![]() 2014年02月27日に書いた記事なため、内容が古くなっています。注意してください
2014年02月27日に書いた記事なため、内容が古くなっています。注意してください ![]()
Atom とは
GitHub 製テキストエディタ。Sublime のようにデフォルト状態でも十分使える、かつカスタマイズ可能。2014/02/27 現在では招待制。
他のエディタと何が違うのか
Chromium をベースにできており、エディタのどのページもローカルで Web ページがレンダリングされてる。 Node.js を使って各ウィンドウの JavaScript 環境で自由にコードを実行できる。使用されてる技術的に Web 開発者にとっては馴染みが深いエディタになると思われる。
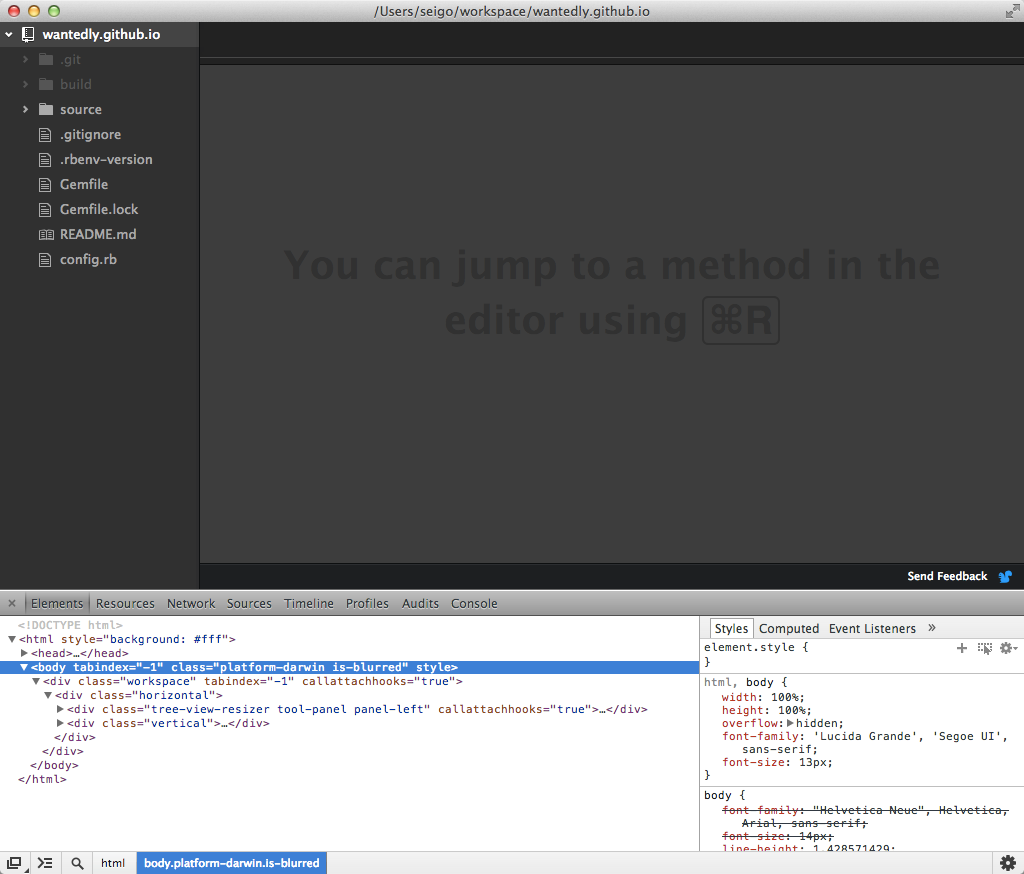
(Chromium ベースなので Developer Tools が開ける (option-cmd-I))
Sublime
かなり似てる。git gutter とか package control がデフォルトで入ってるイメージ。プラグインの充実度はまだ比較にならないが、プラグインやテーマが GitHub と密に連携していたりとエディタのエコシステムが強みに感じる。
速さは体感ではそこまで変わらない。(少なくとも Sublime より速い、とかではない)Timecop(下記にスクショつけてる)でボトルネック見つけて改善もできそう。
Vim
Vim と Sublime の違いに近い。vim-mode plugin は存在するが、vim ライクに使えるレベルといった感じ。ctrl-V が存在する!が、先頭インサートとか諸々使えなかったりで、今後に期待+キーバインドをカスタマイズする必要あり。
今のところ Mac でしか動かないのも使うか迷うポイントである。(NeoVim vs Atom となっていくのかどうか)
2015年03月20日現在は OS X 10.8 以降、 Windows 7 & 8、 RedHat Linux、 及び Ubuntu Linux で利用できます。
What platforms does Atom run on?
