Amplifyの開発をするにあたって、ワークショップを試す、その時にリモートコンテナを使ってみる
Amplify のSNSワークショップ 内で開発環境の1つとしている、VSCode Remote container を試してみます
- Windows10 での進め方です、Macの場合はDocker for Macをインストール、VSCodeインストールしていれば似たような手順でいけます
- ワークショップの説明( https://amplify-sns.workshop.aws/ja/00_prerequisites/20_install_and_configs.html ) の、以下の箇所について、具体的にどうやるかを、このページでは記載しています
Visual Studio CodeとDockerに馴染みがある場合、ローカル環境を使用する代わりにaws-amplify-sns-workshop-in-vscodeを使うことができます。
リモートコンテナ使用例
前提
- VSCodeがインストールされていること
- Windowsであれば、WSL2が使えること
- Docker Desktop for Windows 3.3 がWSL2で動くこと
WSL2,Dockerについては以下を参考にする
- 注意点は、WSL2を先に入れ、次にDockerを入れる。Dockerでは、Install の途中で表示される ”Configuration は Enable WSL 2 Windows Features” のチェックをON(チェックつけたまま)
- 参考
- https://tech-lab.sios.jp/archives/21675 にある、「Docker Desktop for Windowsのインストール」やMicrosoft 公式ドキュメントを参考にWSL2をインストールします
- WSL 2 対応 Docker Desktop for Windowsを使うための手順
- Windows 10 Home で WSL 2 + Docker を使う
始める
-
Git clone またはリポジトリをzipダウンロードする
-
toriさんのリポジトリ https://github.com/toricls/aws-amplify-sns-workshop-in-vscode を使います.
-
zipダウンロードが手軽です
-
Github のリポジトリのページ -> Code -> Download zip でダウンロードして 展開する
-
Git clone 一例
