ScaffoldするとId(サロゲートキー)をInput ParameterとしたDetail Screenが作成されますが、ナチュラルキーでそのDetailを表示するURLを作成して、他のシステムから直接Detailアクセスできるようにする方法を紹介します。
ScaffoldしたアプリでDetailにアクセスするとこのようなURLになっています。
https://personal-12345678.outsystemscloud.com/AppleDevice/AppleCPUDetail?AppleCPUId=3
最後の「AppleCPUId=3」はId(サロゲートキー)で3つ目のデータにアクセスしている訳ですが、「A11」とか「A16」といったナチュラル(自然)キーの方が、他のシステムからアクセスしやすかったりすることがあると思います。
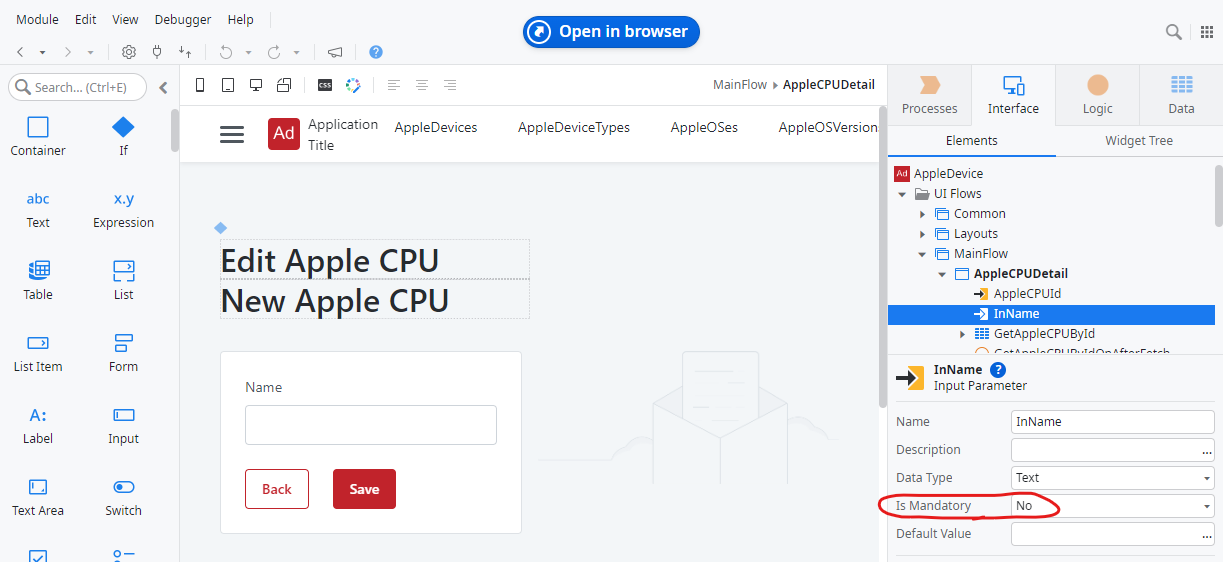
まず、Detail ScreenでAdd Input Parameterをします。(ここではInName)
Is Mandatory(必須)はNoにしておきます。
(YesだとWarningになってしまいます。)
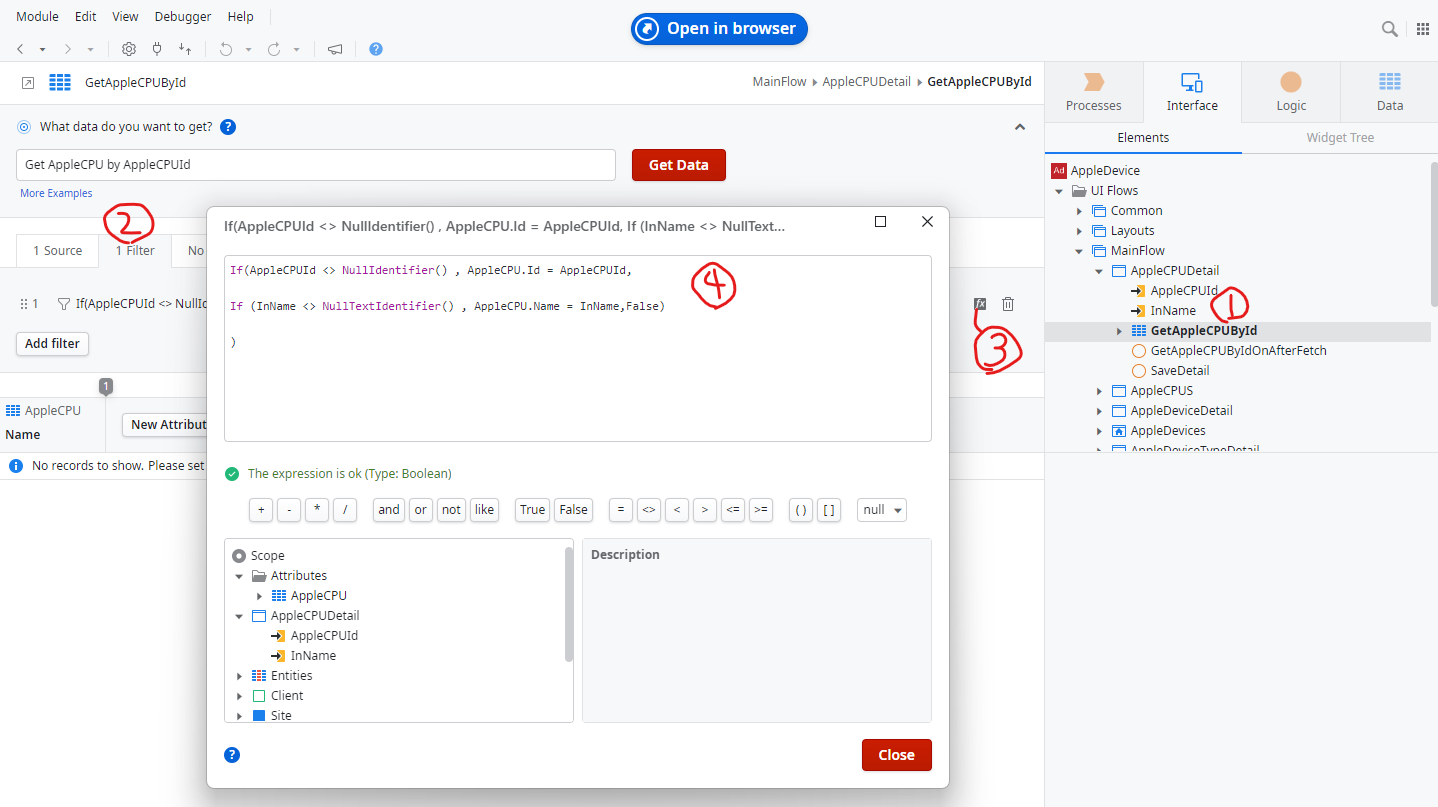
次に、①DetailのAggregateを開き、②Filterの③Filter Conditionを④このようにします。

Idの値がある時はIdで、InNameがある時はNameでAgrregateします。
これで
