今回は、プログラミング初心者の私が初めて1からPHP・JavaScriptで作ったTodoリストのWebアプリを紹介したいと思います。
アプリ概要
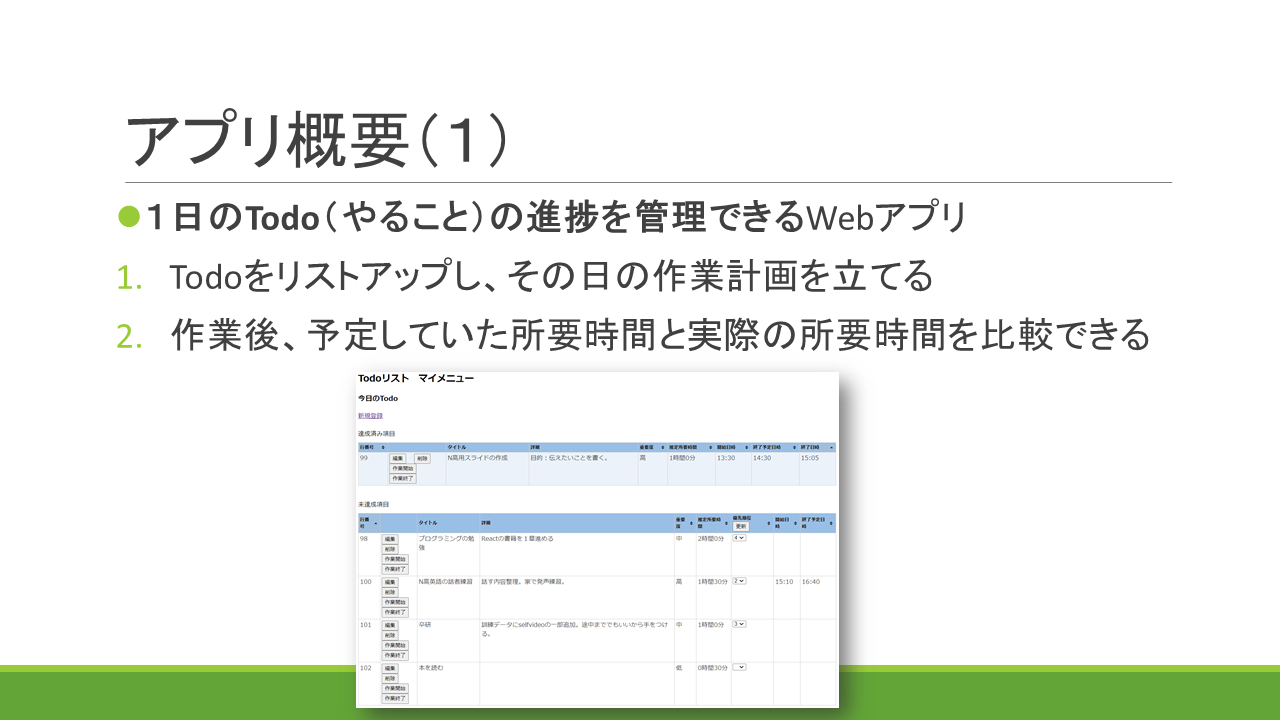
**計画が上手く立てられるようになるTodoリストアプリ**を作りました。
計画を立てても全然予定通りにいかない、という人におすすめです。
・GitHubのリポジトリ: https://github.com/Sparrow42/TodoList

アプリの使い方
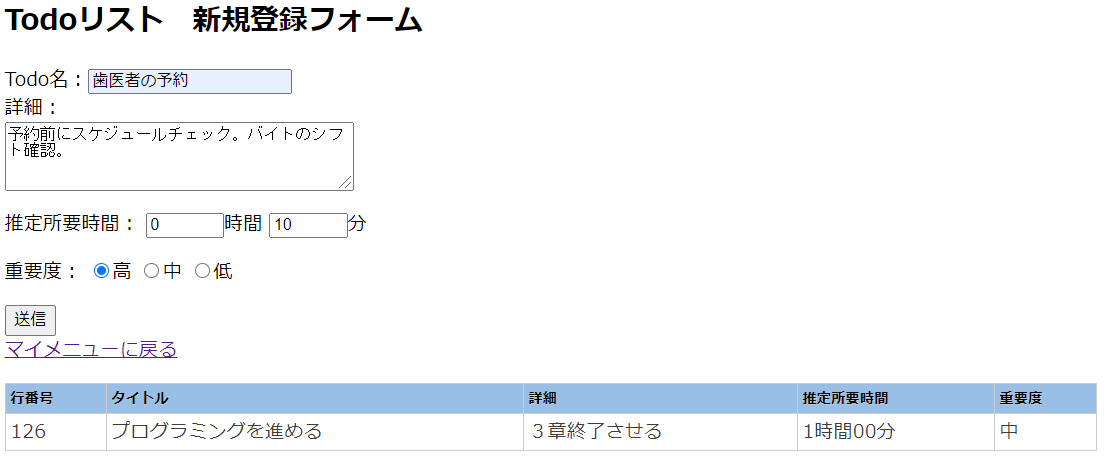
Todoの新規登録
まず、今日1日で行うTodoをリストアップしましょう。下の画像は新規登録画面となります。タイトル、詳細、重要度、推定所要時間の4つを入力して、新しいTodoを追加します。

