概要
InstabugというiOS、AndroidアプリのユーザーフィードバックをサポートしてくれるSDKの導入方法についてです
今回はiOSでの導入方法をまとめました。
Instabugとは
- SDKのインストールと少しのコードだけで、アプリから問い合わせ機能を実装することができます。

Instabugでできること
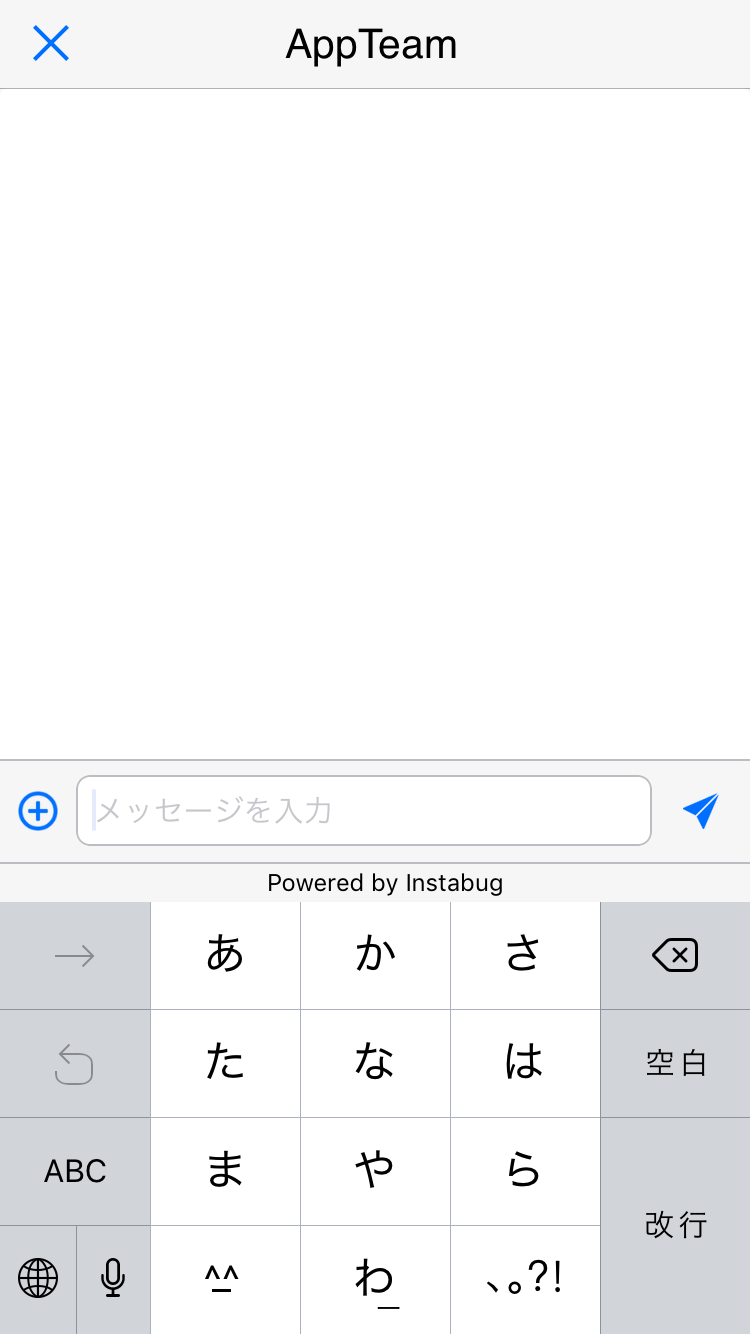
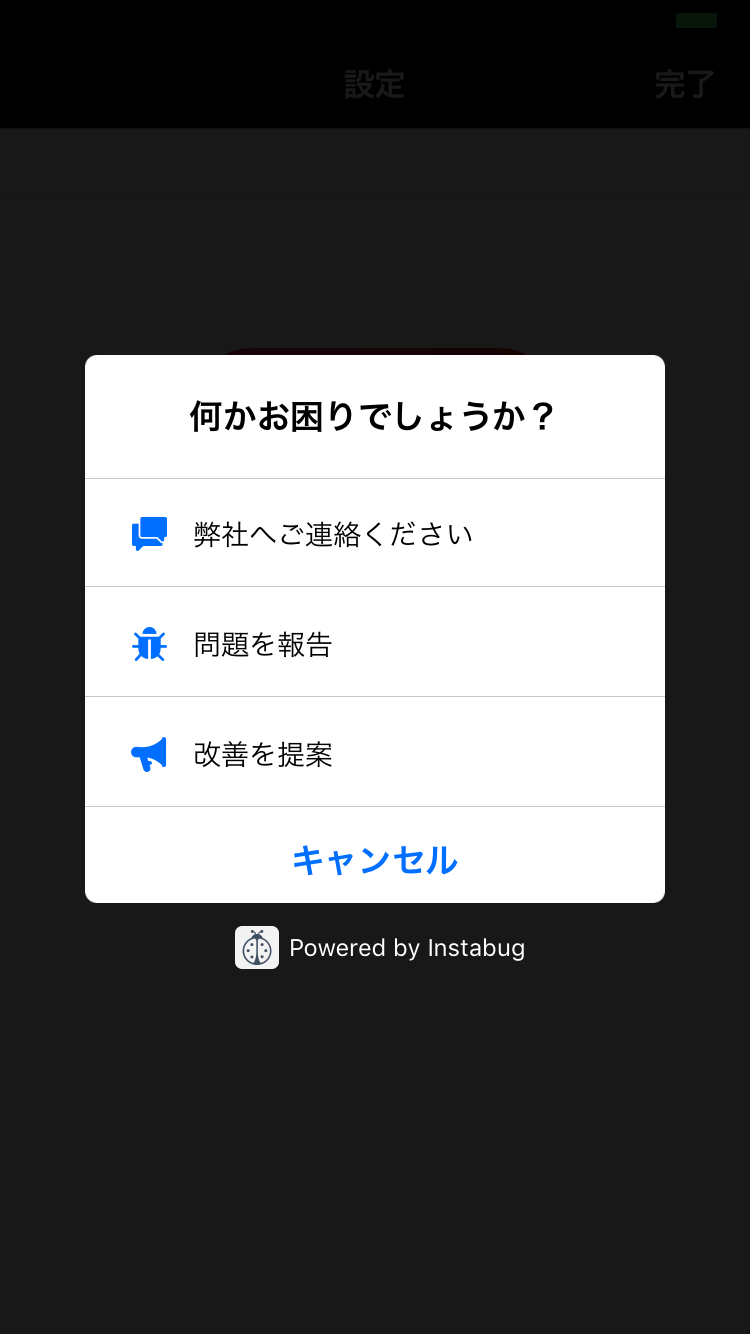
- 運営への問い合わせ(チャット形式: 有料)
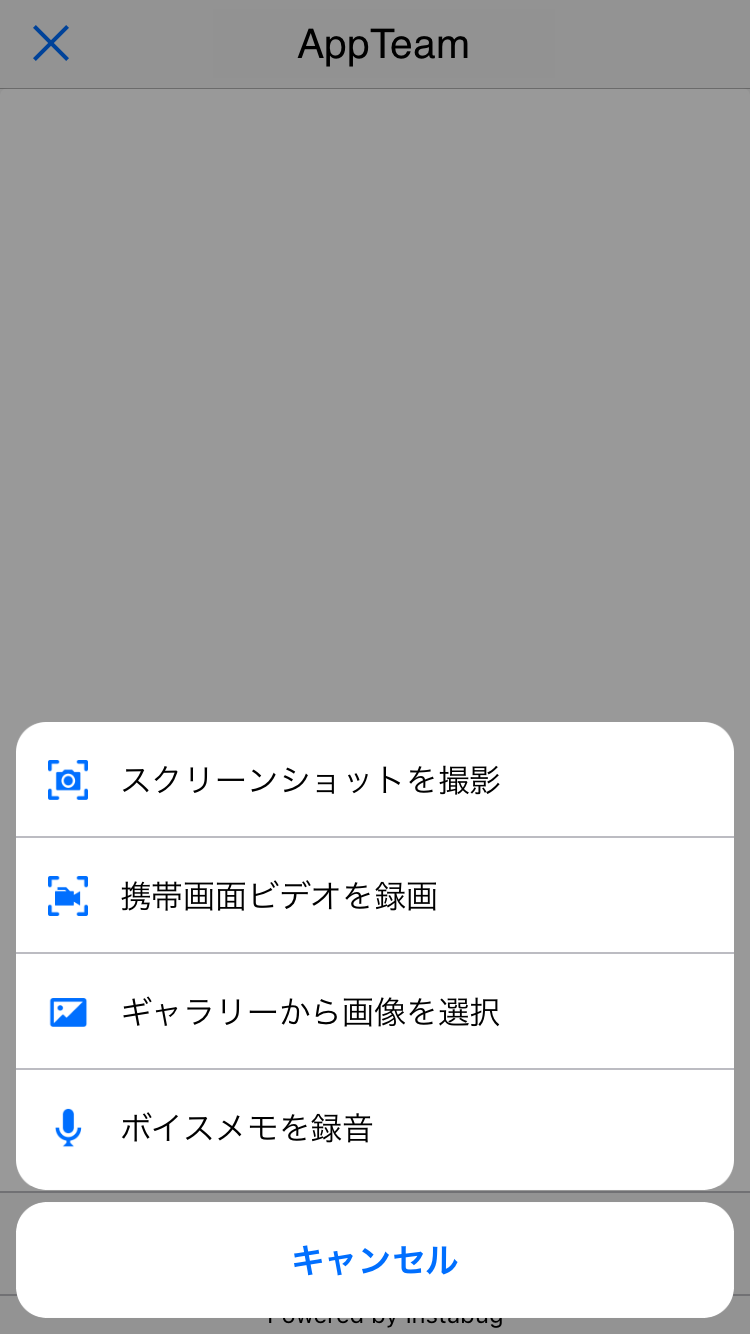
- バグ報告
- 改善提案
- スクリーンショット、画像の添付
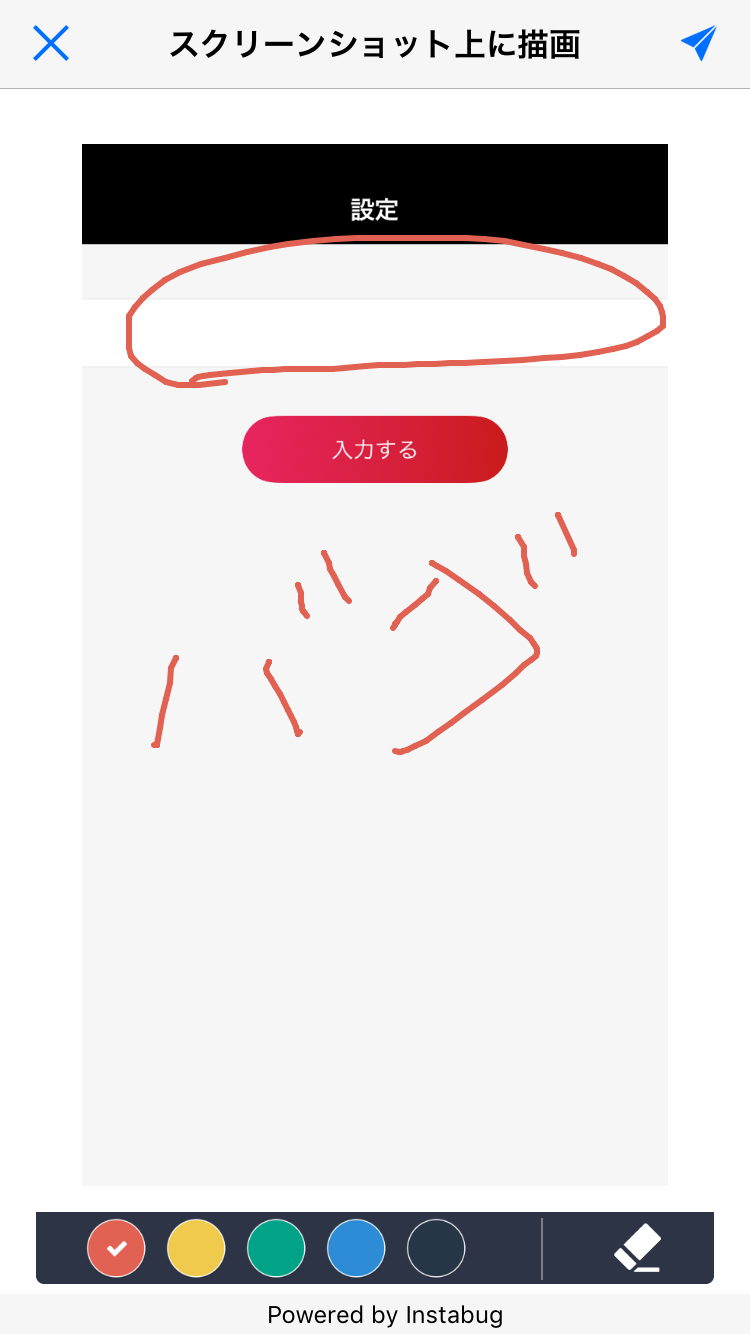
- スクリーンショットに書き込み
- 動画の撮影
詳細はこちらhttps://instabug.com/