Prebuilt versions of Atom are available for OS X 10.8 or later, Windows 7 & 8, RedHat Linux, and Ubuntu Linux.
Emacs
わかりません。(Emacs 使いの方、編集リクエストください)
操作
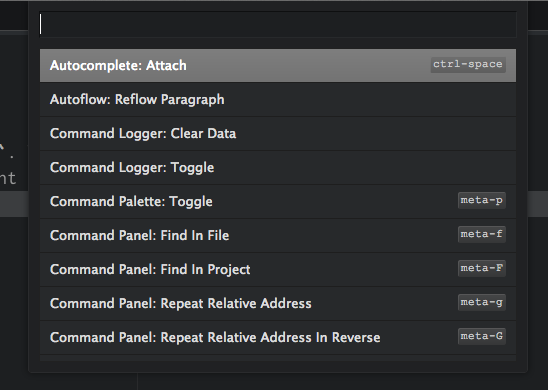
コマンドパレット
cmd+shift-P
Open On GitHub: File
現在見てるファイルの GitHub ページを開く
Open On GitHub: Blame
コードを範囲選択した上で、Open on GitHub: Blame を実行すると、該当箇所についての GitHub blame ページが開く
Open On GitHub: History
現在見ているファイルの History の GitHub History ページを開く
Open On GitHub: Copy URL
http://github.com/wantedly/wantedly.github.io/blob/develop/README.md#L14-L19 のようなリンクをコピーする。Blame と同じく範囲選択した上でコマンドパレットから Open On GitHub: Copy URL を実行
ツリー
ツリー開閉
cmd-\
ツリーにフォーカスを移動
ctl-0
ファイル
ファイルの追加、移動、削除
ツリー上で右クリック
キーボードショートカットもある
- 追加
a - 移動
m - 削除
delete
検索
ファイル検索
cmd-t
現在開いてるファイルから検索
cmd-b
変更のあるファイルと Git でまだトラッキングしてないファイルを検索
