動画を配信するためにhls.jsを使ってみました。
動画を扱ったのが初めてだったので、まとめておきます。
ストリーミング再生?HLS??
ストリーミング再生とは、本当に簡単に言うと「動画ファイルを細切れにして、ちょっとずつ読み込んで再生する方法」です。
動画(でかい)を一括で読み込んで再生すると、データの取得に時間がかかりますし、もし途中で見るのをやめるような場合はその分無駄が生じます。
ストリーミング再生では、細切れにされた動画を順番に取得して再生するので、動画を読み込みながら再生をすることが可能です。見なかった分のデータは取得しないので、一括で動画データを取得する方法と比べると、そういった意味では効率がいいと言えます。
HLSはHTTPを使用してストリーミング再生するプロトコルです。
HLSはHTTP Live Streamingの略で、Appleが開発した動画配信のプロトコルです。
HLSはプレイリストファイル(.m3u8)とセグメントファイル(.ts)ファイルで構成されます。
セグメントファイルは動画を細切れにしたもので、プレイリストファイルにはセグメントファイルをどの順番で再生するかなどの情報が書かれています。
使ったもの
今回使用したもの![]()
・S3:動画ファイルの置き場所
・Amazon Elastic Transcoder:mp4の動画をHLS形式に変換
・firebase:ストリーミング再生するフロント側の場所
1.動画を用意する
動画はmp4形式のものを用意しました(というか作ってもらった)。
専用のバケットを作成し、動画をアップロードします。

上の画像のhls_sampleというフォルダは、Elastic TranscoderでHLS形式に変換したものを入れる予定です(現段階ではフォルダの中身は空です)。
2.HLS形式に変換する
Elastic Transcoderでmp4の動画をHLS形式に変換します。
変換するまでにやることは
1.パイプラインを作成する
2.ジョブを実行する
です。
まずはパイプラインの作成から・・・

Elastic TranscoderでCreate New Pipelineをクリックします。
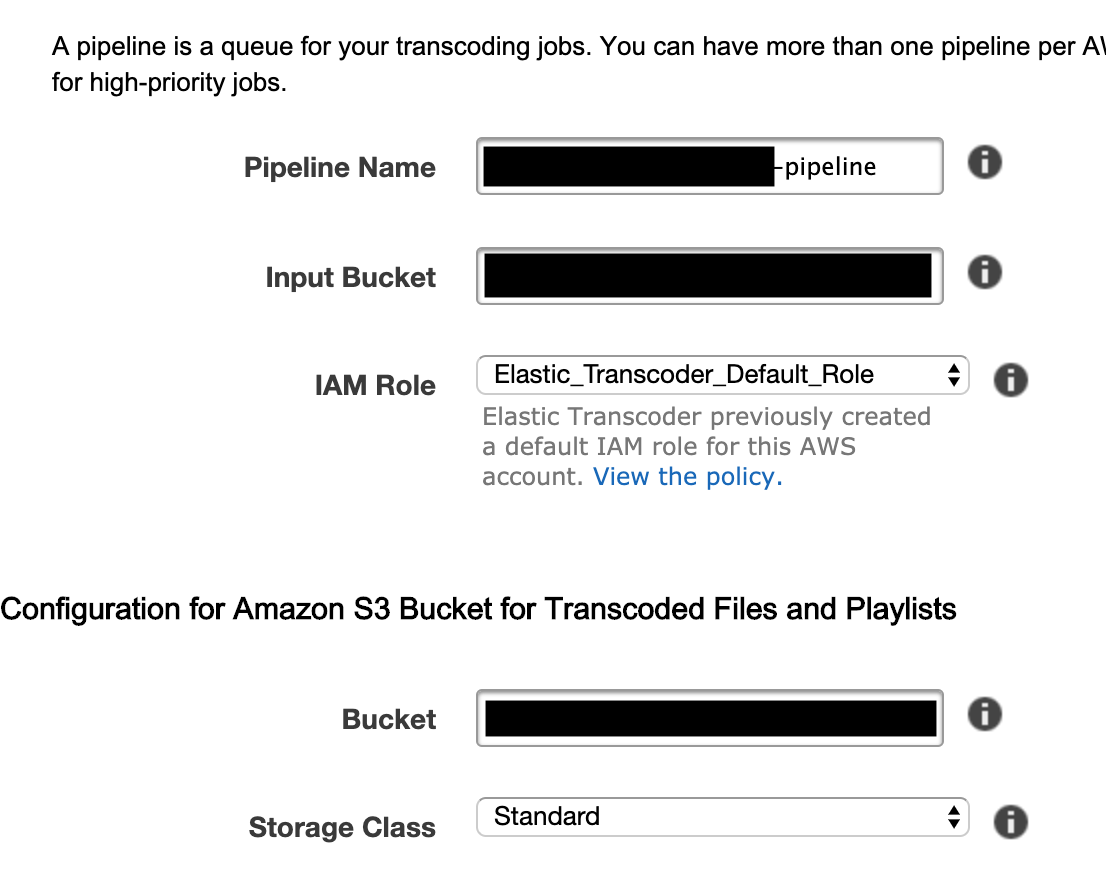
作成するpipelineに関する設定をします。

