Gitはいまいち使い方が分からず敬遠していましたたが、GitHub Pages で静的なWebサイトを超簡単に作成できることを知り、思い切って使ってみたところ、簡単にできたので記しておきます。
サイト(コンテンツ)作成時間を除けば、公開するまで本当に約3分でできてしまいました。
【前提】
(インストール、アカウントの作成手順についてはここでは割愛)
必要なソフト :Git、 SourceTree(Windows版)※1
必要なアカウント:GitHub
※1: SouceTreeはGitHubのGUI版クライアントで、今回はこれを使いましたが、
GitHub Desktop等を使っても似たような手順になります。
【手順】
1.リモートリポジトリの作成・・・ブラウザ(GitHub)で
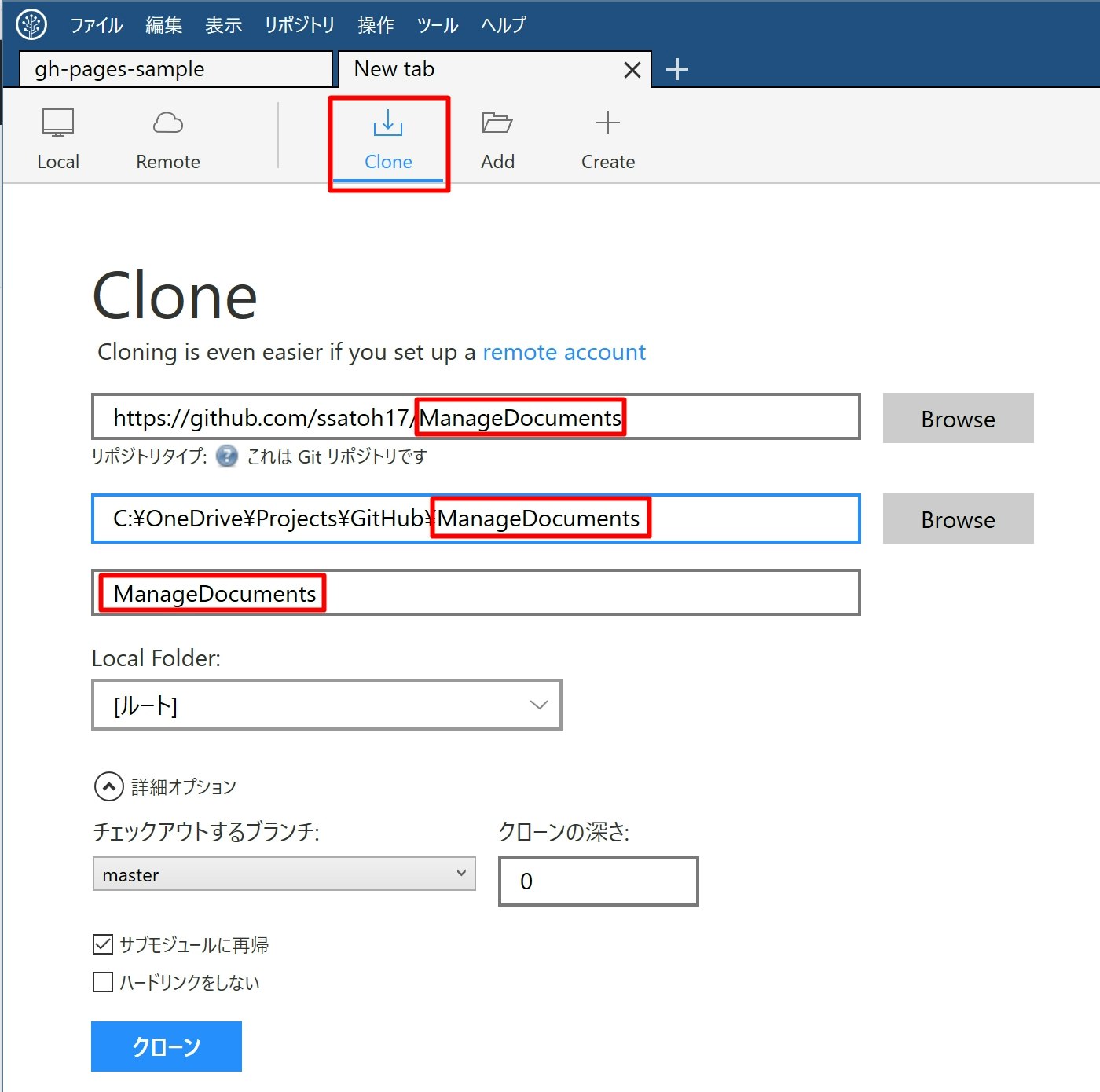
2.ローカルにコピー(Clone)
URLは、1.で作成したリポジトリのURL。
| Clone作成画面 | |
|---|---|
 |
|
| 3.別エディタで通常通りに編集し、保存 |
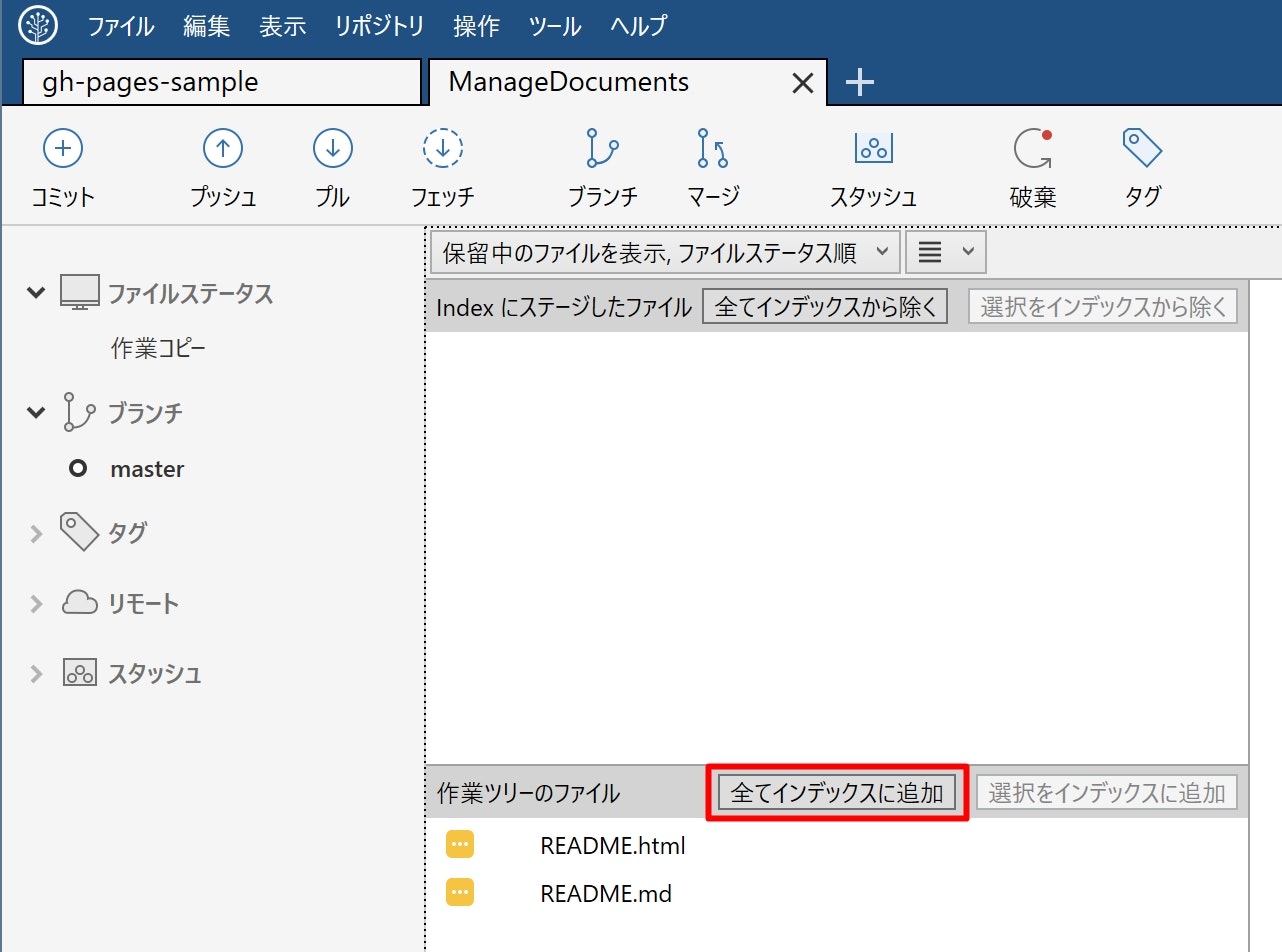
4.作業ツリーのファイルをIndexにステージする
基本は「全てインデックスに追加」をクリックでOK
(gitコマンドの git add -u(変更されたファイルを追加する) に相当)
参考:【Git】基本コマンド
| Indexにステージする画面 | |
|---|---|
 |
5.コミットする
http://prntscr.com/g3ddt9
6.プッシュする(→リモートリポジトリに反映される)
http://prntscr.com/g3del8
7.【Webサイトとして公開したい場合のみ】ブラウザ(GitHub)から、Webサイトとしてホスティングする設定を行う
Setting →「GitHub Pages」の「Souce」を「master branch」にして「Save」をクリック
設定前の画面:http://prntscr.com/g3mrz3
設定後の画面:http://prntscr.com/g3mt63
以上が、
リモートリポジトリを作成し、ローカルリポジトリ(Clone)を作成し更新をコミット・プッシュし、それをGitHub Pagesで公開するまでの手順になります。