UIFlowってどんな物?
UIFlowは簡単に言うと、M5Stack系のデバイスでBlocklyと呼ばれるビジュアルプログラミング言語と、MicroPythonを使ったプログラミングが出来るものです。
デバイスに専用のイメージを焼き込むと、専用のエディタ(インストール版、Web番)で作成したプログラムをデバイスにアップロードすることができます。
イメージの焼き込みにはM5Burnerというツールを使います。
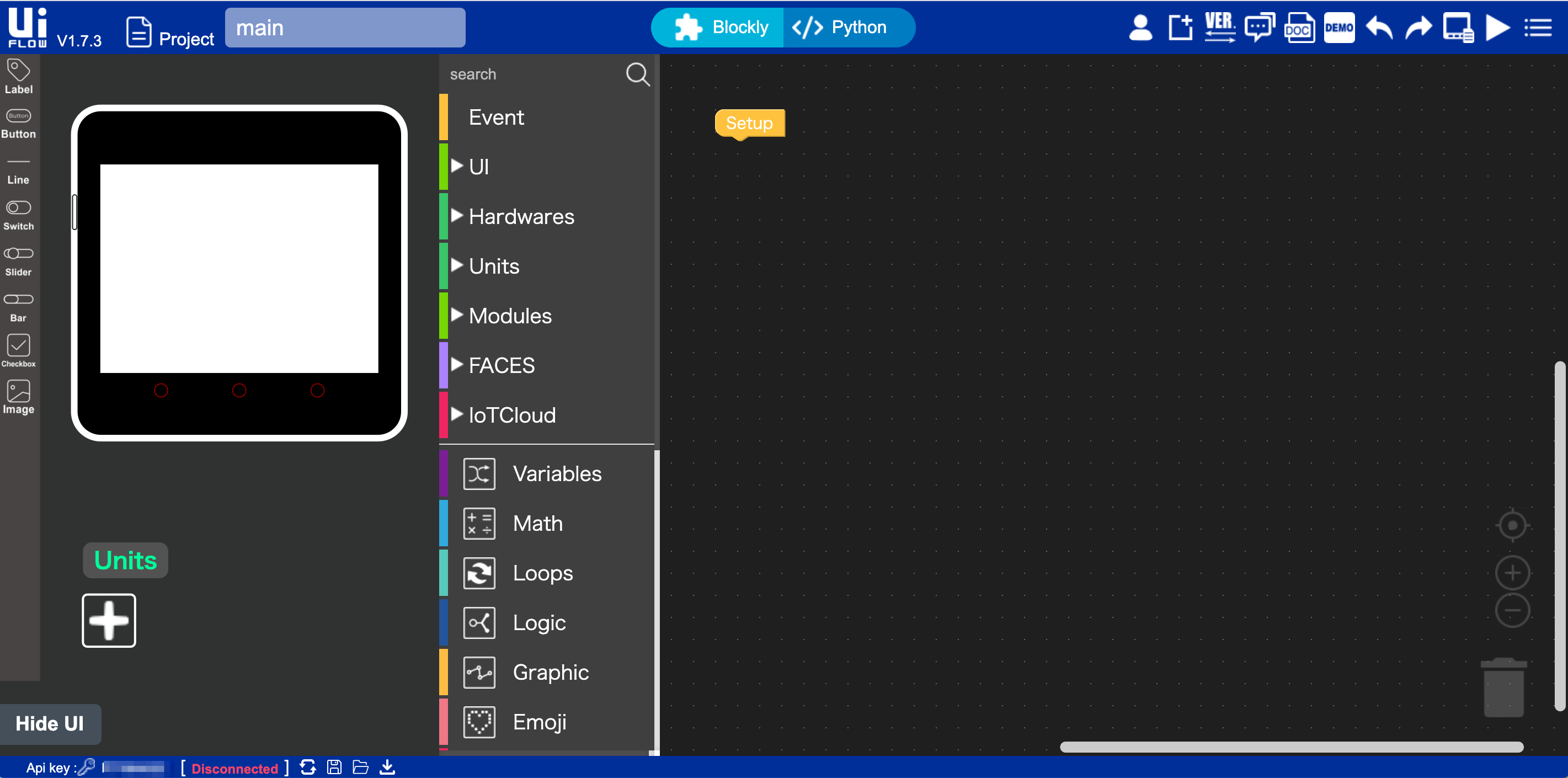
デバイスをPCにUSBで繋いてアプリケーションをアップロードするには、インストール版のエディタを利用します。インターネット経由でデバイスにアプリケーションをアップロードするには、Web版のエディタを利用します。
UIに関してはどちらもほぼ同じです。
左上を見てもらうとバージョンが確認できますが、Web版のほうが最新の機能を使える事が多いと思います。Web版の方のBlocklyのメニューのところにIoTCloudというのが確認できると思います。
AWS IoTに対応したって?
