Qiitaに書くこと自体がひさしぶりになってしまいました。Spicaです!
機能拡張スタンダードAll-Inというプラグインを販売しております。
最近ハマっているゲームはペルソナ5ロイヤルです。無印のペルソナ5もやりましたが、また最初から遊んでもやっぱり面白いっすね。あと十三機兵防衛圏というのを積んでいます。P5Rの1週目が終わったらとりかかる!
関係ない話はこのへんにして……kintoneの話を。
今回は基本に立ち返って、アプリのJavaScriptカスタマイズを手軽にする方法について書いていこうと思います。
ネタとしては軽めかなと思いましたが、kintoneカスタマイズのハードルを少しだけ下げてみようという試み、ということで。
プラグインも作りましたのでお使いいただければと。
そもそもカスタマイズするためには
JavaScriptやCSSでkintone全体をカスタマイズする(kintoneヘルプ)
にある通り、JavascriptやCSSファイルの読み込みを設定できるのはシステム管理者のみとなっています。
セキュリティ的には仕方ない部分もあるんですが、この縛りさえなければ……! と思ったことある方、多いんじゃないかなと思います。きっと多い。多いんじゃないかな。多いに決まってる。
ちゃんとアプリのアクセス権限を統制して編集者に気をつけるからアプリ管理者にもカスタマイズさせてくれよ、と。
pluginの設定情報にスクリプトを保存したらいいのでは?
実装の仕組みですがしごく単純。
jQueryにglobalEvalというメソッドがあります。
渡された文字列をグローバルのスコープでスクリプトとして実行するというものです。
プラグインにスクリプトを保存して、こいつで実行してしまえというすんぽう。
CSSも編集できるようにしました。
こっちはもっと単純に、<style>タグの中身にしてbodyあたりに要素を追加してやるだけです。
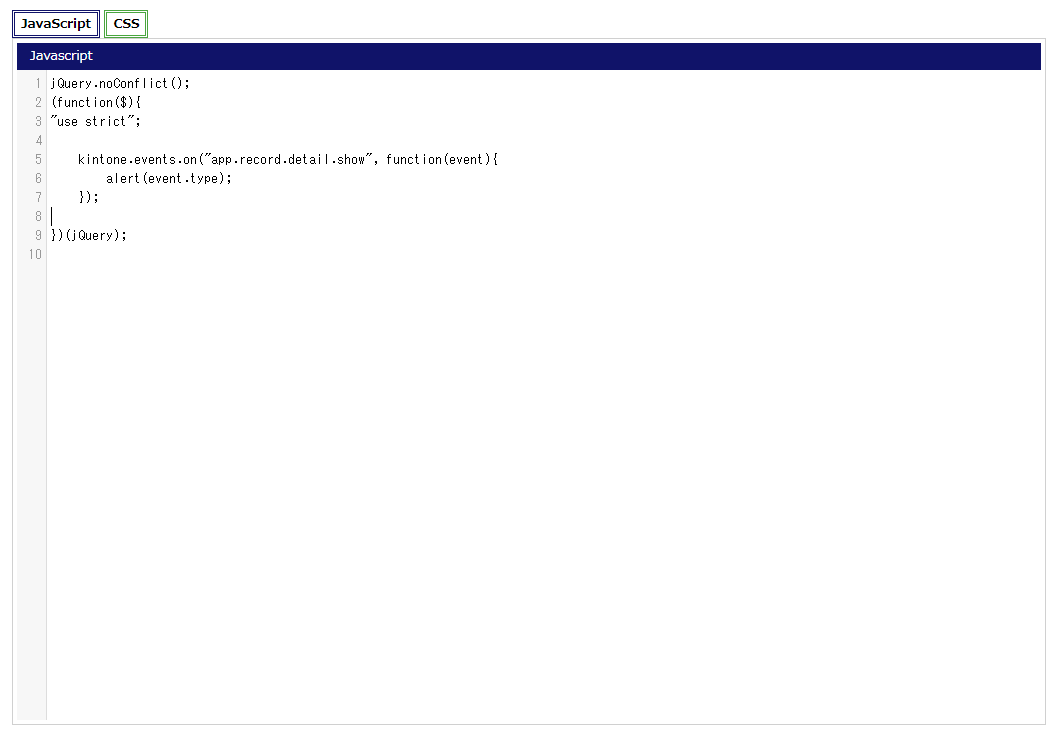
というわけでplugin作りました
なんとなくエディターふうに体裁を整えてますが、ここで書いたスクリプトはevalで実行されるので、デバッグは非常に大変です。
ここはひとつ、kintone開発者ライセンスを申請してですね、自分の環境でスクリプトを作り込んで完成したものをmasterデプロイする感覚で使うのがよきかなと思います。
みんな開発者になればいいんですよ。以上です!