今回の事象は、レアケースかもしれませんが
かなりドツボにはまったので、記録に残します。
発生した問題
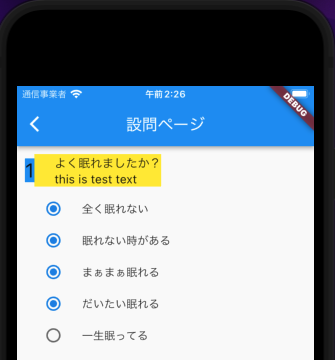
ListView.builderで作成したラジオボタン全てが選択状態にできてしまう。
アンケートのようなアプリを開発中、リストごとにラジオボタンを5個ほど配置。
大人しくWidgetを5個書けばこんなことにはなりませんが、どうしてもラジオボタンの個数を決め打ちにしたくなかったのと
他の方法が思いつかなかったため今回の方法をとりました。
アンケートの問いをListView.Builderを使って複数リストを作成、
その中に、更に複数のRadioをListView.Builderで作成。
その結果、いくらgroupValueを一意の値にしても、全てのRadioが選択出来る状態になってしまいました。
以下コードのgroupValueに設定しているselectedをクラス変数にしても、事象は同じく、何個でも選択出来る状態に。
※クラス変数にするということは、Radioボタンを幾つ作成しても、その中から一つしか選択できなくなるはず
// コードは「リスト」の中に作成しているRadioListTileのリスト
〜略〜
Container(
height: choices.length * 45,
child: ListView.builder(
physics: const NeverScrollableScrollPhysics(),
itemCount: choices.length + 1,
itemBuilder: (context, index) {
if (index == 0) {
return Container();
}
return StatefulBuilder(
builder: (context, setState) {
return Row(
children: [
Expanded(
child: Container(
height: 40,
child: RadioListTile<int>(
title: Text(
questionModel.choice[index].toString(),
style: TextStyle(fontSize: 14),),
value: index,
groupValue: selectedItem, // これをグループごとに一意に設定
onChanged: (value) {
setState(() {
selectedItem = value!;
});
},
),
),
〜略〜
解決方法
onChangeで適当なメソッドを呼び出し、その中でsetStateする
void test(){
setState();
}
RadioListTile<int>(
〜略〜
onChanged: (value) {
selectedItem=value!;
test();
}
原因は断言できないため、ここでは記載しませんが
あくまで推測で、描画の対象かと考えています。
この辺は時間がある時に深く調査しようと考えています。
8時間悩んであっけなく解決した問題でした。。
まだ未熟なため、間違っている点があればご教示おねがいします。