M5StackでLCDに文字や図形を表示する場合、RGBを指定するのではなく、複数用意されたカラープリセットの中から色を選んで指定するのが一般的です。
こちらのURLからカラープリセットを調べることができます。
https://github.com/m5stack/M5Stack/blob/master/src/utility/ILI9341_Defines.h
ブラック、ネイビー、ダークグリーン、ダークシアン、マルーン、etc....と、全部で17種類の色が用意されていて、それぞれに16進数が振り分けられています。ただしこの数は16進数カラーコードとは若干異なるため、イラレなどから16進数カラーコードを調べて指定しても、エラーが起きてしまいます。
プリセットの色ではない色をRGB値で指定したい時には、その変換が若干面倒なので、この記事ではひとまず、指定したいRGB値から、M5Stack用の16進数に変換する手順を説明したいと思います。
まずは、M5Stackでカラーを決めるために用いられている、RGB565というフォーマットについて説明します。
RGB565とは?
RGB値を、16ビットで指定する方法です。
16ビットのうち、R値を5ビット、G値を6ビット、B値を5ビットで指定します。
2進数で表現すると、左から5ビットがR値、中央の6ビットがG値、残りの5ビットがB値になります。M5Stackでは、これを16進数で表したものを用いて色を指定しています。

僕はこの、色によってビット数が異なるというのを理解するのになかなか手こずりました。
続いて、M5Stackコーディングに必要な実際の変換手順を説明します。
ステップ1: 指定したいRGB値をマッピング
まずは、指定したいRGB値を0〜255で指定します。今回は例として、(R,G,B)=(127,254,26)とします。
ただしRGB565では、RとBは5ビット、つまり32段階でしか分割できず、Gは6ビット、つまり64段階でしか分割できません。
そのため、RGB値を0〜255から、それぞれのビット数に合わせてマッピングをしてあげます。
まずはR値から。R値は5ビットで表現することになるので、0〜255の範囲を0〜31の範囲に変換する必要があります。
よってR値は、(127*31)/255=15.43...となり、切り捨てして15とします。
G値は6ビットで表現することになるので、0〜255の範囲を0〜63の範囲に変換します。計算式は(30*63)/255=62.75...から、63とします。
B値もR値と同様に計算して、(26*31)/255=3.16...から、3とします。
以上から、RGB565でのRGB値は、(15,63,3)となります。
ステップ2: 10進数から2進数に変換
続いて、先ほど求めた(15,63,3)を2進数に変換し、15→1111, 63→111111, 3→11 とします。
なおこういった計算の際、自動で変換するサイトを使うと便利です。(このサイトなど https://hogehoge.tk/tool/number.html )
そしてこれらをR,G,Bの順に、5,6,5ビットで並べます。そこで、R値1111は01111,G値は111111のまま、B値は00011として、01111 111111 00011→0111111111100011となります。
ステップ3: 2進数から16進数に変換
ラストです。この求めた2進数の値を16進数に変換します。
先ほど紹介したサイトなどを使って変換すると、7FE3と変換されます。これが、M5Stackの色指定に用いる値となります!
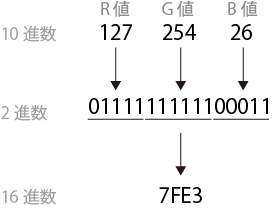
ここまでの流れを図にすると以下のようになります。