Todoの一覧表示画面へ
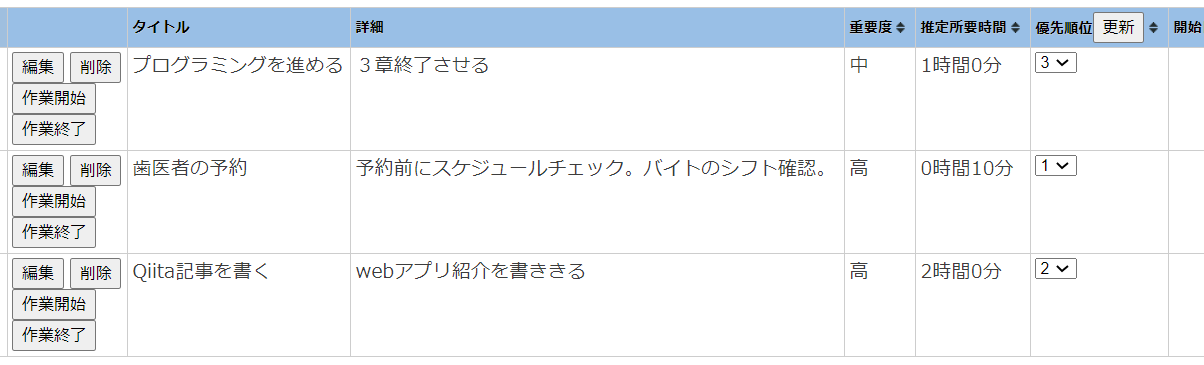
Todoの一覧があるトップメニューに移ります。下のテーブルは未達成項目、上のテーブルは達成済み項目が表示されます。
下部にはメモ機能とそのアーカイブが付いています。作業中にTodoとして書けないタスクがあった際に自由に書けます。

作業順の設定
優先順位の列のプルダウンを操作して**作業順を決めます。**決めたら上の更新ボタンを押す。

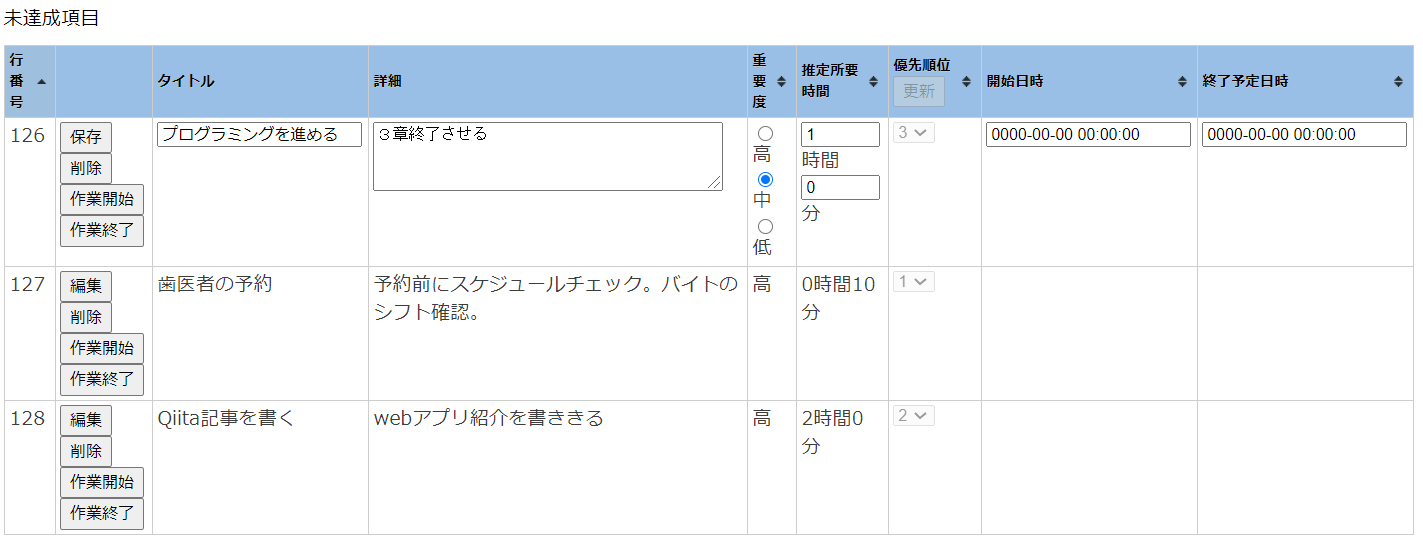
ちなみに、次の画像のように項目の編集や削除もでき、行ごとに編集モードに切り替わります。(画面遷移なしで行ごとにできるようにしたのはこだわりました。)

