こんにちは。LINEでお祭り男(テクニカルエヴァンジェリスト)をしております立花です。

この投稿はIoTLT Advent Calendar 2018の2日目の投稿です。前日の投稿はm_ando_japanさんの「Nefry BT と Firebase を連携して NeoPixel を光らせる」です。
本記事では、LINE Developer Day 2018で発表されたLINE Thingsでオリジナルの入力デバイスを作る手順を解説します。
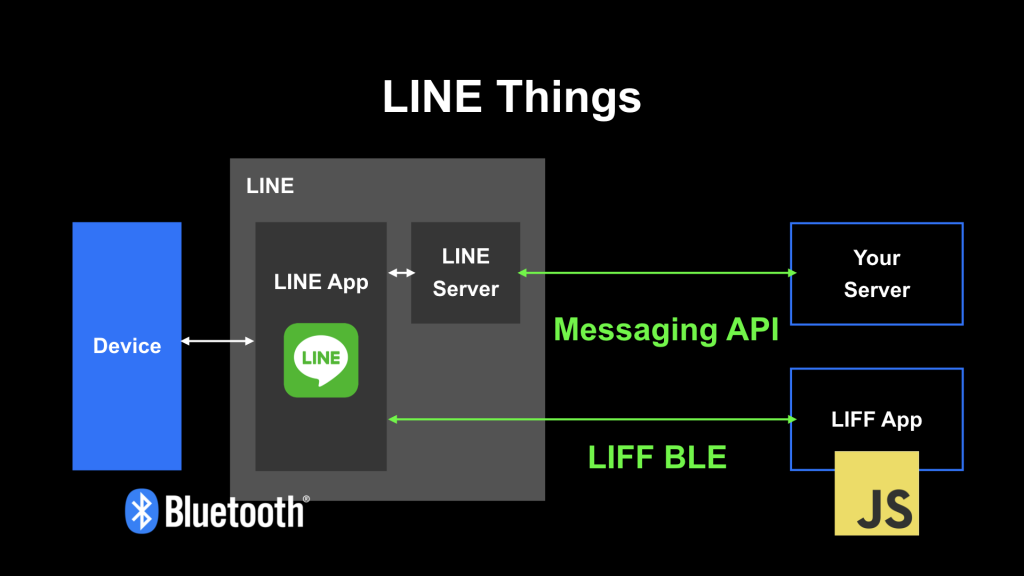
LINE Thingsとは?
公式ブログより引用します。
LINE Things とは、Bluetooth LE に対応した IoT デバイスを LINE のアプリ上で接続し Bot や Web サービスと連携することができるプラットフォームです。
今まで Bluetooth LE (BLE) を利用するデバイスをスマートフォン上から操作するには、専用のアプリを作成したり Web Bluetooth を利用する必要がありました。 そこで、LINE Things は、皆さまに日々お使いいただいている LINE アプリ上で、Bot および LINE Front-end Framework (LIFF) を組み合わせるだけで、もっと気軽にデバイスとの連携を実現できるようなプラットフォームを提供すべく開発されました。LINE Things では、大きく以下の3つの機能が提供されます。
LINE アプリ上で Bluetooth LE 接続可能な LINE Things 対応デバイスを登録する
LIFF 上から JavaScript API を経由して LINE Things 対応デバイスを操作する
LINE アプリがデバイスに対して自動で通信を行い、対象の Bot に情報を送信する(今後対応予定)
つまり、LINE とつながる “”もの”” なので LINE Things であり、これを実現するプラットフォーム全体のことを LINE Things と呼びます。
簡潔にまとめると、既にたくさんのユーザーに利用されているLINEアプリ上からBLEを搭載したデバイスに接続し、デバイスを操作したり、デバイスからデータを受信したりということができるようになる技術ということになります。現在はLIFFが開いている時のみ通信が可能ですが、今後はLIFFを経由しない通信(デバイスから任意のタイミングでデータを送信する等)も対応予定です。