今まで、MQTT用のブロックが有ったので、MQTTを使った通信は出来ましたが、相互認証が必要なAWS IoT CoreだCAの証明書が指定できなかったせいか、うまく繋がりませんでした。
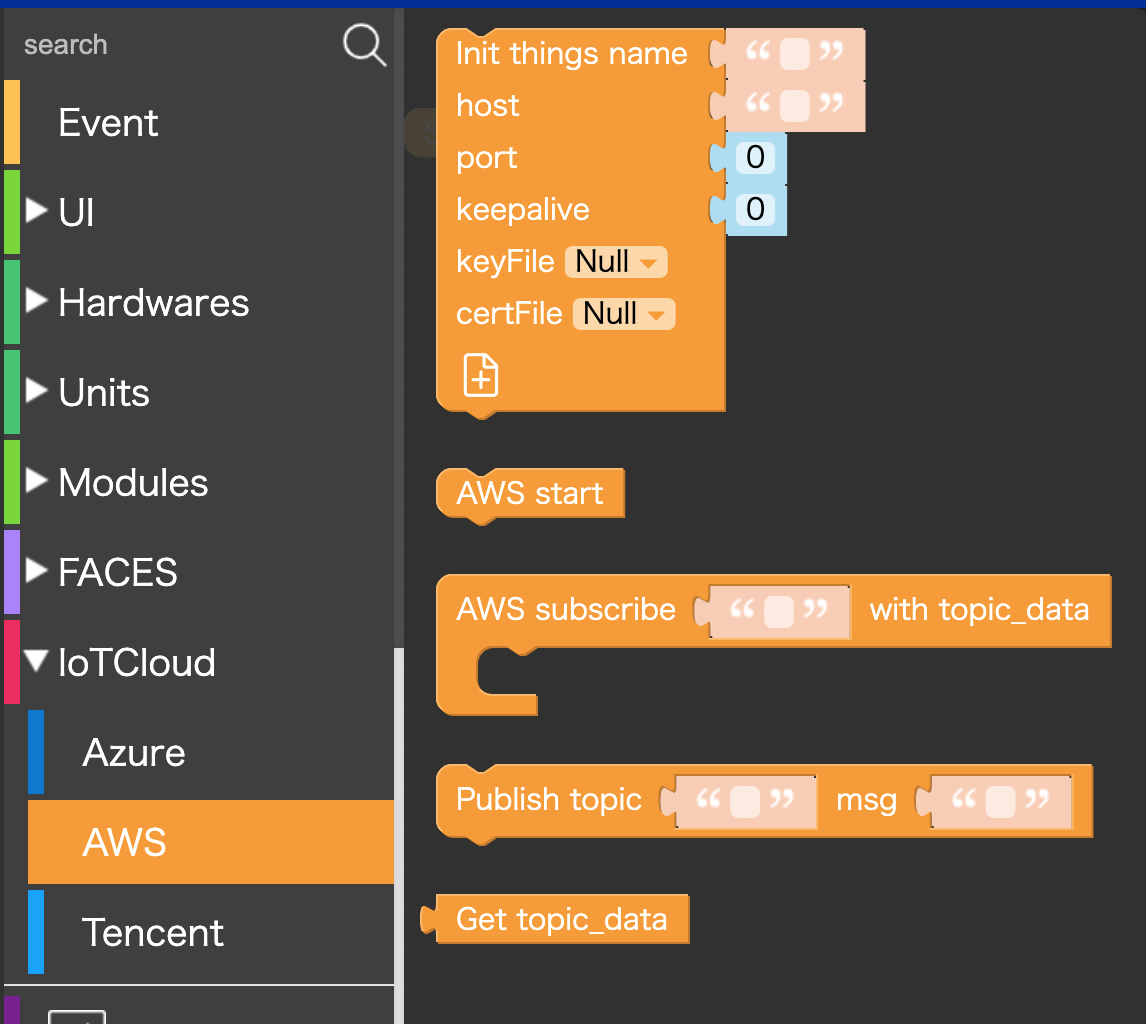
今回ブロック自体が用意されたことも有り、試してみました。IoTCloudのブロックは、2021/3/20時点では、まだインストール版に来ていないので、Web版で試しています。
このように、AWS IoT Coreを利用するためのブロックが利用できるようになっていました!