cmd-shit-b(Git を使ってるプロジェクトであれば)
ファイル内検索と置換
cmd-f
プロジェクト全体からファイル内検索
cmd-shift-f
ウィンドウ下部に置換文字列を入力することで置換
シンボルへのジャンプ
cmd-r
プロジェクト横断でシンボルへのジャンプ
まず、
$ brew install ctags
プロジェクトルートにて
$ ctags -R ./
atom にて
cmd-shift-r
パネルの分割
分割
cmd-k の後に 上下キー
例えば、右にパネルを出したかったら cmd-k + 右
移動
cmd-k の後に cmd-上下キー
例えば、左に移動したかったら cmd-k + cmd-左
閉じる
meta-w (cmd-w)
ブロックをたたむ
行の上にカーソルを合わせると表示される矢印をクリック
キーボードから行うには
- たたむ -
alt-cmd-[またはalt-cmd-] - 開く -
alt-cmd-shift-}またはalt-cmd-shift-}
カスタマイズ
(ちょっとずつ書いてく)
設定画面を開く
コマンドパレットから settings と検索
テーマの変更
設定画面の Theme タブから、全体のテーマとコード部分のテーマ変更が可能。
デフォルトが一番良いと思う
パッケージのインストール
設定画面の Packages からインストール可能なパッケージインストールするだけ
もしくは
$ apm install <package>
便利機能
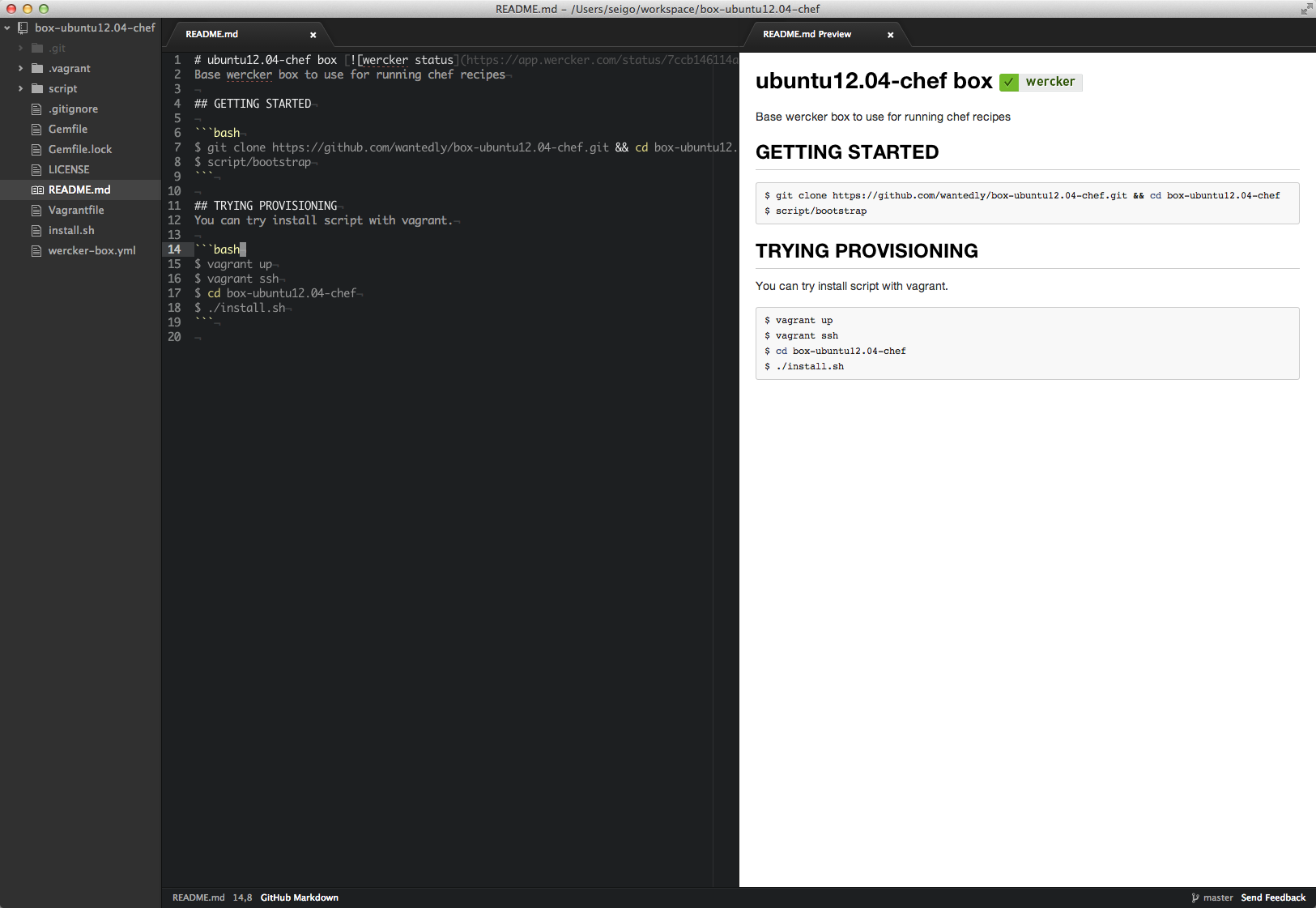
Markdown プレビュー
Packages -> Markdown -> Preview Buffer
保存するとレンダリングってのがあと一歩?
