初めに
画像投稿アプリを作成している中で、投稿が増えてきたため実装しました。
その過程を備忘録として投稿いたします。
ページネーションGem「kaminari」の導入〜表示の方法は前回の記事でご紹介しています。
今回はデザインを適用させる過程等を記事にまとめました。
HTML ・ CSSの適用
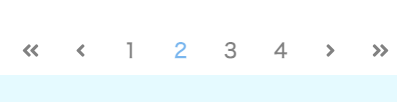
完成図
hoverで動きを出した動画
ページネーションをつけたいビューに以下を追加して作成しました。
(< 123 >などの表示を変える方法は前回でご紹介しています。
< >のデザインに関しては、こちらの記事で紹介しています)
<div class="item__paginate">
<%= paginate @items %>
</div>
↑ 基本的には 「paginate @items」でページネーション自体は表示されますが、
hlml.erbでは、他のCSSとの兼ね合いを保つためにdiv classを追加しています。
/* ページネーションの装飾 */
/* 自分で指定したdivタグ */
.item__paginate{
width: 100%;
margin: auto;
}
/* ページネーション全体 */
.pagination{
text-align: center;
display: flex;
justify-content: center;
}
/* ページネーションのspan */
.pagination span{
text-align: center;
width: 50px;
font-size: 20px;
}
/* ページネーションのリンク文字(a) */
.pagination a{
color: #818181;
display: block;
width: 100%;
height: 100%;
font-weight: bold;
padding: 10px;
}
/* ページネーションの文字にカーソルを載せた時 */
.pagination a:hover{
width: 50px;
height: 50px;
background-color: #84b8eb;
color: #FFF;
border-radius: 100%;
padding: 10px;
}
/* 現在のページの数字についての表記 */
.current{
font-weight: bold;
color: #84b8eb;
padding: 10px;
}
「次へ >」 や 「< 前へ」 を表現する記号の表示について
以下の記事を参考に「 Font Awesome 」を導入しました!
実装時に試したこと
display: flex; と justify-content: center;をつけない場合はどうなるか?
こちらでの表記を消すと・・・
.pagination{
display: flex;
justify-content: center;
}
ぎゅっと詰まった感じになりました。
2つの記述を入れることでバランス良くなることを感じました。
pagination:hoverをつけるとどうなるか
.pagination:hover{
background-color: #4084ae;
}
今回は文字自体に変化をつけたため使用しませんでしたが、
このように背景自体が変化しました。
まとめ
今回はページネーションのCSS装飾をご紹介しました。
hoverで動きを出した動画
Gemの導入については以下の記事でご紹介していますので、
ご興味がある方はぜひご覧ください!
初学者のため、記入漏れや記述ミスがありましたら教えていただけると助かります。
こちらの記事が誰かのお役に立てれば幸いです。