そもそも画像とは(JPG,PNG,GIF,BMP,SVG)
前回の記事→「画像処理の基本(なにがすごいのか、なにが難しいのか)」
画像とは
そもそも画像とは、
コンピュータの世界における「静止画」のこと
https://wa3.i-3-i.info/word1996.html
です。
今回は、画像の種類・拡張子の違いから画像の特徴や適切な使用用途について解説しています。
「ビットマップ画像」と「ベクタ画像」
画像は大きく2つの種類に分けられます。ラスタ形式の「ビットマップ画像」とベクタ形式の「ベクタ画像」です。
これらの大きな違いは、データの持ち方にあります。
「ビットマップ画像」
「ビットマップ画像」は、画像の情報をピクセル単位(画素)で持っています。
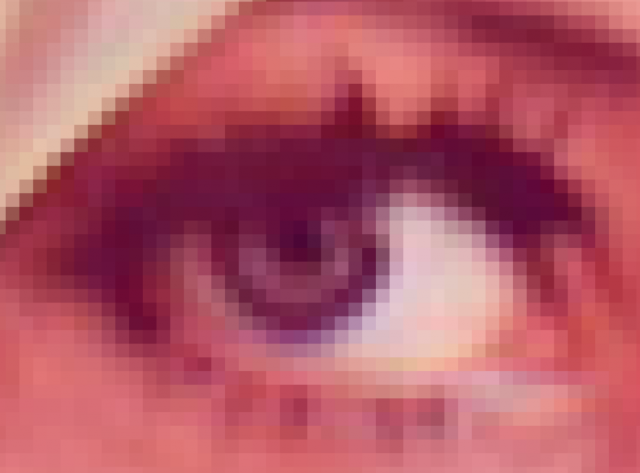
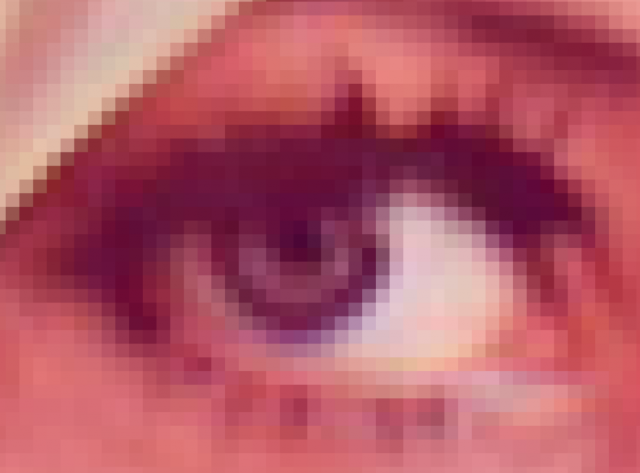
例えば、「1.1 入力画像」の一部分を拡大してみると、
| 1.1 入力画像 | 1.2 拡大画像 |
|---|---|
 |
 |
「1.2 拡大画像」には小さなピクセルが集まっているのが見えると思います。
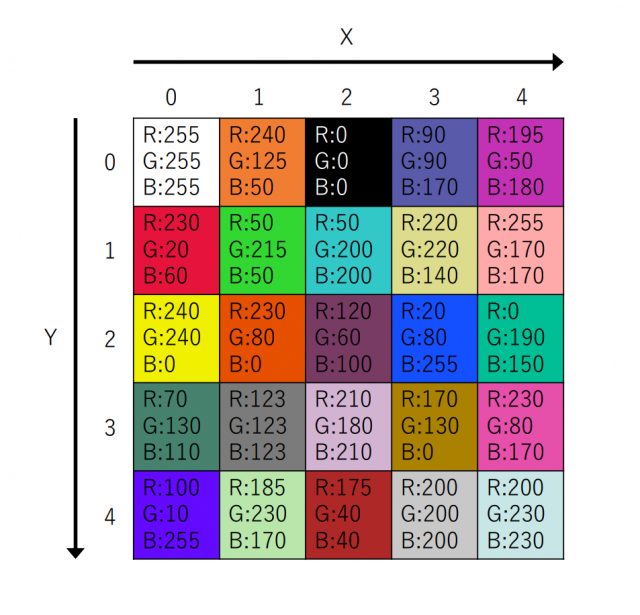
これは図1のように、
- 「x=2, y=2の位置にあるピクセルはR:120,G:60,B:100」
- 「x=4, y=4の位置にあるピクセルはR:200,G:230,B:230」
といった位置情報と色情報の集まりとも言えます。
| 図1 |
|---|
 |
つまり、「ビットマップ画像」は、画像の情報として各ピクセルの位置情報(x,y)と色情報(RGB)を同時にもつことで最終的に画像として表示しています。
ちなみに、ビットマップ画像の1番のメリットは色鮮やかな写真など、描写が複雑な画像を表現することができることです。
画像処理・分析に使われるほとんどの画像がこの形式となっていて、この画像処理講座で扱う画像はすべてこのビットマップ画像に分類されます。
