本投稿はDX実践!LINEミニアプリ×Datadogで課題総解決アプリを作ろう!のBI(Business Intelligence)部分の資料となります。
BIを利用してデータの可視化を行うLINEミニアプリのコードとデプロイの解説は以下を、
監視部分の解説は以下をご覧ください。
謝辞
本記事公開にあたり事前レビュー頂きました。ありがとうございました。
石垣翔子さん
https://connpass.com/user/shoko93/
前提
この資料を直接ご覧頂いている方は上記リンクよりミニアプリのデプロイ、Datadog RUMのデータ送信用コードの埋め込みまでを完了させて下さい。
用語集
| 用語 | 説明 |
|---|---|
| LINEミニアプリ | LINEが提供する、LINE上で動くWebアプリケーション。オートログイン、公式アカウント連携、無料の通知メッセージ等、かゆいところに手が届くサービスプラットフォーム。 |
| Datadog | Datadogテクニカルエバンジェリスト萩野さんの記事を参照 |
| BI | Business Intelligenceの略。蓄積されたデータをグラフやテーブルで自由自在に可視化でき、主観を排除した意思決定や施策の効果測定、また成果のレポート等に役立つ |
| ダッシュボード | BIの管理画面のこと。通常、全てのデータの中から今必要なデータのみを任意に選び、理解しやすい方法で可視化する |
| スナップショット | ダッシュボードを週次、日次等任意の時間で切り出したもの。メールやSlack等で共有されたりすることが多い |
| レポート | スナップショットをSlackやメールで共有出来る形にしたもの |
前置き
BIはBusiness Intelligenceの略で、データの可視化や分析によりデータドリブンな意思決定を支援する仕組みです。BIを可能にするツールをBIツール等と呼びます。
有名どころではTableau(タブロー)やGoogle Looker Studioなどがあります。導入されている会社にお勤めの方は、日次や週次で切り出したデータ(スナップショット)が共有されたりしているのではないでしょうか?
BIを導入することで以下のようなメリットが生まれます。
- 施策の効果測定が即時に理解でき、施策の精度が上がっていく
- バリューチェーン上のボトルネックにすぐに気づくことが出来る
