Firebase Cloud Messagingというサービスを利用することでブラウザに対して簡単にPUSH通知を送ることができます。
(ブラウザの種類は限定されますが)
動作確認という意味で、さくっとPUSH通知できるところまでやってみたいと思います。
ここではGoogle Chrome上で動作確認しています。
手順
- FirebaseにてapiKeyなどを生成する
- HTMLとjavascriptをコーディング
- FirebaseのAPIを呼び出しPUSH通知を表示
Firebaseにプロジェクトを作成
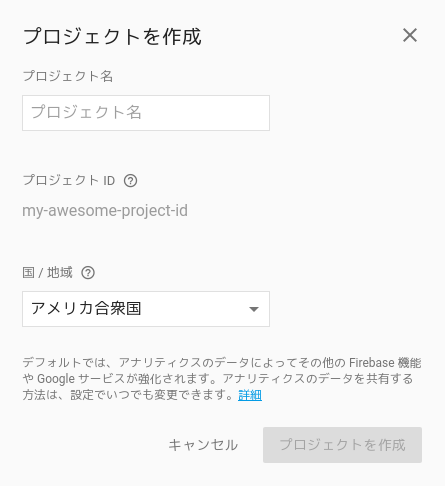
Firebaseを開き、プロジェクトを追加します。
プロジェクトを追加したあと、Firebase Consoleに移動します。
トップにある「ウェブアプリにFirebaseを追加」というボタンをクリックするとscriptが記載されたポップアップが立ち上がります。
ここに記載されているscriptタグをまるっとコピーしておきます。
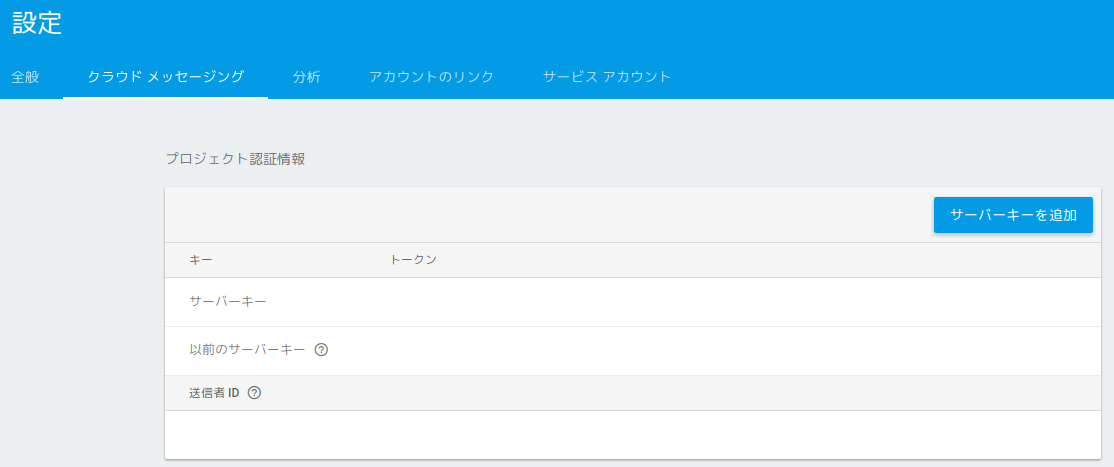
次にプロジェクトの設定を開きます。
クラウドメッセージングタブの中に、サーバーキーと送信者IDの値があります。
これも後ほど利用しますので、コピーしておきます。
以上で、ブラウザ上での設定は完了です。
HTMLとjavascriptのコーディング
本家のガイドを見ながらやるのが良いかと思います。
ここでは動作確認のため、最小のファイルで実装します。
- manifest.json
- index.html
- serviceworker.js
まずはmanifestファイルを作ります。
NNNNNNNN部分は、先ほど取得した「送信者ID」の値を入れます。
{
"name": "Push Notification Test",
"gcm_sender_id": "NNNNNNNN"
}
次に、index.htmlからmanifestファイルを参照します。
<link rel="manifest" href="/manifest.json"/>
続いて、index.html上でfirebaseのSDKを読み込み、初期化します。
ここでは、Firebase Consoleで取得したscriptタグをまるごとコピペすればOKです。
<script src="https://www.gstatic.com/firebasejs/4.6.2/firebase.js"></script>
<script>
var config = {
apiKey: "XXXX",
authDomain: "XXXX",
databaseURL: "XXXX",
projectId: "XXXX",
storageBucket: "XXXX",
messagingSenderId: "XXXX"
};
firebase.initializeApp(config);
</script>
Service Workerを実装します。
push通知がきたら固定のメッセージを表示するようにしています。
console.log('Service Worker is running.', self);
self.addEventListener('install', function(event) {
self.skipWaiting();
});
self.addEventListener('push', function(event) {
event.waitUntil(
self.registration.showNotification('Push Received', {
body: 'Push Notification Received',