「ベクタ画像」
一方で、「ベクタ画像」は、画像の情報を点とその点同士をつなぐ数式として持っています。
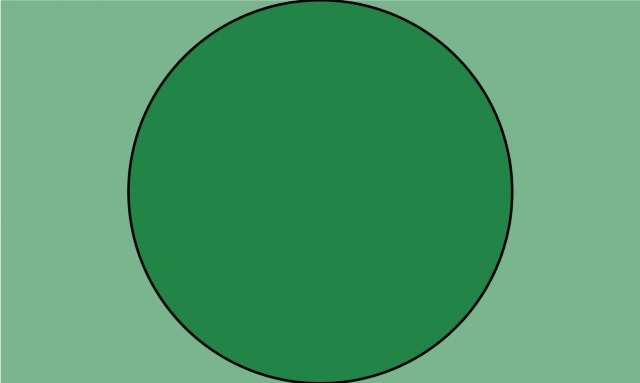
例えば、「2.1 入力画像」の一部分を拡大してみると、
| 2.1 入力画像 | 2.2 拡大画像 |
|---|---|
 |
 |
「2.2 拡大画像」には、「1.2 拡大画像」で見えていた小さなピクセルの集まりは見えず、滑らかな画像が見えると思います。*1
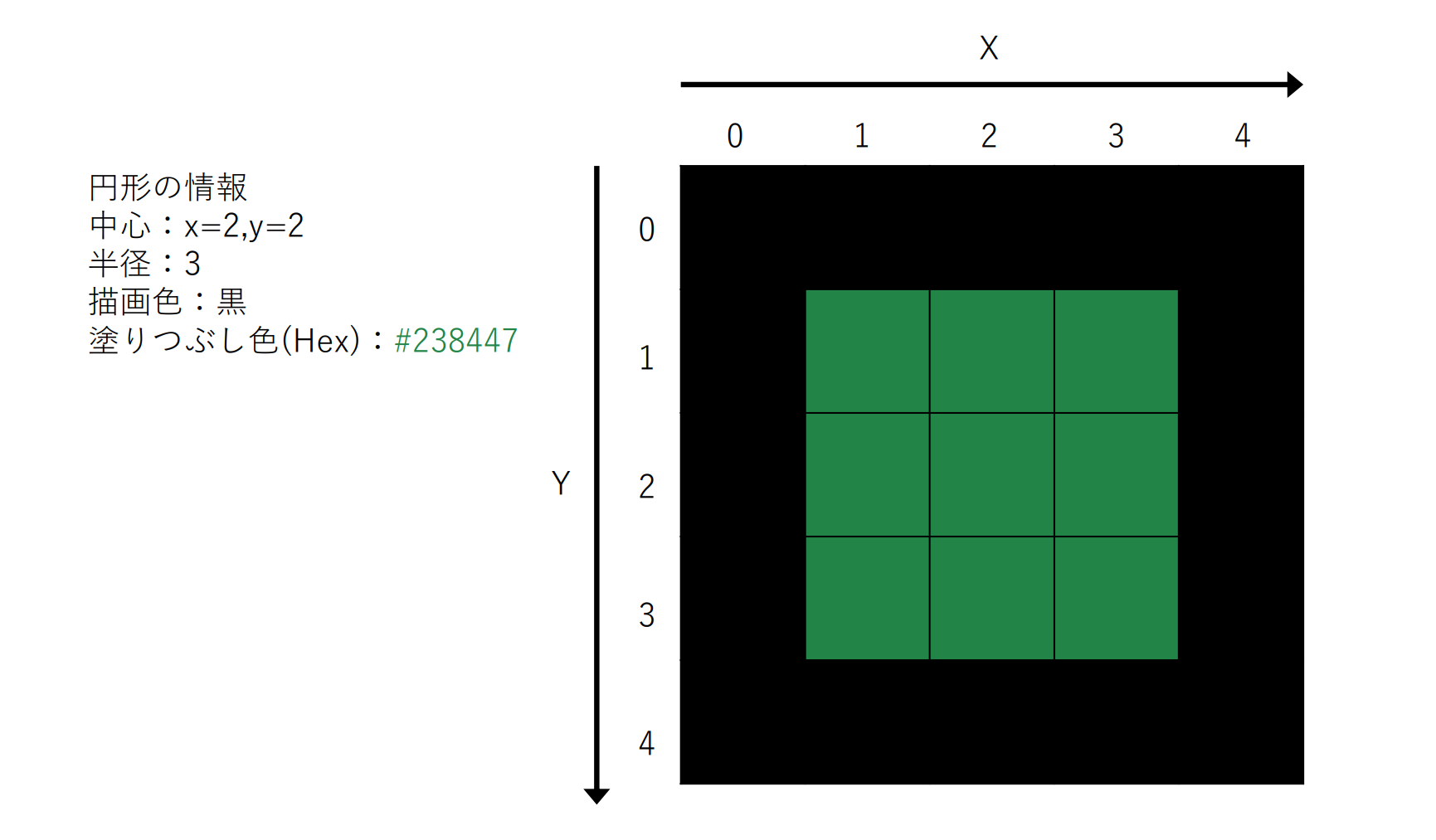
これは図2のように
- 「x=2, y=2の位置にある点から半径3の円形を黒で描画し、その中を#238447という色で塗りつぶす」
といった数式の集まりとも言えます。
| 図2 |
|---|
 |
さらに、「2.1 入力画像」の中身を見ると以下のようなコード(sample.svg)になっています。
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg">
<!-- 四角形(rect)の位置・大きさ・塗りつぶし色を定義 -->
<rect x="100" y="100" width="500" height="300" fill="#7BB590" />
<!-- 円形(circle)の位置・大きさ・線の色・塗りつぶし色を定義 -->
<circle cx="350" cy="250" r="150" stroke="black" fill="#238447" stroke-width="2" />
</svg>
図形が始まる点とその大きさ、塗りつぶしの色の指定のみで構成されているのがわかると思います。
つまり、「ベクタ画像」は、画像の情報として点の位置情報(x,y)とそれらをつなぐ数式をもつことで最終的に画像として表示しています。
ちなみに、ベクタ画像の一番のメリットは拡大・縮小や変形をしても画像が劣化しないことです。ベクター画像は数値で点や線を管理していて、拡大・縮小をするたびに再計算を行って適切な画像を表示しているからです。
