概要
kintoneのフィールド値からQRコードを生成してみます。
やることとしてはとってもシンプルですが、リンクの読み取りだけじゃなくハッシュ値なんかをQRコードで印刷して、電子チケットや入館管理システムなんかもkintoneと連携して作ることができちゃいます。
さくっとできる割には応用範囲の広いカスタマイズではないかということで、スクリプトの例とプラグインを作ってみましたので公開します。
javascriptカスタマイズ
とりあえずGETリクエストでQRコード画像を作ることができる
https://goqr.me/api/
を使わせてもらってやってみました。
アプリに必要なフィールドは
- 文字列のフィールド(一行文字列、複数行文字列、リンク など)
- スペース
です。
以下のコード例では、
文字列フィールドのコードは「文字列__1行_」
スペースのコードは「output」
というアプリで作っています。
kintone.events.on([
"app.record.detail.show", // PCのレコード詳細表示イベント
"mobile.app.record.detail.show" //モバイルのレコード詳細表示イベント
], function (event) {
try {
const code_str = event.record['文字列__1行_'].value;
// スペース要素の取得(PCとモバイルで要素取得のメソッドが違います)
const space = kintone.app.record.getSpaceElement('output') || kintone.mobile.app.record.getSpaceElement('output');
// QRコード用のimg要素を作ります
const img = document.createElement('img');
// GETクエリにQRコード化したい文字列を含めて画像のソースとして使うことができます。
// サイズを 150 x 150 に指定しています。