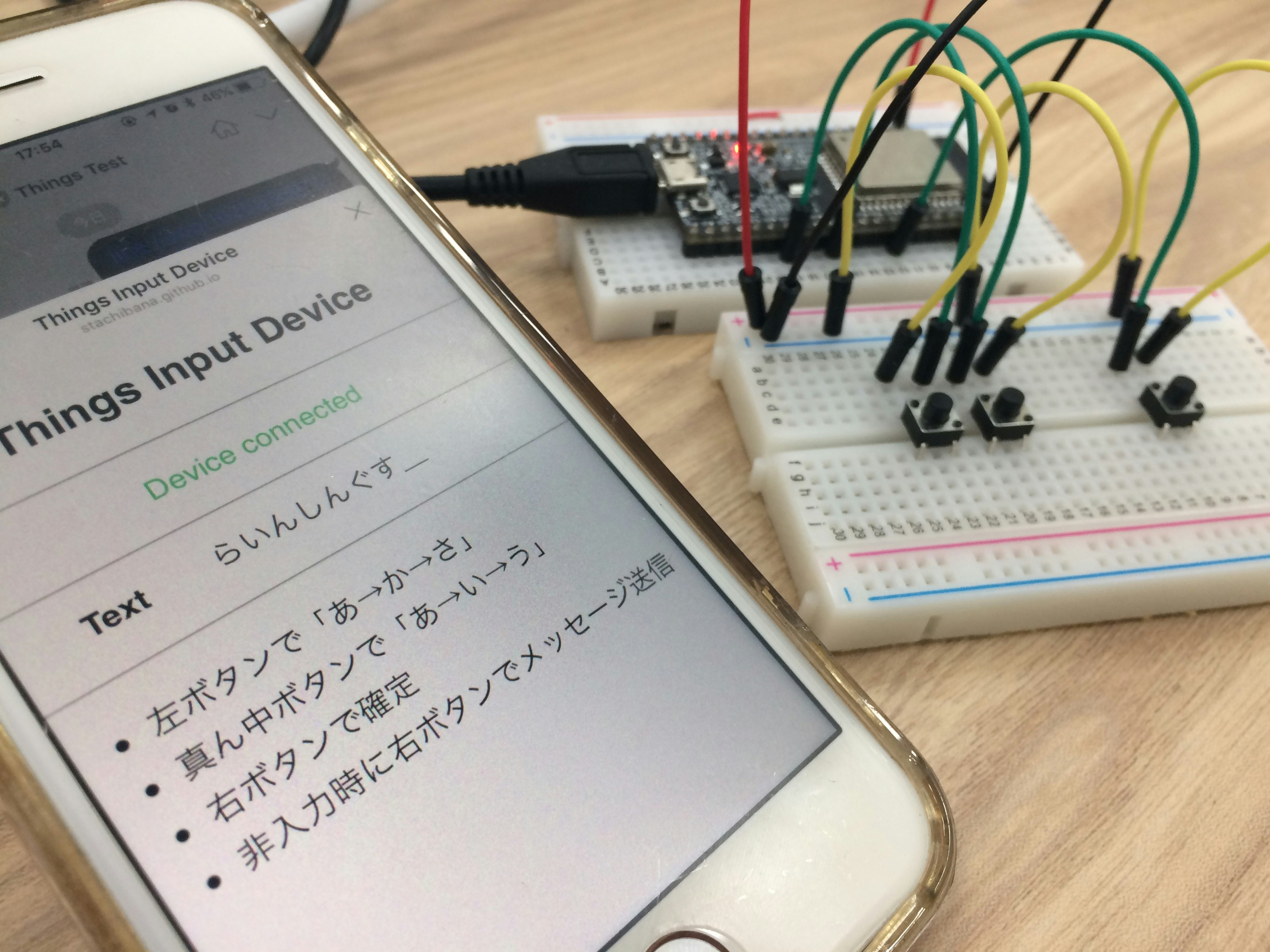
つくるもの
LIFFは単なるWebビューではなく、ユーザーの登録情報を取得できたり、ユーザーの代わりにトークルームやグループにメッセージを送信することが可能です。今回はそのLIFFの機能を活かし、ソフトウェアキーボードを使わずにブレッドボード上に配置したタクトスイッチでテキストの入力ができるインプットデバイスを開発します。
開発の流れ
開発の流れとしては以下となります。
- Bot側
- Botチャネルを作成する
- LIFF上で動くWebアプリケーションを作成する
-
bleのパーミッションが付与されたLIFFをcurlコマンドで作成する
- デバイス側
- ESP32 DevkitCとブレッドボード等を利用しデバイスを作成する
- LINE Thingsのトライアルプロダクトをcurl経由で作成する
- Arduino IDEからESP32 DevkitCにスケッチを書き込む
- LIFFの
serviceUuidを書き換える
開発
Bot側
Botチャネルを作成する
では最初に、Botチャネルを作成しましょう。LINE Developersへ移動し、右上の「ログイン」をクリックし、LINEアカウントでログインします。
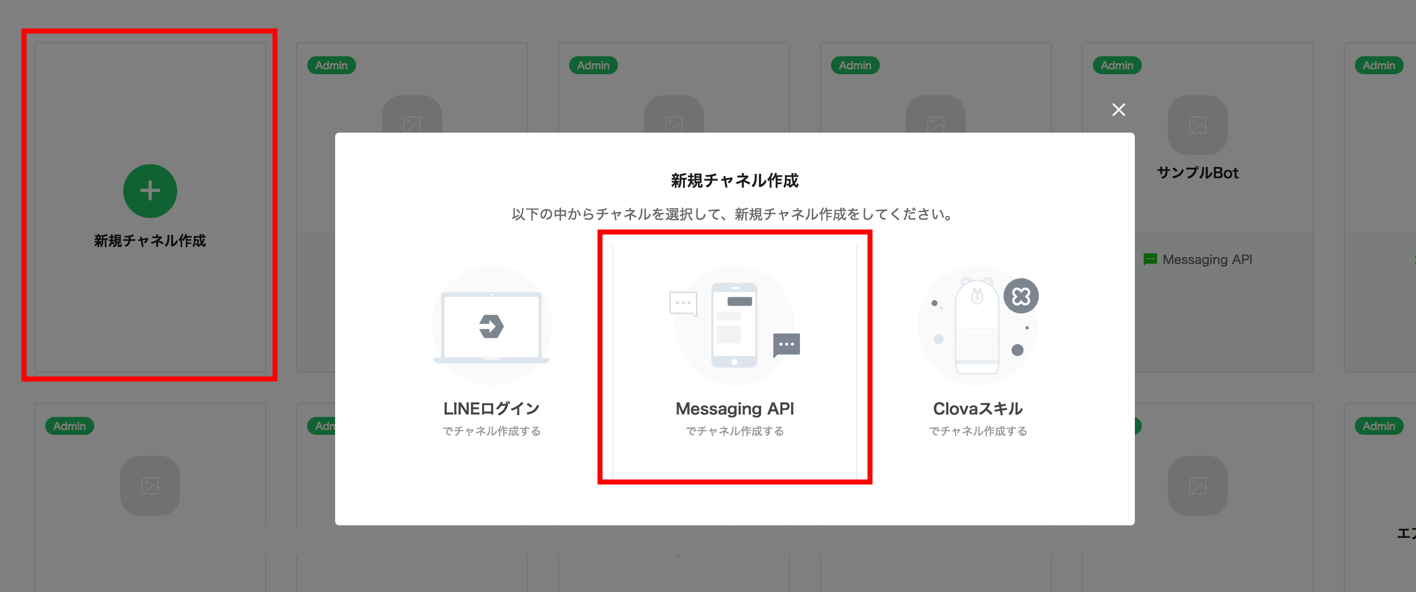
ログイン後はプロバイダの一覧が表示されますので、サービスを作成したいプロバイダをクリックします。未作成の方は作成してください。プロバイダとはBot、Clovaスキル等をグループ化して管理できる機能です。次に、「新規チャネル作成」をクリックしてMessaging APIのチャネルを作成します。この際、アプリ名にLINEが入っていると弾かれますのでご注意ください。
作成できたら、「アクセストークン(ロングターム)」の横の「再発行」をクリック、失効までの時間を0のままで再発行をクリックし、ロングタームのアクセストークンを発行しておきます。この後使いますので控えておいてください。
合わせて最下部に友だち追加用のQRコードがありますのでスマートフォンのカメラで撮影し友だちになっておいてください。
LIFF上で動くWebアプリケーションを作成する