*1 厳密にはベクター画像はパソコンのディスプレイに表示できません。ディスプレイに表示されているのは内部でビットマップに変換(ラスタライズ)された画像です。
拡張子(JPG,PNG,GIF,BMP,SVG)
様々なサイトで書かれているように各拡張子は以下のような特徴を持っています。
| 拡張子 | 特徴 | 圧縮 |
|---|---|---|
| JPG | フルカラーで圧縮率が高く、デジカメなどの写真に使われる | 非可逆圧縮 |
| PNG | フルカラー画像を扱うことができ、上書きしても劣化しない | 可逆圧縮 |
| GIF | 256色しか扱えないが、アニメーションを作ることができる | 可逆圧縮 |
| BMP | 最も古い画像形式で、高画質だがファイルサイズが大きい | 圧縮しない |
| SVG | 代表的なベクター画像。マークアップ言語で記述されるテキストデータ | - |
この中でも、特に画像処理に使われるファイル形式「JPG」,「PNG」,「BMP」の3つについて詳しく解説していきます。
JPG
JPGは、以下のような特徴があります。
-
高画質
- 24ビットフルカラー(1原色あたり8ビット(256階調))で1677万色まで扱うことができ、写真やグラデーションなどをきめ細やかに表現することができます。
-
高画質なのにファイルサイズが小さい
- 高画質ということは、データ量が多いということでもありますが、画像保存時に肉眼では見えない細かな情報を切り捨てて圧縮することで、高画質のまま小さいファイルサイズを実現しているのです。
-
何度も上書き保存をすると画像が劣化する
-
非可逆圧縮方式を採用しているので、「画像を開く→編集→保存」を繰り返すと、保存のたびに圧縮処理が行われてしまい、結果として画像の劣化につながります。
-
ブロックノイズ・モスキートノイズ
JPGの圧縮は、画像全体を 8×8 のピクセルブロックに分けてから、各ブロックに対して圧縮処理を行なっているため、高圧縮率で画像を圧縮すると、隣接するブロック同士の情報量の連続性が著しく失われます。
