どういう人向けか
「ちょっと他とは違った、目を引くスキルシートが作りたい!」
「自分のスキルをアウトプットするのが難しい」
自分のスキルを見える化したいみなさんに捧げます。
はじめに
エンジニアの特性を説明しようと思ったときに、なかなか言葉では説明しにくときがあります。
「○○の開発現場に3年いました」
「Javascriptで○○を作りました」
それらはもちろん大事なんですが、「どんなスキルを持っているか」の他にも「どういう傾向の人間か」がわかればもっと良いと思いました。
そこで、それを可視化するツールcupiditasを作りました。
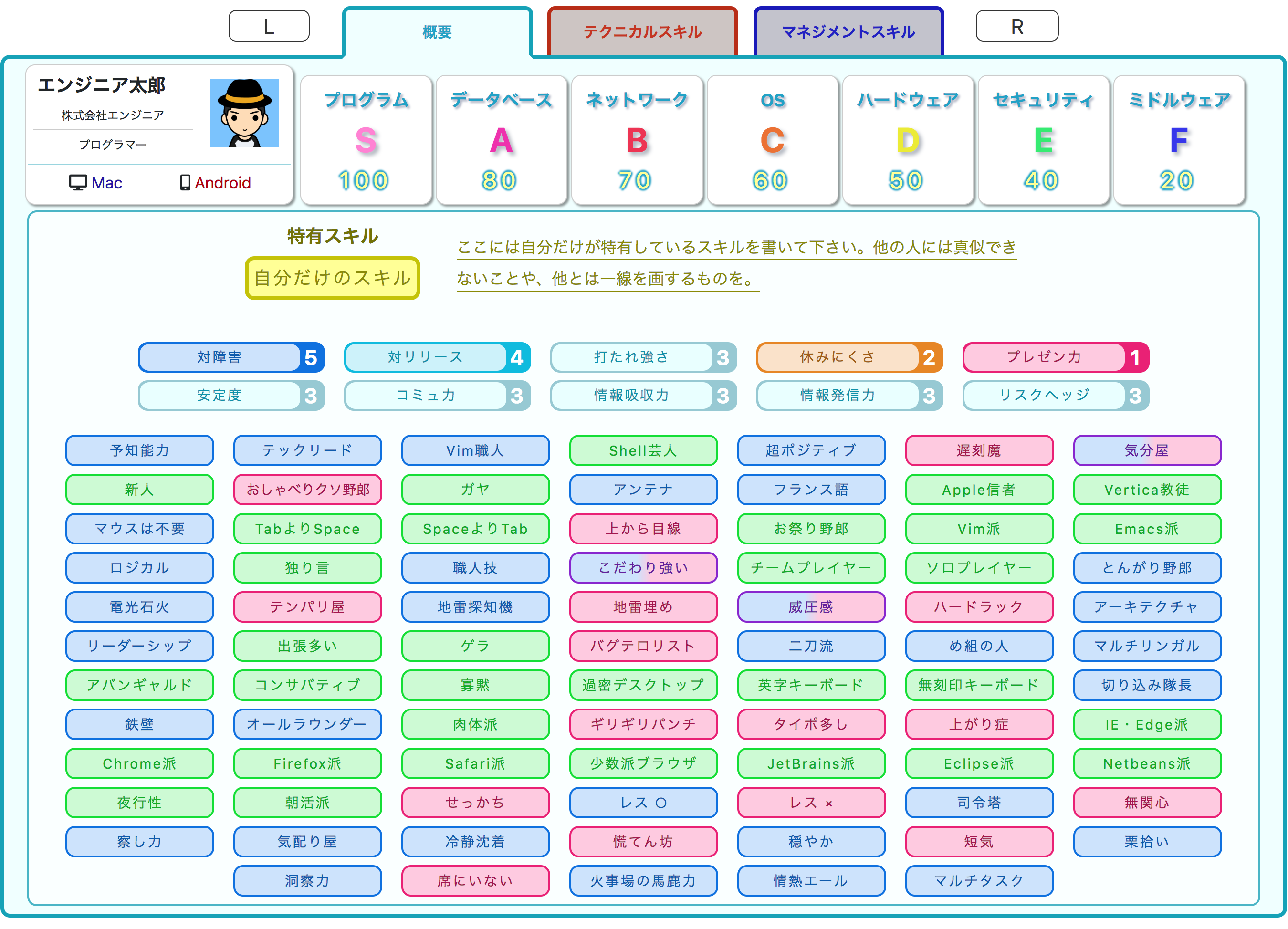
いわば、パワプロ風スキルシート
みなさんは「実況!パワフルプロ野球」というゲームをご存知でしょうか?