次に、LIFF上で動くWebアプリケーションを作成します。今回はGithub Pagesを利用してWebアプリケーションを公開し、そのURLをLIFFに紐付けることでLIFF上で開けるようにします。
https://github.com/stachibana/input-device-with-linethingsへ移動し、右上の「Fork」ボタンをクリックします。
リポジトリが自身のgithubアカウントへForkされますので、「Setting」をクリックします。

下の方に「Github Pages」という項目がありますので、master brunchを選択し、「Save」をクリックします。

アプリケーションが公開されました。URLを控えておいてください。LIFF用のURLは表示されたURLhttps://{username}.github.io/input-device-with-linethings/の最後にliff-app/を付け加えたものになります。(例:https://stachibana.github.io/input-device-with-linethings/liff-app/)
bleのパーミッションが付与されたLIFFをcurl経由で作成する
では次に、BotチャネルにLIFFを追加しましょう。LIFFは既に管理画面のGUIから作成できるようになっておりますが、Thingsに必要なbleパーミッションを付与する必要がありますので、curlを利用して作成します。
以下のコマンドを実行してください。channel access tokenは先程発行したものを、view sizeはfull、tall、compactのいずれかを、LIFF APP URLは__作成したWebアプリケーションのURLの最後にliff-app/を加えたもの__を、LIFF APP nameは任意のアプリケーション名に置き換えてください。
curl -X POST https://api.line.me/liff/v1/apps \
-H "Authorization: Bearer {channel access token}" \
-H "Content-Type: application/json" \
-d '{
"view":{
"type":"{view size}",
"url":"{LIFF APP URL}"
},
"description" : "{LIFF APP name}",
"features" : {