https://personal-12345678.outsystemscloud.com/AppleDevice/AppleCPUDetail?InName=A16
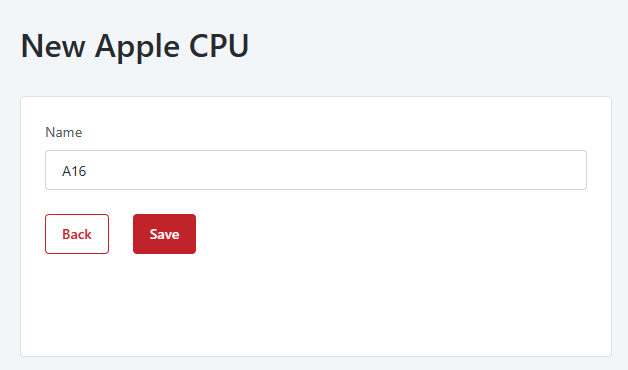
「InName=A16」、ナチュラルキーでアクセスできるようになりました。
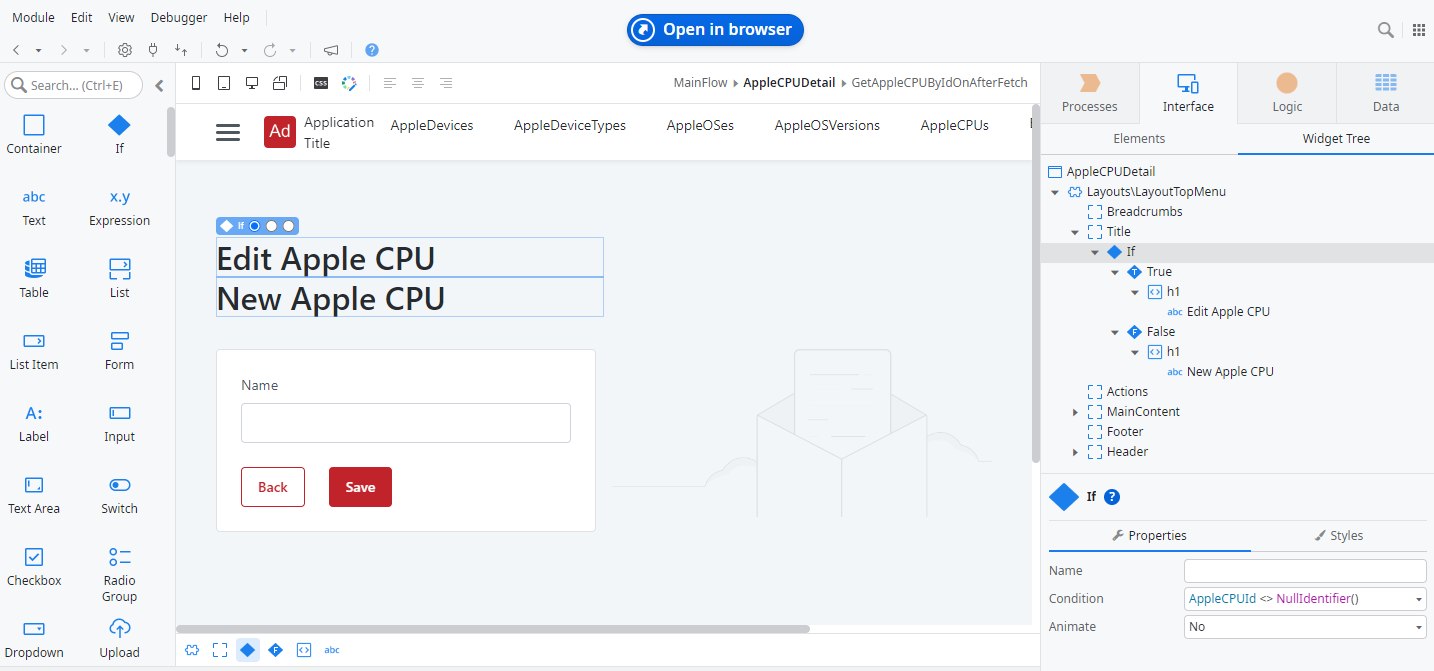
が、New(新規)になってしまっています。
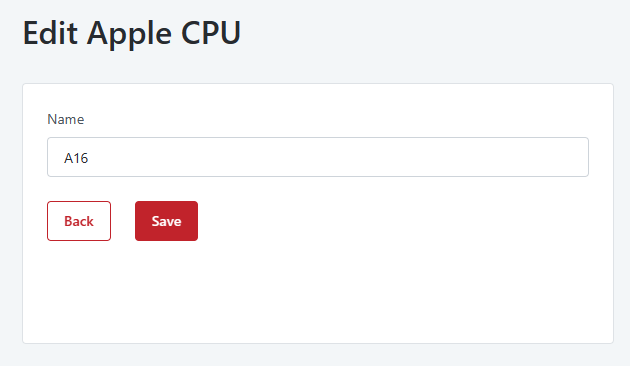
既存のデータなのでEdit(編集)でなければいけません。
このままではSaveを押した際に新規登録になってしまいます。
原因はDetail ScreenのInput ParameterであるIdがNull、セットされていない為です。

