Software Design Advent Calendar 2023 23日目の記事です。
Software Designで連載されていた『オンラインホワイトボード「Miro」徹底活用術』ですが、2023年9月号で終了してしまいました。そこで、今年の一人アドベントカレンダー「金子勇とWinnyの夢を見た」での使い方を紹介させていただこうと思います。
マインドマップで年表
何はともかく、マインドマップをよく使います。項目を並べていって、並べ直して、つなぎ直してとやりながら考えるのが楽しいです。
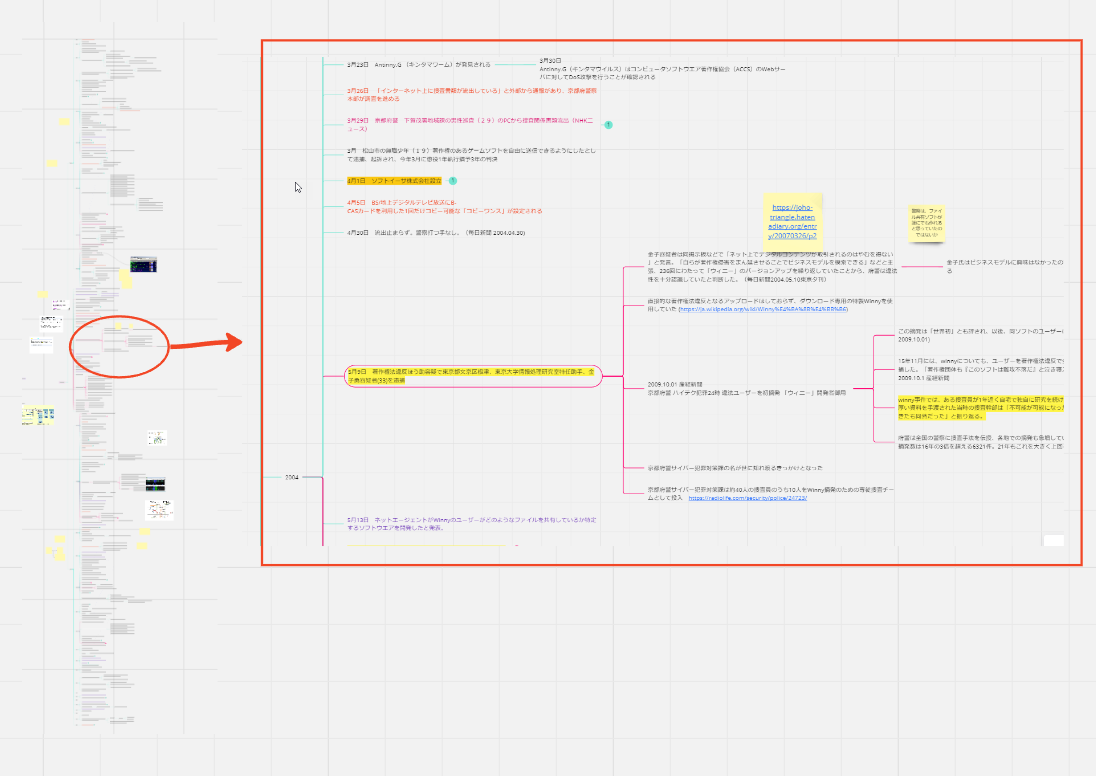
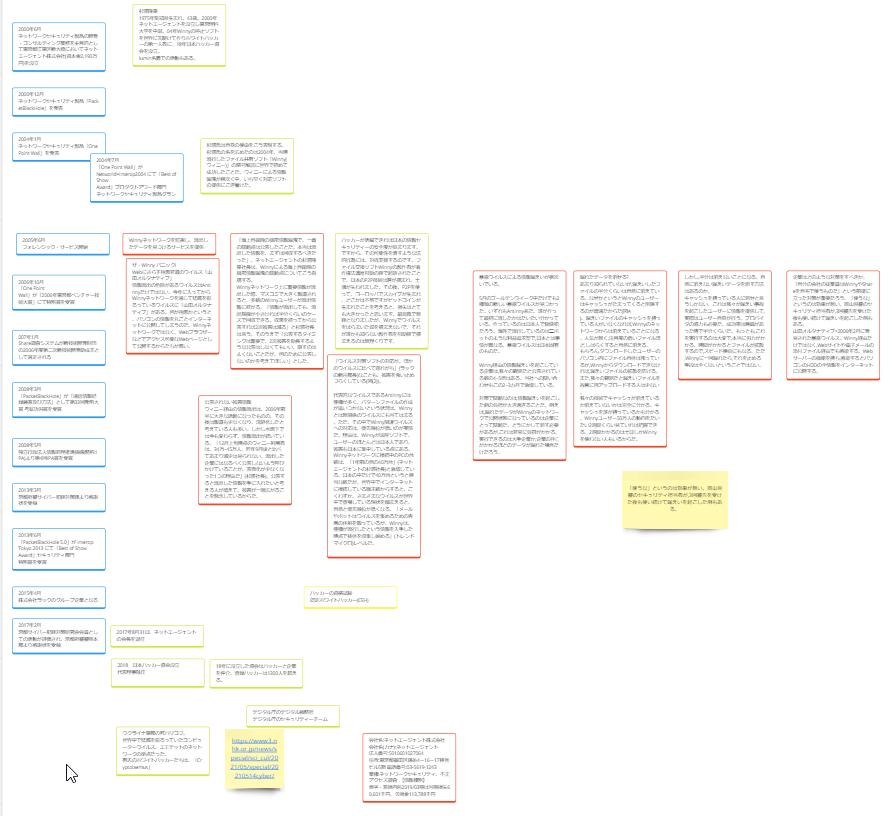
まず最初に作ったのが、年表です。