- 個人の主観を排除した意思決定が導入でき、ポジショントークや社内政治等のウェットな仕事を減らせる
- 目標への貢献度合いが可視化され、モチベーションが上がり、チームワークが改善される
- 成果(=価値)を可視化でき、上位レイヤーでの交渉を優位に進められる
- などなど
数字管理と聞くと、マイクロマネジメントであったり、自らを縛る鎖のような存在と感じ嫌悪感を抱かれるエンジニアの方も多いかもしれませんがそうではなく、自らやチームの貢献を客観的にかつ定量的に可視化出来る大きな武器になりますので是非騙されたと思って体験してみて下さい!
本記事ではDatadogのRUM(Real User Monitoring)という機能を使って、LINEミニアプリへのBIツール導入とダッシュボードの作成、レポートの送付をハンズオン形式で解説します。
LINEミニアプリのKPIツリー例
可視化の前に、何を可視化するかを決めましょう。
KGI、KPIの設定方法はたくさんあるのですが今回は導入段階ですので、まずはシンプルに分かりやすく月当たりの売上をKGIとし、因数分解しながらツリーを作っていきます。
KGIの設定
KGIはKey Goal Indicatorの略で、プロジェクトの目的となるような要素を入力します。今回は月当たりの売上を最上層に設定します。
因数分解
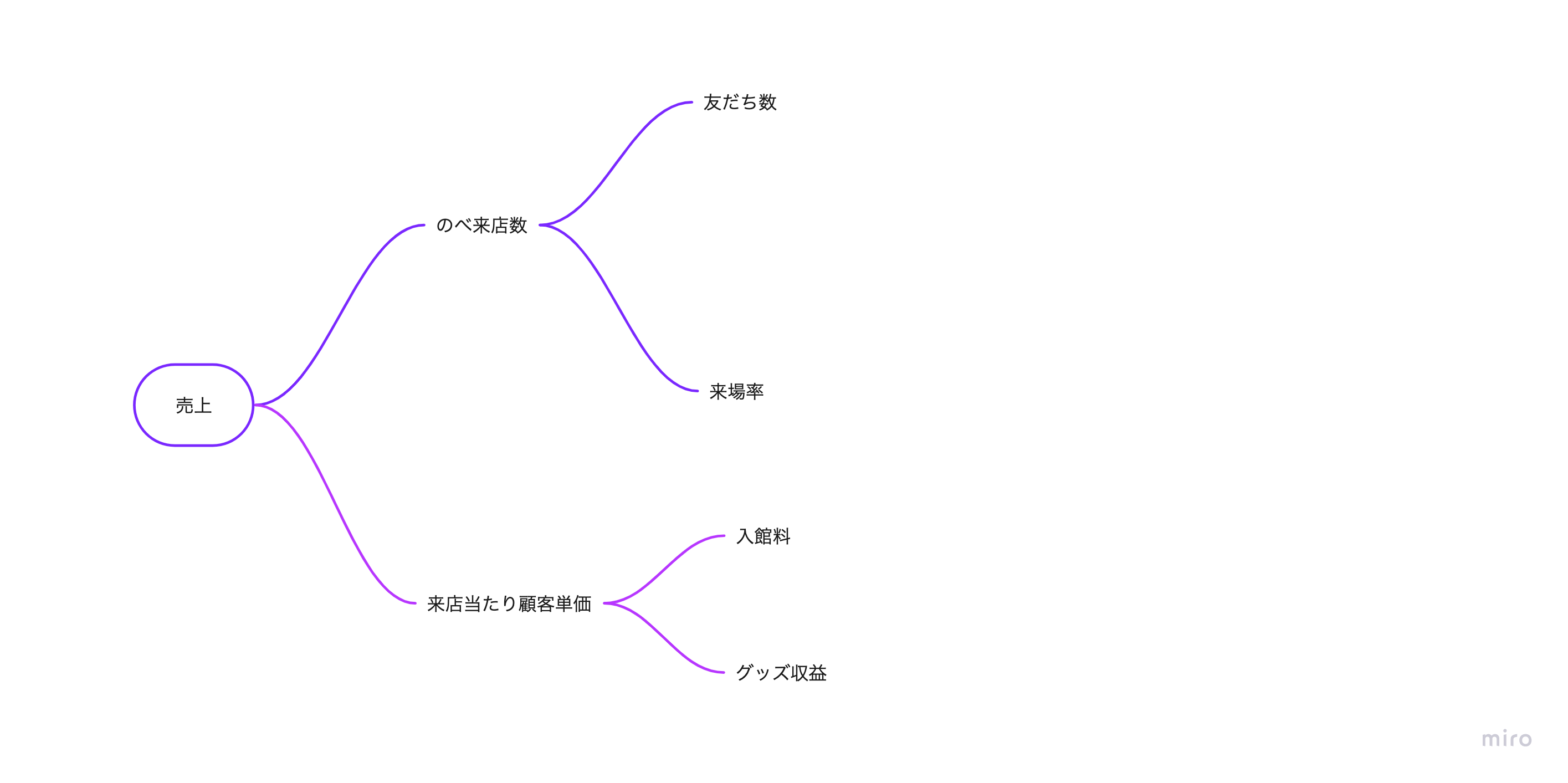
次に上位層の要素を因数分解します。今回は「のべ来店数」「来店あたり単価」としました。
因数分解した要素を掛け算もしくは足し算すると上位層の要素となるように分解していくことで、ボトルネックや収益構造が分かりやすくなります。
続いてのべ来店数は「友だち数」「来場率」に、来店あたり単価は「入館料」と「グッズ収益」に分解出来ます。
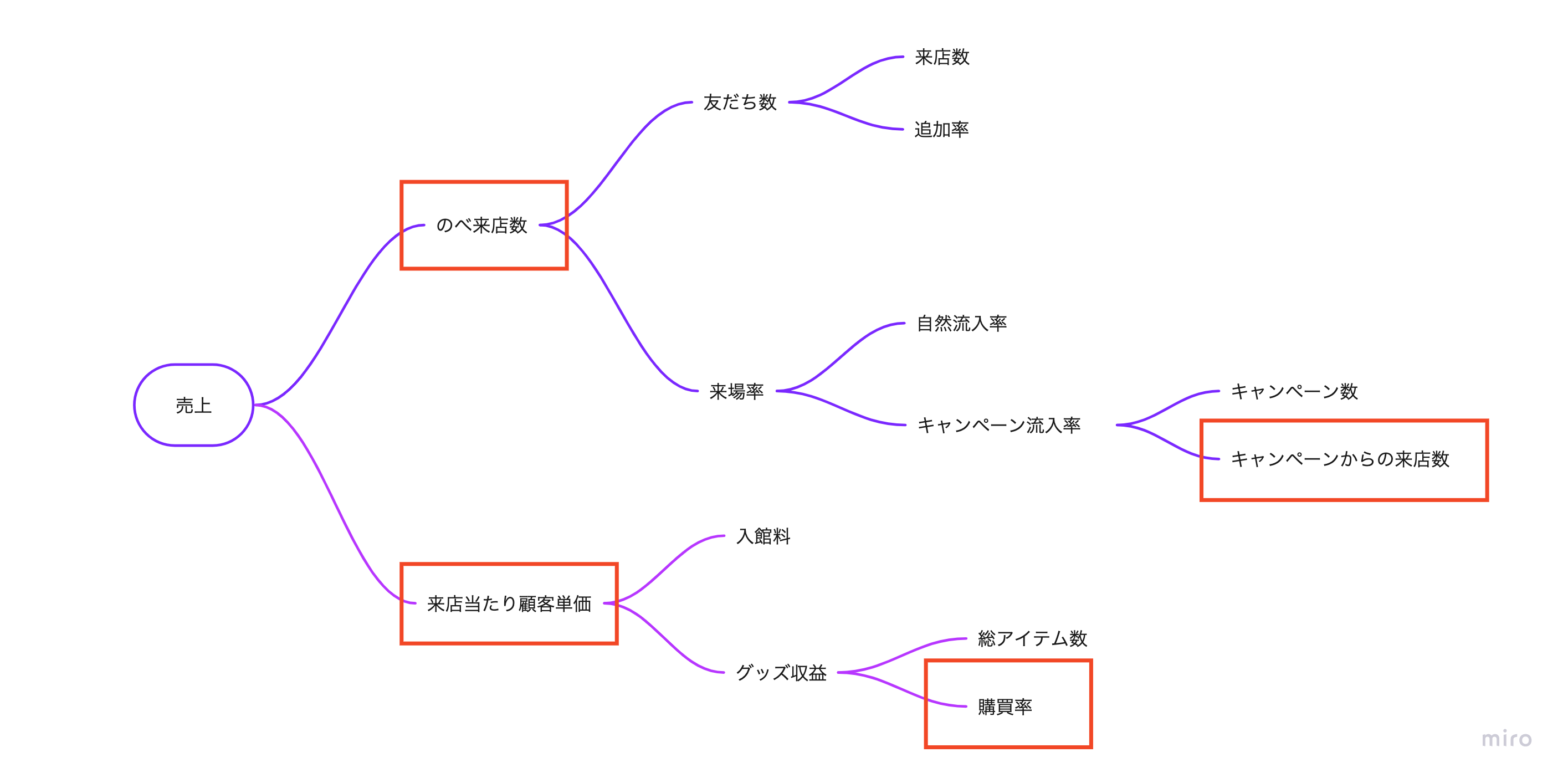
さらに因数分解していき、最終的にここまで分解しました。
可視化可能な項目の洗い出し
これで今回のKPIツリーは完成です。
サンプルプロジェクトに未実装なものがあること、またDatadogのRUMはあくまでブラウザセッションベースでのデータを取得するものであり、データベースからデータを取得することは出来ないので、今回は以下を可視化します。