その選手の能力ステータスを見る画面があるのですが、イメージはまさにそれです。
いい感じでスキルを可視化できるのではないでしょうか。
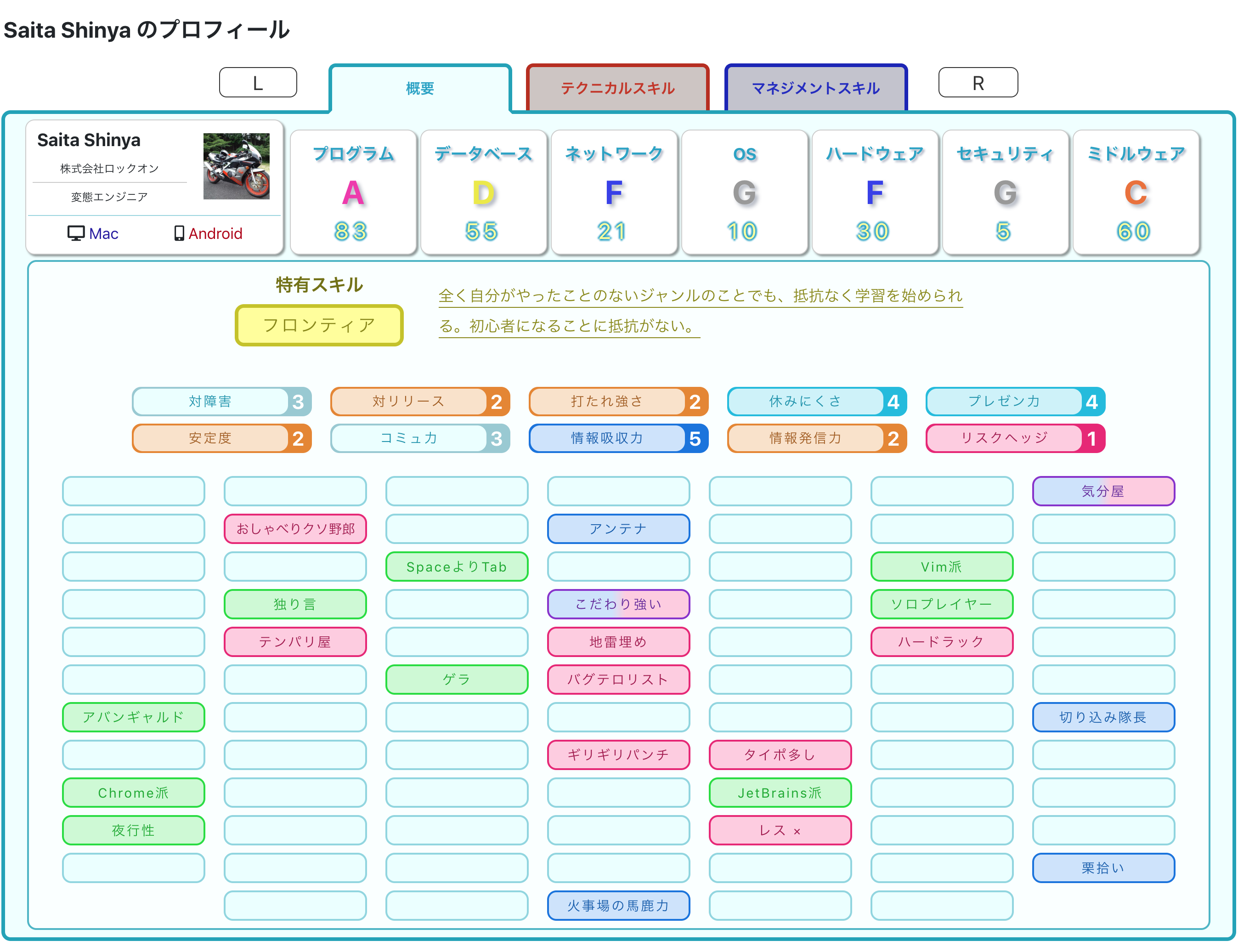
筆者の能力を表現するとこんなイメージ
なんて仕事ができないやつなんだ・・・!
プロフィールはすぐに作成可能です
サーバーを用意する必要は一切ありません。
なので、時間はあまりかかりません。
必要なのは、Githubのアカウントだけ。
もちろん、git cloneしてきて自分のサーバーに置いてもらってもOKです。
実際に作ってみる
1.まずはGithubのリポジトリにアクセス
https://github.com/shinya/cupiditas
ここにいきます。予めログインしておいてください。
2.フォークする(コピーする)
右上にあるこのボタンをクリックします

