2016年8月の iOSDC でヤフオクのβ版フィードバック環境の整備についての発表がありました。
ドッグフーディングしやすい環境を整える // Speaker Deck
このフィードバックと似たようなことを Instabug というサービスを使ってできるようにします。
何ができるようになるか
- スクリーンショットを撮影
- スクリーンショットに問題点を書き込む
- 手書きで問題点を書ける
- モザイクをかけられるので、個人情報は隠せる
- メールで細かい文章を記入
- 送信
という、ヤフオクのフィードバック環境とほぼ同内容を実現できます。
本番環境での利用は想定しておらず社内ユーザからのフィードバックのみ受けたいため、β版のみで動作するようにします。
Instabug とは
アプリから簡単に開発者にバグ報告や機能改善要望をあげることができるサービスです。
Instabugの導入について - Qiita に詳しく書かれています。
β版にだけ Instabug を入れる
Podfile
ここでは Cocoapods を使って Instabug を install します。
target 別でライブラリを管理できるので、開発版の target でだけ Instabug を利用します。
platform :ios, '8.0'
abstract_target 'All' do
use_frameworks!
pod 'Crashlytics'
target 'App' do
end
target 'AppStaging' do
pod 'Instabug'
end
end
AppDelegate
開発版でだけ Instabug を import するように書いています。
これで、 Release ビルドの時は Instabug が無効化されます。
import Crashlytics
# if RELEASE
# else
import Instabug
# endif
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Fabric.with([Crashlytics.self])
#if RELEASE
#else
Instabug.identifyUser(withEmail: "hoge@example.com", name: nil)
Instabug.start(withToken: Constants.Instabug.token, invocationEvent: .shake)
#endif
return true
}
}
token などはあらかじめ取得しておく必要がありますが、導入はこれだけです。
実行する
アプリの手順
- 端末をシェイク
- 「問題を報告」を選択
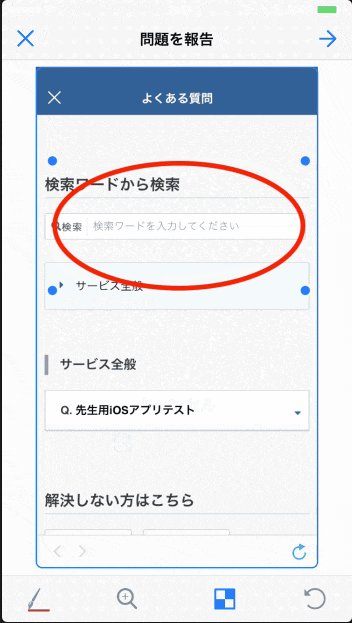
- スクリーンショットに記入
- 円を書いた
- モザイクを入れた
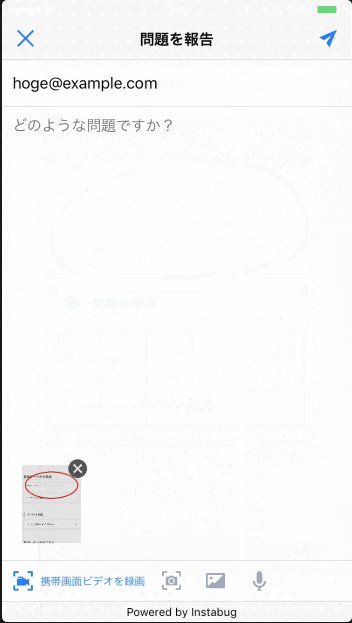
- 説明を記入
- 送信!
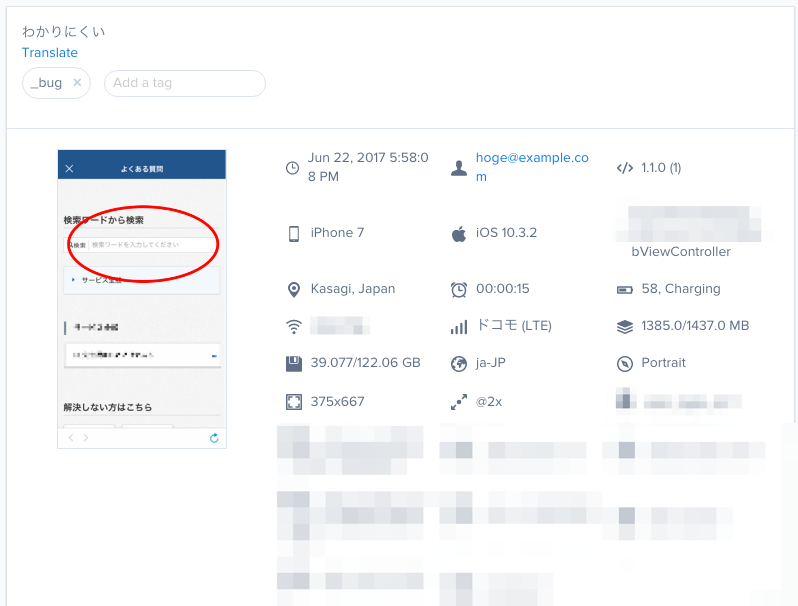
フィードバック画面
こんな感じで、かなり細かい情報を見ることができます。
無料版はメールが来るだけですが、有料版では Slack 連携などもできます。
おわり
Instabug を入れるだけでフィードバックを受けやすい環境を作ることができました。導入も簡単です。
顧客に価値を届けるため、やっていきましょう ![]()