本来であれば目標数字も仮置きしますが、導入時には意味がないのでまずは目標数値無しで始めます。目標値をグラフに描画する方法はDatadogテクニカルエバンジェリスト萩野さんの記事の最後の部分を参照して下さい。
なお本記事ではユーザー数を
- DAU - Daily Active User
- MAU - Monthly Active User
等、
課金率を
- PUR - Paid User Rate
1課金ユーザーあたり課金額を
- ARPPU - Average Revenue Per Paid User
と表記します。このあたりは業種によって変わったりしますので適宜読み替えて下さい。
Datadogによるイベントの取得
では実際にDatadogのRUMでのBIを解説していきます。Datadogのタブを開いて下さい。以下のようになっていると思います。なっていない方は左サイドバーからUX Monitoring > Sessions & Replaysをクリックして下さい。
ユーザーによるセッションの一覧が表示されています。
次に左上のIn Sessionsの箇所をクリックし、Resourcesに変更して下さい。
ユーザーがアクセスした一覧が表示されます。こちらに表示されているイベントであれば全て可視化が可能です。グラフの作成時に取得したいイベントが出てこない場合はこちらを確認するようにして下さい。
イベントが記録されていない原因はコードの埋め込みのミス、もしくはブラウザがDatadogへのデータ送信をBlockしている可能性が高いです。Safari等のブラウザを使ってみて下さい。
既にQRコードの読み取りをされた方はResource URLのところに~/api/qrCodeというURLが保存されているはずです。
見つからない方は検索窓から検索してみて下さい。一つもない方は今の段階で読み取りを一度実行して下さい。以下の画面が表示されれば = ~/api/qrCodeがコールされています。
今回は厳密には正しくないですが導入としてSessionをActive Userと、/api/qrCodeのコールを購入と見なして可視化していきます。
なお今回はViewが少ないので使いませんが、SessionやResourceの他にユーザーがアクセスしたViewも記録されており、それを可視化することも可能です。
ダッシュボードの作成