そうすると同じような画面(リポジトリ)が自分のユーザー名のところに作られます。
3. Github pagesを作成する
Settingを書かれているところをクリックします

下の方にスクロールすると、GitHub Pagesという項目があります。
そこで Source の項目にあるプルダウンをクリックします
(写真ではmaster branchとなっていますが、実際はNoneとなっているはずです)

それをmaster branchに修正します

Saveボタンを押します。

4. 自分のGithub Pagesにアクセスする
今までの工程を終えると、ページの公開が完了します。
(公開できるようになるまで、多少のタイムラグがあるかもです)
公開が完了すると、URLが表示されます。アクセスしてみましょう!

こんな画面が表示されたら、成功です
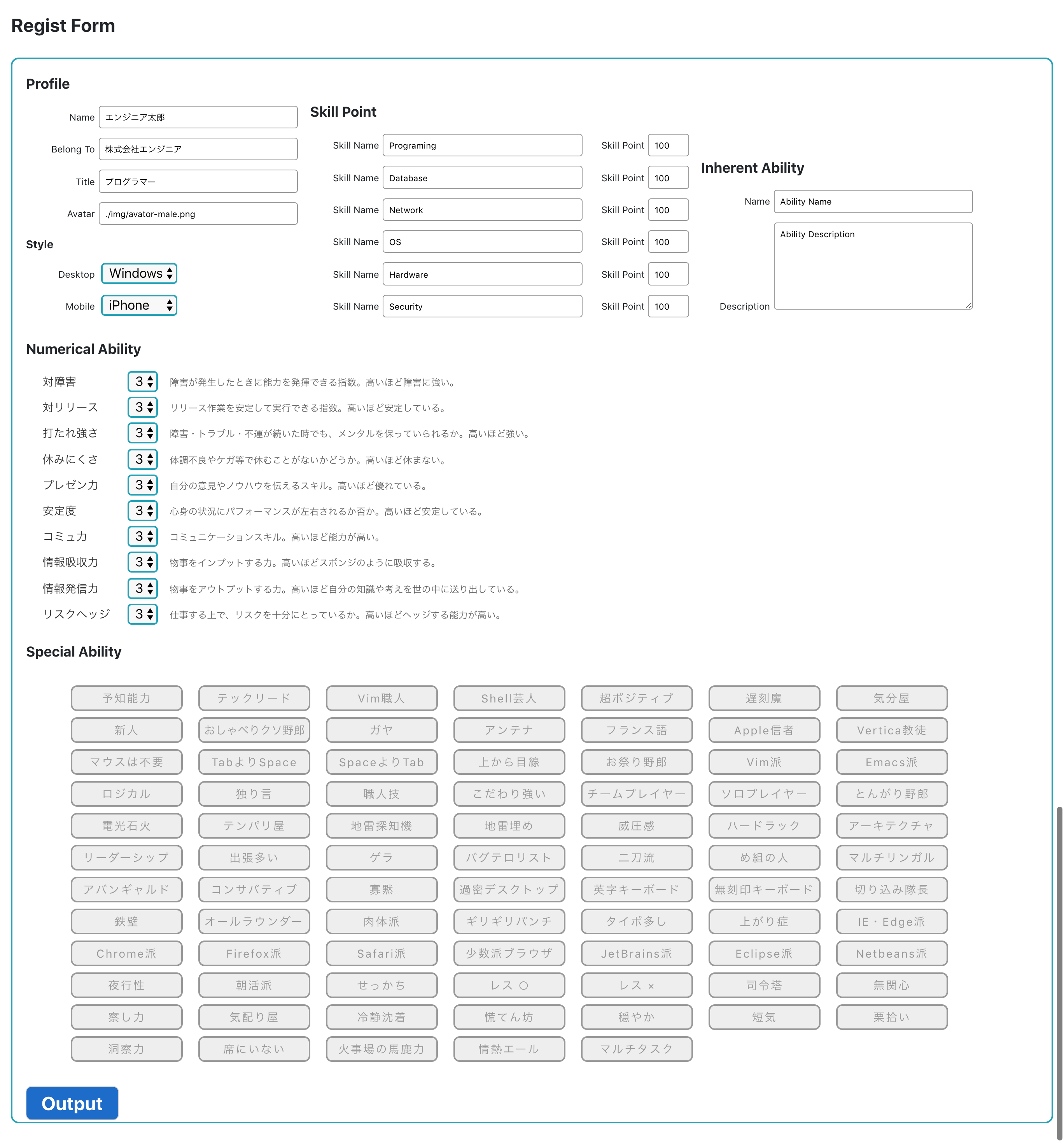
5. 自分のプロフィール情報を入力する
アクセスしたURLの末尾に /regist.html を追加してください。
例えば、私のアカウントなら https://shinya.github.io/cupiditas/ は
https://shinya.github.io/cupiditas/regist.html
になります(上記のURLは実際にアクセスできます)
そこで自分のプロフィールを入力してください。
Avatarのところは、GithubかFacebookの画像のURLでも貼っておきましょう。
