Flutter 開発において知っていると括弧地獄、テンプレ地獄などから少しだけ開放される Tips を紹介します。
Live Templates
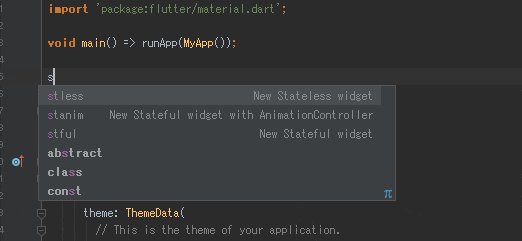
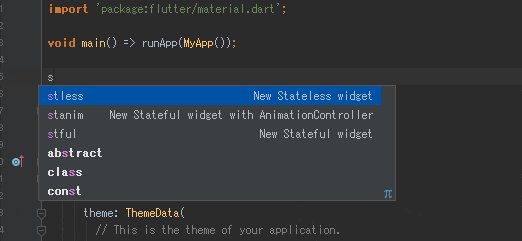
よく使う定型文を生成してくれます。クラス名だけ抜けているのでそこは自分で埋めます。
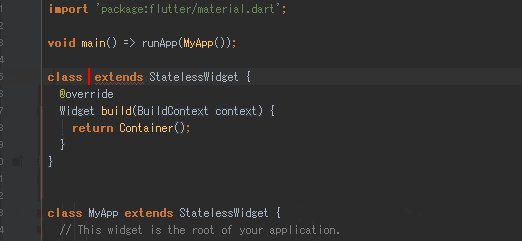
stless と打つと StatelessWidget のブランクテンプレートを自動生成します:
class extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}
stful で StatefulWidget:
class extends StatefulWidget {
@override
_State createState() => _State();
}
stanim で AnimationController を持つ StatefulWidget:
class extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<> with SingleTickerProviderStateMixin {
AnimationController _controller;
@override
void initState() {
_controller = AnimationController(vsync: this);
