2019年9月~29歳で未経験から営業→エンジニアになった私が、
脱未経験エンジニアを目指して、業務の中で学んだこと、会社の業務について書いています。
私の現状については最初の投稿をご参照ください。
[最初の投稿]
最近はReact/Reduxでの開発がメインとなっており、
開発中の画面やデバッグの際にReact Developer Toolsを使用することで
効率的に作業が進められるようになったので簡単に紹介します。
React Developer Toolsについて
Facebookから提供されている公式のReact用のデバッグツールです。
このツールを使用することで、下記のことをしながら作ったページの状態を確認して作業ができます。
- コンポーネントの構造を視覚的に把握できる
- コンポーネント間で渡されているPropsの値が確認できる
- Stateの値が確認できる
- 実際に値を変えて動作の確認ができる
ツールのインストール方法
今回はGoogle Chromeの拡張機能版の操作をご紹介します。
※他にもFirefoxの拡張機能版、Standalone版があります。
インストール
下記のリンクから拡張機能としてインストールします。
Google Developer Toolsのインストール
インストール後
上記でインストールするとChromeのアドレスバーの横あたりに、
画像のようにReactのロゴのアイコンが表示されるようになります。

上記の画像の状態は閲覧しているページにReactが使用されておらず、ツールは使用できません。
Reactが使用されているページを表示すると、次のようにReactロゴに色が付き、アクティブの状態になります。

この状態であればReact Developer Toolsが使用可能です。
ツールが反応してアクティブの状態になれば、Reactが使用されているということなので、色々なサイトを見て「このサイトReact使われてるのか〜」という楽しみ方もできます。
使い方
ツールがアクティブの状態でChrome DevToolsを開きます。
DevToolsの開き方は、
Macのショートカットだと「command + option + i」
Chromeブラウザから「設定」>「その他のツール」>「デベロッパーツール」
で開くことができます。
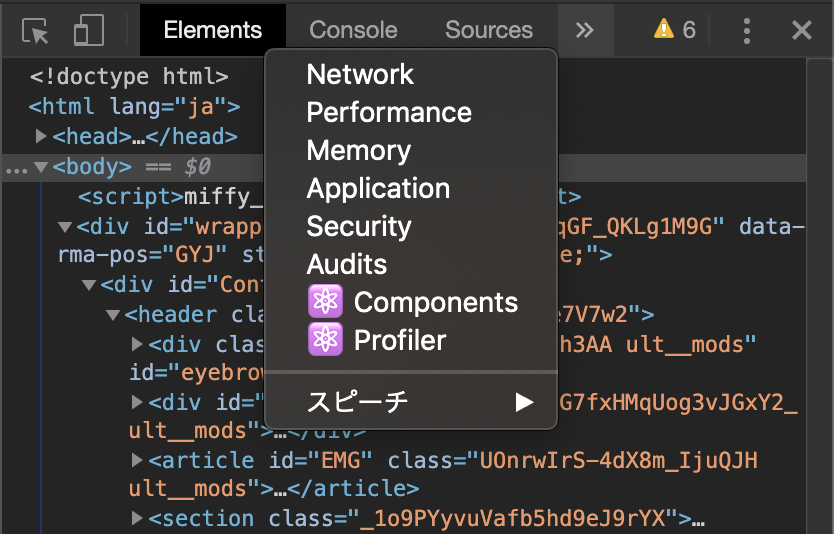
DevToolsを立ち上げると、Reactのロゴと共に「Components」「Profiler」が表示されます。
※表示されていない場合は、DevToolsが縮小されて隠れているはずなので「>>」のマークを押すと出てくると思います。

Componentsを選択することで、componentのツリー構造、props、stateが確認できます。
※Profilerについての説明は今回割愛します。
今回はYahoo!JapanのページをReact Developer Toolsで見てみましょう。

このようにざっとcomponentのツリー構造やprops、stateが確認できます。
公開されているProduction環境のサイトなので細かな値は確認できませんが、大まかに見ることができますね。
開発環境での使用例
次にProductionではない開発環境のページでの使用例を見てみましょう。
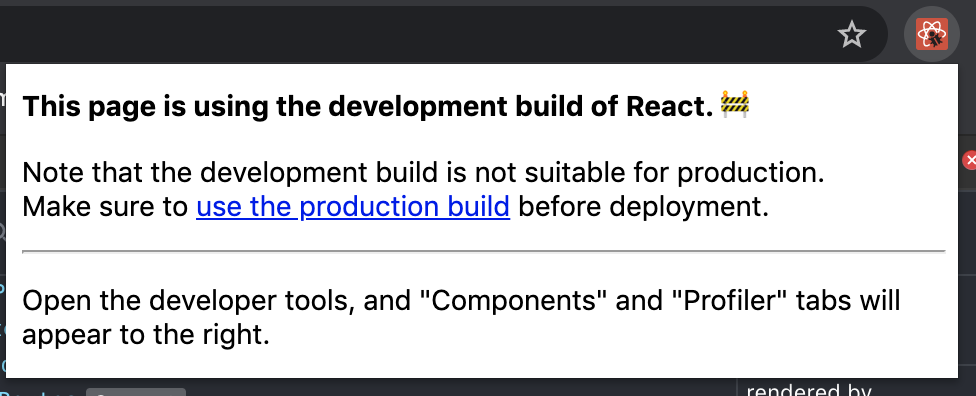
その場合、Reactロゴが赤色で表示されます。
アイコンをクリックすると「Reactの開発環境でビルドされているページだよ〜」と表示されます。