使い方
会員登録などは省きます。
SDKの導入
InstabugのSDKを導入する方法はマニュアルもしくはCocoapodsの二種類があります。
Cocoapodsでインストールする手順は以下のとおりです。
1. SDKのinstall
Podfileにpod 'Instabug'を追加してpod install
2. AppDelegateに設定
AppDelegateにimport Instabugを追加してapplication:didFinishLaunchingWithOption:に以下のコードを書くだけです。
Instabug.start(withToken: "token", invocationEvent: .shake)
これだけで、アプリを起動中にデバイスを振るとレポート画面が表示されます。

Instabugの設定について
Instabugではバグレポート画面を表示するための動作方法の設定や、デザインの変更ができるメソッドがあります。
バグレポートを表示する方法
IBGInvocationEventというenumで定義されています。
start(withToken token: String, invocationEvent: IBGInvocationEvent)と
invoke(with invocationMode: IBGInvocationMode)
のメソッドで設定できます
case none // 自分でバグレポートの表示を実装する
case shake // デバイスを振る
case twoFingersSwipeLeft // 2本指で左にスワイプ
case rightEdgePan // デバイスの右端から左にスワイプ
case floatingButton // 右下にfloatingButtonを表示
Instabugの説明表示
ユーザーにInstabugの使い方を説明するメッセージを表示できます。
何も設定をしなければ、初回アプリ起動時に表示できますが、自分で制御することも可能です。

Instabug.setIntroMessageEnabled(false) // 自動表示をOff
Instabug.showIntroMessage() // メッセージを表示
表示変更
テーマカラーとプライマリーカラー、テキストの変更ができます。
open class Instabug : NSObject {
...
setColorTheme(_ colorTheme: IBGColorTheme)
setPrimaryColor(_ color: UIColor)
setString(_ value: String, toKey key: IBGString)
まとめ
- 導入方法も簡単で、無料プランでもある程度使えて便利なのでおすすめです!
- 有料プランになると、クラッシュ情報やAnalyticsを使うことができるので課金について検討してみたいと思います。