はじめに
作成中のGUIジェネレータを改良した。
改良点
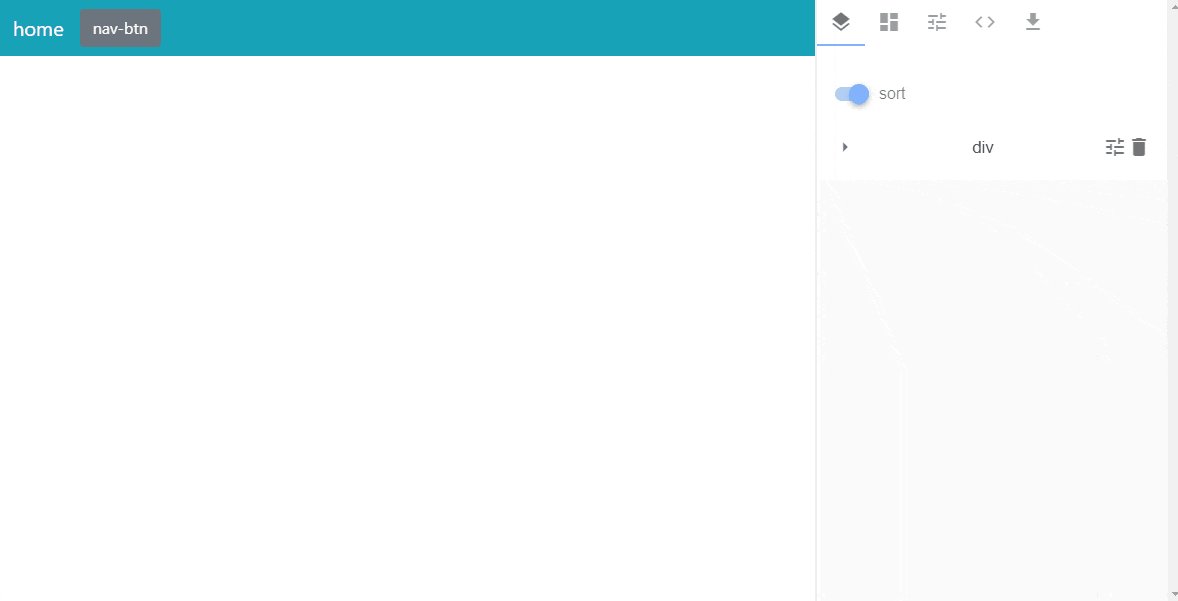
vuetify 以外のコンポーネントフレームワークを利用可能にした
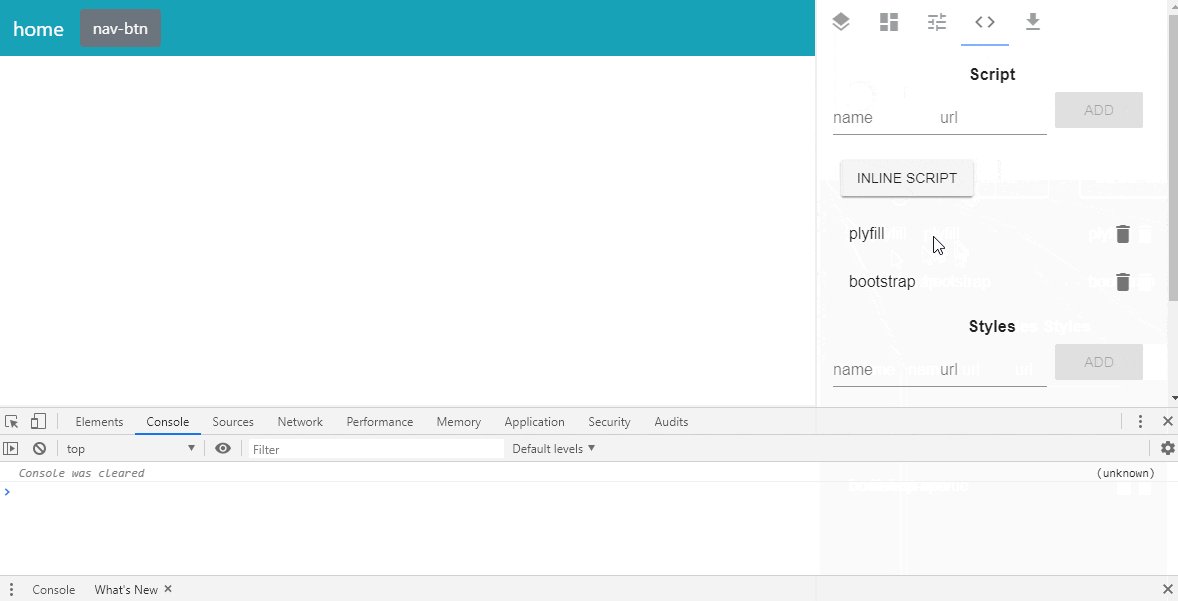
任意の css と javascript を読み込めるようにしたため好きなフレームワークを利用できるようになった。
プロジェクトデータの保存と読み込みを可能にした
作成中のプロジェクトをjsonファイルでダウンロードできるようにし、ファイルを読み込むことで保存した状態を再現できるようにした。
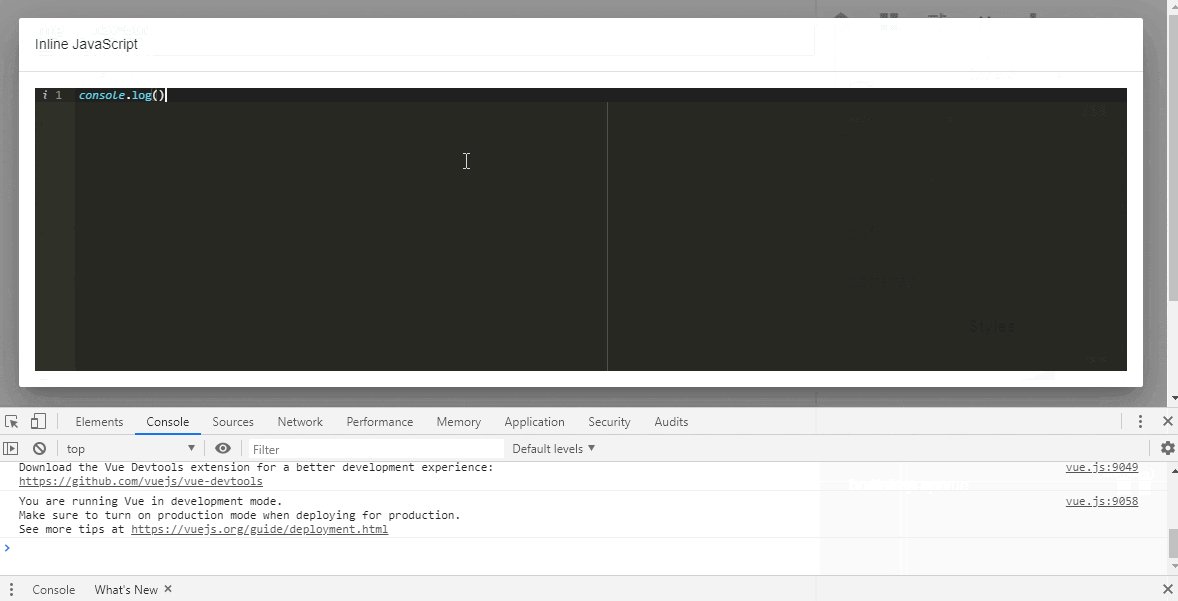
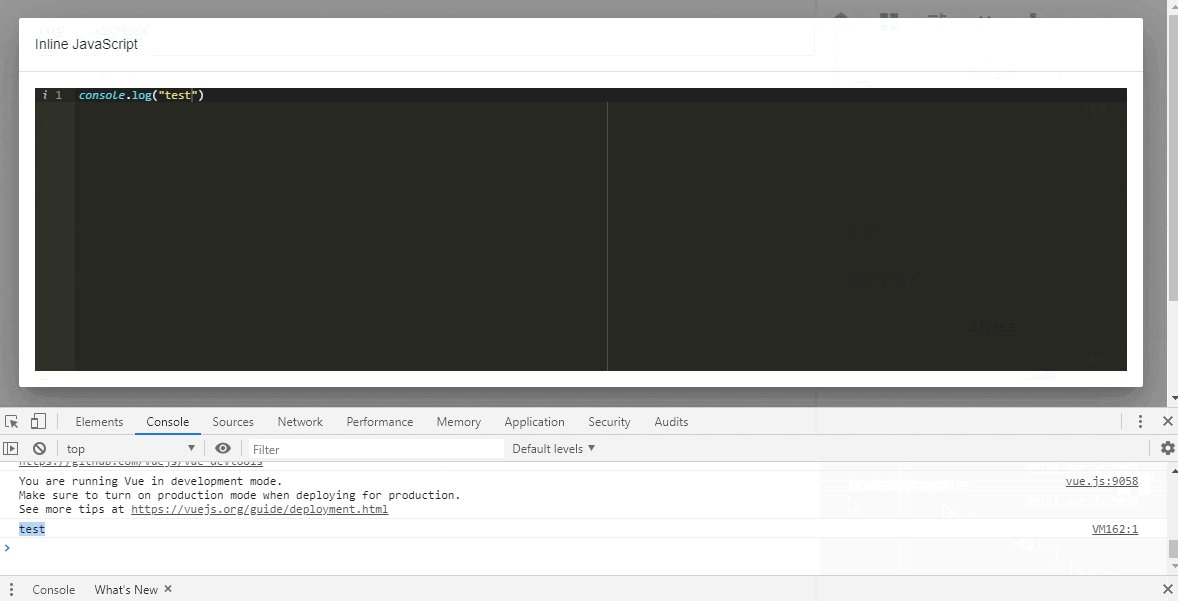
任意のインラインスクリプトを挿入できるようにした
Vue.use(plugin)
などが書けるようにすることが目的
技術的な話
iframeのリロード
スクリプトを読み直したりしたときはiframeをリロードしないといけないが以下のような感じで書けた
private reload() {
const ele = obtainIframe();
ele.onload = () => {
// 必要な処理
};
ele.contentWindow.location.reload();
}
インラインスクリプトが更新された時もリロードするが、イベントの間引きがしたかった。
_.debounce を使おうと思っていたが、https://github.com/duxiaofeng-github/typescript-debounce-decorator が使いやすくてよかった。
こんな感じで使える。
@debounce(500, { leading: false })
private reload() {
}
類似ツール
今回の更新中に見つけた。
-
PreVue
- 完全に使い方を理解していないが目的が異なるようなイメージを持った
終わりに
今後やりたいこと。
- 追加したい機能
- 複数ページへの対応 (vue-routerで)
- attribute の型指定
- 機能以外で対応したいこと
- リファクタリング
- CI・CDの導入