『機能拡張スタンダード All-In』を使用します。
このプラグインはフィールドの各種設定の他に、条件書式や自動計算、ユーザー選択など複数項目の選択数を制御するなどの機能もありますがここでは、各種のフィールド設定を変更する使い方に絞って説明していきます。
(ここでは各種のフィールド設定を”フィールド属性”と呼称します)
kintoneアプリでプラグインの利用を開始する
まず歯車アイコンからkintoneシステム管理画面にアクセスしプラグインをインストールします。
次にプラグインを利用するアプリ設定画面の「プラグイン」からプラグインの追加を選択。
インストール済みのプラグインが表示されるので、チェックボックスにチェックして「追加」。
利用を開始したプラグインが表示されるので、歯車アイコンからプラグインの設定画面にアクセスします。
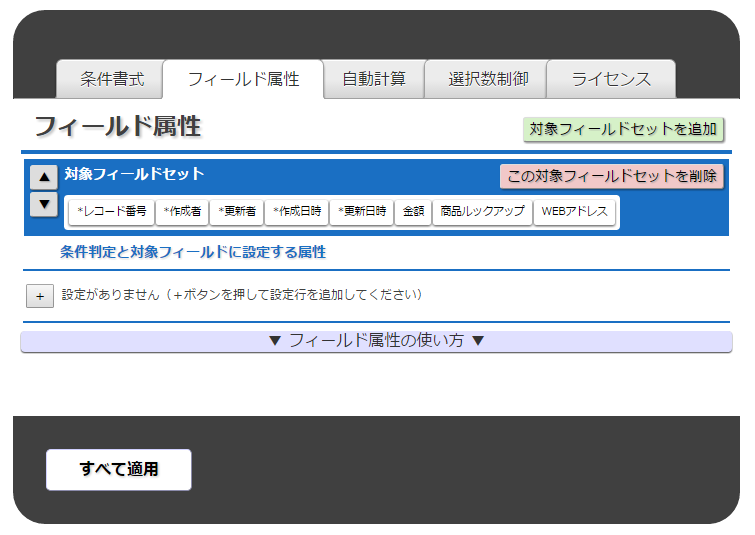
『機能拡張スタンダード All-In』の設定画面はこのようになっています。
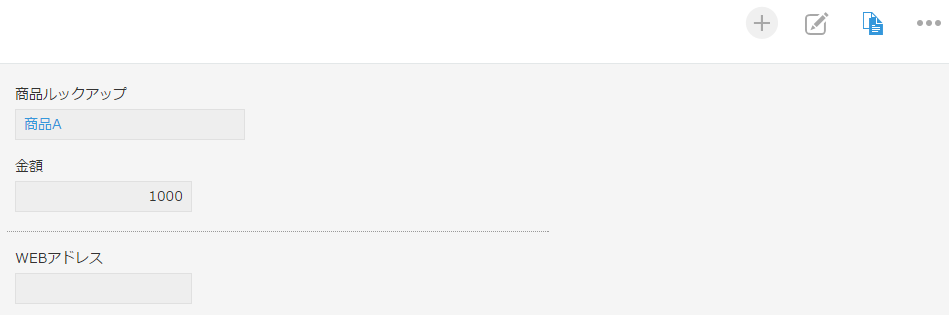
説明のためのサンプルとして、
・商品ルックアップ(ルックアップフィールド)
・金額(数値フィールド)
・WEBアドレス(リンクフィールド)
を配置したアプリを使用します。
商品ルックアップは別のアプリを参照して金額をコピーするように設定しました。
変更できるフィールド設定
●A. フィールド編集の可不可
・フィールドの編集を不可にすることができます。
・ルックアップにコピー先に設定されたフィールドの編集ができるようにします。
※編集権限を変更するものではありません。
●B. レコード再利用時に除外する
レコードの再利用を行う際に、特定のフィールドの再利用を行わないようにします。
※初期値になるのではなく未入力の状態になります。
●C. フィールドの非表示
フィールドを非表示にすることができます。
一覧表示画面では項目名は表示され、フィールドの値だけが非表示となります。
●D. 印刷時に非表示にする
印刷を行う時にだけフィールドを非表示とすることができます。
例としてはパスワード入力欄などでの使用が考えられます。
これらを適用条件を指定して設定することができます。
基本的な使い方
- フィールド属性を適用するフィールドを選択
- 適用する条件を作成
- フィールド属性の内容を設定する
という工程で作成します。
A. フィールド編集の可不可
商品ルックアップ でルックアップのコピー先として 金額 が設定されているとします。
通常は金額フィールドを編集することはできませんが、これを編集できるようにします。
A-1. フィールド属性を適用するフィールドを選択
フィールド属性の適用対象となるフィールドは、「対象フィールドセット」に列挙されています。クリックすると青く反転して選択状態になります。
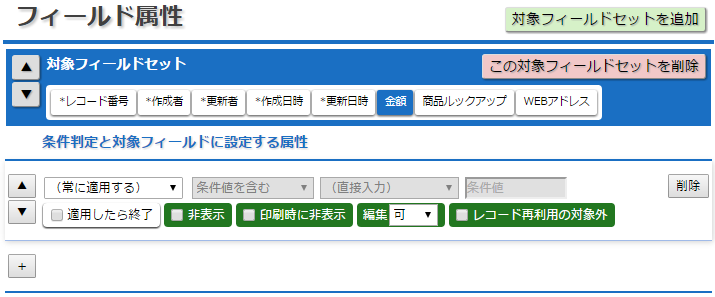
A-2. 適用する条件を作成
条件は”条件判定と対象フィールドに設定する属性”に入力していくことで設定します。
今回は「常に適用する」とします。
A-3. フィールド属性の内容を設定する
「編集」のプルダウンメニューで「可」を選択します。
この設定でルックアップのコピー対象である金額フィールドが編集できるようになります。
設定を反映するには「すべて適用」ボタンでプラグイン設定を保存して、アプリの変更を保存します。
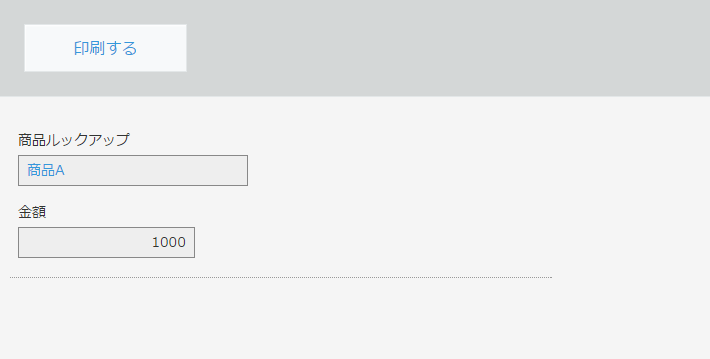
アプリのレコード追加を試すと、金額フィールドが編集できるようになっています。