参照だけが目的なら閲覧モードにする等ありますが、ここでは編集機能の正常化を図ります。
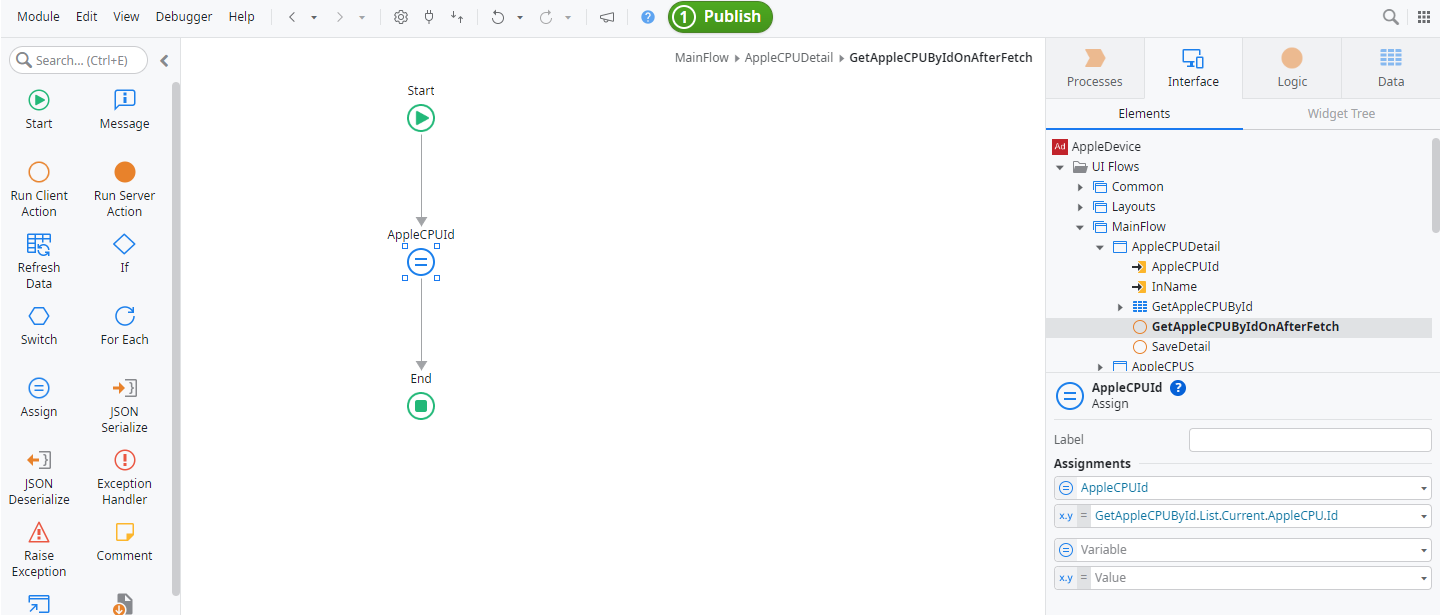
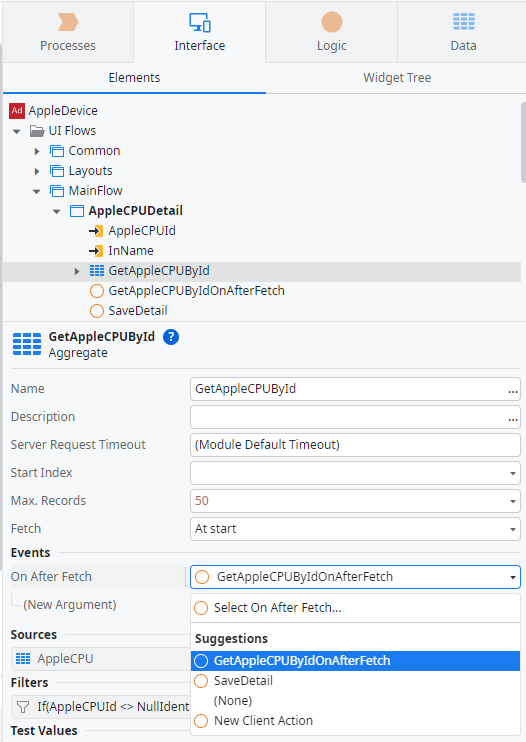
Detail ScreenのAggregateを選択、EventのOn After FetchでNew Client Actionを選択します。

作成されたClient Actionを開き、Assignを配置、AggregateでGetしたIdをDetail ScreenのInput ParameterであるIdにセットしてあげます。
(これはIdでアクセスしてきた場合も動きますが無害のはずです。)