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Container();
}
}
inh で InheritedWidget:
class extends InheritedWidget {
const ({
Key key,
@required Widget child,
})
: assert(child != null),
super(key: key, child: child);
static of(BuildContext context) {
return context.inheritFromWidgetOfExactType() as ;
}
@override
bool updateShouldNotify( old) {
return ;
}
}
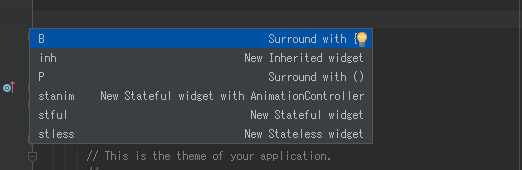
B で {} (閉じ中括弧)
P で () (閉じ括弧)
ショートカットキー
- Windows: Ctrl + J
- Mac: ⌘ + J
Settings ⇒ Editor ⇒ Live Templates でカスタムテンプレートの追加ができます。
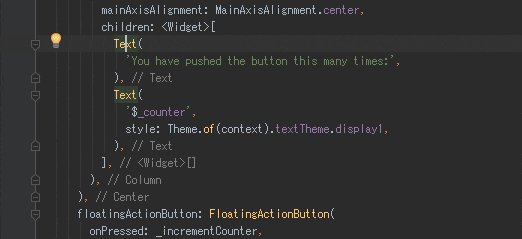
ALT + ENTER (⌥ + Return) - Assists & Quick Fixes
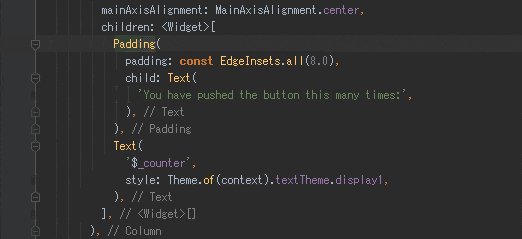
Padding を追加
Widget にカーソルを当てて ⇒