ではまず、ダッシュボードの作成を解説します。ダッシュボードとはBIツールにより可視化可能な膨大な項目の中から今必要なデータを、見る方に合わせた方法で可視化した画面です。ダッシュボードを作成することをデータビジュライゼーションと言ったりもします。
左サイドバーから、Dashboardをクリックしてください。
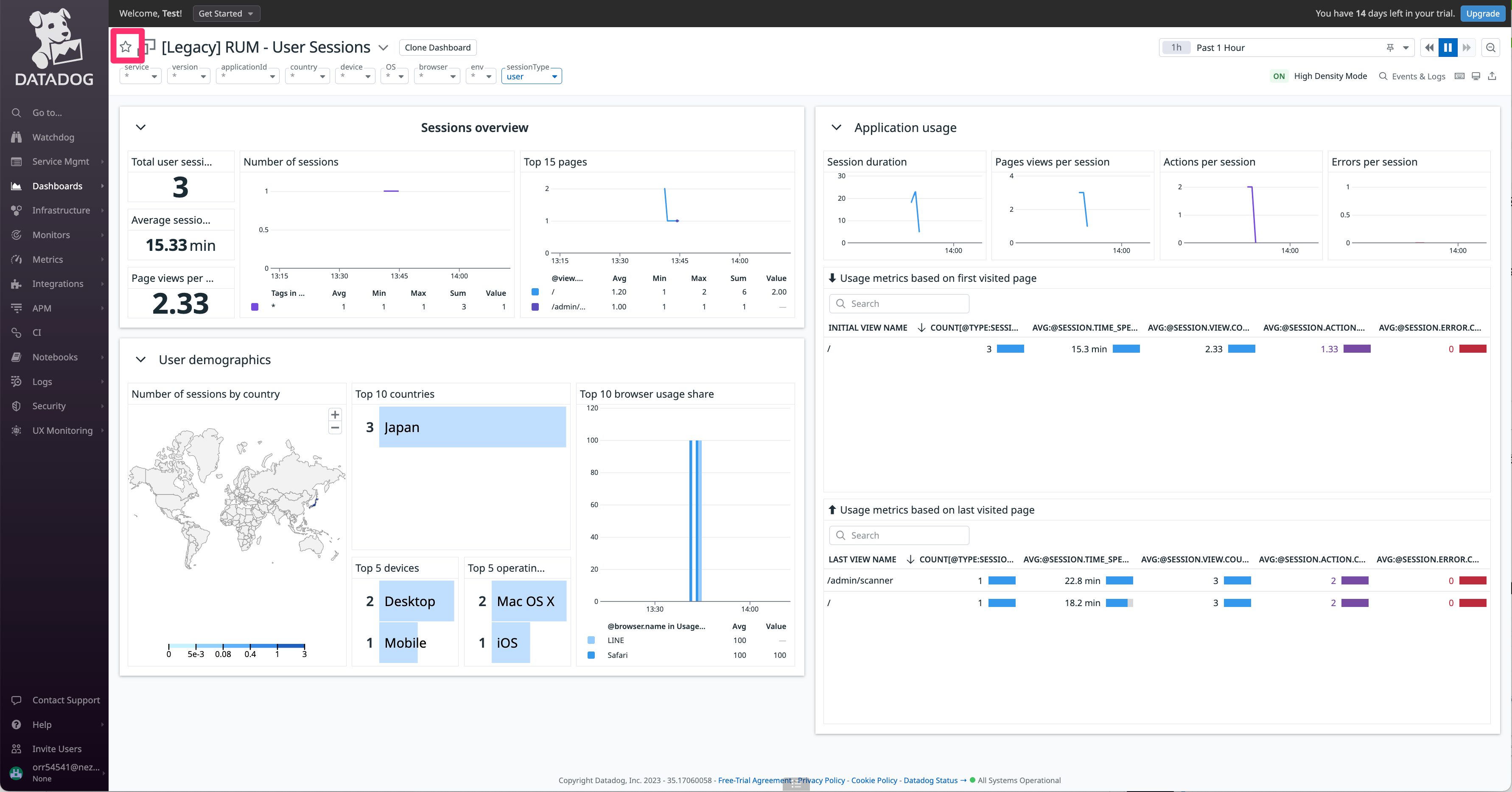
下部にデフォルトで利用出来るたくさんのダッシュボードが表示されています。[Legacy]RUN - User Sessionsをクリックしてみてください。
先程皆さんがデプロイしたユーザーセッションに関するデータが分かりやすく可視化されています。
このように、自分で1から作成せずとも、Datadog側が用意してくれているダッシュボードだけでもたくさんのデータが分かりやすく可視化されます。ご興味のある方は他のデフォルトのダッシュボードも見てみて下さい。
気に入ったものがあればダッシュボード名の左側の☆をクリックすることでブックマークも可能です。
LINEミニアプリに適したダッシュボードの作成
ではいよいよLINEミニアプリの売上をアップするためのダッシュボードを作っていきましょう。Dashbord > New Dashboardと進みます。
ダイアログが出てきますので、LINE App BI等適当な名前をつけて作成します。
よくアクセスすることになりますので、ブックマークしておきましょう。
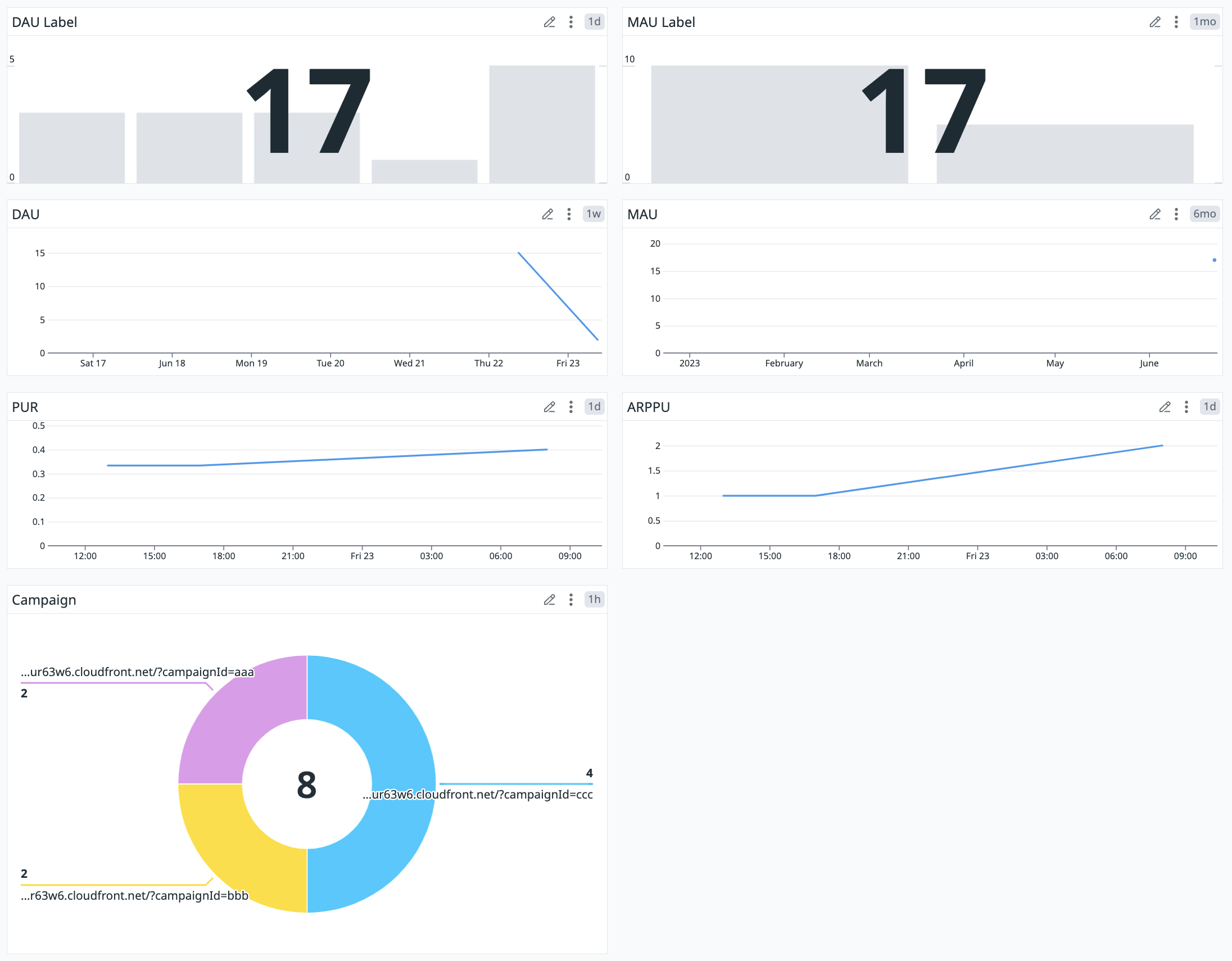
完成図
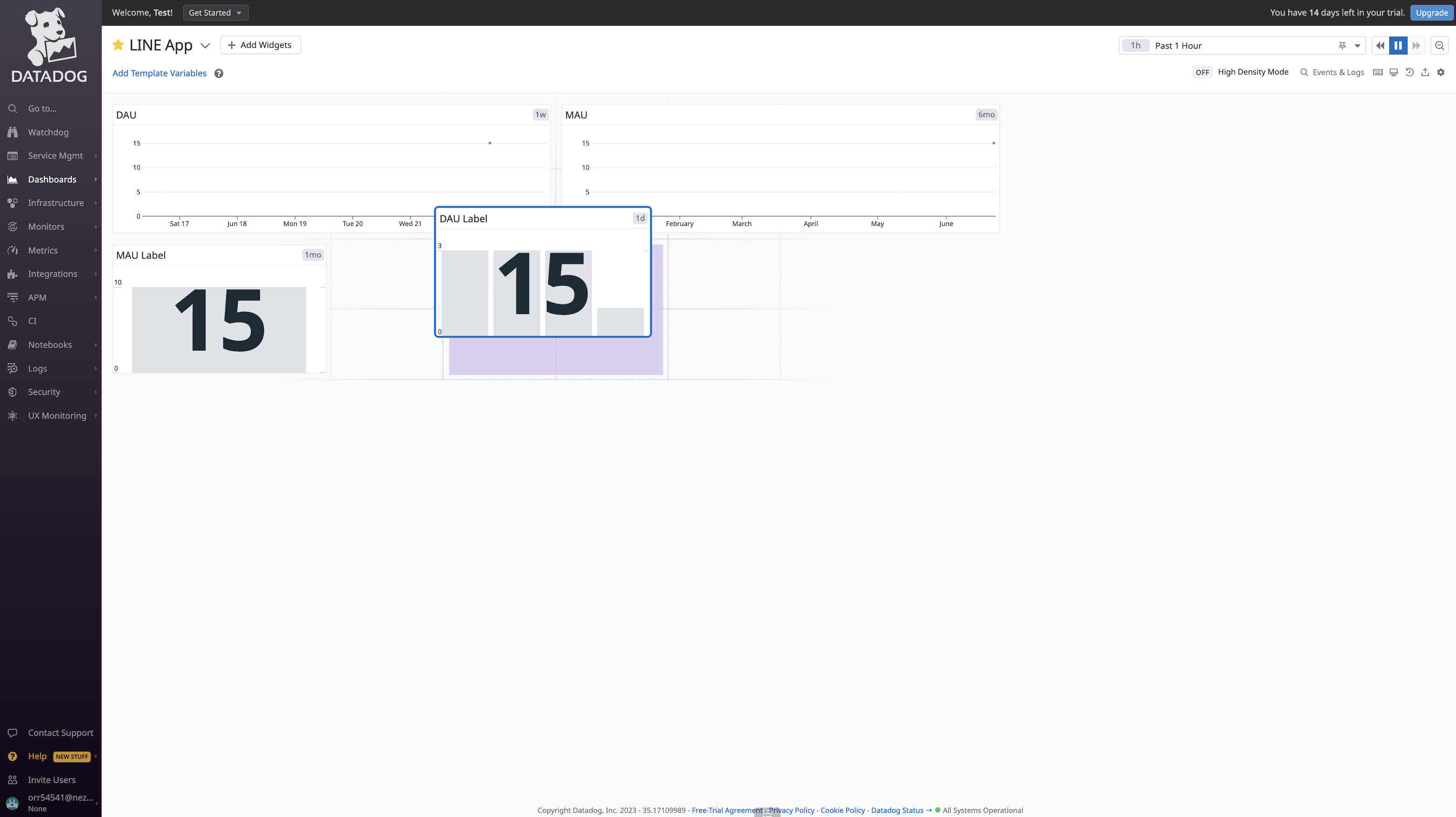
最終的なダッシュボードはこのような形になります。1つずつ作っていきましょう。
グラフの追加方法
Add Widgets ...のところをクリックすると新しいグラフを追加出来ます。今回は時系列での可視化ですので折れ線グラフを選択します。
最初にデータソースをRUMに変更しましょう。Sessionが取れている方は上部のプレビューに何らかのデータが表示されるはずです。
初めてBIツールを触る方も多いと思いますので、機能を説明しておきます。大体どのツールも同様の機能を備えています。
このように、ニーズに合わせてかなり細かくカスタマイズ出来ます。それぞれの機能の使い道は指標をそれぞれ可視化しながら解説していきます。
DAU
まずはDAUを可視化します。