https://axa.biopapyrus.jp/ia/jpeg-bloc-noise.html
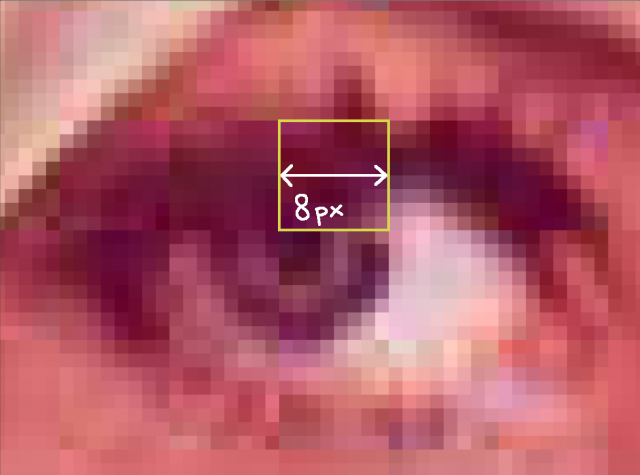
例えば、JPG形式の「1.1 入力画像」を高圧縮率で圧縮して拡大すると、「3.2 拡大画像」は、圧縮前の「3.1 入力画像」に比べて 8×8 のピクセルブロックが際立ち、画像が劣化しているのがわかると思います。
| 3.1 入力画像 | 3.2 拡大画像 |
|---|---|
 |
 |
このような現象をブロックノイズといいます。
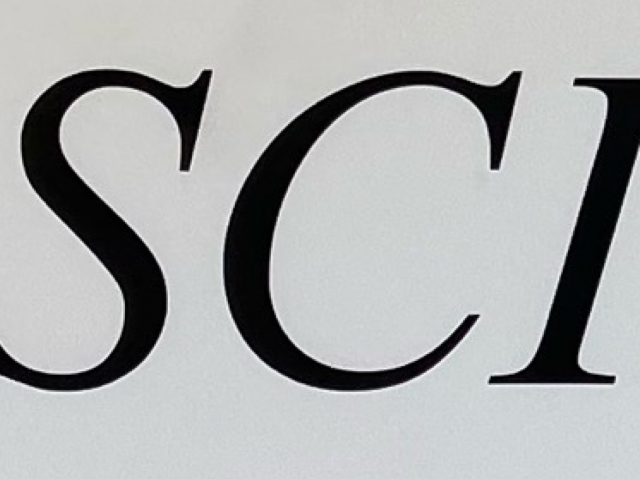
また、輪郭がはっきりとしている画像の場合、「4.1 入力画像」に対して高圧縮率で圧縮すると、
| 4.1 入力画像 | 4.2 出力画像 |
|---|---|
 |
 |
「4.2 出力画像」は、「4.1 入力画像」に比べて、エッジの強い部分(文字の周り)に、黒い点の集まりができていると思います。
このような現象をモスキートノイズといいます。
このように、JPGは高画質でファイルサイズが小さいため、写真などの保存に向いていますが、何度も編集や加工を繰り返したり、精度の高い画像処理を行う用途には向いていないと言えます。
ノイズ(劣化)の発生を抑えながらJPGの高圧縮率を最大限活かすためには、編集途中のデータを保存する場合は可逆圧縮方式のファイル形式で保存するなど、JPG 形式での保存と再読み込みの繰り返しをなるべく避け、劣化を防ぐ工夫をすることが重要です。
PNG
PNGは、以下のような特徴があります。
-
高画質
- 24ビットフルカラー(1原色あたり8ビット(256階調))で1677万色以上扱うことができ、最大48bit=281,474,976,710,656色(約280兆色)まで対応することができます。
-
半透明の画像を扱うことができる
- アルファチャンネルという補助データを持つことで、画像における透明度を扱うことができます。