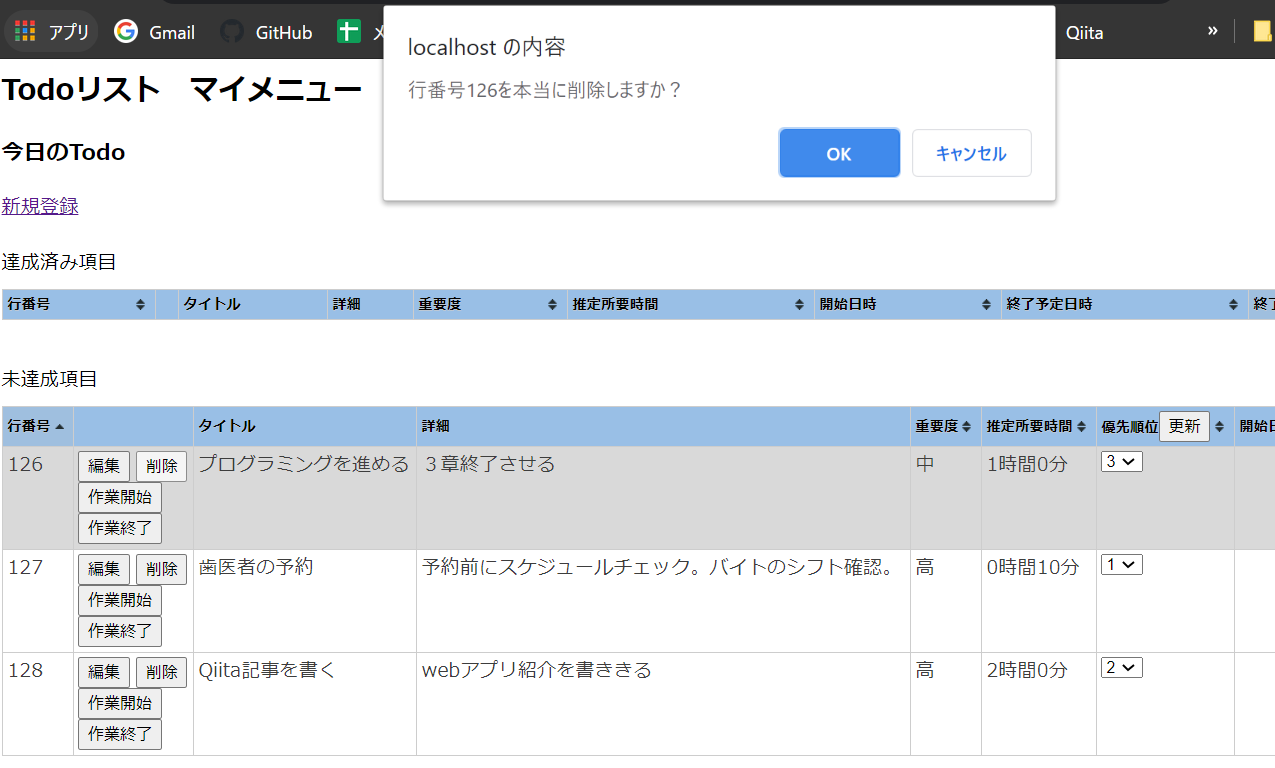
削除もアラートをつけています。

作業開始
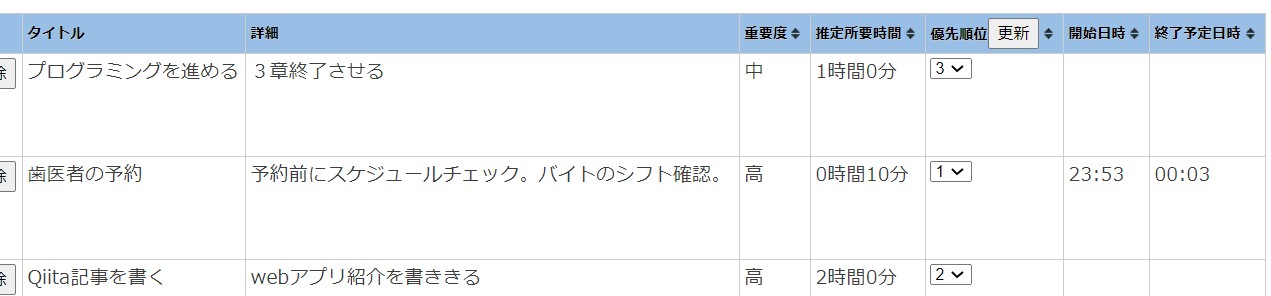
作業順が決まったら、**作業開始ボタンを押して作業を開始しましょう。**すると、開始日時と終了予定日時の列に自動で時間がつきます。現在時刻と推定所要時間から終了予定日時を算出しています。

作業終了
作業が終わったら、**作業終了ボタンを押しましょう。**すると、上の達成済みテーブルに移ります。

作業時間の振り返り
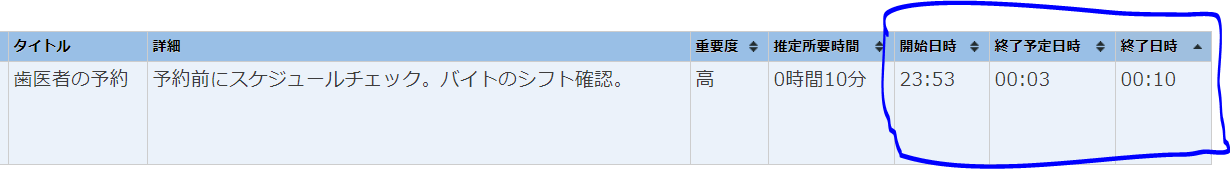
達成済みテーブルには、終了時間の列が増えています。終了予定日時との差から、どれくらい想定と違ったかが分かり、次回の計画立てに役立てることができます。
「歯医者の予約」は7分オーバーしてしまいました。ネット予約に思ったより手間取ってしまいました。今度からは手間取ることを想定して、長めに時間を取っておくようにしようと思います。

なぜ作ったのか
普段勉強をしているとき、「1作業にどれくらい時間をかけているか」を気にしていますか?
例えば、「1レポート書くのに何時間かかるか?」「テキスト〇ページ進めるのにどれくらいかかるか?」といった話です。
私自身、こういった時間管理がとても苦手です。昔は、とりあえず頑張ってやればなんとか終わるでしょ!という感じで、どれくらいで終わるかなんて気にせず作業していました。(今も直っているかは微妙です。。)