tag: 'push-notification-tag'
})
);
});
self.addEventListener("notificationclick", function(event) {
event.notification.close();
}, false);
index.htmlにserviceworker.jsを登録する処理を追加します。
登録が成功している場合、endpointがconsoleに出力されます。
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/serviceworker.js').then(function(reg) {
reg.pushManager.subscribe({userVisibleOnly: true}).then(function(sub) {
console.log(sub.endpoint);
});
}).catch(function(error) {
console.log(error);
});
}
</script>
Service Workerのインストール
Chromeでページを開くと、Push通知を許可するかどうかダイアログが開くので、許可してください。
F12キーでディベロッパーツールを開き、consoleタブを開くと、以下のようなURLが表示されます。
このURLのXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX部分がユーザーを識別するキーになっています。
https://android.googleapis.com/gcm/send/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
ちなみに、Chromeの場合はこちらからインストールされているService Workerを確認することができます。
chrome://serviceworker-internals/
PUSH通知をOFFにした場合は、こちらから設定を解除してください。
chrome://settings/content/notifications
PUSH通知
curlで呼び出す場合はこんな感じになります。
「key=xxxxxxxx」のxxxxxxxx部分には、Firebase Consoleで取得したサーバーキーを指定します。
「"to": "XXXXXXXX"」のXXXXXXXX部分には、Chromeのディベロッパーツールに表示されたユーザーを識別するキーを指定します。
curl "https://fcm.googleapis.com/fcm/send" \
-X POST \
-H "Content-Type: application/json" \
-H "Authorization: key=xxxxxxxx" \
-d '{
"notification": {
"title": "タイトル",
"body": "本文",
"click_action": "http://example.com"
},
"to": "XXXXXXXX"
}'
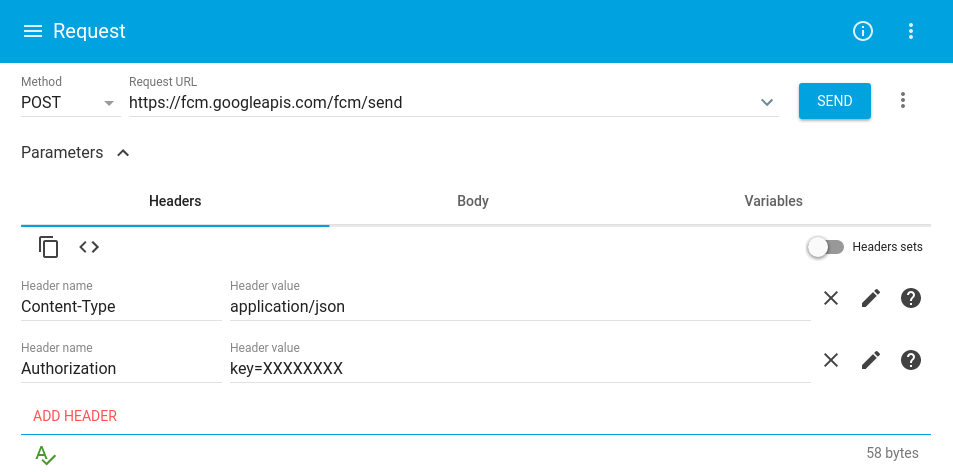
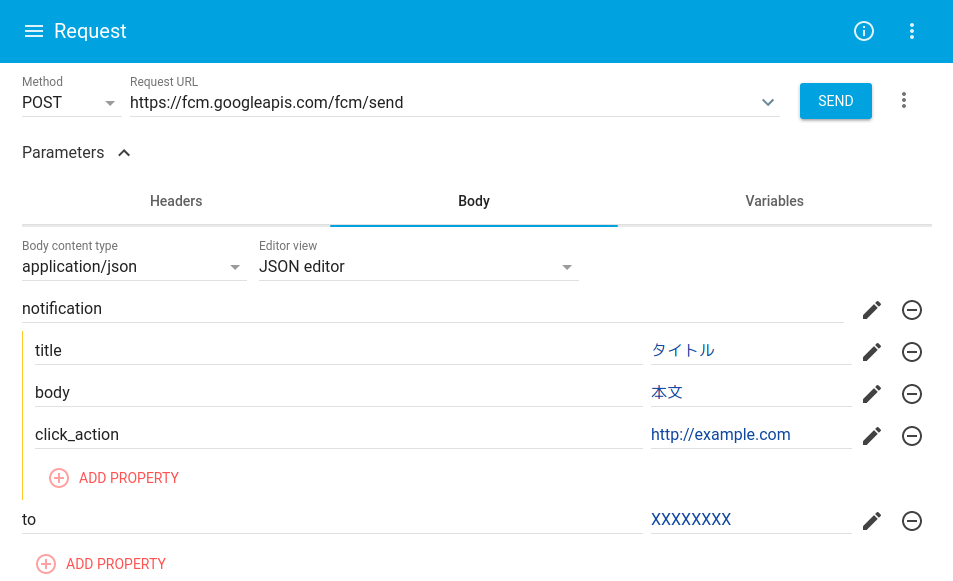
Advanced REST Clientを使う場合は、こんな感じになります。
ヘッダーにAuthorizationを追加し、key={サーバーキー}となるように設定します。
BodyはJSON形式で記述します。
参考URL
Firebase 入門 - Cloud Messagingを使ってみる。
Firebase Cloud Messaging の Web Push を試してみた