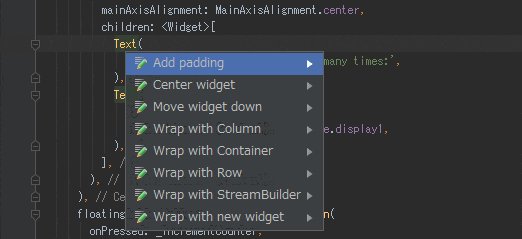
- Win: ALT + Enter ⇒ Add padding
- Mac: ⌥ + Return ⇒ Add padding
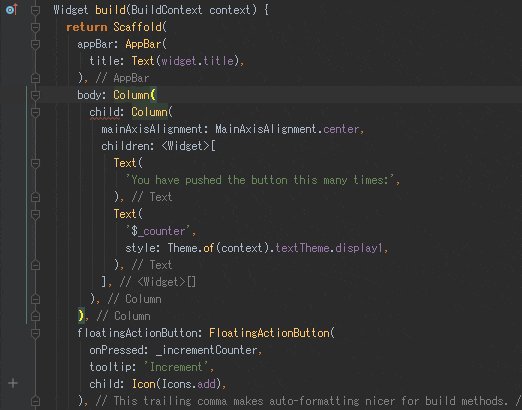
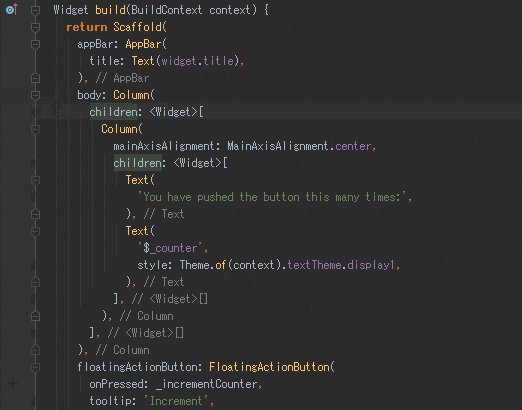
Column/Row/Container/SteamBuilder/その他 Widget でラップする
Widget にカーソルをあてて ⇒
- Win: ALT + Enter ⇒ Select Wrap with XXX
- Mac: ⌥ + Return ⇒ Select Wrap with XXX
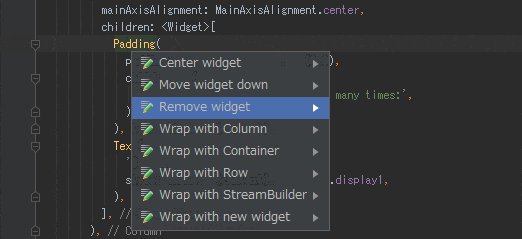
Widget を除去
Widget にカーソルを当てて ⇒
- Win: ALT + Enter ⇒ Remove widget
- Mac: ⌥ + Return ⇒ Remove widget
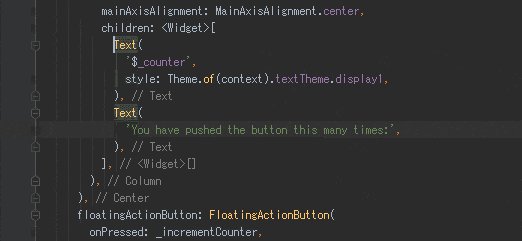
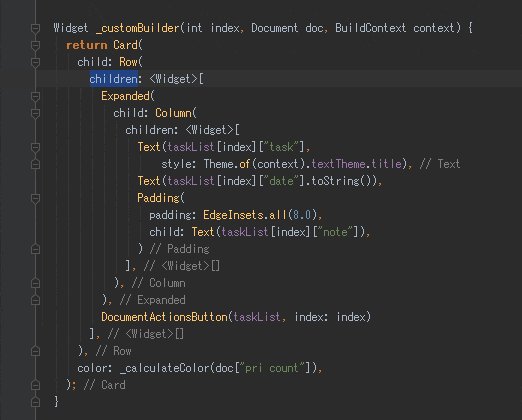
child を children に変換する
child にカーソルを当てて ⇒ Convert to children
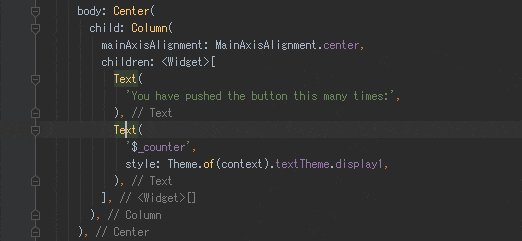
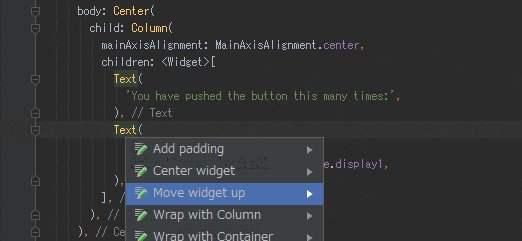