"ble": "true"
}
}'
成功するとliffIdが返却されますので控えておいてください。
デバイス側
ESP32 DevkitCとブレッドボード等を利用しデバイスを作成する
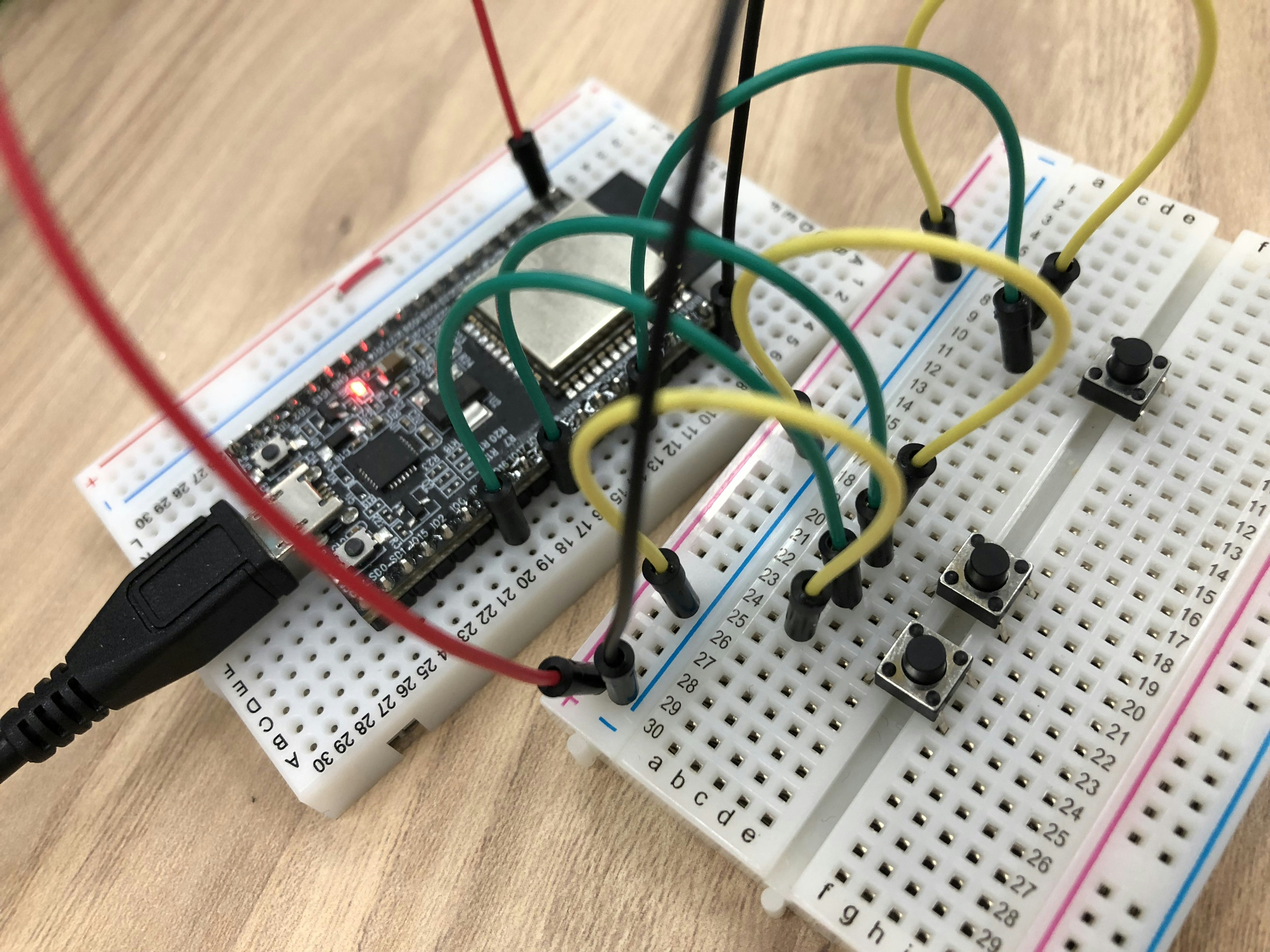
ではボードとブレッドボードを利用して配線を行いましょう。以下の図を参考に、タクトスイッチを3個設置してください。

写真も貼っておきます。
LINE Thingsのトライアルプロダクトをcurlコマンドで作成する
LINE Thingsのトライアルプロダクトをcurlコマンドで作成します。アクセストークンとliffIdをパラメーターとして渡すことでLIFFとデバイスを紐付けるためのserviceUuidを発行できます。以下のコマンドを入力してください。trial product nameは任意のプロダクト名です。
curl -X POST https://api.line.me/things/v1/trial/products \
-H 'Authorization: Bearer {channel access token}' \
-H 'Content-Type:application/json' \
-d '{
"name": "{trial product name}",
"liffId": "{LIFF APP ID}"
}'
成功すると以下のようなレスポンスが返ってきます。serviceUuidの値を控えておいてください。
{
"id":{productId},
"name":"{trial product name}",
"type":"BLE",
"channelId":{channelId},
"actionUri":"{LIFF APP URL}",
"serviceUuid":"{serviceUuid}",
"psdiServiceUuid":"{psdiServiceUuid}",
"psdiCharacteristicUuid":"{psdiCharacteristicUuid}"
}
Arduino IDEからESP32 DevkitCにスケッチを書き込む
Arduino IDEを起動し、こちらのページの「インストール方法」を参考にセットアップしてください。
