今回はちょっとだけ長くなります。
スマートフォンサイトの開発等を行っている時にスマホで開発ツールを使いたくなることありませんか?ありますよね。
一言で言うとPCからスマホのChromeを操作することができます。連動します。
- USBケーブルでPCとスマホを接続
- スマホのデバッグモードON
- PCのChromeでinspect実行
- スマホChromeの画面がPCに共有される
ざっくり言うとこんな感じです。
それでは備忘も兼ねて詳しく説明していきます。
事前準備(Android)
開発者向けオプションでデバッグモードを有効化
- 設定⇒端末情報⇒ビルド番号を7回タップ
- 「あなたは今開発者になりました」と表示されればOK
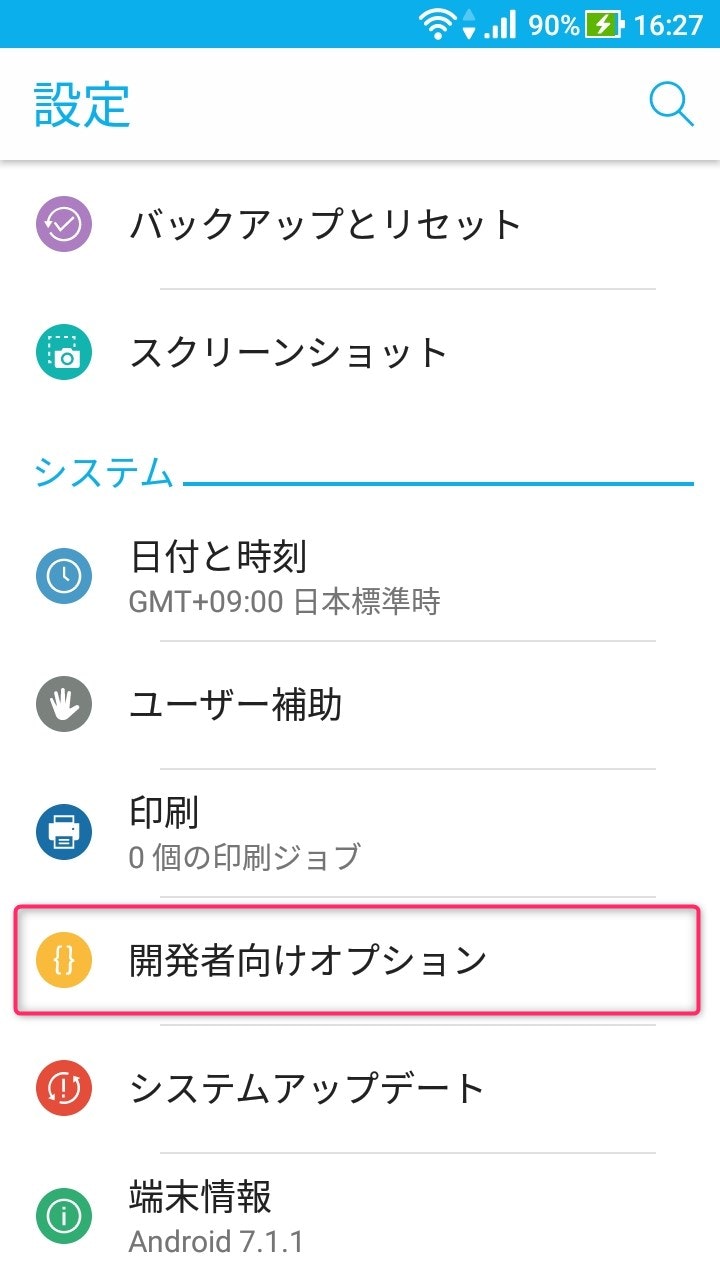
- 設定に戻ると「開発者向けオプション」というメニューが追加されている