デバイスの準備
まずは、デバイスにUIFlow用のファームを書き込みます。ファームは最新のv1.7.3.1以上を使ってください。イメージの焼き方はこちらを参考にしてください。ファームの設定ができたらWi-Fiの情報を設定します。
Web版を利用する場合、どのデバイスに対してアップロードするかを識別する必要があり、APIキーを指定する必要があります。APIキーについてはこちらを参考にエディタに設定します。デバイスとの接続が確認できたら、次に進んでください。
初めてのMQTT Publish
AWS IoT のブロックを使う際、AWS IoT Coreとの認証にクライアント証明書が必要になるのですが、その証明書はAWSのマネージメントコンソールで発行します。
この記事では、証明書の発行については細かく紹介しませんが、 AWS IoT Core 初級ハンズオン > AWS IoT Coreセットアップの手順を参考に、必要なThingの登録、証明書の発行、IoT Policyを作成します。
手順通り進めると、証明書がPCにダウンロードできたと思いますが、UIFlowだとファイル名の文字数制限(10文字)があるため、*****-certificate.pem.crt > cert.pem、 *****-private.pem.key > key.pem と名前を変更します。
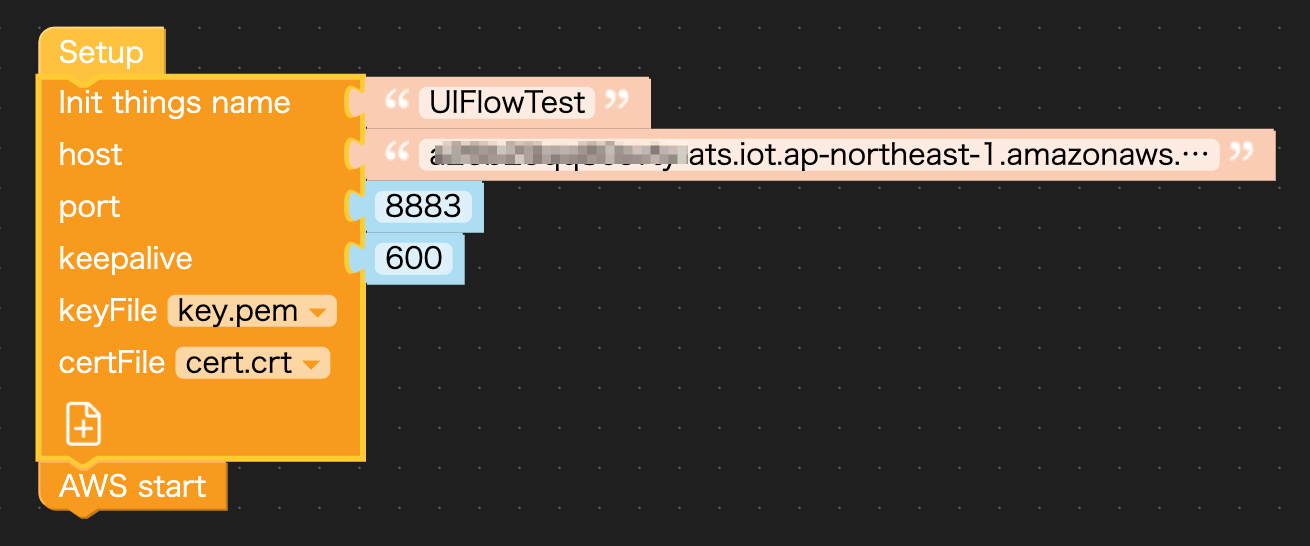
MQTTの設定ブロックを配置
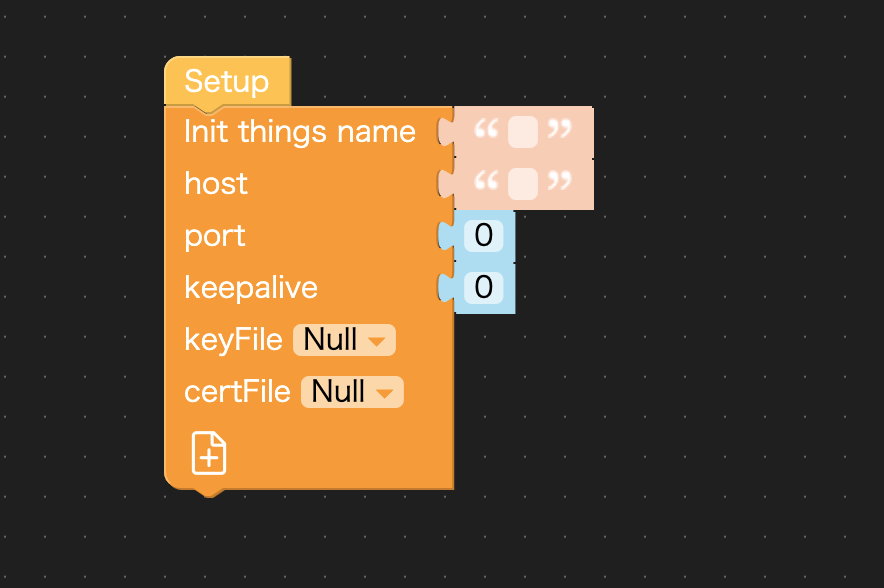
ブロックをドラッグ・アンド・ドロップして、SetupにMQTTの設定ブロックを配置します。
このブロックの左下にあるファイルを追加するみたいなアイコンをクリックして、先程リネームした2つのファイルをアップロードします。アップロードされたら、以下の設定を行います。
- Init things name
- AWS IoT Coreのマネージメントコンソールで登録したThing Name