実際に書き込んでみる
実際に色を比較してみましょう。
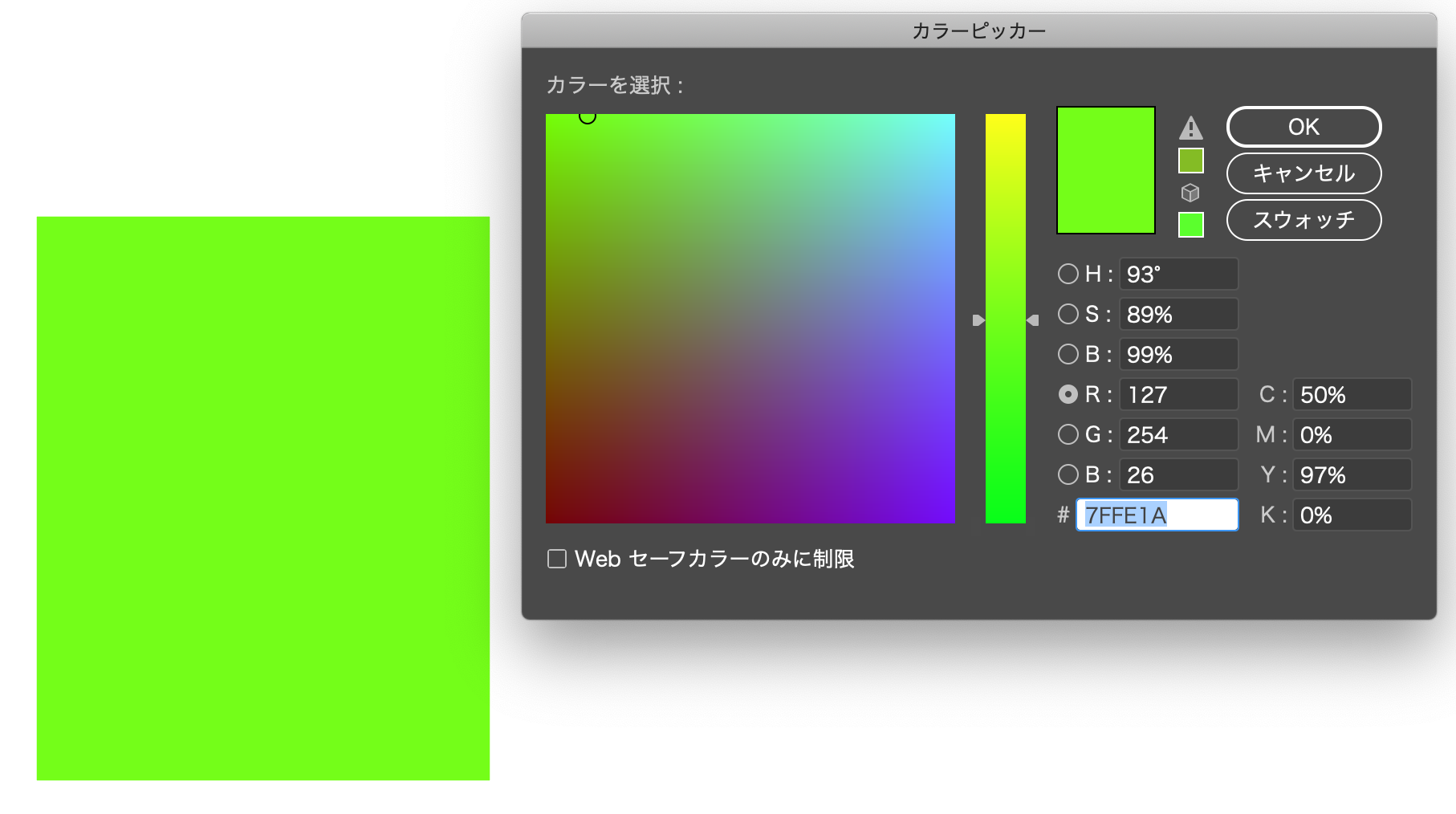
RGB=(127,254,26)は、イラストレーターで見てみるとこんな感じの色です。

M5stackに、色指定をするプログラムを描いてみます。
# include <Arduino.h>
# include <M5Stack.h>
void setup() {
M5.begin();
M5.lcd.fillScreen(0x7FE3);
}
void loop() {
}
ここで、7FE3の前に0xをつけるようにして下さい。これは、16進数であるということを示すものであり、これがないとエラーが起きてしまいます。
無事に光りました!
マッピングの際に値を切り捨て、切り上げをするために、指定したい色と若干色味が異なることはありますが、基本的には同じような色を表示できます。