cd c:\usr\aws-tutorial\amplify git clone git@github.com:toricls/aws-amplify-sns-workshop-in-vscode.git -
git clone した場合は、ファイル追加するとGitでの差分になるため ".git" ディレクトリは消して良いです
-
aws-amplify-sns-workshop-in-vscodeのディレクトリは任意に変えた方がdocker コンテナ上はわかりやすい。例えば、vsremote-20210721に変更したと仮定
-
-
VSCodeを起動する
-
VSCodeの拡張機能を入れる
Remote - Containersプレビュー版-
Remote - wsl(ms-vscode-remote.remote-wsl プレビュー版) - あった方が良い
Docker(ms-azuretools.vscode-docker)
-
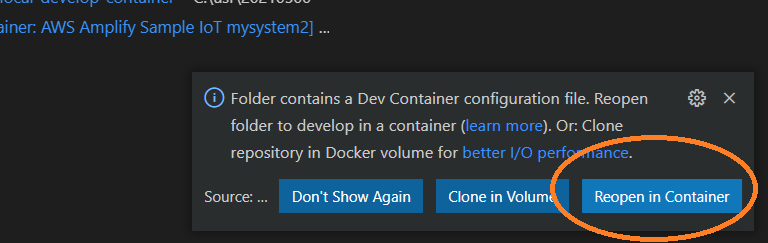
VSCodeから File -> Open Folder -> ディレクトリ
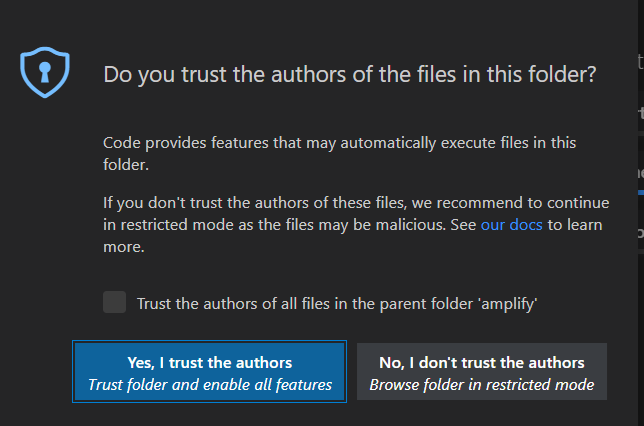
C:\usr\aws-tutorial\amplify\vsremote-20210721を選択すると、表示されたワーニングで