どんどん年月日順に並べていって、かなり長くなってしまいました。一部を右にクローズアップしてみてます。
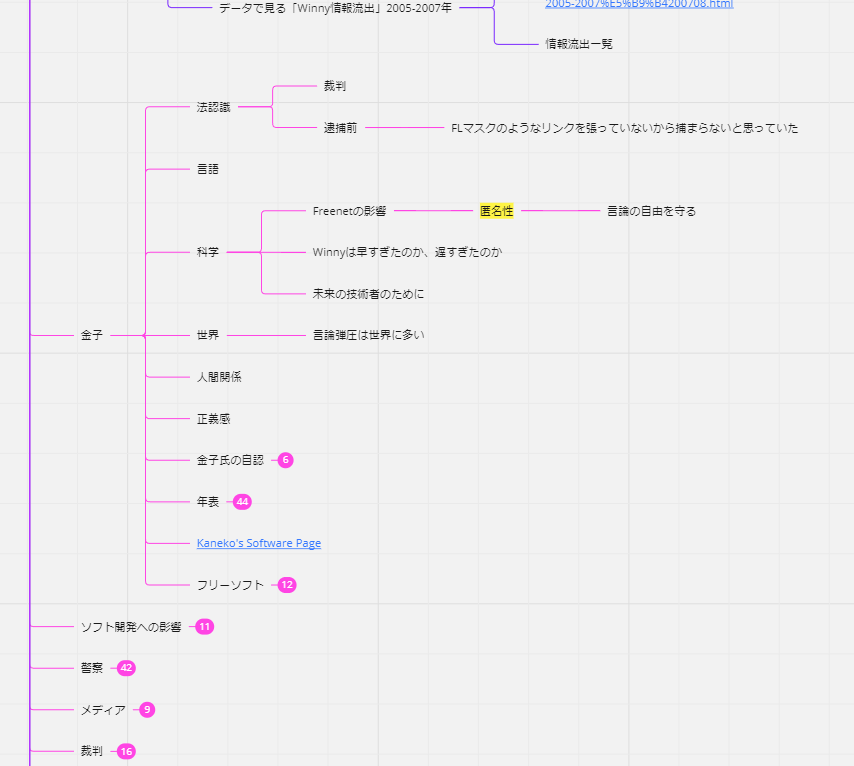
マインドマップでテーマごとに書き出してみる
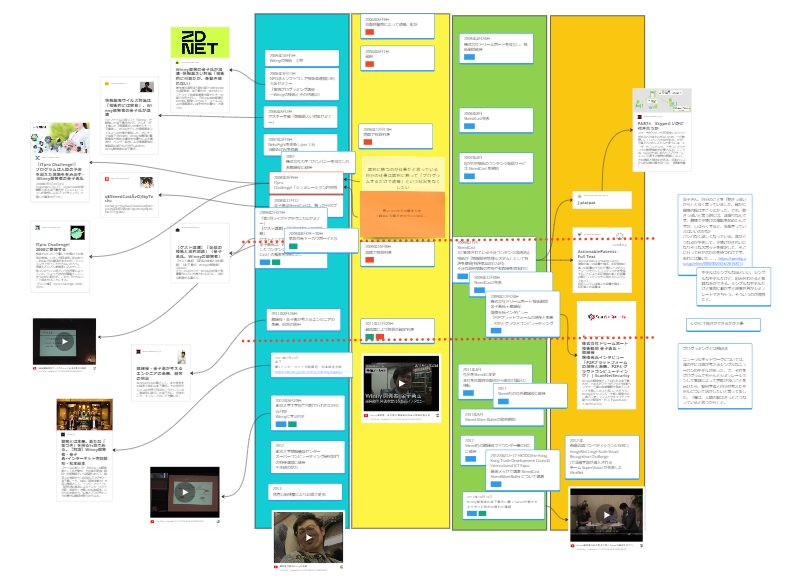
気になったテーマを書き出して、枝葉のアイデアをくっつけてみました。どの辺りで話が膨らむかを考えていきます。
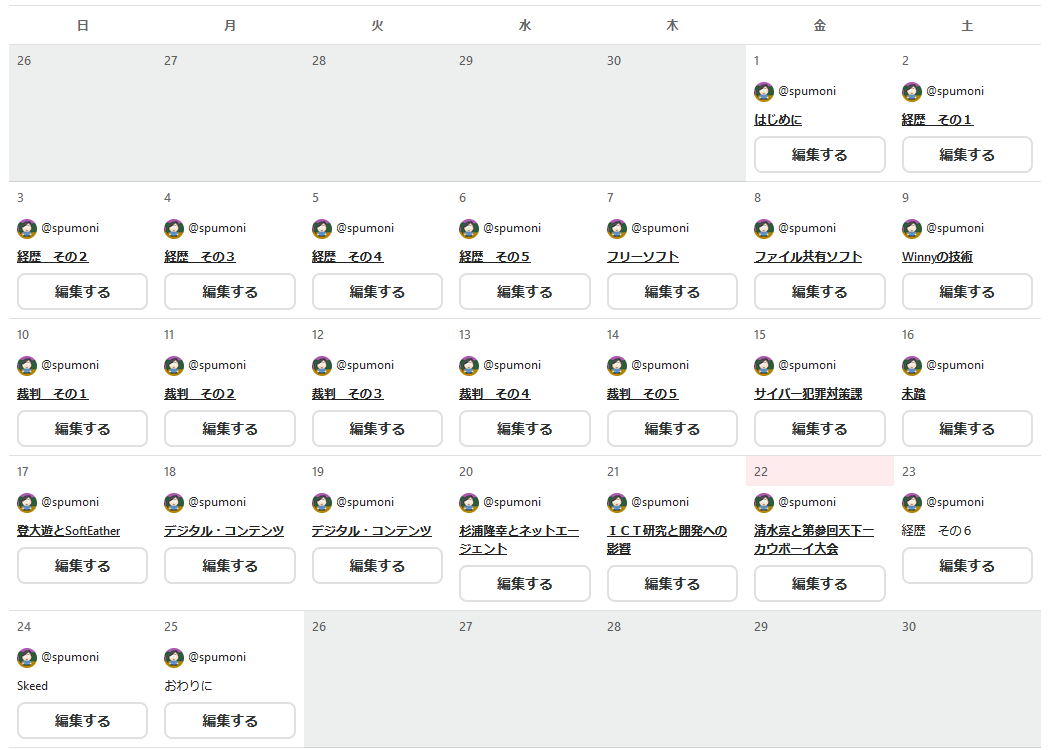
カレンダーに割り振ってみる
それらをずーっと眺めて、11月になって書きたいテーマをアドベントカレンダーの日付ごとに書き出してみました。
12月が近くなるまでは、テキトーに調べているので、だいたいここまでで3ヶ月かけてます。
カードを使う