なお筆者はわかりやすさのため2日分のデータが溜まった状態で可視化しています。今デプロイしたばかりの方は数時間分のデータしかなく、表示が異なることを予めご了承下さい。
DAU = Daily Active User(購入ユーザーではなくアクセスした全てのユーザー)ですので、Sessionを1日スパンでまとめて時系列で表示出来ると良さそうです。
データソースにRUMが、項目にカテゴリにSessionが選択されていることを確認してください。
次に数字を1日毎にまとめて表示するよう設定を変更します。
スパンの選択肢に1日がなく、設定出来ません。このような時は少し下にスクロールし、表示期間を1週間等長めにして一度保存します。
グラフが表示されましたが、数字がスパンでまとめられていませんね。これではDAUを一目で把握するのに適していません。グラフ上部の鉛筆マークをクリックして再度編集画面に入ります。
今度は選択肢に1dがありますね。こちらを選択しましょう。
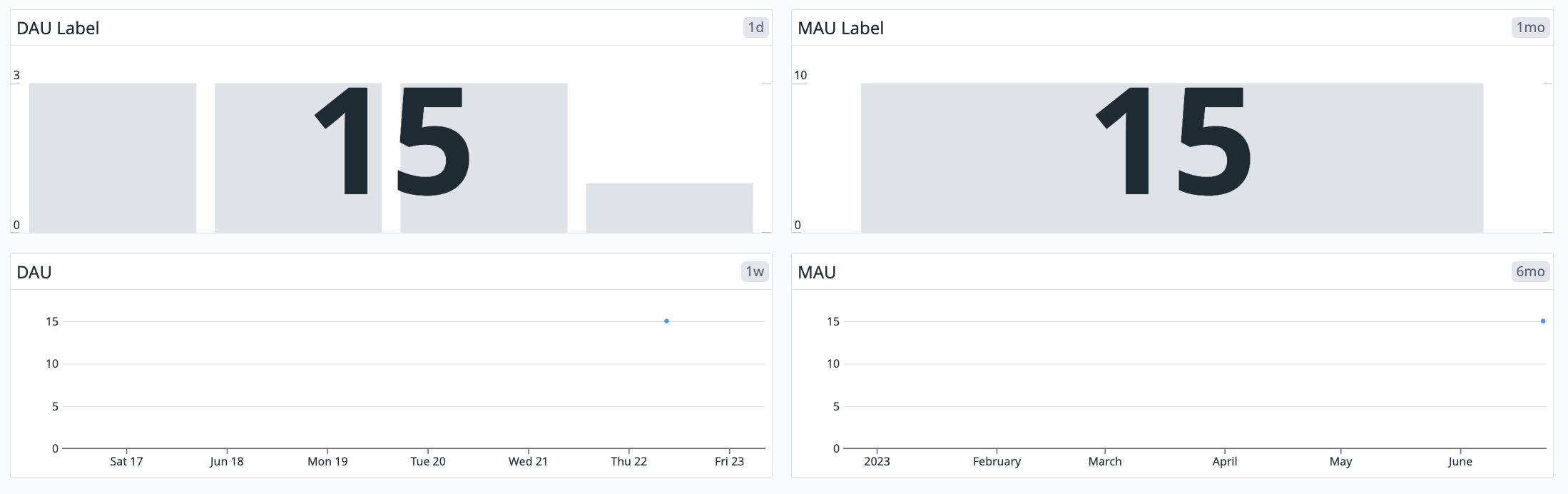
最後にグラフタイトルをDAUとして、保存しましょう。
先程と違い、数字が1日毎にまとめられ、1つの点として表示されていることがわかります。右上には表示期間として、設定した通り1wと表示されています。
MAU
続いてMAUを可視化します。MAU = Monthly Active Userです。
同様にAdd Widgets ...のところをクリックし、Display preferencesをPast 6 monthsに、スパンを30dに設定します。
今はデータが少ないので点しか表示されていないですが、溜まってくると月毎に集計されたアクティブユーザー数のグラフとなります。(Past 6 monthesを表示しているので点が6個の折れ線グラフ)
DAUとMAUのラベル
続いてDAUとMAUのラベルを設定してみましょう。こちらは時系列グラフとは異なり、その瞬間の実績値を表示するテキストです。グラフにマウスを合わせることなる確認が可能ですので、よく利用する、パフォーマンスに直結するような値はこちらでも可視化することが多いです。
同様にAdd Widgets ...のところをクリックし、今度はQuery Valueをクリックします。
display preferencesをPast 1 Dayにすれば、過去24時間の値がラベルに大きく表示される仕組みです。適当な名前をつけ保存します。
