優しく教えてくれる記事がたくさんあったのですが、それでもつまずくのが素人。つまずきポイントの対応方法を備忘として書いておきます。
前提となる環境
- ゲスト(手元の端末)環境
- Windows 11
- WSL2 有効化、Ubuntu 22.04導入済み
- VSCode 導入済み
- WSL で Ubuntu 使用可能状態
- 拡張機能 Remote-SSH 導入済み
- ホスト(接続先)環境
- 「さくらのVPS 1G OS03 ストレージ変更オプション付き」
メモリ 1GB、SSD 100GB、10,285円/12ヶ月。キャンペーンで SSD2倍だった。 - Ubuntu 22.04 amd64
- 「さくらのVPS 1G OS03 ストレージ変更オプション付き」
環境が異なると起きる現象も異なると想いますのでご参考までに。
作業とつまずき
SSHキーペアの準備
(つまずき)申込みは?と思うような順番ですが、見積もりをポチポチやっているといつの間にかお試し利用でサーバーを立ち上げてしまい、SSH 公開鍵管理機能が使えなかったので、手順のここに持ってきています。といっても SSH 公開鍵を Ubuntu 上に所定の場所・名前で置くだけなので、致命的なことではありません。
また、以降の手順で失敗して何がなんだかわからなくなっても、さくらの画面でOS再インストールが簡単に素早くできます。試行錯誤しやすいの好き。
SSH公開鍵認証の設定をしたい | さくらのサポート情報 に鍵作成の手順があります。
後半の公開鍵登録は無視します。
# フォルダがなければ作る
mkdir ~\.ssh
cd ~\.ssh
# 強そうな暗号化方式で生成する
ssh-keygen -t ed25519 -f id_ed25519
# Enter、Enter
-
-t暗号化方式。さくらの VPS では RSA, ECDSA, ED25519 が使えるとのこと -
-f出力ファイル名。 "id_形式名" となるようにしておく
会員登録
さくらインターネットに会員登録します。
サーバー作成
とんとん拍子で立ち上げてしまったので細かくは説明できません…。
管理ユーザーのパスワード
ここでパスワードを設定します。 sudo するときのパスワードはこれになります。忘れないように控えるか、ファイルとしてダウンロードするボタンを活用します。
SSH キー設定
「公開鍵をインストールする」を選択し、 ~/.ssh/sshkey.pub の内容を公開鍵の欄に入力します。名前は自動で入力されますが変更も可能です。
待つ
十数分?気づいたらサーバーが完成していました。
待ち時間は構成・支払い方法・お試し利用有無で変わるかも知れません。
初回とは条件が違って参考にならないと思いますが、OSのさいいn
パケットフィルター設定
サーバーが完成したら、サーバーの管理ページの「パケットフィルター設定」タブを開きます。
ここで「パケットフィルターを設定」「パケットフィルター設定を追加」の順にクリックして追加画面を開きます。
ポート番号は22から変えたほうが良いとか、変えても無駄だみたいな話がありますが割愛します。例としてとっさに3333としましたが、問題ないポート番号をご自身で決めてください。
また、あとから変えるとなると設定ファイルの修正とか再起動とか面倒ですので、ここで決心するならしておいたほうが楽です。
Webサーバー用途でなく外部からのアクセスを想定しないのであれば、デフォルトで入っている「Web 80/443」はセキュリティ的に削除したほうが良いと思います。
設定が終わったら、「設定を保存する」をクリックします。
ホストOSのSSHポート設定
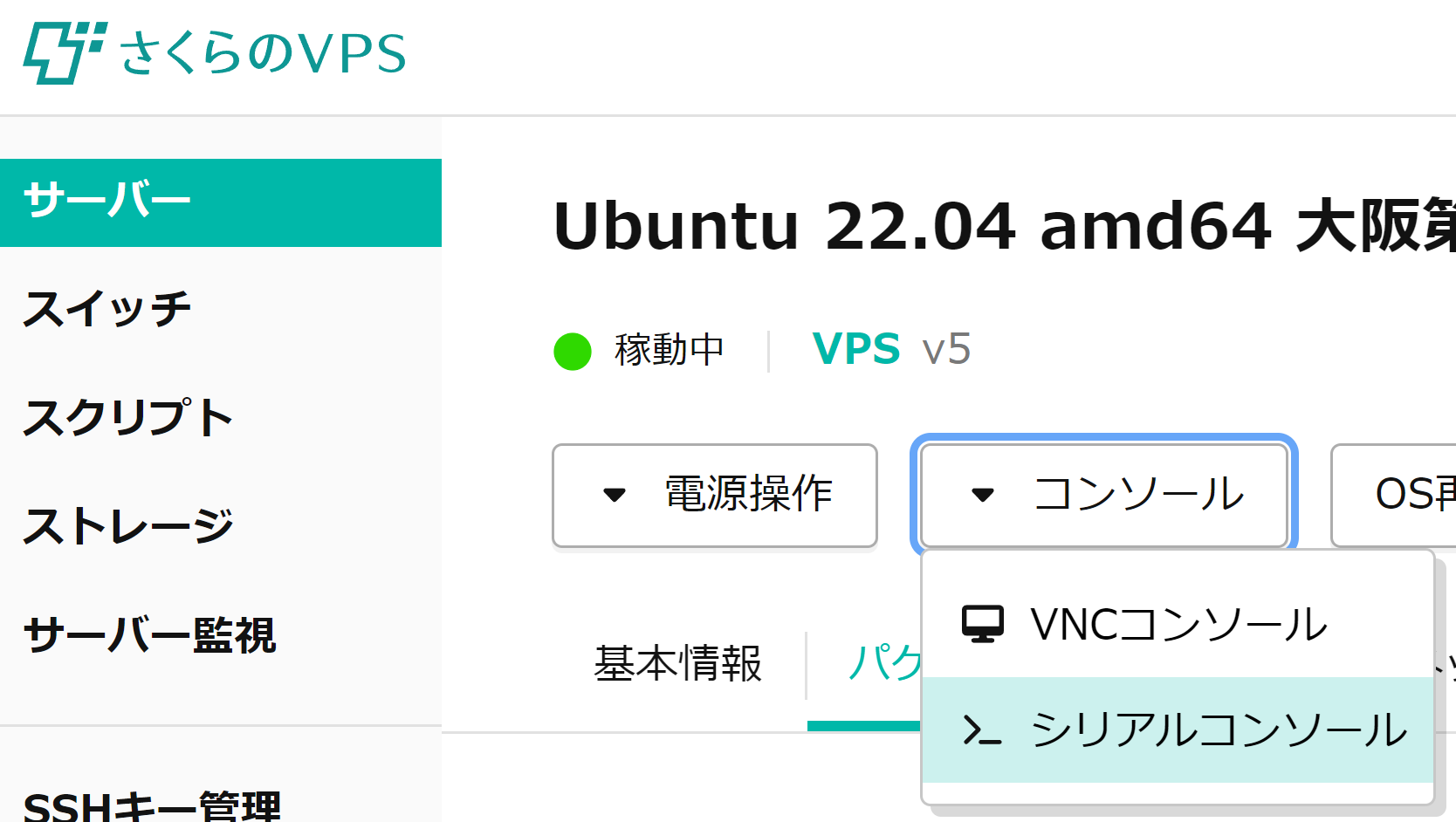
