はじめに
Adventカレンダー「エンジニアのためのWebマーケティング」の14日目です。
サクッと読める記事を目標に。異論・ツッコミ大歓迎。
できるだけ専門用語を使わないように気をつけます。
それでは参りましょう
Webサイトの滞在時間について
突然なんですが、みなさんはWebサイトの滞在時間はどのように計測するかご存知ですか?
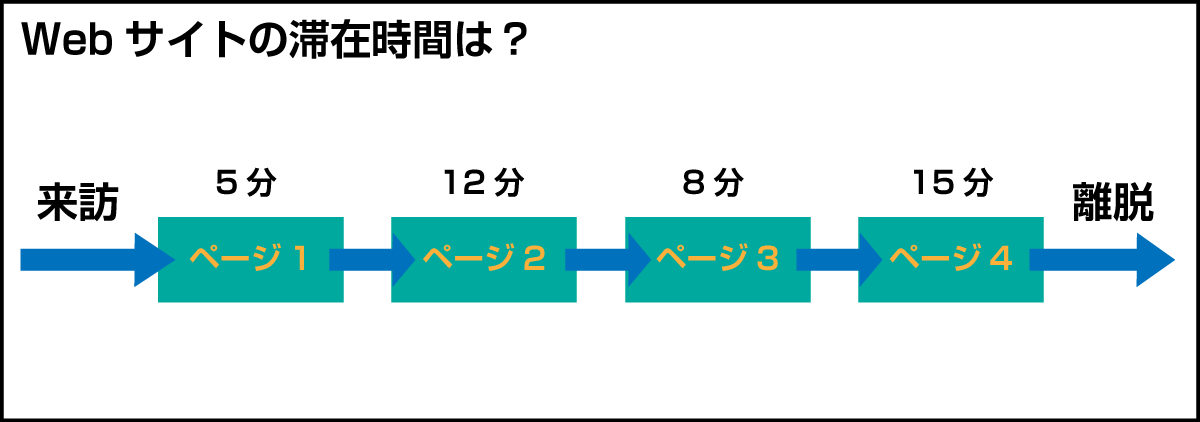
例えば、下図のような来訪があった場合。
滞在時間は何秒でしょうか?
普通に考えたら、5+12+8+15で40分ですよね。
小学生でもわかる計算式です。
でも、Webの計測ツールを使って滞在時間を求めた場合。
実際の滞在時間はこの通りではありません。
実際は25分になります。
Webの滞在時間は「観測点 to 観測点」で計測する
Webサイトを巡回している時に、実際に**「離脱した」というのを明示的に認識する指標というものは実はありません。**
上図でいうなら、「15分経過したあとに離脱した」というのをどのようにして測るのでしょうか。
離脱というのは例えば以下の場合です
- ブラウザを明示的に終了するとき
- 他のサイトに行く時
- パソコン・スマホの画面を閉じる時
- サイトを開きっぱなしでお風呂に行ってしまった時
そう、問題なのは厳密に離脱したといえるアクションは無いのです。
ブラウザを開いているからと言って、目の前に人が座っているとも限りませんしね。
なので、通常Webサイトの滞在時間というのは**「来訪開始時PVから最終PVまでの間」**で求めています。ページを表示したのは「明示的」であり「能動的」なアクションだということは確定しているのですから。
でも、明確な離脱は分かりません。
だから「仮にこうなったら離脱したことにする」という定義を別途定めます。
大概の離脱基準は「経過時間何分以上」
その仮の指標というのが
「何分以上次のページへ遷移しなければもう離脱とみなす」
というものです。
それはつまり
「流石に30分以上次のページに行ってないってことは、もう離脱しているでしょう」
というように**「決め」を定める**ということです。
この基準によって、Webのマーケターの皆さんは「もっと次のページへ行ってもらえるように工夫しよう!」というような施策を凝らしていきます。
しかし、今現在この滞在時間の基準は大きく変わっています。
動画文化の登場で変化した滞在時間
動画広告や、動画コンテンツというようないわゆる「リッチメディアコンテンツ」というものは、その中身を長時間鑑賞することが目的であるため、そもそも滞在時間が長くなる傾向があります
1時間の動画を見せるようなサイトの場合、ユーザーは1時間何もせずにブラウザの前に座っているわけです。でもこれは離脱にはなりませんよね? ユーザーはまだあなたのWebサイトにいるかもしれないのですから。
滞在時間の切れ目を設計するのもサイト運営の仕事
上述したような、メディアコンテンツをおいているサイトの場合。
例えば、最初のindex.htmlには長めのムービーが表示されますが、それ以降の階層になると1ページあたり平均3分で回れるようなページで構成されていたとしたら・・・。
サイト全体の滞在時間の設計は難しいものになりますよね。
例えば、動画自体に計測ポイントを定める方法。
「どれぐらい見たか?」というセーブポイント的なものを定めることで、定期的に訪問のデータを飛ばし、継続して計測をするというのも手です→詳しい方法
技術の進化は来訪者の多様性も生み出している
技術が進歩し、Webサイト上で色々なものが表現できるようになったこの時代。
我々の目を楽しませてくれるような素敵なものが増えた代わりに、それを本当に享受してくれているのかを把握するには、少し工夫が必要です。
でも、それを設計するのもマーケターの醍醐味でもあります
どうでもいい話
動画広告といえば、自分はブログやキュレーションサイトに行った時に、勝手に表示される動画広告に嫌悪感を抱きます。通信制限と戦っている時に、パケットを無駄に奪われる。あれは困ります・・・。
おわりに
次のテーマは、「広告効果計測ツールを知る その1」と銘打って、Google Analyticsについて解説をします。