MAUも同様に、display preferencesをPast 1 monthに設定し保存します。
画面の解像度にもよりますが、現在はこのような形になっていると思います。
MAUとDAUが同じ値となっているのは全てのSessionが24時間以内のためです。時間が経過すると当然MAU > DAUとなっていきます。
これでは見にくいので、ラベルのサイズと位置を変更します。
位置はドラッグで、
サイズはボックスの右下をドラッグして変更出来ます。
このような状態にします。位置が揃って見やすくなりましたね。
PUR
続いてPUR = Paid User Rateです。全てのユーザーのうち何人が課金ユーザーであるかを割合で可視化します。同様にAdd Widgets ...のところをクリックし、時系列グラフを選択します。
まずはプレビュー用のスパン、display preferencesを1dにしましょう。
本来PURはデータベースから値を取ってきて可視化するものなのですが、Datadogでは不可能ですので、簡易的に以下の数式で算出しましょう。これでも全く可視化されていないよりは遥かに有益です。
1時間の購入数 / 1時間のトータルセッション数
初めて直接のグラフへの描画ではなく、計算する必要が出てきました。こういった計算もBIツールでは簡単に実現出来ます。
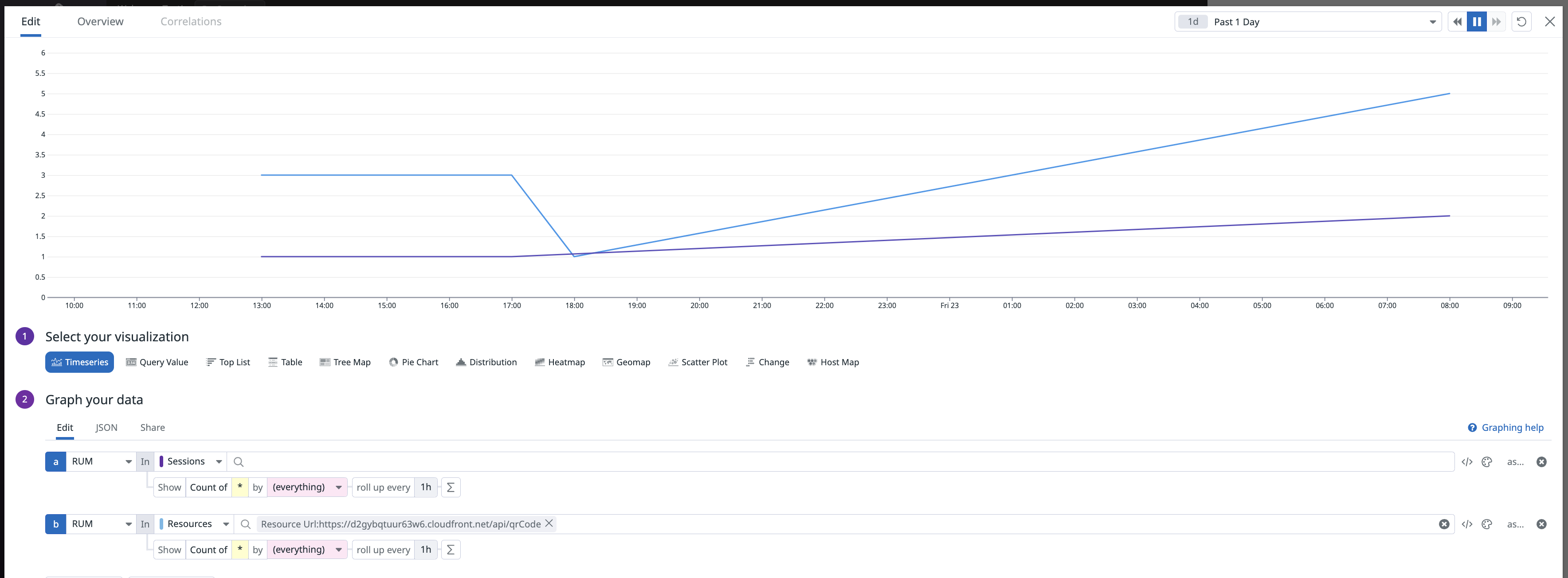
Add Queryをクリックしてもう一つ折れ線を追加します。データはSessionではなく購入数ではなく/api/qrCodeのコール数となりますので、Resourcesを選択、窓にresourceと入力し、@resource.urlを選択します。
窓にqrと入力すると候補が出てきますので、クリックして選択します。
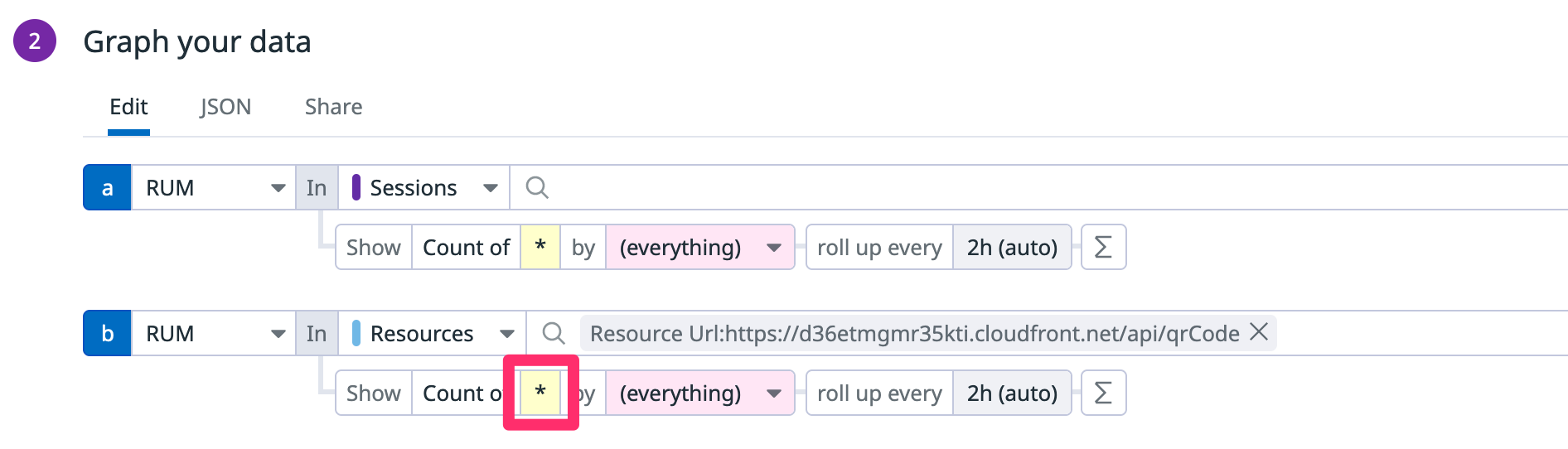
count of *の*の黄色の部分をクリックします。
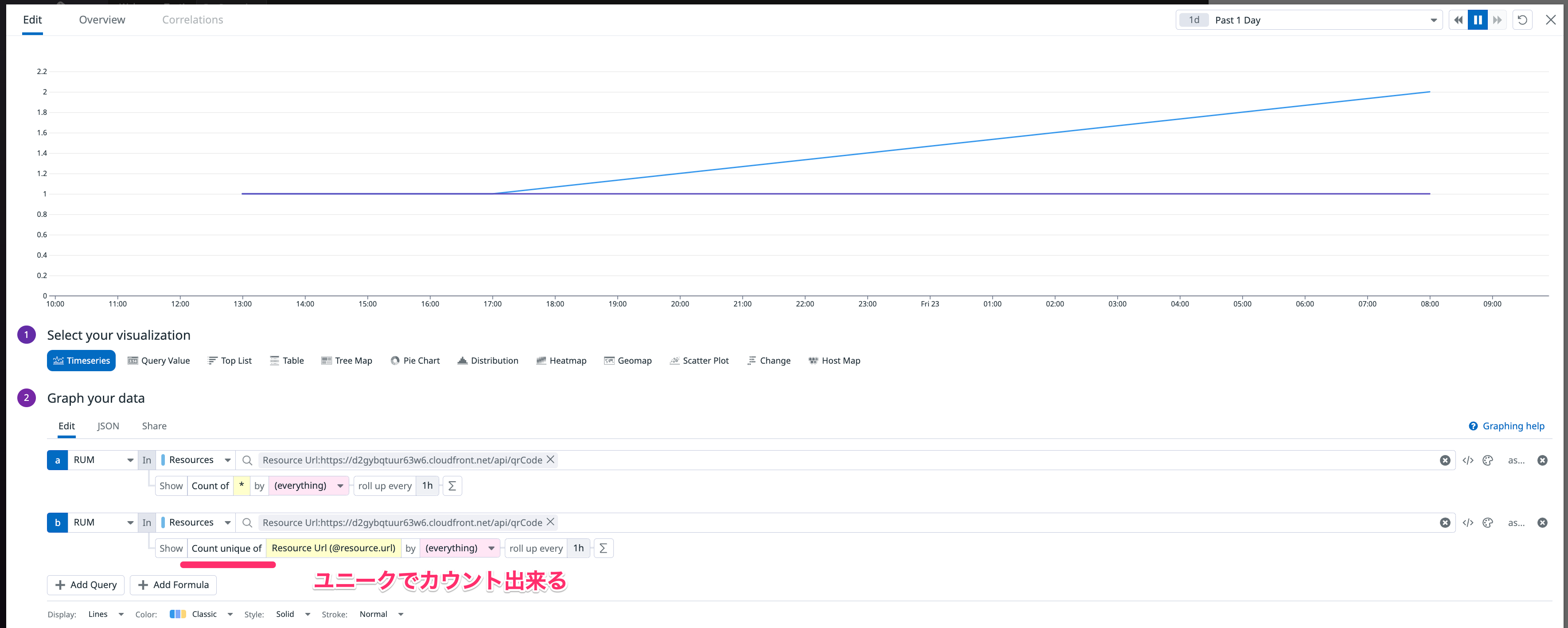
Resource Urlを選択
するとcount ofがcount unique ofとなり、のべではなくユニーク(1人が何回購入しても1しかカウントされない)に変更されます。
続いて日付スパンをautoから1hに変更しておきましょう。今こういう状態になっていると思います。