sshd の設定ファイル /etc/ssh/sshd_config を編集してあげないと繋がりませんでした。ポート番号をカスタムしない場合は不要な作業かもしれません(未検証)。
サーバー名 login: と表示されたらログインを求められています。ID(変えてなければubuntu)を入力してEnter、PWを入力してEnterで、ログインが完了します。
# エディタを起動(nanoの例。viとか好きにしてください)
sudo nano /etc/ssh/sshd_config
ポート番号を3333に決めた場合の例です。変更箇所は最初の方にあります。
...
#Port 22
#AddressFamily any
#ListenAddress 0.0.0.0
#ListenAddress ::
...
...
Port 3333
#AddressFamily any
#ListenAddress 0.0.0.0
#ListenAddress ::
...
nano で編集している場合、 Ctrl + s で保存し Ctrl + x で閉じます。
このあと sshd を再起動する必要があります。
sudo systemctl restart sshd
SSH用の config ファイル
SSH に接続するための設定ファイルをローカルに作成します。
(つまずき) User の部分は、さくらの説明書きには xxx-yyy-zzzzz を使えとあったのですが、そうではなくサーバーの管理ユーザー ID を入れるようです。
Host sakura-foobar
HostName xxx-yyy-zzzzz.vs.sakura.ne.jp
IdentityFile ~/.ssh/id_ed25519
User サーバーの管理ユーザーID(多分ubuntu)
Port 3333(さきほど決めたポート番号 変えてないなら22)
フォルダ・ファイルの権限設定
SSH公開鍵認証の設定をしたい には Windows は権限設定いらないかもね、とあるのですがガッツリ必要なようです。
Windows10でvscodeからSSHできるようになるまで #VSCode - Qiita の記事の、
鍵のあるdirectoryの権限設定 と ~/.ssh/configの権限設定 を実施しました。
(わかりやすい記事ですが、目的が違うので一部のみ参考にしました)
SSH接続
VSCode のコマンドパレットで Remote-SSH: Connect to Host を選べば、 config ファイルに記載した構成名が選択可能なはずです。これを選択すれば晴れて接続できるようになります!…のはずが…。
変なエラーが出た
(つまずき)上記の方法で接続しようとしたときにエラーが発生し、 Error: Got bad result from install script といった内容のポップアップが表示されました。
- I change the registry values
AutoruninHKEY_CURRENT_USER\Software\Microsoft\Command Processorfromif existsto a blank (as this link suggests).- my cmd.exe works fine and Remote SSH works again.
レジストリをいじれというのか…。
このプロパティを消すことによる副作用がわからないのでおすすめはしませんが、私はこれで動くようになりました。
Remove-ItemProperty -Path 'HKCU:\Software\Microsoft\Command Processor\' -Name 'Autorun'