・Pipeline Name:パイプラインの名前。パッと見て目的がわかるような名前がいいと思います。
・Input Bucket:HLS形式に変換する動画ファイルを格納しているS3バケットの名前。上記1で作成したものを指定します。
・IAM Role:このパイプライン用のロール。特別な事情が無ければ、デフォルトのままでOKです。
Configuration for Amazon S3 Bucket for Transcoded Files and Playlists以下の項目は変換後のファイルに関するものです。
・Bucket:変換したファイルを格納するバケット名。
・Storage Class:S3のストレージクラスを指定します。StandardかReduce Redundancy(低冗長化)から選択できますが、今回はデフォルトのままStandardにしました。

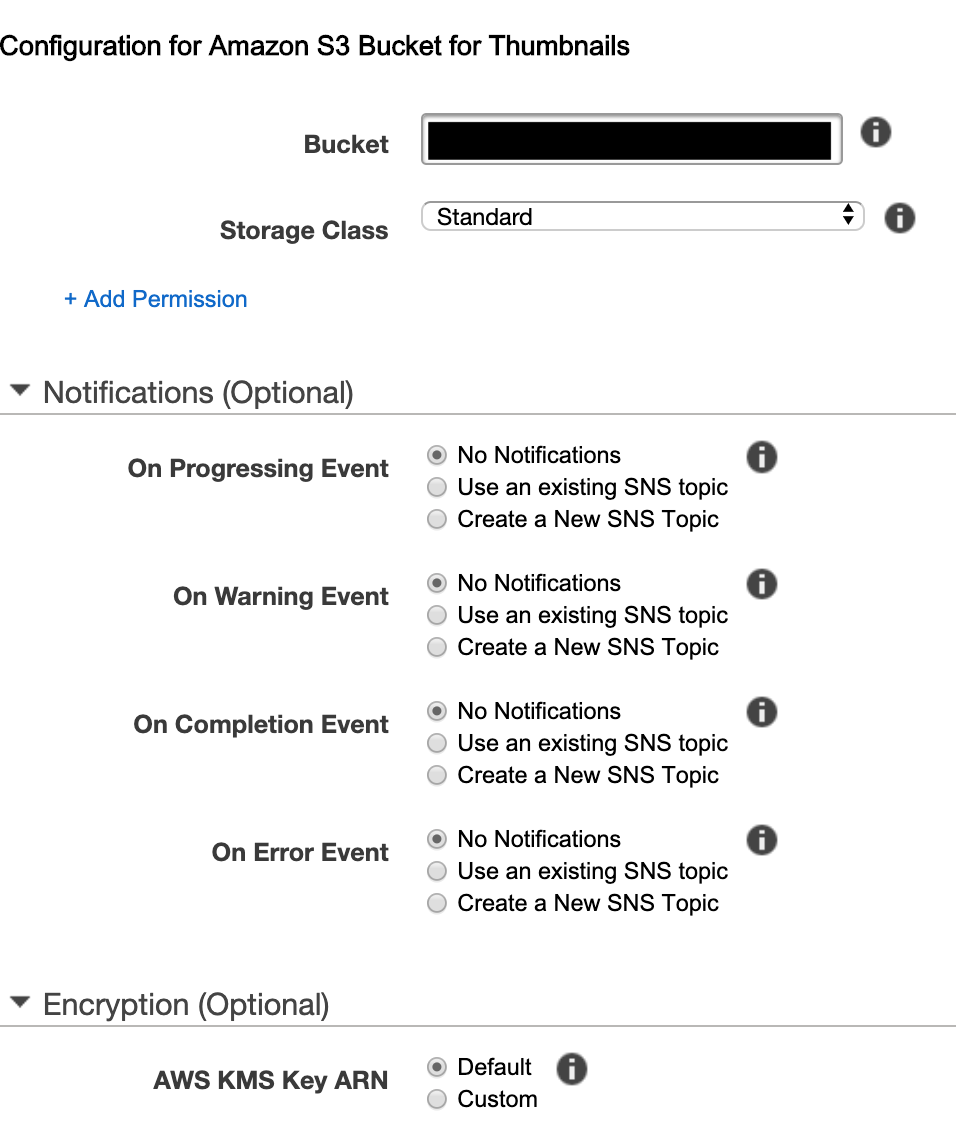
Configuration for Amazon S3 Bucket for Thumbnailsはサムネイルに関する項目です。
・Bucket:パイプラインに送信したジョブのサムネイルを保存する用のS3バケット名を指定します。
・Storage Class:S3のストレージクラスを指定します(上と同じです)。
その他の項目はデフォルトのままです。
詳しくは公式ドキュメントをご覧ください。
ここまで設定した後、右下のCreate Pipelineを押すとパイプラインが作成されます。
さて、次はジョブを作ります。