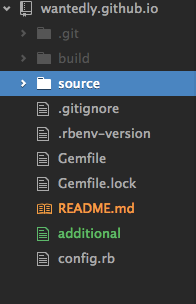
変更ファイル・新規ファイルが一目でわかるツリー
- 変更したファイルはオレンジ
- 新規ファイルはグリーン
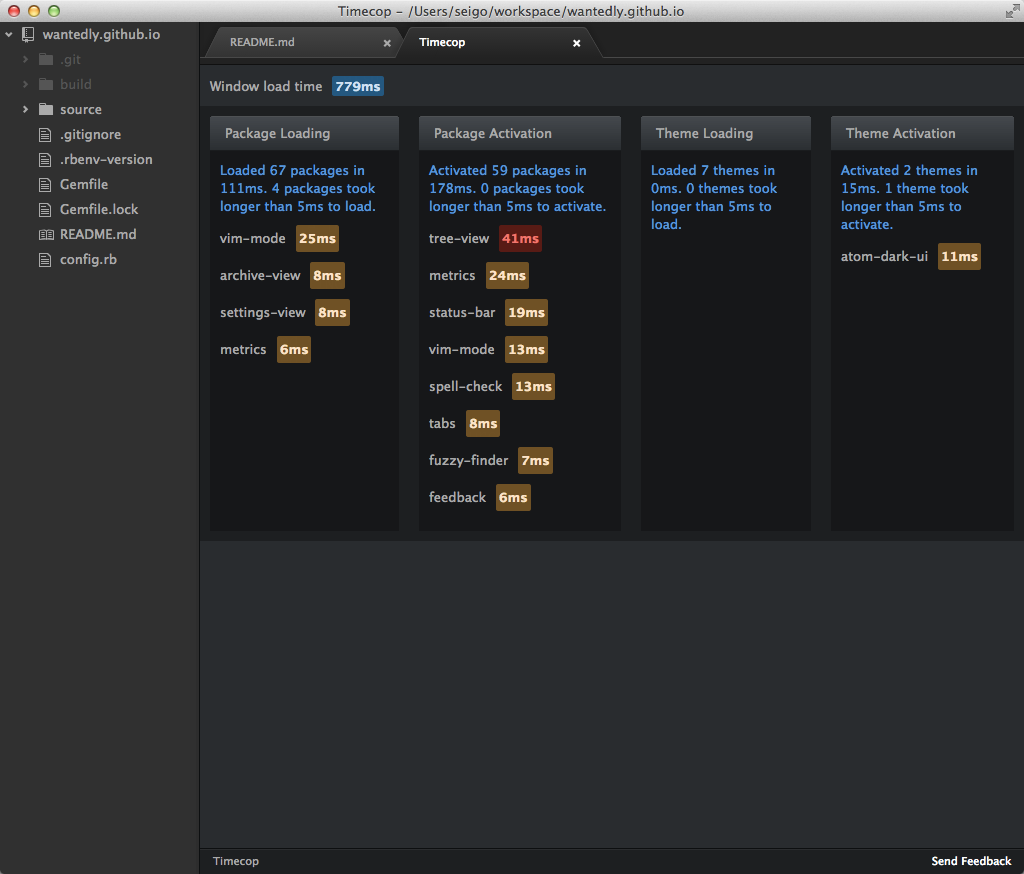
どこが遅いか調べられる Timecop
パッケージのローディングやテーマのローディング等、どこでどれくらい時間かかってるかわかる
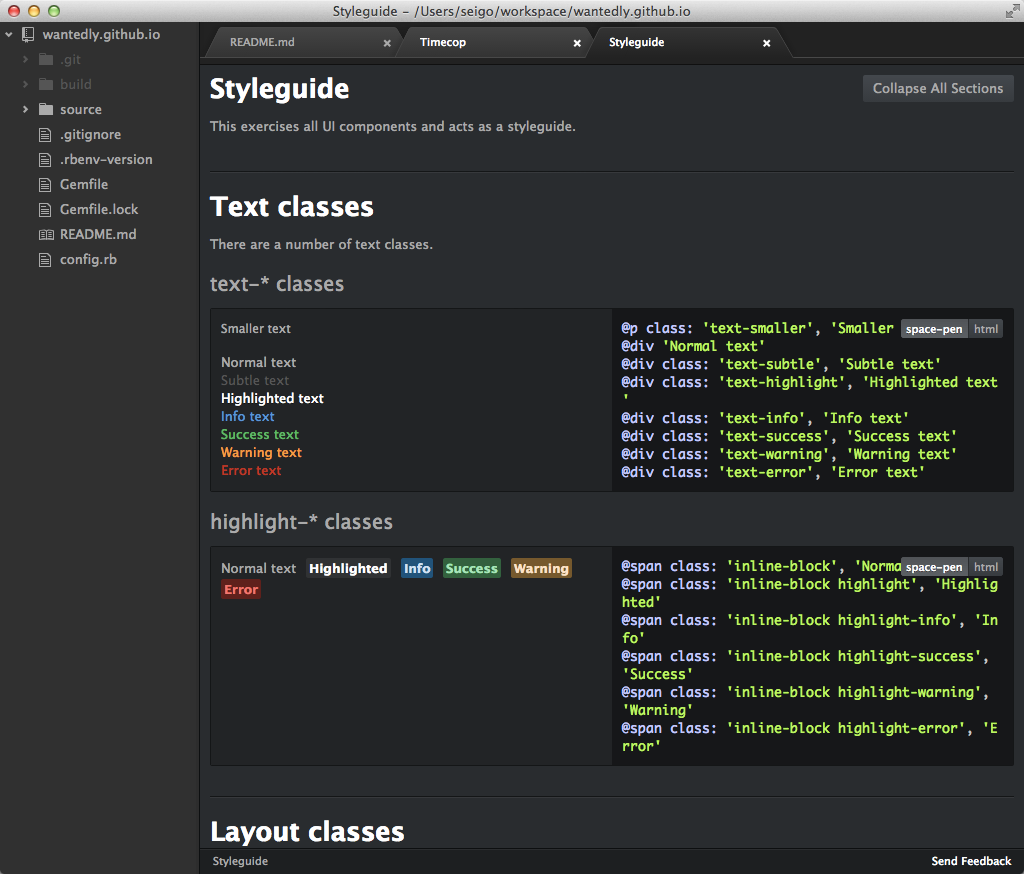
自前テーマを作るのに便利そうな StyleGuide
エディタの Web ページなので、CSS (less)でテーマ変えられる。
感想