11月末からは、毎日ブログを書き続ける事になります。最初の方は、ある程度の項目立てができてるので、ざーっと流して書いていたのですが、段々しんどくなってきます。最後の方で、カードを並べながら項目立てするようになりました。
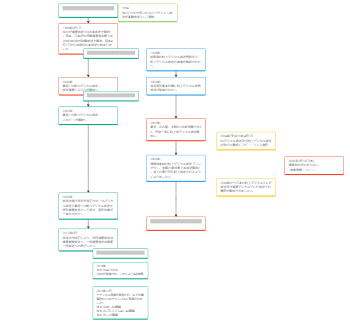
ごちゃごちゃしだすと、当然1日で書ききれませんから、カードを作って並べながら書きます。
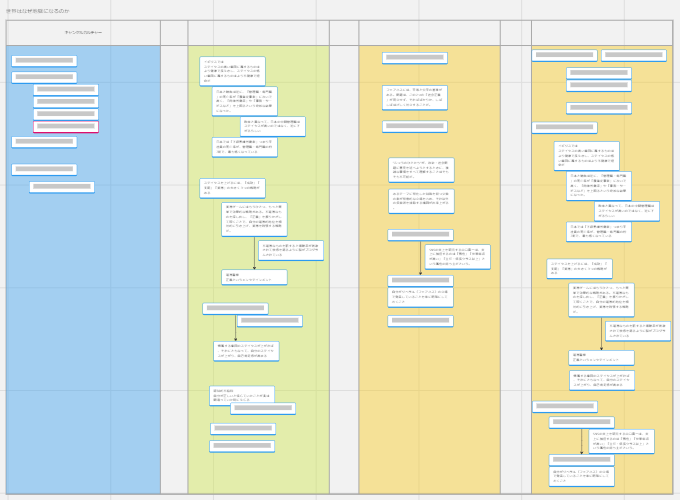
そして、試行錯誤の末、23日目にしてたどり着いた最終形態が下図になります。
なんか、頑張ってる感が見えていいですね。
作り方
最後の図をどうやって作ったか、説明します。
まず、カスタム・フレームを作成して、その中に図形を配置していきます。そして、図形はロックしてしまいます。
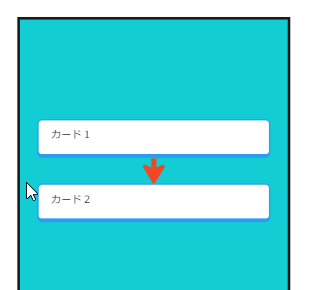