Widgets を上下に移動させる
Widget にカーソルを当てて ⇒ Move widget up/down
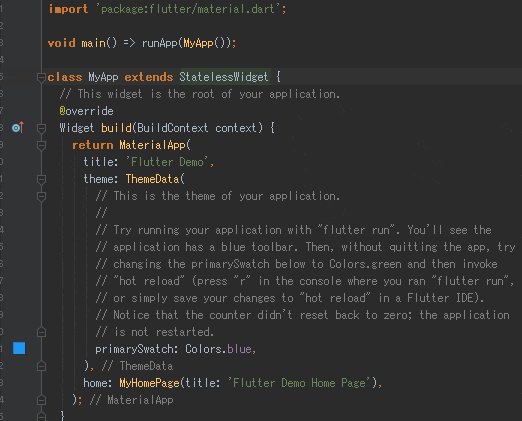
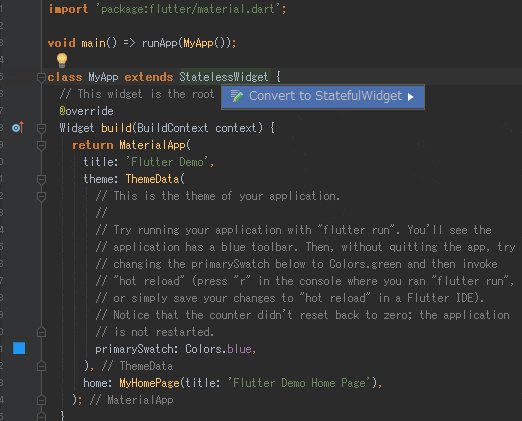
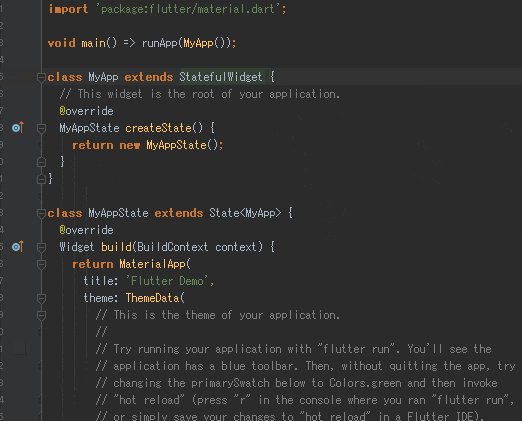
Stateless を Stateful に変換する
StatelessWidget にカーソルを当てて ⇒
- Win: ALT + Enter ⇒ Convert to StatefulWidget
- Mac: ⌥ + Return ⇒ Convert to StatefulWidget
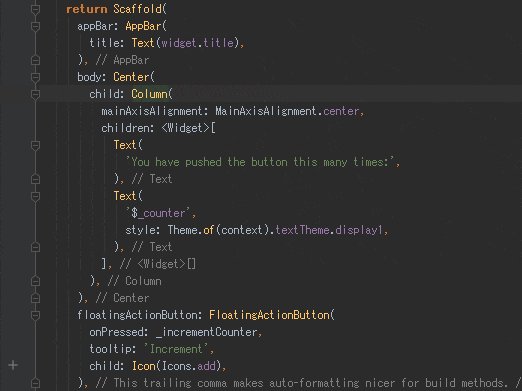
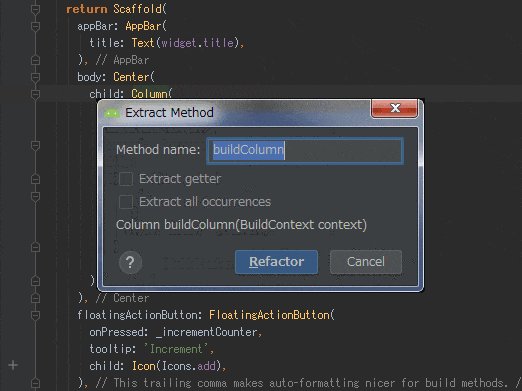
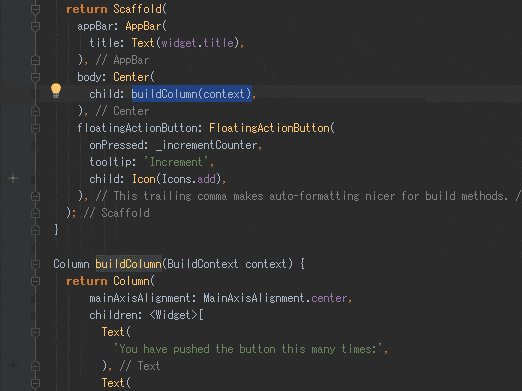
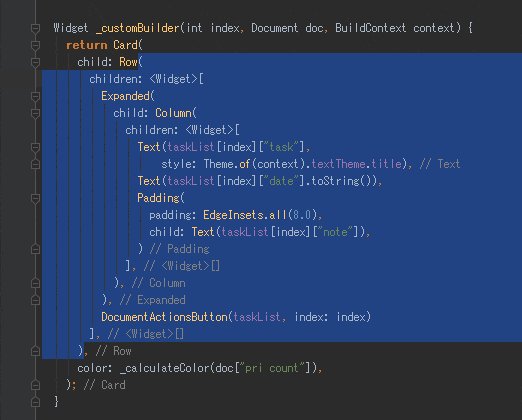
メソッドの抽出
Widget にカーソルを当てて ⇒
- Win: Ctrl + ALT + M
- Mac: ⌥ + ⌘ + M
Widget にカーソルを当てて ⇒ Extract method
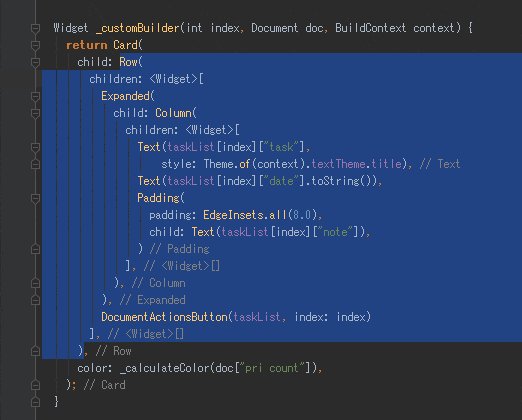
Widget の全選択
Widget にカーソルを当てて ⇒
- Win: Ctrl + W 2回