Create New Jobを押します。
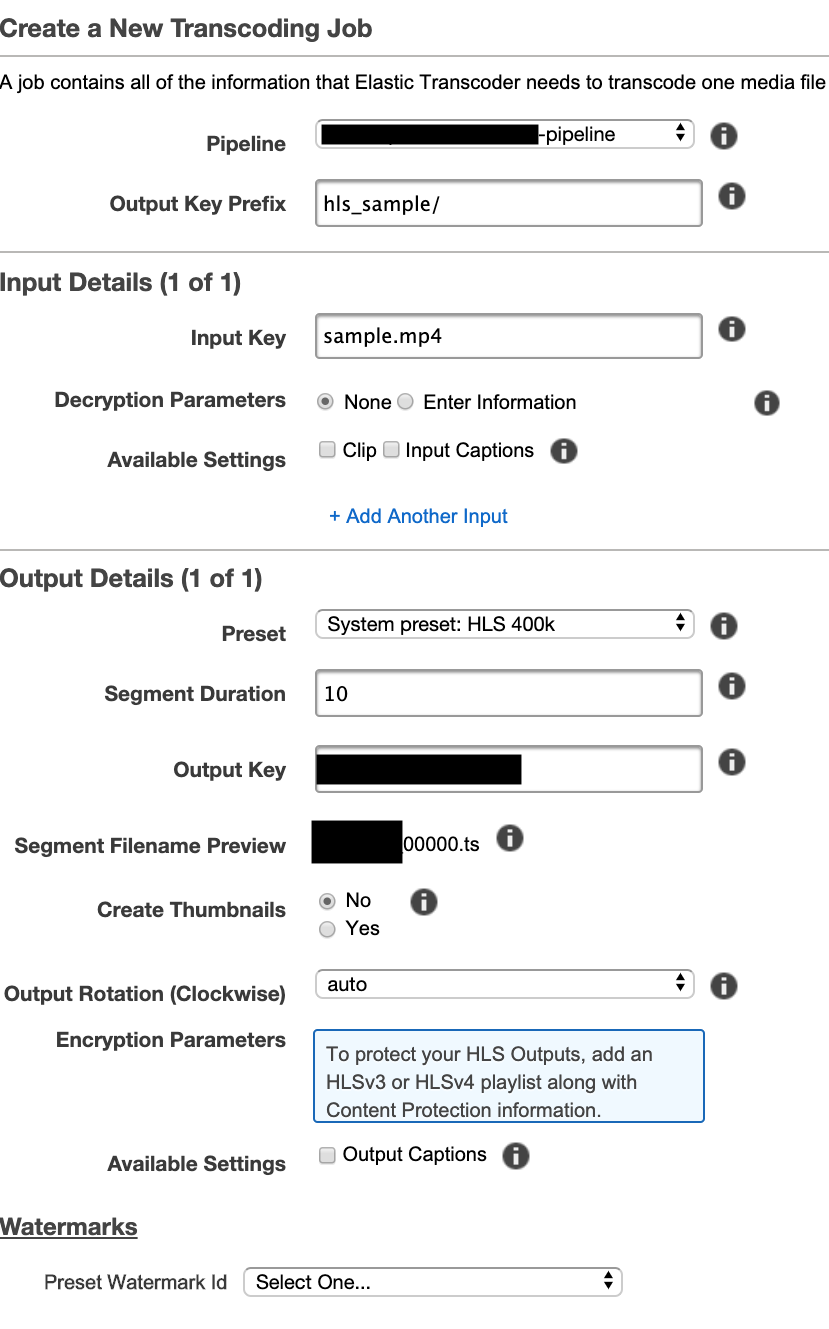
Jobの詳細を設定する画面が表示されるので、