カードに書き込んで、図形の好きな場所に配置します。
関連があったら矢印を付けてみます。
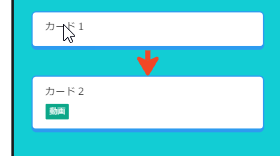
好きなタグをつけることもできます。
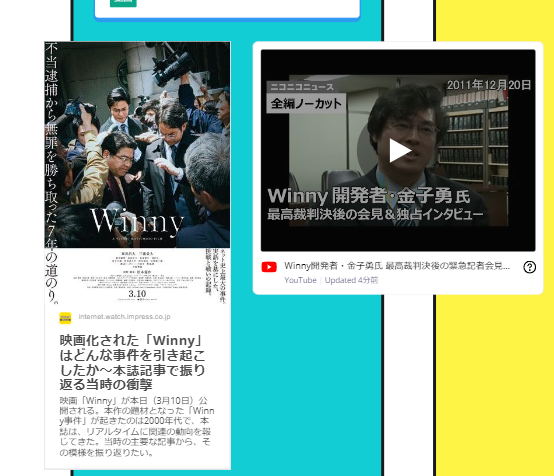
「iFrameコードを埋め込む」を使って、Webページのリンク(左側)を入力したり、Youtubeのリンク(右側)を入力することができます。htmlタグを使う必要はありません。URLをそのまま入力します。Youtubeは、Miro上で動画の再生もできます。
表を使って枠を作る方法もありますね。
もっと便利な使い方がありましたら、教えてください。よろしく。
役立つテンプレート
便利なテンプレートが提供されています。