初めに
画像投稿アプリを作成している中で、投稿が増えてきたため実装しました。
その過程を備忘録として投稿いたします。
kaminariとは?
ページネーションを簡単に実装するためのGemです。
ブログでよく見かける、ページを分割するものです。
公式Git Hubに詳しい使い方が書いてありましたので、こちらも参考にしながら実装しています。
今回は以下のようなものを作成しました。
こちらの記事では導入方法〜表示方法を紹介しています。
CSSの適用だけ見たい方はこちらの記事へどうぞ!
手順
①導入
Gemfileの最後の行に追加
gem 'kaminari'
追加したいアプリケーションのディレクトリに移動してから、以下を行います。
bundle install
rails s
gemをインストールしたので、サーバーを再起動します。
②ベージネーションを表示する
ベージネーションを表示するには、コントローラーアクションで
表示させたいにデータに「.page(params[:page])」を追加します。
今回は投稿機能のindexアクションに追加しました。
def index
@items = Item.all.order('created_at DESC').page(params[:page])
end
・Item.all ・・itemモデルのデータの全て
・.order('created_at DESC') ・・データの取得順を変えている
<%= paginate @items %>
↑ビューファイルの表示させたい場所に「 paginate @先ほどコントローラーで定義した変数 」を追加します。
ページネーションが1ページに表示するレコード数はデフォルトで25件となっており、ページネーションを表示させるためには、レコード数が26件以上のデータが必要となります。
ここでビューを確認したいところですが、作成初期はデータの登録に時間がかかる可能性もありますので、
データ数が少ない場合は少ないページ数に指定してからビューを確認してみましょう。
③コントローラーでページ数を指定する
先ほど追加した「.page(params[:page])」の最後に「.per(指定したページ数)」を追加します。
def index
@items = Item.all.order('created_at DESC').page(params[:page]).per(3)
end
なぜ3ページに指定したの?
今回データベースには10件のデータしかないこと、
検索機能が各ページで適切に機能するかを確認したいため3ページで指定しました。
現在のビュー
④日本語表記にする
デフォルト言語を日本語に設定することで日本語での表記方法が使えるようになります。
module LittleArtist
class Application < Rails::Application
# 省略
config.i18n.default_locale = :ja # 日本語の言語設定を追加
end
end
↓日本語変換用のymlファイル「 ja.yml 」を作成し、以下のように記述します。
※rails-i18nを導入済みの場合は、追加の場所に注意点があります。(下記に詳しく記載しています)
ja:
views:
pagination:
first: "« 最初"
last: "最後 »"
previous: "‹ 前"
next: "次 ›"
truncate: "..."
・表示されるビュー
記号なしのビュー
・laquo → < , <<
・rsaquo → > , >> を表しています。
ja:
views:
pagination:
first: "最初"
last: "最後"
previous: "前"
next: "次"
truncate: "..."
日本語対応にさせたけれど、日本語表記なしのビュー
ja:
views:
pagination:
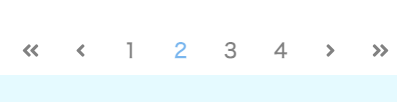
first: "«"
last: "»"
previous: "‹"
next: "›"
truncate: "..."
※rails-i18nを導入済みの場合の注意点
もし以下のように、日本語に対応しているrails-i18nをしていて、エラーメッセージ用などにモデル内の言葉を変えた記述(activerecord:...)をしている場合は、その上に記述してください。
(activerecord:...)より下に記述するとエラーが出ましたのでご注意ください。
ja:
views: #activerecord: よりも 上に記述
pagination:
first: "« 最初"
last: "最後 »"
previous: "‹ 前"
next: "次 ›"
truncate: "..."
activerecord:
attributes:
user:
name: 名前
email: メールアドレス
profile: プロフィール
item:
text: コメント
image: 画像
age: 年齢
material: 材料
making: 作り方
comment:
text: コメント
まとめ
今回はGemを使用してページネーションを作成しました。
記事を書いたり検証しつつで1時間ほどかかりましたが、通常だと30分以内で実装できるとても便利な機能だと感じました。
CSSの適用については以下の記事でご紹介していますので、
ご興味がある方はぜひご覧ください!
初学者のため、記入漏れや記述ミスがありましたら教えていただけると助かります。
こちらの記事が誰かのお役に立てれば幸いです。