今回はこのように設定しました。
上から順に各項目を見ていくと、
・Pipeline:先ほど作成したパイプラインを指定します。
・Output Key Prefix:Elastic Transcoderが生成するファイル名の先頭につける値です。今回はS3バケット内のhls_sampleというフォルダにHLS形式のファイルを出力したいので、そのように入力しています。
・input Key:S3のバケットにアップロードした、変換したいファイルの名前です。
・Preset:この変換で使用するプリセットです。今回はHLSに変換したいので、HLS_400Kを選びました。
※HLSのエンコーディング等に関することはこちらが参考になりました。
・Segment Duration:セグメントファイルの最長時間です。1~60秒の間の値を指定します。今回は10秒。
・Output Key:出力されるファイル(セグメントファイル、プレイリスト両方)の名前になります。
ただし、セグメントファイルに関しては生成されるファイルが一つではないので、その下の欄のSegment Filename Previewにあるように、Output Key+連番.tsというファイル名で保存されます。
その他の値はデフォルトです。
詳しくは公式ドキュメントをご覧ください。
ここまで設定できたら、右下のCreate New Jobをクリックします。
少し時間がかかりますが、ステータスがCompleteになれば完了です。
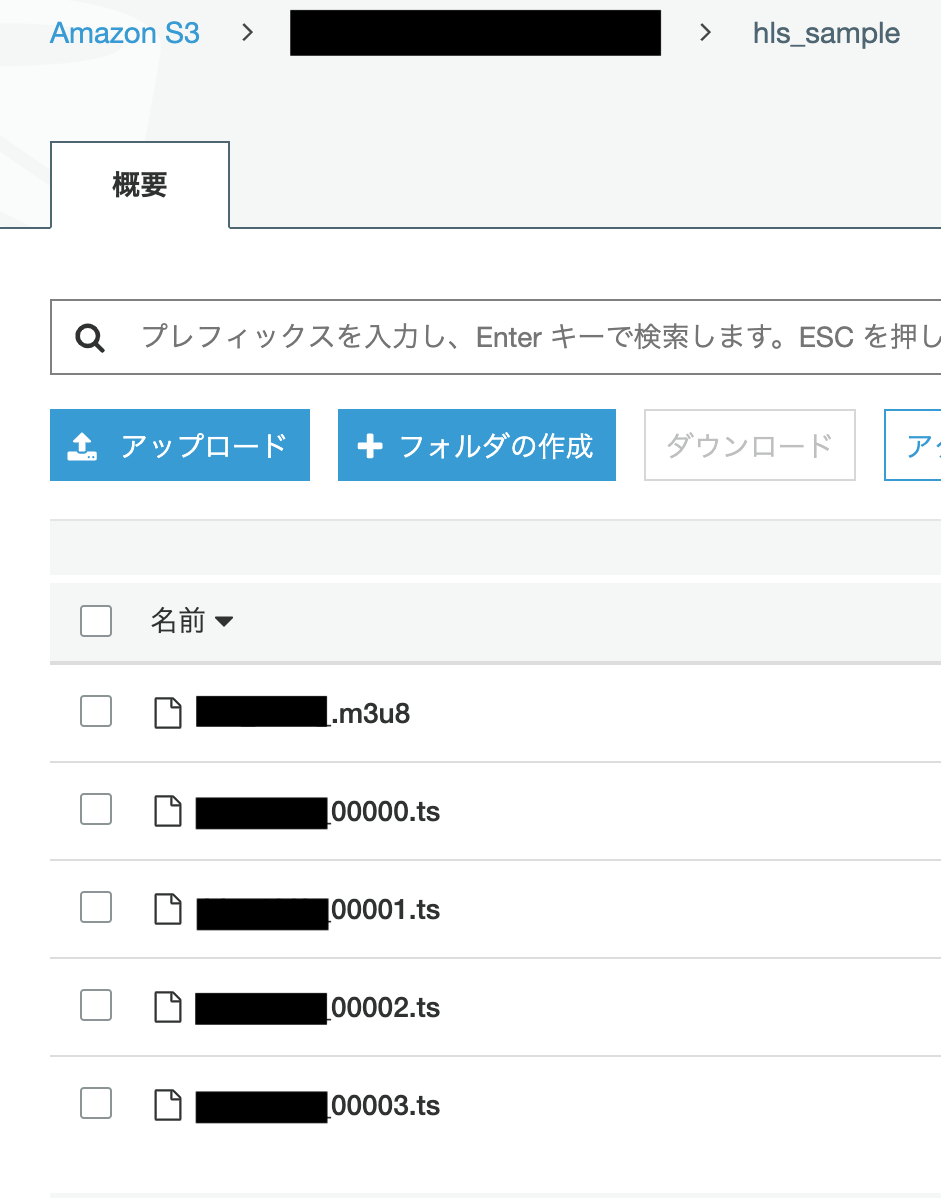
アウトプット先に指定したS3のバケットを確認してみると、

いますね。
プレイリストファイルである.m3u8ファイルと、4つのセグメントファイル(.ts)が作成されました。
これでmp4ファイルからHLS形式のファイルに変換することができました。
長くなってしまいそうなので・・・
再生する部分は別の記事に分けます・・・
続きはこちら
参考にさせていただいた記事
大変勉強になりました。ありがとうございます。
https://qiita.com/mechamogera/items/a91848b0c3b6fe9f18f5
https://dev.classmethod.jp/references/amazon-elastic-transcoder-hls/