Skill Pointのところは何でも良いです。自分のジャンルのスキルを数値化しましょう。
主観で大丈夫です。しかし、正直に、そして誠実に笑
多少見栄を張ったら・・・嘘にならないようにがんばりましょうw
Inherent Ability は特有スキルです。
自分しか無い特技の名前と説明を書きましょう。
Special Abilityのところは、自分が該当すると思うものをクリックして有効にしていきましょう。
最後に入力が終わったら、 Output をクリック!
謎のJSON文字列が現れます。Copyボタンを押しましょう。

6. 自分のプロフィールデータをサーバーに反映させる
あともうちょっと!
先程のフォークしたリポジトリに戻ってきます。
data/member/member.jsonのファイルを開いて編集モードにします。

書いてある内容を消して、さきほどコピーしたJSONの内容を貼り付けます。
そして下にスクロールしてコミット!!

7. 完成!
そこまで完了すると、先程表示したGithub Pagesがあなたのプロフィールに書き換わっているはずです。
これからそのURLを共有して、自分のスキルをアピールしましょう!
おわりに
cupiditas とは、ラテン語で「野心」とか「貪欲」を表す単語です。
この自分で作ったスキルシートをどんどん埋めていけるように、また他人のスキルシートに追いつけるように、「野心」を持って、「貪欲」に切磋琢磨していきましょう!!