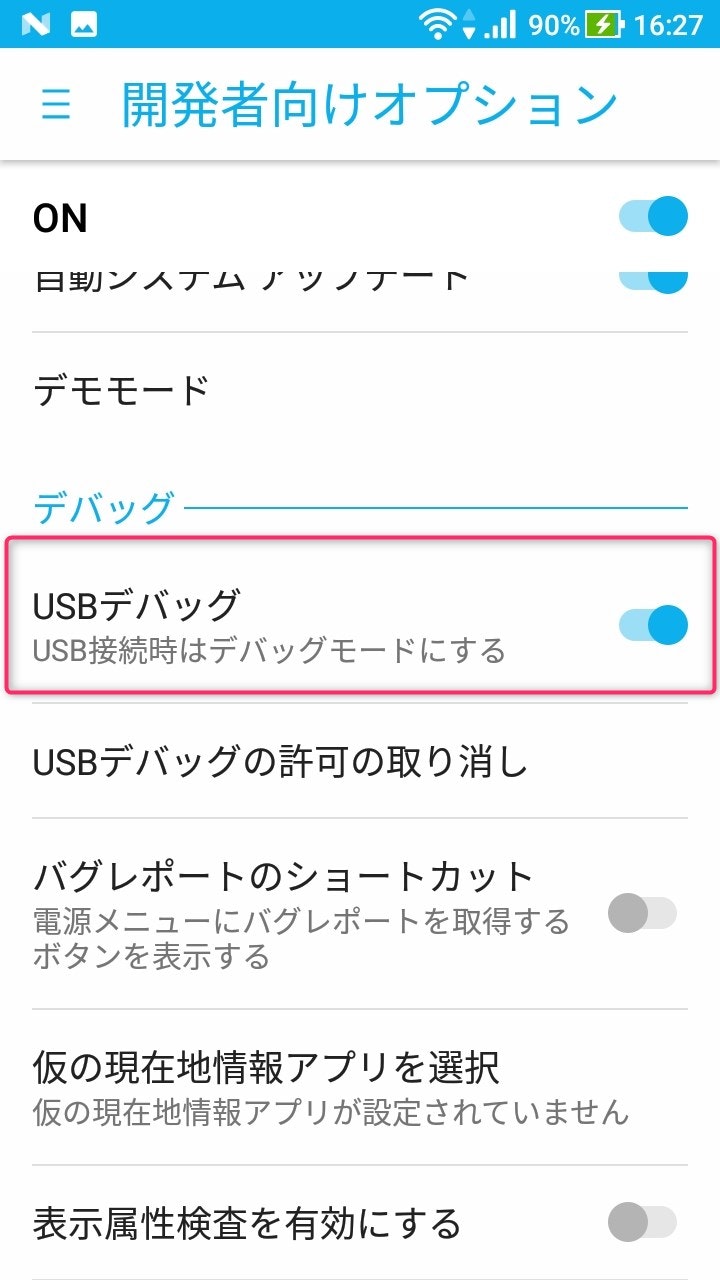
- その中の「デバッグ」⇒「USBデバッグ」をON

PC側作業
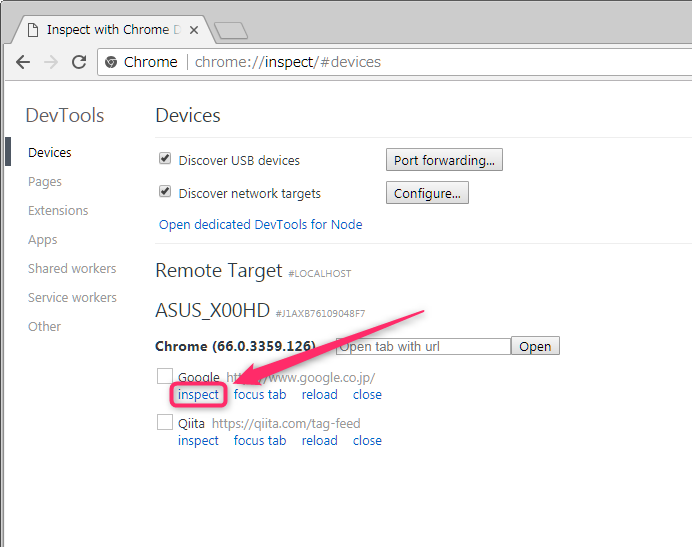
- Chromeを開きURLバーに「chrome://inspect/#devices」を入力してアクセス
- スマホ側に「USBデバッグを許可しますか?」のポップアップが表示されるのでOKする
- スマホChromeで開いているタブ(ページ)の情報が表示されているのでデバッグしたいページの「inspect」をクリック

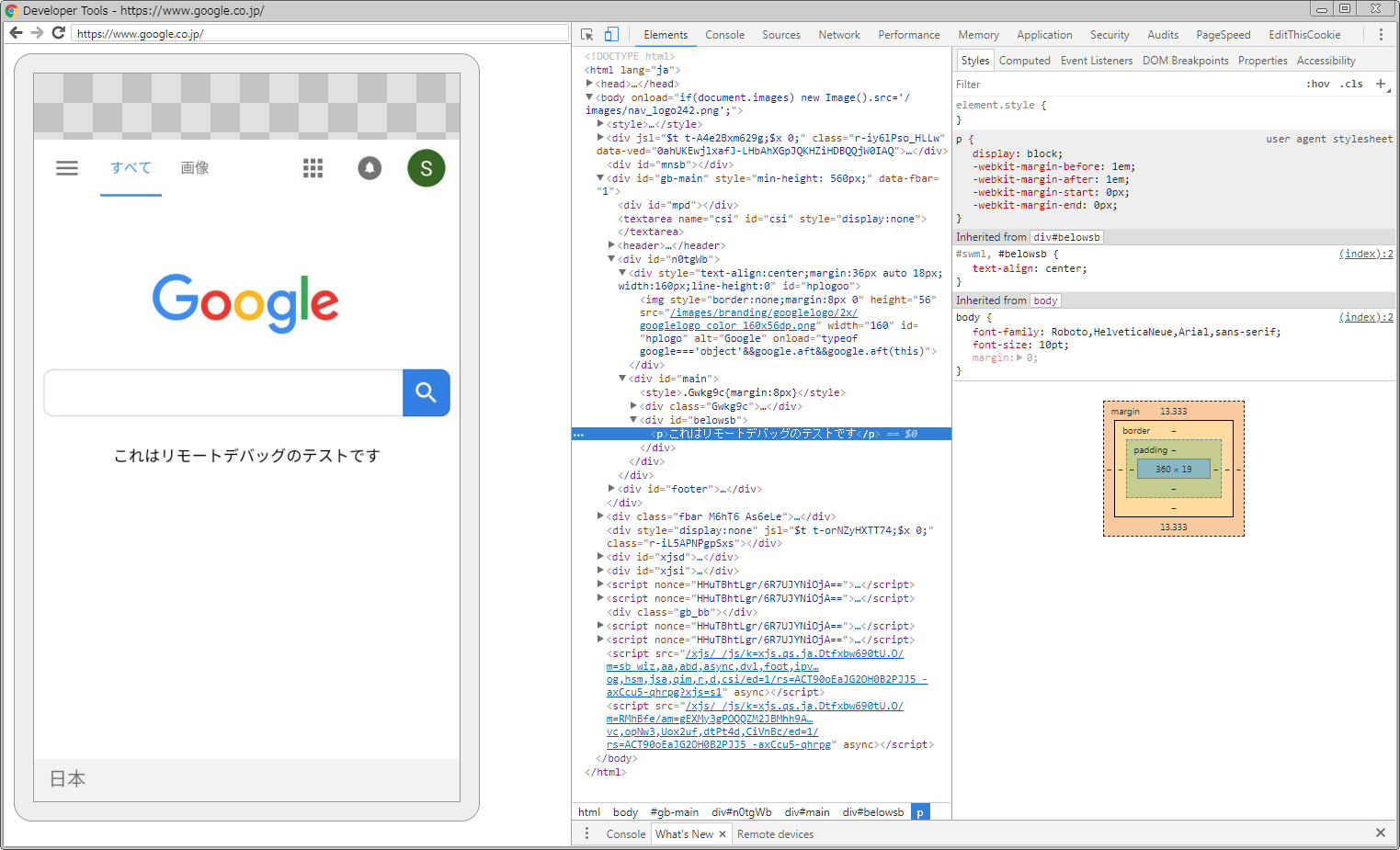
そうすると別ウィンドウでスマホと連動したページが表示されるので開発ツールでお好きなようにごにょごにょすることができるようになります。
Consoleからjavascriptの実行も可能です。


応用編
スマホからはインターネットに公開された環境じゃないとアクセスできないので、PC等のローカル開発環境にアクセスすることができません。
これを解消するために、Wi-Fi環境でノートPCをアクセスポイントに設定し、スマホでそのWi-Fiに接続します。
これに何の意味があるのかと言うと、Wi-Fiアクセスポイントとして動いているPCのhostsがスマホ側でも共有されます。
ということは、スマホからまだ公開されていない開発環境にアクセスすることができるようになります。
言いたいことはもう分かりますね?
スマホの実機で開発環境を確認しつつ、Chromeのデベロッパーツールでデバッグも同時にできるということです。
とても良い時代になったものですね。