img.src = 'https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=' + code_str;
// スペース要素に追加して表示完了
space.appendChild(img);
return event;
} catch (ex) {
console.warn("Exception KintoneEventsOn Queue", ex);
}
});
プラグイン化もしました
ここまでやってみて、あまりに簡単なのでちょっとこれだけじゃなあ……ということでプラグインも作ってみました。
kintoneと連携する以上は外部のAPIに文字列を送信しないでQRコードにしたい場合が多いと思うので、プラグインでは
https://github.com/davidshimjs/qrcodejs
を使わせてもらっています。
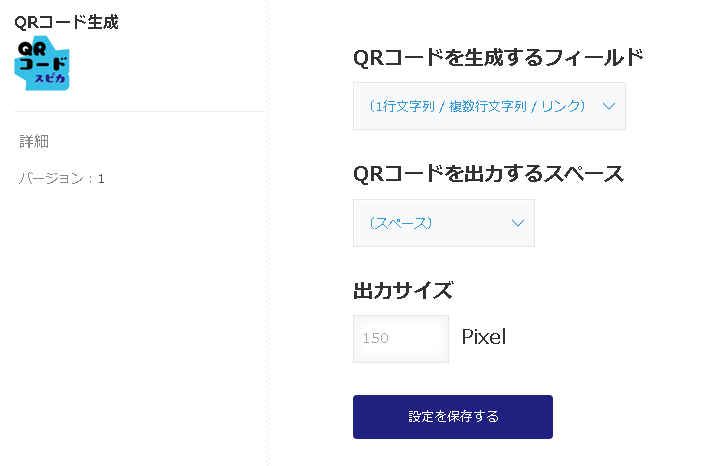
プラグインの設定
こんな感じの設定ができます。
QRコードにしたい文字列フィールドとスペースを選択してサイズを指定。(80~1000ピクセルまで指定できます)
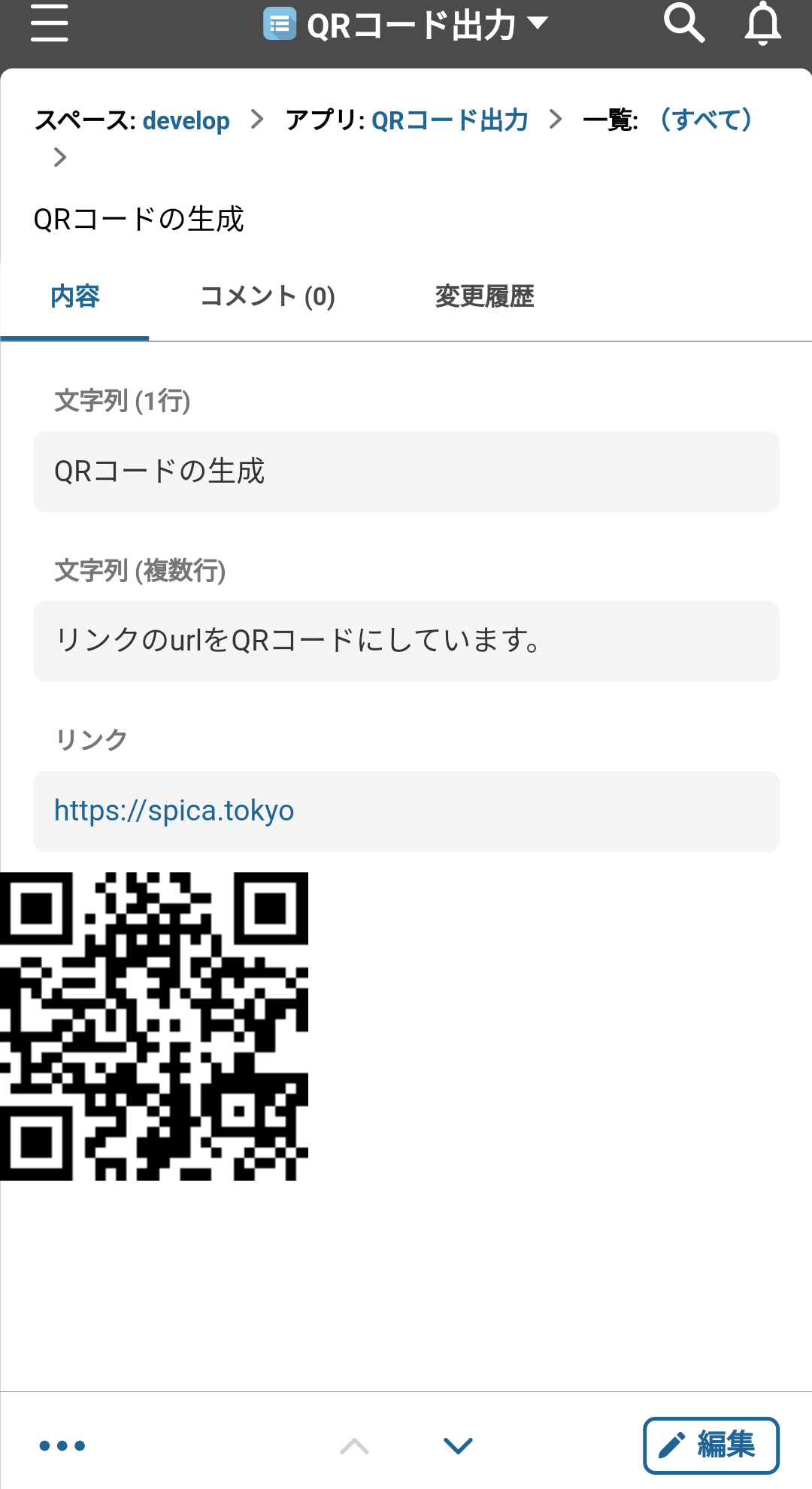
設定したレコードをアプリで見てみるとちゃんとQRコードが出力されました。
よしよし。大丈夫ですね!
Spicaについて
さていかがでしたでしょうかー。もうkintoneハックしまくりの方にはちょっとつまらない内容だったかもしれないですが。
昨年のkintone AdventCarendarでは俺とPTAとkintoneとか言って、kintoneの非営利団体向けライセンスで挫折しちゃった体験記を書いたのですが、本当はコロナ禍のなかでこそ活きる活動だったなあと色々タイミングが噛み合わなかったのが未だに悔しい今日このごろであります。
Spicaでは機能拡張スタンダードAll-Inというプラグインを販売しております。
かなり細かく自動計算したりフィールドの編集可不可とかPDF出力レイアウト作成とか一文字検索とかとかとかとかいろいろできるようになるプラグインでございます。よければトライアルで使ってみてもらえたらと。
ではでは、どクラウドです!