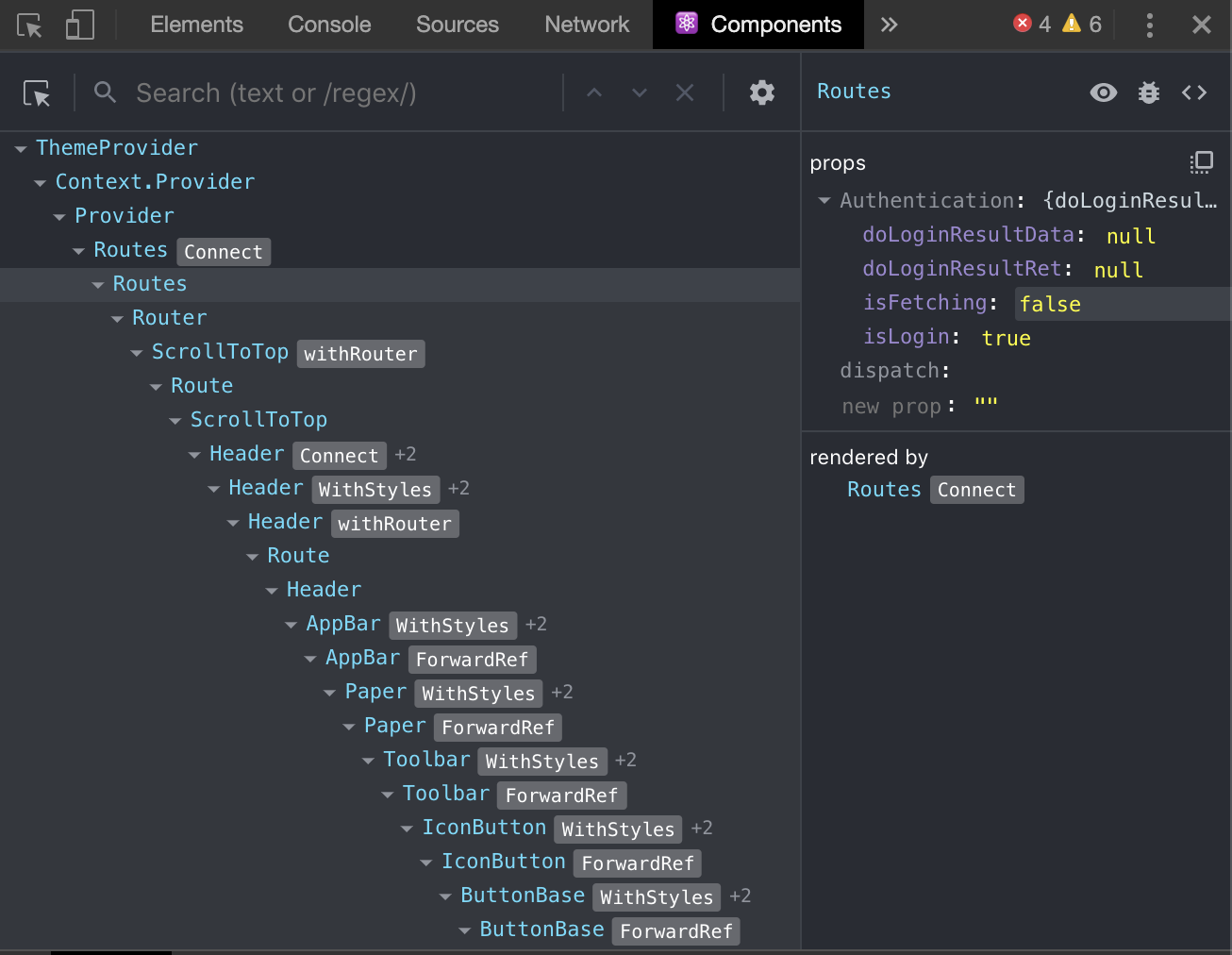
実際に開発中のページをツールで見てみます。
とある画面に未ログインの状態でアクセスしています。

propsが表示されています。
connectやwithRouterやwithStyleなど関連する情報も表示されます。
開発中なのでログインの処理が画面上でできないため、
ツール上でpropsを入力して書き換えて、isLoginをtureにしてログインさせます。
isFetchingがfalseの必要もあるので変更します。

作成中のページはお見せできないのですが、
無事にログイン状態となり、表示されるコンポーネントも増えました!
このようにReact Developer Tools上から
コンポーネント構造を視覚的に把握したり、
props,stateの値を確認したり、
ツール上で値を書き換えてテストやデバッグを効率的進めることができます。
Reactで開発をしていてまだ使っていないという方は是非使用してみてください。
最後まで読んで頂きありがとうございました!