「Yes ,I trust.. 」を選択し

-
自動でコンテナのビルドが行われます、SSD、CPU Corei7-10700 で(.wslconfigでmemory=6GB、processors=10を設定 ) 60秒程度で終わります
コンテナのビルドが始まり

ビルド中
 コンテナビルドおわり
コンテナビルドおわり
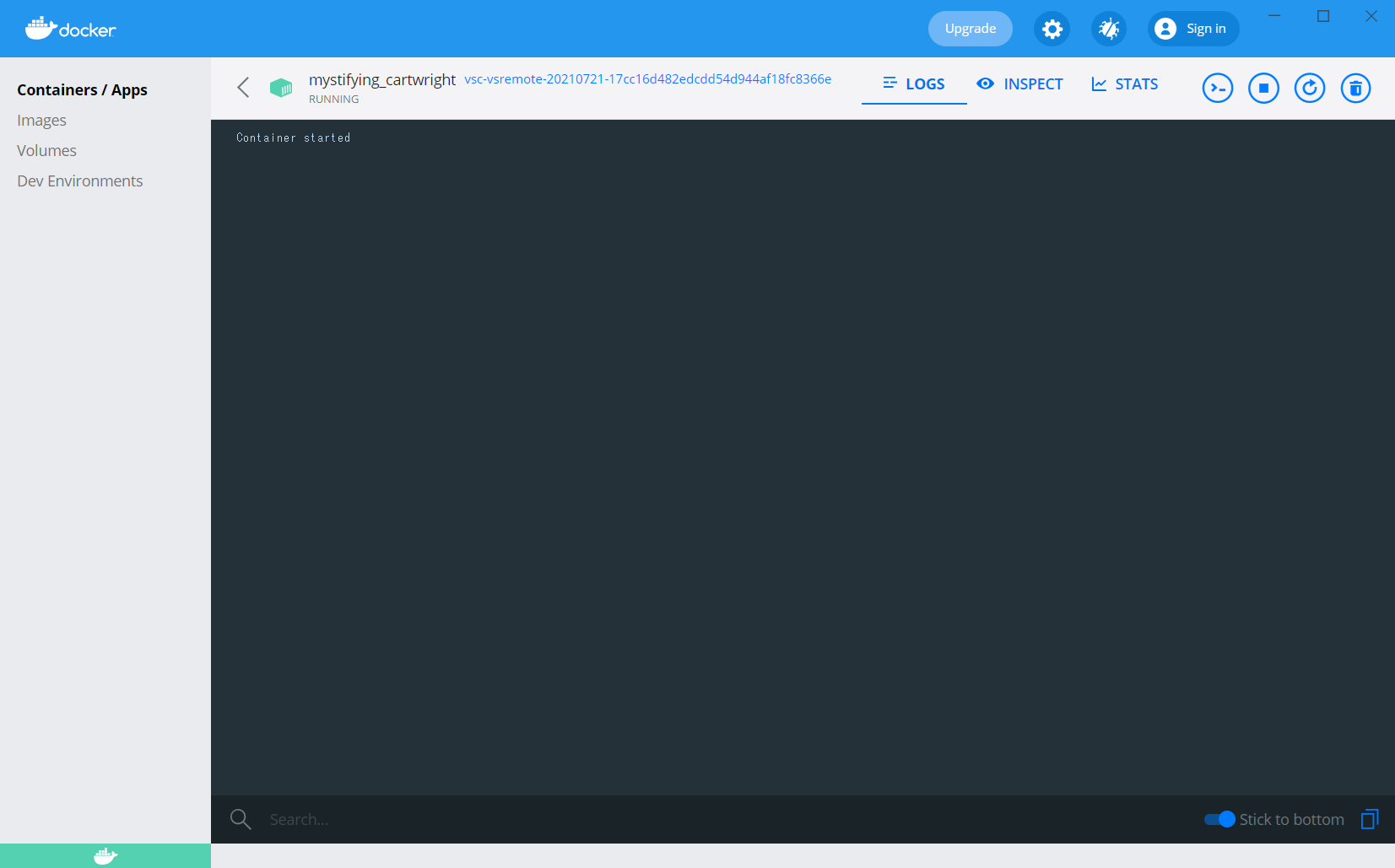
 docker側からコンテナを見ると
docker側からコンテナを見ると
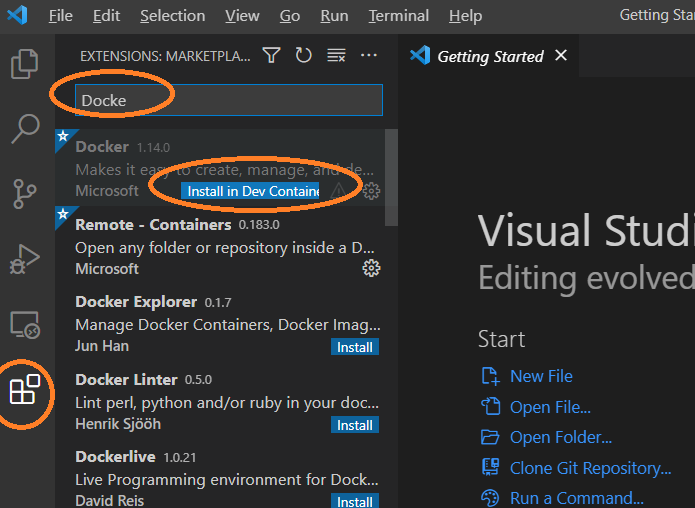
 コンテナ内に拡張機能を入れると良い
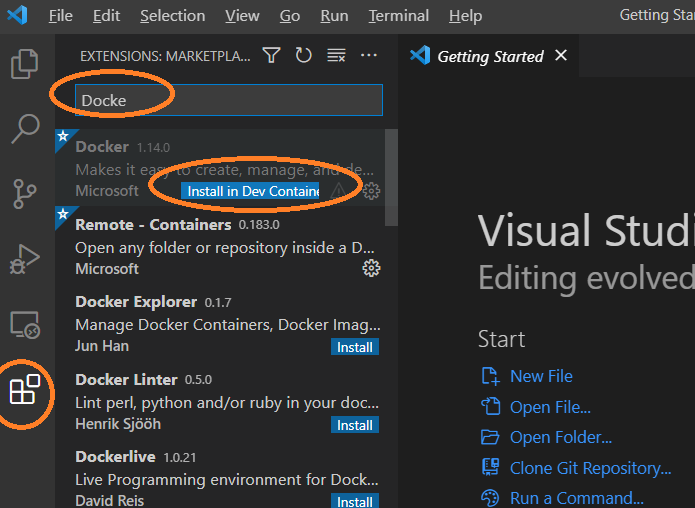
拡張機能を「Docker」検索し、`install in dev Container` 選択する

コンテナ内に拡張機能を入れると良い
拡張機能を「Docker」検索し、`install in dev Container` 選択する

- VSCodeのメニュー等からリモートコンテナに接続してIDEやターミナルとして使う、さまざまな使用例を後述しています
- コンテナの中に接続するにはどうやるの?
- コンテナの中でコマンド実行するには?