- GitHub 製
- ロードイメージが Octocat だったり
- まだ git でトラッキングしてないファイル用に + マークのアイコンがついたり
- ブランチ名デフォルトで出たり
- デフォルトのままで十分使えると書いてるあるとおりだった
- テーマが少ないのもあるけどデフォルトが一番良かった
- 設定画面が GUI で簡単
- 設定ファイルの実体は
~/.atomディレクトリにある。dotfiles での管理簡単 - プラグインの管理が楽
- 何を入れてるか、どれが有効か簡単に切り替え可能
- GitHub と密に連携してるので Issue 上げたり README に飛べたり
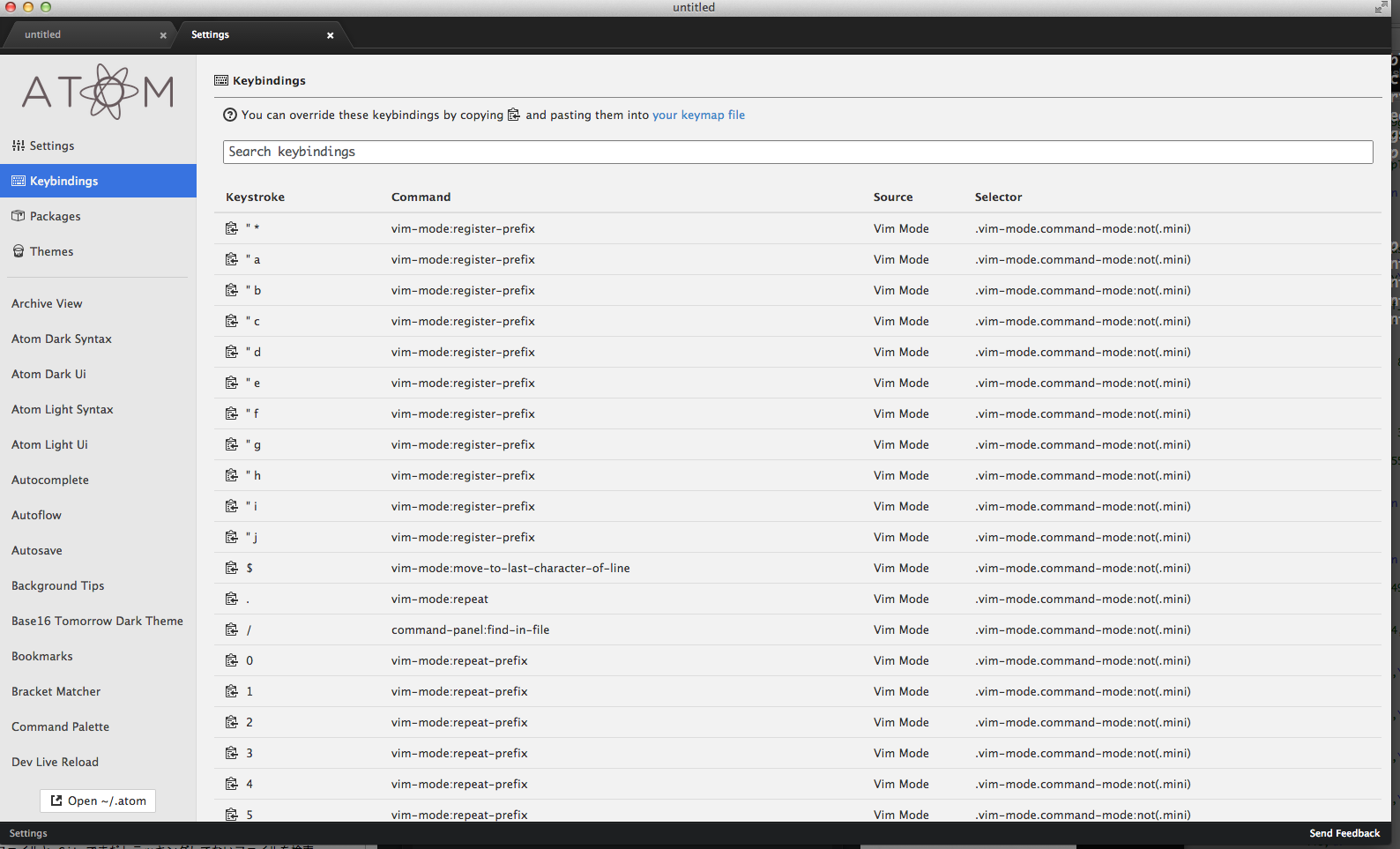
- キーマップ、閲覧は GUI、編集はファイルベース、良い
- Yet Another Sublime 感
- package とか thema の generator
- markdown preview やばい...
- markdown の syntax highlight が GitHub Markdown
- theme とか less で書ける
- Timecop っていうエディタのどこが遅いか表示できる
- vim-mode プラグインもある(vim 代替レベルではない...)
- open-source と closed でゆれてる?