そこでよく起こっていた問題として、予定していた作業が全然終わらないという問題がありました。「3つの作業をすべて終わらせよう!」と意気込んで始めたものの、終わった頃には1つしか終わってないという絶望的な状況がよく起こりました。
それに対して、何が原因で想定した時間よりも長引いてしまっているのかを検証するため、どの程度想定と乖離があるのかを把握する必要があると考えました。
そこで、計画の立て方の問題点を洗い出すために、このアプリを作りました。
使用した技術
今回の裏テーマとして、長期インターンで学んだ技術を使って自由に開発するというテーマがありました。ですので、今回はそこで使っていた言語(下のスライド参照)を使いました。
(長期インターンではフレームワークに触れる機会があまりなく、モダンな技術に触れられなかったのが心残りです。。この辺りの話は長期インターンの記事で書きます。)
開発期間
約1カ月です。ただ、使いながらいじったのを含めればもっとあります。また、自分用アプリで見せるつもりがなかったので、見た目は手抜きです機能性重視となっております。

おわりに
最後まで読んでいただき、ありがとうございました!
アプリ紹介の前編は以上です。初めての制作物紹介となりましたが、少しでも興味を持っていただければ幸いです。刺激になったと思ったら、LGTM&フォローをお願いします。モチベが上がります!
本記事の後編では、工夫したこと、学んだこと、展望、初心者の個人開発のすゝめ等を書く予定です。私が本当に伝えたい話は後編にあります。
後編は、主にプログラミング初心者やバイト先の高校生に向けた記事となります。2週間以内に上げる予定です。
本当だったら公開して触れられる状態にしたかったのですが、あいにく勉強不足でできていません。Herokuを今度使ってみたいです。