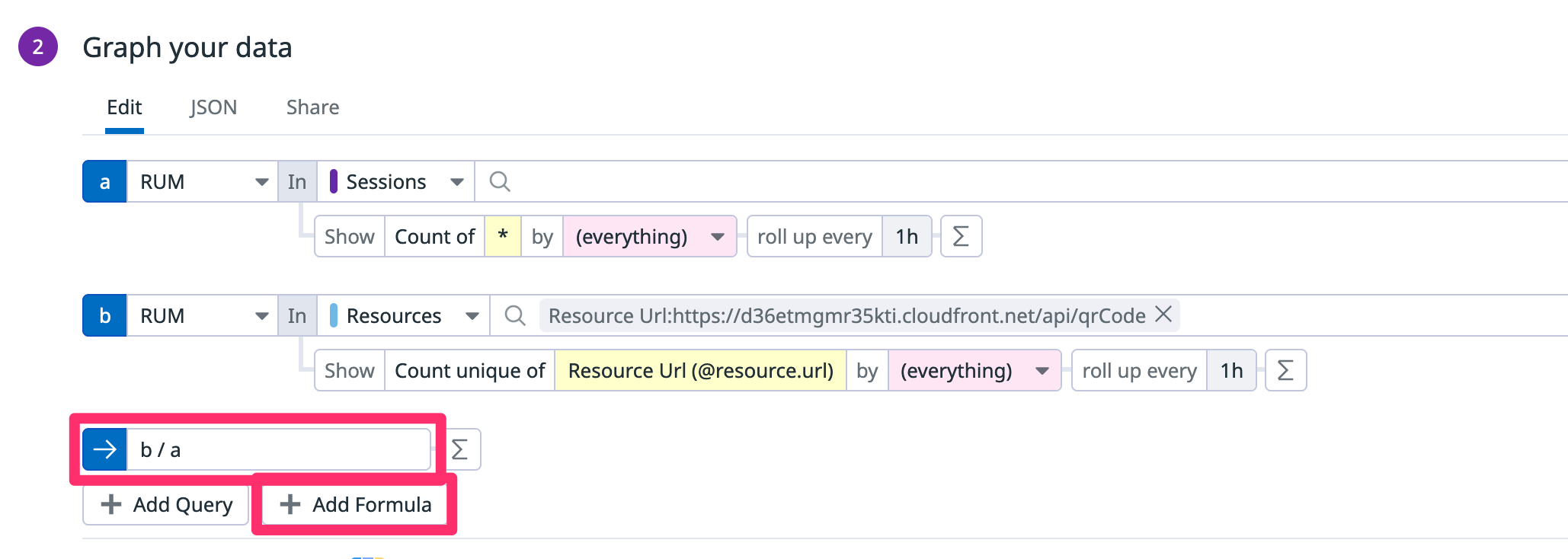
今グラフには2本の折れ線が表示されていて、それぞれa、bという識別子が付いています。bをaで割ることで割合が算出出来ますね。Add Formuraをクリックして任意の数式を追加し、 b / aと入力します。
割合が3本目の線で表示されました。
こうなるとa, bはもう不要ですので、非表示にしたいところです。青く表示されているa, bの部分をクリックすることで非表示にできます。
PURが可視化出来ました。保存しておきましょう。
ARPPU
ARPPUはAverage Revenue Per Paid Userの略でした。どうすれば算出出来るでしょうか?こちらも本来はDBから取ってきて可視化しますが、今回は以下の数式で算出します。
1時間あたりの総購入数 / 購入したユーザー数
Add Widgets ...のところをクリックし、時系列グラフを選択します。PURと同様に表示スパンとdisplay preferencesを1dに設定します。
先ほどと同様にcount of *の*の黄色の部分をクリックします。
Resource Urlを選択
count ofがcount unique ofとします。
後は a / bすれば1ユーザーあたりの購入数が可視化出来そうです。PURと同様にAdd Formuraからやってみましょう。
これでARPPUも簡易的に可視化出来ました。保存しましょう。
流入経路
続いて流入経路の可視化です。LIFFやLINEミニアプリではURLに任意のパラメータを付与することができ、こちらを利用して流入経路を判断している運営者の方が多く、私にもよくその方法や可視化に関する質問を頂きますので、KPIには含まれませんが解説します。
その前にデータが必要ですので、以下のURLにアクセスしておいて下さい。
https://【Datadogに繋がったアプリケーションのURL】/?campaignId=aaahttps://【Datadogに繋がったアプリケーションのURL】/?campaignId=bbbhttps://【Datadogに繋がったアプリケーションのURL】/?campaignId=ccc
データが溜まったら円グラフを利用して総数、割合を可視化していきます。
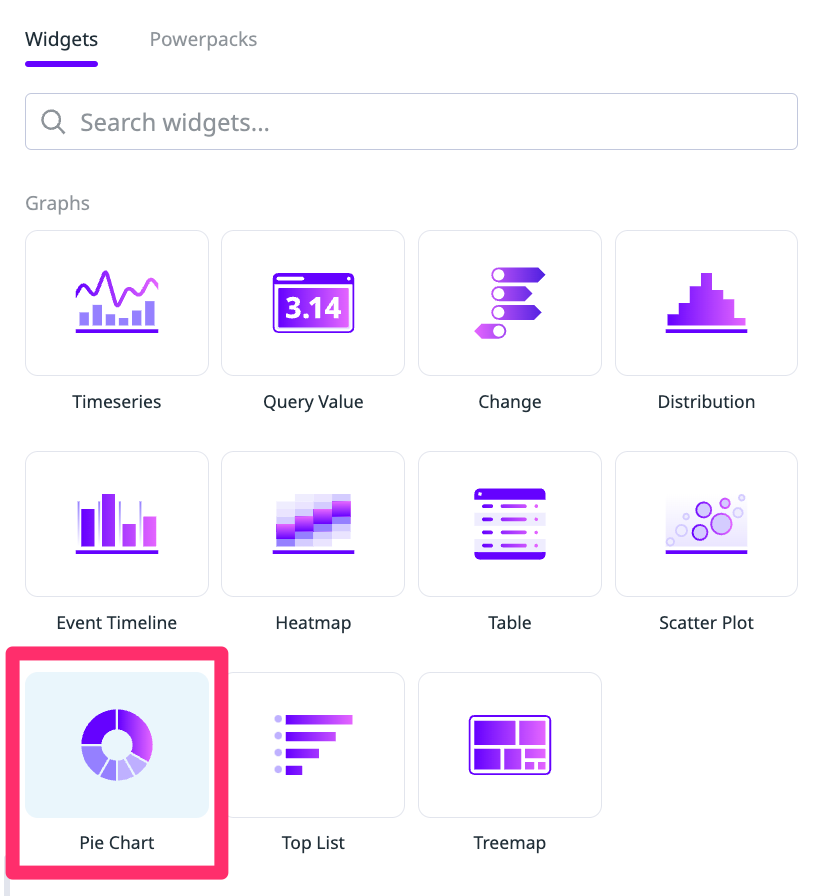