-
画像は劣化しないが、ファイルサイズが大きくなりがち
-
可逆圧縮方式を採用しているので、保存のたびに画像が劣化するということはない一方で、圧縮時に捨てることのできるデータが少ないため、データ量は比較的大きめになりがちです。
-
このように、PNGは高画質で何度も編集や加工を繰り返し行う場合にも画像が劣化しないため、画像処理の用途に向いていると言えます。
BMP
BMPは、以下のような特徴があります。
-
高画質
- 24ビットフルカラー(1原色あたり8ビット(256階調))で1677万色まで扱うことができ、写真やグラデーションなどをきめ細やかに表現することができます。(ビットフィールドを設定する事で最大32bit = 4,294,967,296色使用可能です。)
-
画像劣化しないが、データ量がとても大きい
- 基本的に無圧縮のため、画像が劣化するということはありませんが、圧縮をしないためデータ量が大きくなりがちです。また、解像度とビット深度(色の多さ)によってデータ量が決まるため、例えば、白黒画像とカラフルな画像の解像度とビット深度が同じ場合は、データ量は全く同じになります。
-
あえてBMP形式を選ぶ意味はあまりない
- 現在では、画像が劣化せずに圧縮出来る拡張子があるため、保存形式としてあえてBMP形式を採用する意味はなくなっています。ただし、画像をメモリ空間に展開するときは大抵BMPかそれに準ずる形式になります。そのため、画像サイズが同じであれば、画像ビューワーのメモリ使用量は変わりません。
このように、BMPは高画質で何度も編集や加工を繰り返し行う場合にも画像が劣化しないため、画像処理の用途に向いていると言えます。ただし、画像サイズが大きく、あえて使うことはほとんどありません。
ファイルサイズの比較
上記で述べた3つの拡張子(JPG,PNG,BMP)で同じ大きさの画像を保存した場合、実際に上記の解説の通りになるのかを検証します。
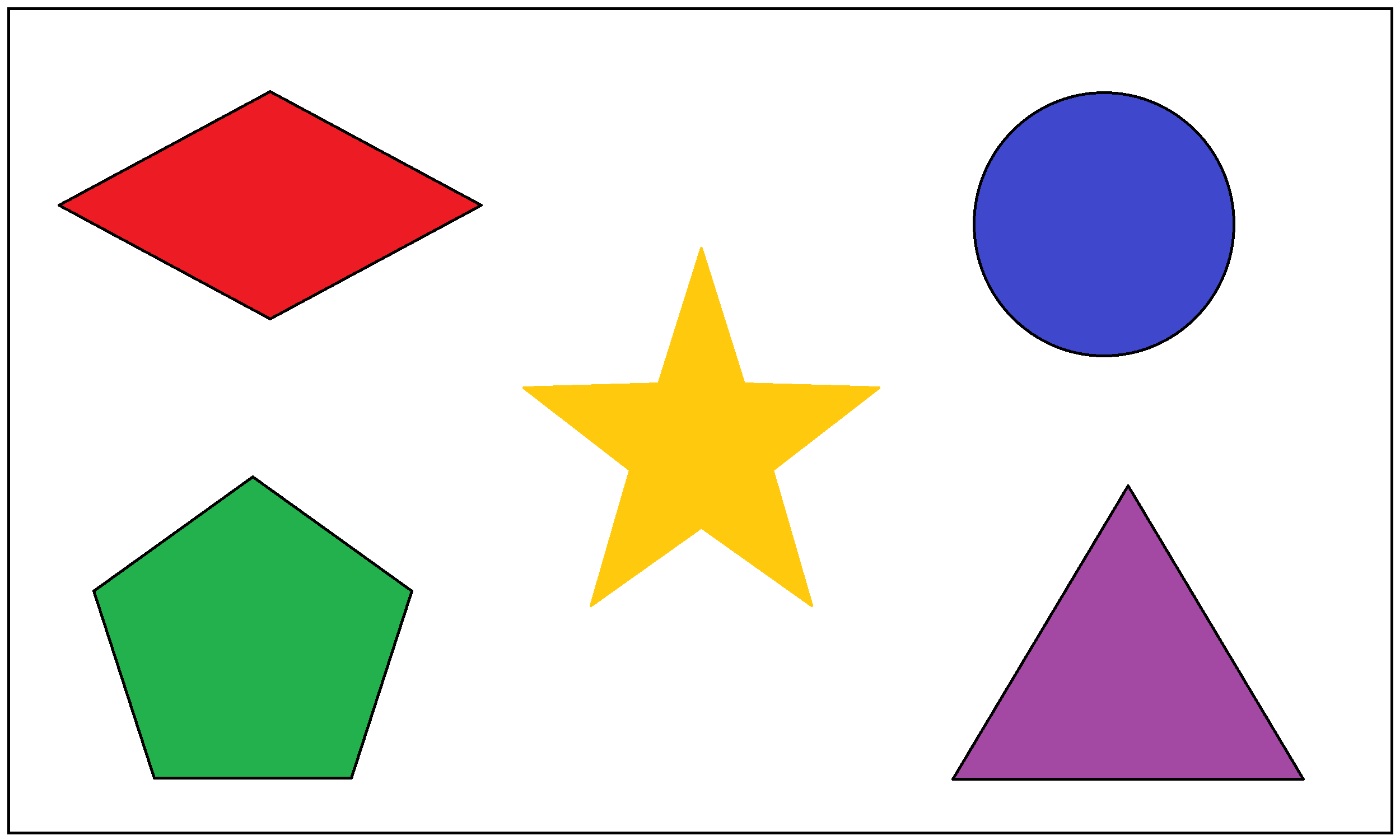
