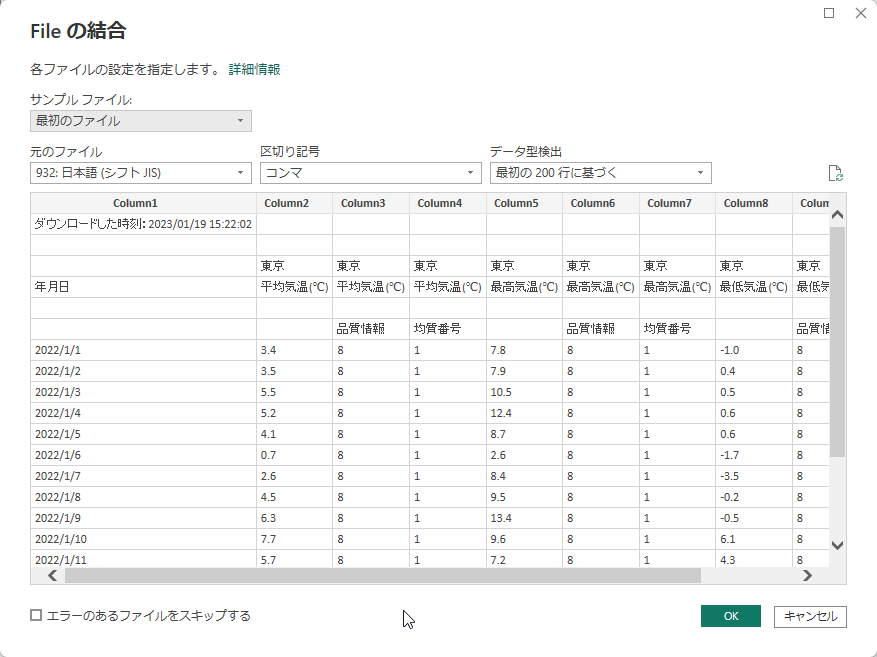
フォルダー指定後の動作を選択
フォルダーパスを指定した後、ダイアログの右下には、5つの選択肢があります。

1. キャンセル
読み込みを中止します。
2. データの変換
フォルダー内のデータをテーブル形式にしてPower Queryエディタを開きます。ファイルはまだ結合・変換がされておらず、Binaryとなっています。

3. 読み込み
2の状態でPower Queryエディタを開かず読み込みを行います。

4. データの結合と変換
「OK」を押すと、結合・変換のためのヘルパークエリが作成され、Power Queryエディタが開かれます。

5. 結合および読み込み
4と同様に、ファイルの結合・返還のためのダイアログが表示され、「OK」を押すと、Power Queryエディタは開かれず読み込みを行います。

どれを選べばよいのか
フォルダーを指定してCSVファイルを読み込む場合、4番目の 「データの結合と変換」 を選択するようにします。CSVファイルが特に変換が必要ない場合は5番目の 「結合および読み込み」 を選択してもいいのですが、通常は 「データの結合と変換」 を選択するようにしましょう。
変換内容の補正
正しいCSVファイルであれば、きちんとデータが読み込まれていると思いますが、エクセルをCSV形式で出力したようなファイルの場合、データを整形してやる必要があります。

変更するクエリは、 「サンプルファイルの変換」 です。このクエリを選択して、必要なステップを追加していきます。

この変更は、自動的に 「ファイルの変換」 に反映してくれます。
ところが、この変更によって結合を行っている「気象データ」のクエリでエラーが発生してしまいました。

最期の「変更された型」でエラーが発生しています。原因は、型の変換に項目名を使っているのですが、先程の「サンプルファイルの変換」を修正した際の項目名の変更が反映されていないためです。こちらは自動では変更されないので手動で直す必要があります。

ステップを1つづつ選択して、エラーとなった「変更された型」を削除し、改めて型の変換を行って完成です。。