同様にAdd Widgets ...のところをクリックしPie Chartを選択します。
次にResource URLで該当キャンペーンのみを集計する設定をします。*でワイルドカードを利用できますので、*campaignId*と入力することでキャンペーンからの流入のみを集計できます。
続いてCount ofの箇所にもResource Urlを入力し、それぞれの値を個別に集計するよう設定します。
キャンペーン経由の総流入数、それぞれの流入数を可視化出来ました。保存します。
他
現在のダッシュボードは以下のようになっており、LINEミニアプリのBIことはじめとして最低限の機能は実装出来ました。
他にも様々なデータが可視化出来ますので、無料期間があるうちに色々遊んでみて下さい。
スナップショットの作成方法
では最後に、レポートの送信を設定します。レポートとは任意のタイミングでダッシュボードを切り出したもので、Slackやメールなどでチームメンバーに共有されることが多いです。
New Reportsをクリックします。
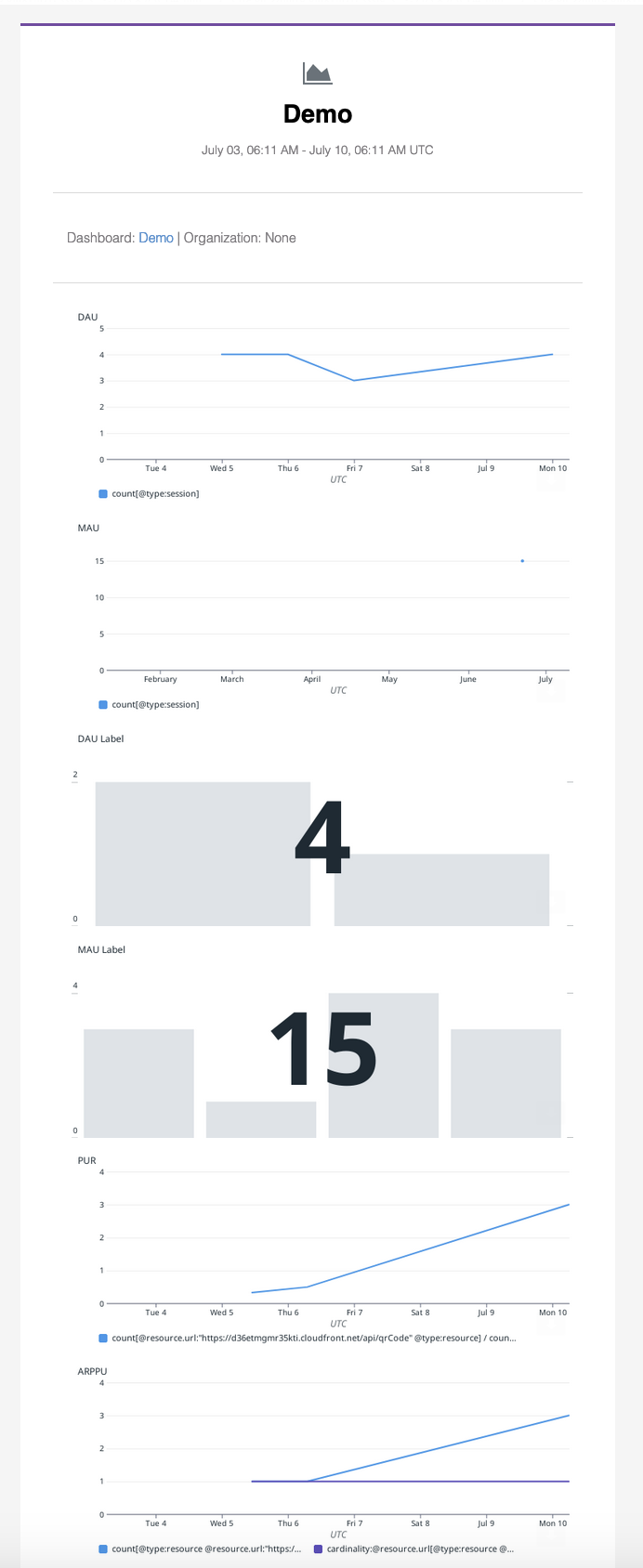
Send Previewをクリックするとプレビューを確認出来ます。スパンや送信タイミングも設定出来ますので、よろしければご利用下さい。
終わりに
今回はLINEミニアプリへのBI導入を、Datadogを利用して解説しました。本格的なBI機能は備わっていないですが、その分簡単に導入できますので、こちらでも十分データドリブンの意思決定に役立つはずです。
せっかく作ったLINEミニアプリ。溜まったデータを活用し、よりユーザーにとって価値があり、使いやすく、ストレスのない体験を作り上げて頂き、末永く使って頂けるサービスへ育てて行って頂けますと幸いです。
Appendix
LINEミニアプリ、公式アカウント、Messaging API等に関する実装/事例等記事が300本以上!是非チャンネル登録お願いします!
LINE Developers
https://developers.line.biz/ja/
Datadog
https://www.datadoghq.com/ja/
LINE Developers Community
https://linedevelopercommunity.connpass.com/