はじめに
Nextjsのコマンドについてよくわかっていなかったので調べたメモ
※ NextjsCLIコマンドについては
npx next -h
で詳細を確認できます。
next dev
npx next dev
このコマンドでは、ホットリロードやエラーレポートなどの開発モードでアプリケーションを起動できます。
デフォルトでは、
http://localhost:3000
で起動しますが、-pオプションをつけると起動するポート番号を指定できます。
npx next dev -p 8888
開発時には基本的にnext devでサーバを立ち上げます。
next build
npx next build
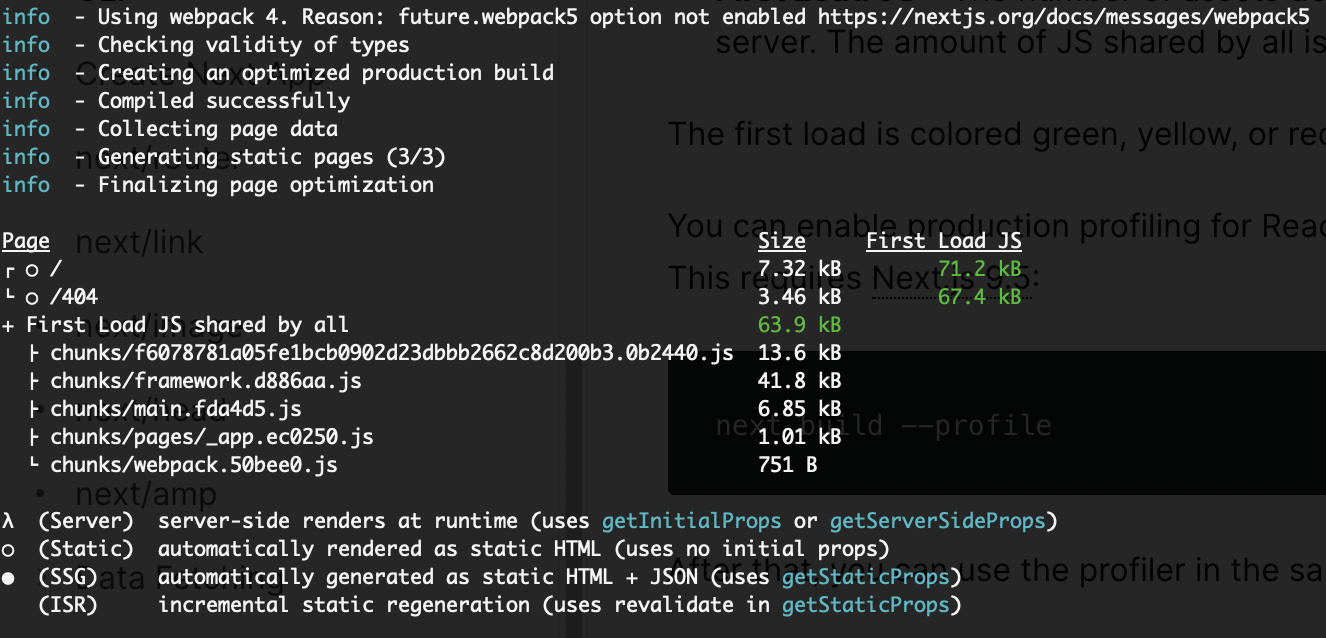
このコマンドでは、本番用に最適化されたビルドを行い、各ルートの情報がコンソールに出力されます。
Sizeの項目には、各ページにクライアントサイドで遷移した際にダウンロードされるassetsのサイズが表示されています。
First Load JSの項目には、各ページにサーバから遷移した際にダウンロードされるassetsのサイズが表示されています。
First Loadは緑か黄か赤色で表示され、パフォーマンスを求められるアプリケーションなら緑色に収まるようにすれば良いみたいです。
next start
npx next start
このコマンドは、npx next buildでビルドした後に実行し、本番用としてサーバが立ち上がります。
このコマンドもデフォルトでは、
http://localhost:3000
で起動しますが、-pオプションをつけると起動するポート番号を指定できます。
npx next start -p 8888
終わりに
buildした際に色でパフォーマンスが判断できるのは良いと思いました。
参考