新規スケッチにhttps://github.com/{githubユーザー名}/input-device-with-linethings/blob/master/esp32/arduino/sample/sample.inoをコピーします。
10行目あたりにUSER_SERVICE_UUIDという定数が定義されています。この値を先程控えておいたserviceUuidに変更します。終わったら書き込んでください。
LIFFのserviceUuidを書き換える
合わせてLIFFの方もserviceUuidを自身のものに書き換える必要があります。
https://github.com/{githubユーザー名}/input-device-with-linethings/blob/master/liff-app/liff.jsを開き鉛筆のアイコンをクリックして編集モードに入り、2行目のUSER_SERVICE_UUIDの値を書き換えます。終わったら保存(コミット)します。
デモ
これで完成しましたので、試してみましょう。
まずはこちらの手順8までを参考にLINE Thingsを有効化、デバイスと連携をしてください。
できたら先程作成し友だちになっておいたBotとのトークルームを開き、line://app/{控えておいたliffId}を送信します。このアクションに意味はなく、クリックできるようにするためです。送信するとリンクがタップ可能になりますのでタップします。
LIFFが開きますので、デバイスの左側2つのタクトスイッチを押して文字を入力、右側のスイッチで確定、確定済みの状態で更に押すとルームにテキストが送信されます。
LINE Thingsで自作のインプットデバイス作りました。明日のIoTLT Advent Calendarで詳しく書きますのでお楽しみに! #linethingshttps://t.co/1VHPZjix2h
— tachibana (@stachibana) 2018年12月14日
ドキュメント
ドキュメントはこちらにあります。適宜参照してください。
まとめ
いかがでしたでしょうか。LINE ThingsではLINEアプリからBLE搭載デバイスを操作したりデータを受け取るだけでなく、LIFFの機能を利用することでトークルームやグループ等にメッセージを送信することも可能です。
ハッカソンやプロトタイプの作成では無類の強さを誇るLINEのプラットフォームで動きますので、何かアイディアの思いついた時には是非ご利用いただければと思います。フィードバックもお待ちしております!