B. レコード再利用時に除外する
kintoneでは新しいレコードを作成する時に既存のレコードを再利用することができます。

※※レコード詳細画面で右上に表示されるアイコンに再利用ボタンがあります
この時に再利用したくないフィールドを設定することができます。
B-1. フィールド属性を適用するフィールドを選択
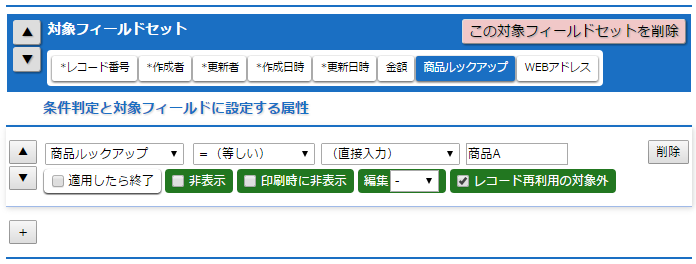
今回は「商品ルックアップ」を選択します。
B-2. 適用する条件を作成
商品ルックアップが商品Aと等しい という条件で行うとします。
- 左端のプルダウンで「商品ルックアップ」を選択
- 2番めのプルダウンで「=(等しい)」を選択
- 3番めのプルダウンで「(直接入力)」を選択
- 4番めの入力ボックスに「商品A」と入力
B-3. フィールド属性の内容を設定する
「レコード再利用の対象外」のチェックボックスをチェックします。