- コンテナの中のファイルを編集するには?
他機能
-
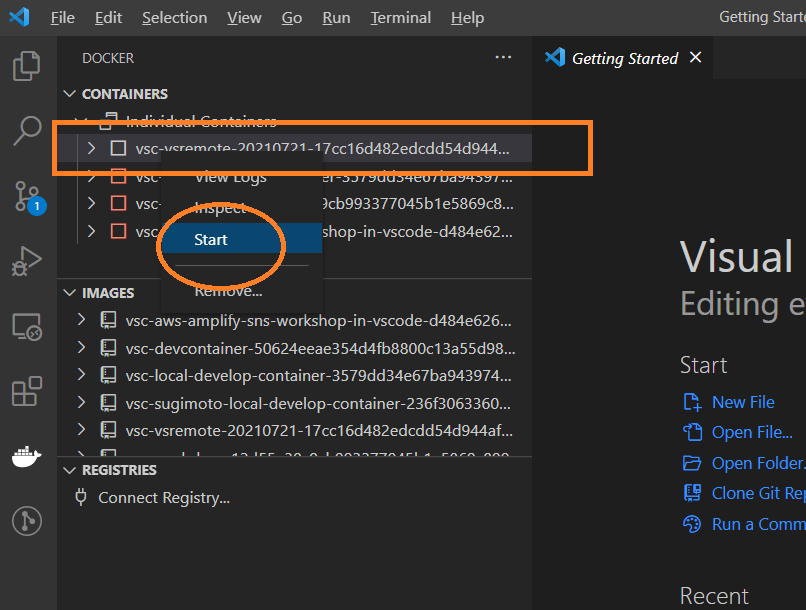
VSCodeの拡張機能でコンテナを開始する(startする)
1つのコンテナを選択して、右クリック -> Start でコンテナ開始できる

-
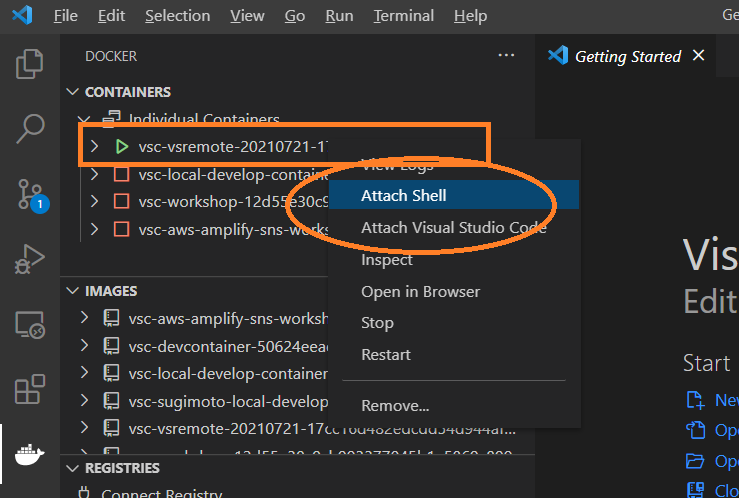
コンテナの中に入る(ssh接続相当をする)、コマンド実行する
1つのコンテナを選択して、右クリック -> Attach Sehll でコンテナ内に接続する


-
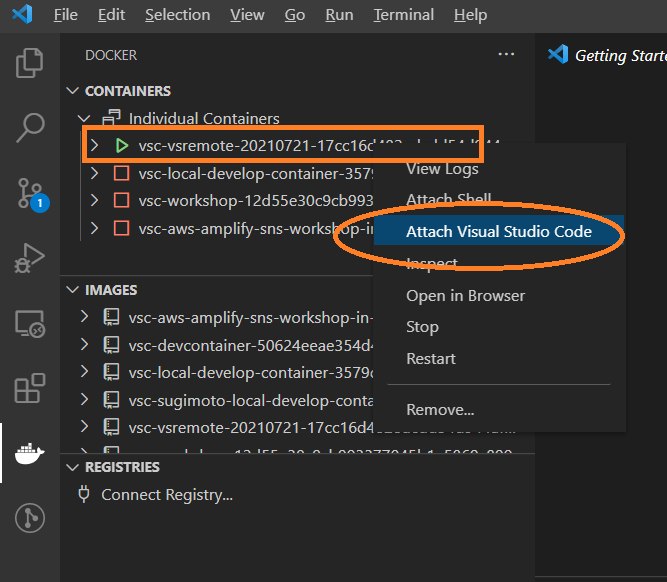
コンテナ内のファイルをVSCodeで開く
1つのコンテナを選択し、右クリック ->Attach Visual Studio Codeでコンテナ内のファイルを開き、編集できる

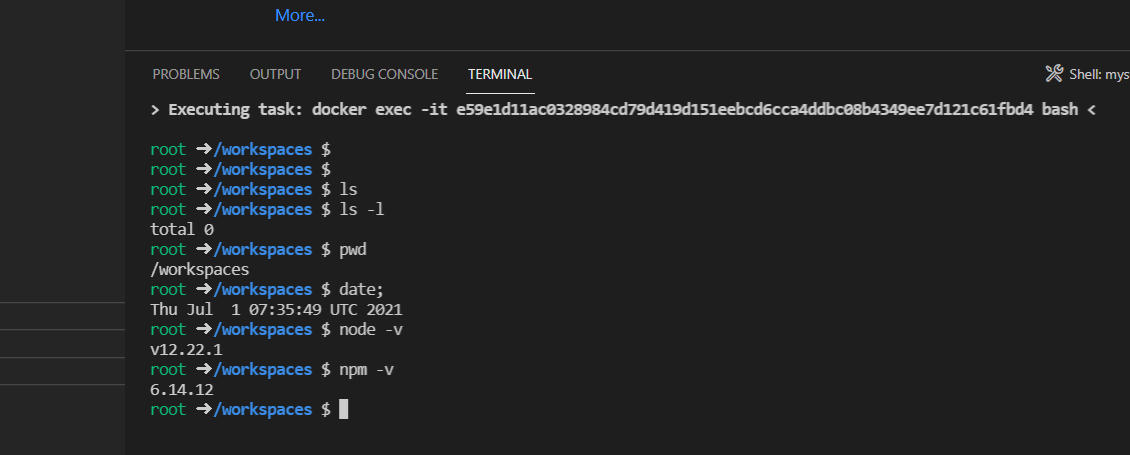
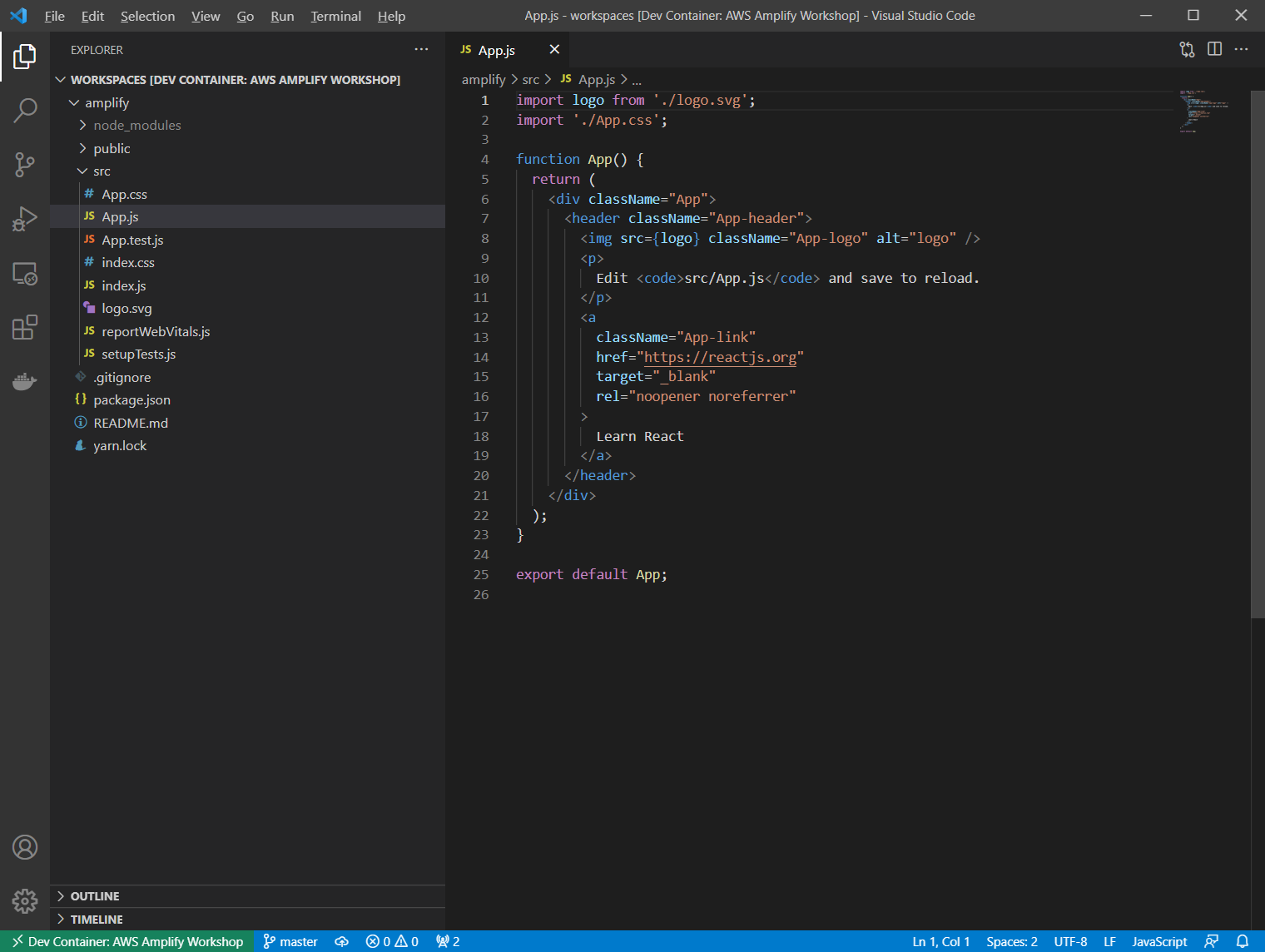
コンテナ内のディレクトリ/workspaces/amplifyのファイルを見る場合

つづき その2では以下を
- リモートコンテナをローカルファイルで使う場合
- リモートコンテナでの設定用のファイル