- Mac: ⌥ + 上矢印2回
選択の拡張・縮小
拡張 - Widget にカーソルを当てて ⇒
- Win: Ctrl + W
- Mac: ⌥ + 上矢印
縮小 - Widget にカーソルを当てて
- Win: Ctrl + SHIFT + W
- Mac: ⌥ + 下矢印
カーソルの履歴を辿る
- Win: Ctrl + ALT + 左矢印/右矢印
- Mac: ⌘ + [/]
Widget のプロパティ・定義を見る
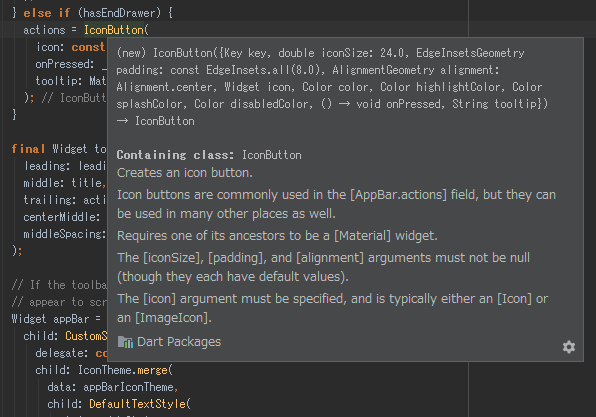
Quick Documentation (show dartdoc)
- Win: Ctrl + Q
- Mac: F1
Ctrl を押しながらカーソルを当てることで1行で表示
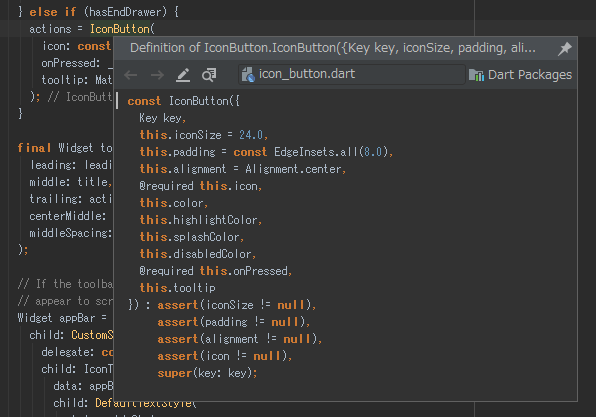
Quick Definition
- Win: Ctrl + SHIFT + I
- Mac: ⌃ + Y
ソースコードを開く
- Win: Ctrl + B
- Mac: ⌘ + B
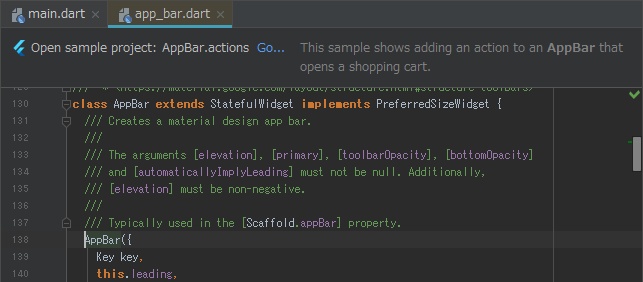
Sample App Creation
API のサンプルコードが付いているクラスもあります。
要 Flutter 33.0+ & Android Studio 3.3.1+
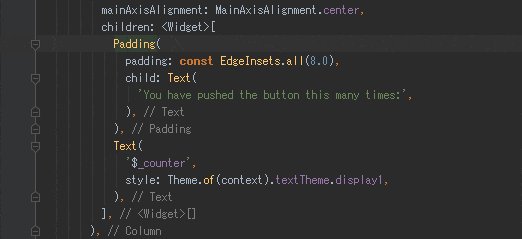
インデントをいい感じに
- Win: Ctrl + ALT + L
- Mac: ⌥ + ⌘ + L