※ここまでの設定を行った状態
「すべて適用」ボタンで設定を保存し、アプリの変更を保存します。
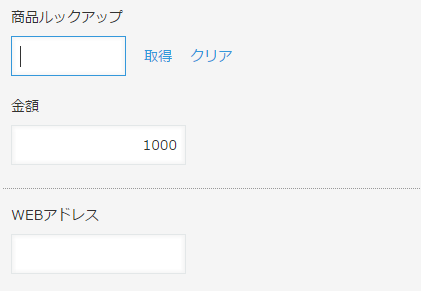
アプリのレコード追加で動作を確認すると再利用時に商品ルックアップが空欄になります。

C. フィールドの非表示
フィールドを非表示とすることができます。
一覧画面では項目名は非表示とならずフィールドの値だけが表示されなくなります。
C-1. フィールド属性を適用するフィールドを選択
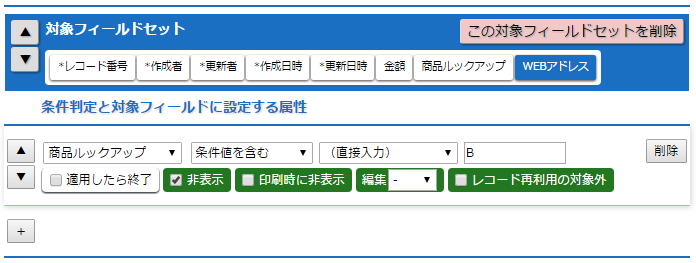
今回は「WEBアドレス」を非表示の対象とします
C-2. 適用する条件を作成
商品ルックアップに「B」を含む という条件で行うとします。
- 左端のプルダウンで「商品ルックアップ」を選択
- 2番めのプルダウンで「条件値を含む」を選択
- 3番めのプルダウンで「(直接入力)」を選択
- 4番めの入力ボックスに「B」と入力
C-3. フィールド属性の内容を設定する
「非表示」のチェックボックスをチェックします。

※ここまでの設定を行った状態
「すべて適用」ボタンで設定を保存し、アプリの変更を保存します。
アプリのレコード追加で動作を確認するとWEBアドレスが、レコード一覧画面では空白に。

レコード詳細画面では表示されなくなります。

※印刷時にも表示されません
D. 印刷時に非表示にする
通常では表示され、印刷する時には含まれないフィールドを設定することができます。
D-1. フィールド属性を適用するフィールドを選択
今回は「WEBアドレス」を非表示の対象とします
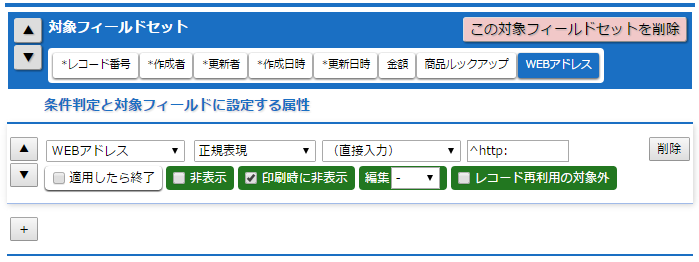
D-2. 適用する条件を作成
WEBアドレスが「http:」ではじまる という条件で行うとします。
- 左端のプルダウンで「WEBアドレス」を選択
- 2番めのプルダウンで「正規表現」を選択
- 3番めのプルダウンで「(直接入力)」を選択
- 4番めの入力ボックスに「$http:B」と入力
※文字列の先頭がhttp:という条件なので単純にhttp:を含むだけでは不十分で正規表現が必要となります
C-3. フィールド属性の内容を設定する
「印刷時に非表示」のチェックボックスをチェックします。
「すべて適用」ボタンで設定を保存し、アプリを更新。
WEBアドレスがhttp:で始まる文字列のレコードで確認します。

※レコード詳細画面で右上のメニュー(「・・・」アイコン)ボタン内に「レコードを印刷」という項目があります
その他にできること
・条件判定として日付を比較する。今日から10日後、や1週間後、といった判定を行う
・年月日を数値として扱って未満や以上といった条件判定を行う
など自由度の高い条件が設定できます。
(※これはそのうち詳しく解説していこうと思います)
このプラグインのフィールド属性設定についての説明は以上です。