使う画像は2つです。
1枚目は富士山がきれいに見える色鮮やかな画像、

結果は以下のようになりました。
| 画像 | 画像サイズ | JPG | PNG | BMP |
|---|---|---|---|---|
 |
2500*1500 | 1.07MB | 8.15MB | 10.7MB |
 |
2500*1500 | 193KB | 52.8KB | 10.7MB |
-
JPG
- 写真:ファイルサイズがPNG,BMPと比べて圧倒的に小さく収まっています。色鮮やかな画像をうまく圧縮できていることがわかります。
- 図形:ファイルサイズがPNGの3.7倍ほどあり、うまく圧縮できていないことがわかります。
-
PNG
- 写真:ファイルサイズがJPGの8倍近くあり、色鮮やかな画像の圧縮が苦手ということがわかります。
- 図形:ファイルサイズがJPGと比べて小さく収まっています。単純な画像の場合は、JPGよりも得意ということがわかります。
-
BMP
- 写真と図形:圧縮しないため、ともにファイルサイズが一番大きいですが、
画像サイズが同じであればファイルサイズも同じになることがわかります。
- 写真と図形:圧縮しないため、ともにファイルサイズが一番大きいですが、
上記より、色鮮やかな画像に関してはJPG形式、図形などの単純な画像にはPNG形式といったように、画像の種類によってファイル形式を適切に変えることが、ファイルサイズの最適化を行う上では重要ということがわかります。
また、「JPGが保存形式では有利だが、繰り返し編集・加工したい」といった場合には、一度PNGに変換して編集・加工後、最終的な画像をJPGとして保存することで劣化を抑えつつ、高画質で小さいファイルサイズを実現することができます。
さいごに
今回は、そもそも画像とは(JPG,PNG,GIF,BMP,SVG)について解説しました。
次回は、「画像処理のための環境構築(Python)」をテーマに書いていきます。
それでは引き続きよろしくお願いいたします。
目次は以下の記事からご覧になれます。