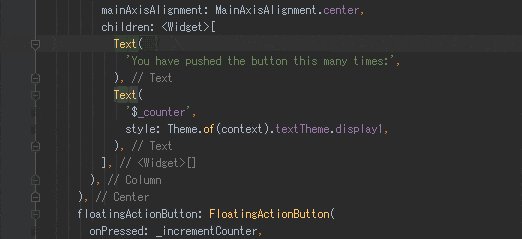
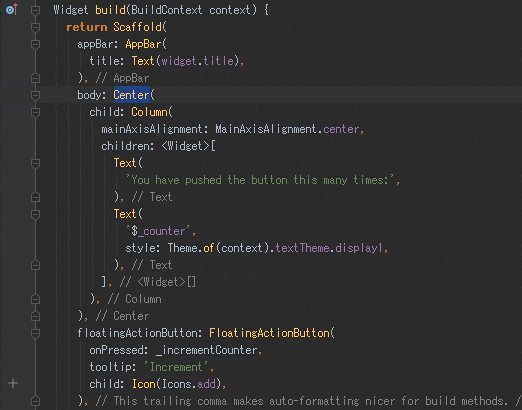
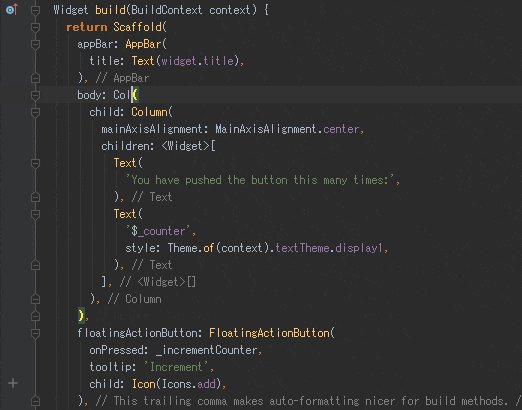
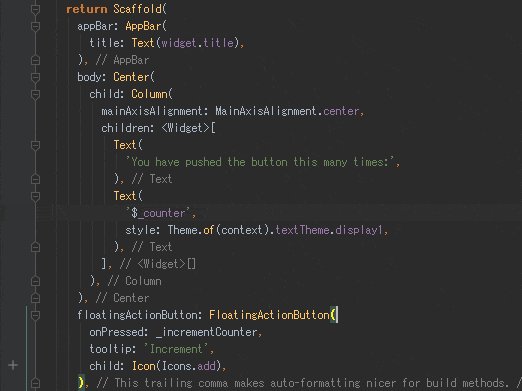
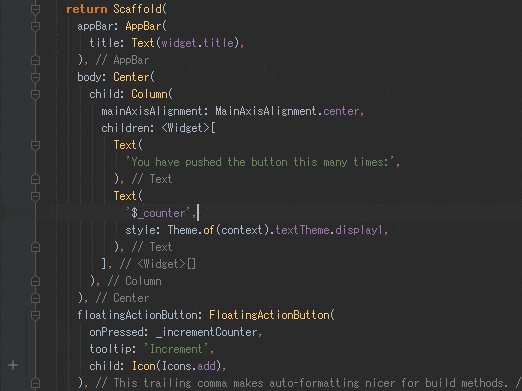
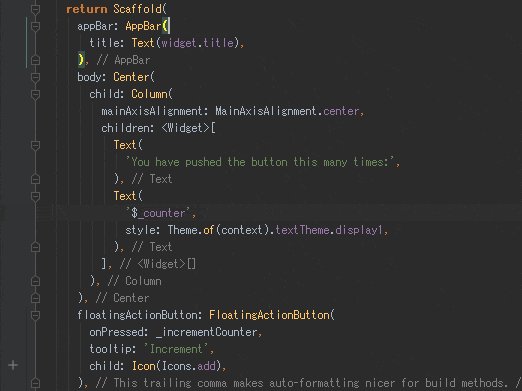
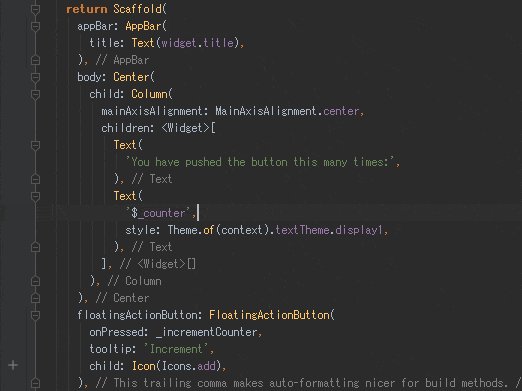
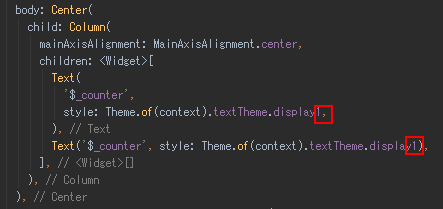
最後のコンマがフォーマッティングに影響します。
全く同じ内容の Text widget でコンマがあるかないかの違いの例:
importの掃除
- Win: Ctrl + ALT + O
- Mac: ⌃ + ⌥ + O
リネーム
SHIFT + F6
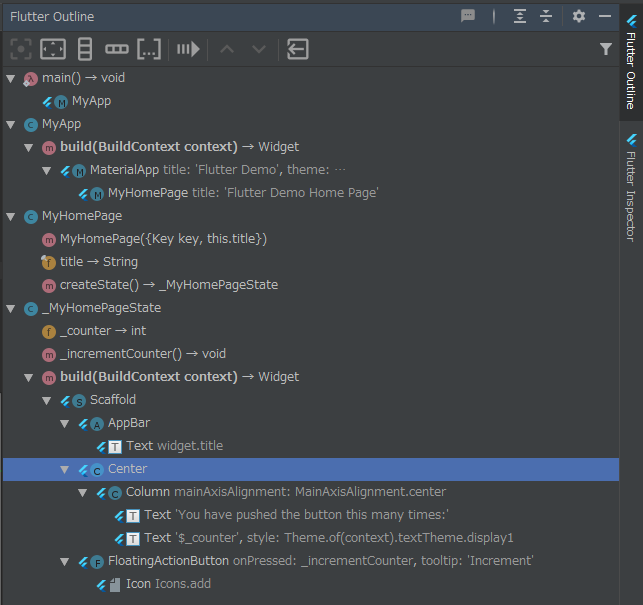
Flutter Outline
参考資料
New tooling release for IJ and AS
Flutter: My favourite keyboard shortcuts
Flutter — Visual Studio Code Shortcuts for Fast and Efficient Development
非Macユーザ向け
- ⌃: Control
- ⌘: Command
- ⌥: Option