- host
- 自分のIoT Coreエンドポイント名(確認方法はこちら)
- port
- 8883
- keepalive
- 600(5分)
- keyFile
- 先程アップロードしたkey.pem
- certFile
- 先程アップロードしたcert.pem
次に、AWS startのブロックをMQTTの設定のブロックに付けてSetupの処理は終わりです。
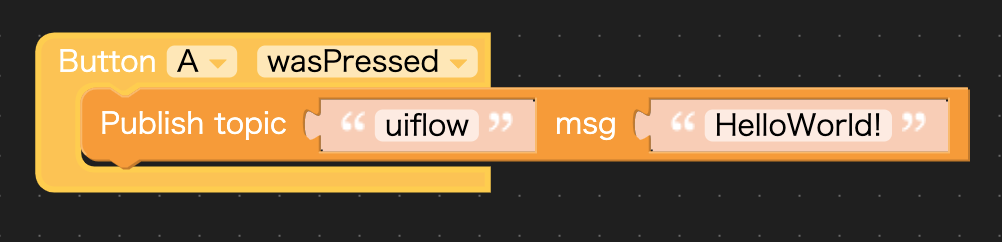
パブリッシュに設定
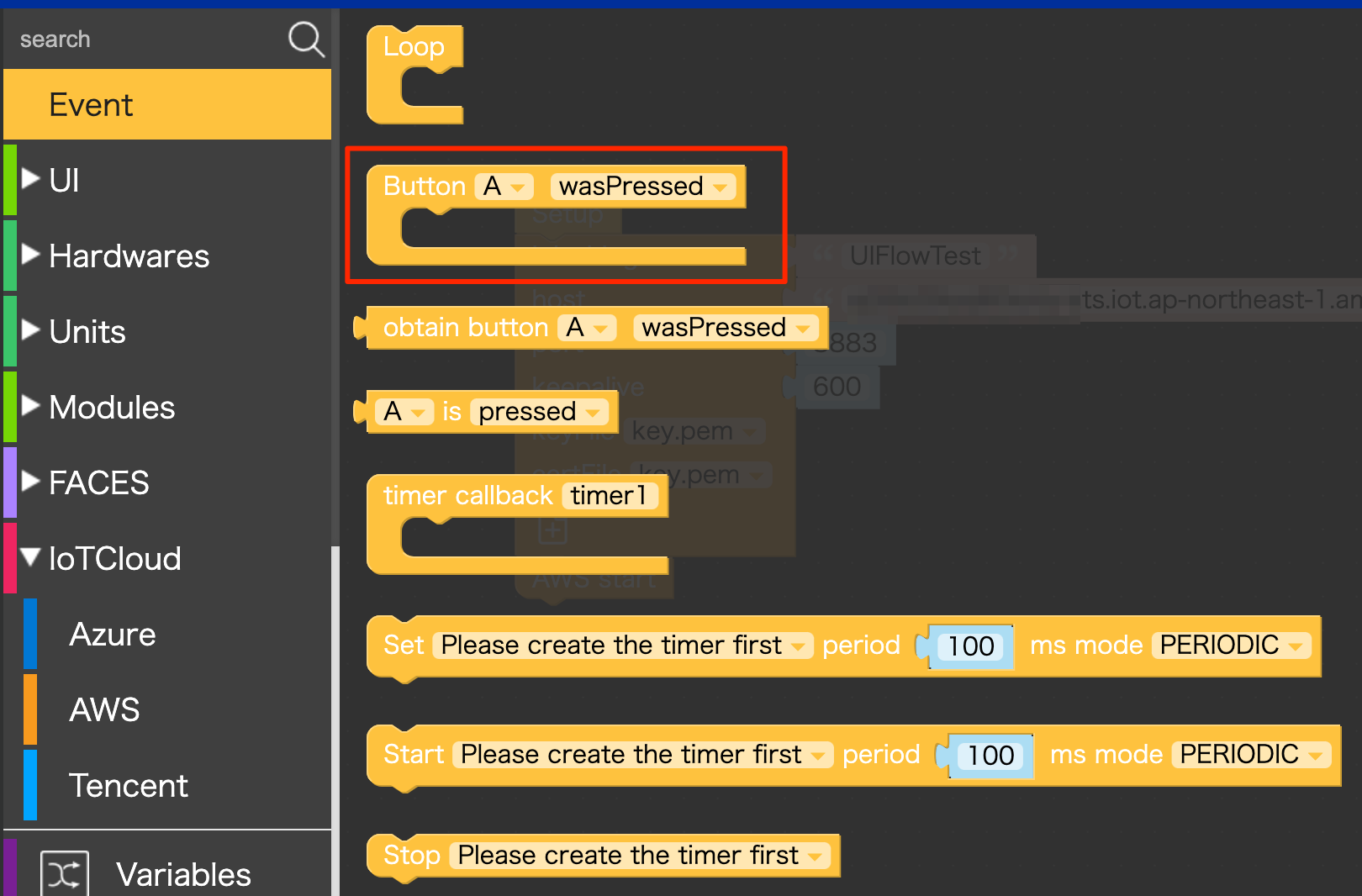
ボタンを押したら、HelloWorldとパブリッシュしたいのですが、その様な場合はEventのブロックを利用します。その中のボタンが押されたらというものがありますので、これを利用します。
このブロックの中に、Publishのブロックを指定して、topicにuiflow、msgにHelloWorld!を指定します。
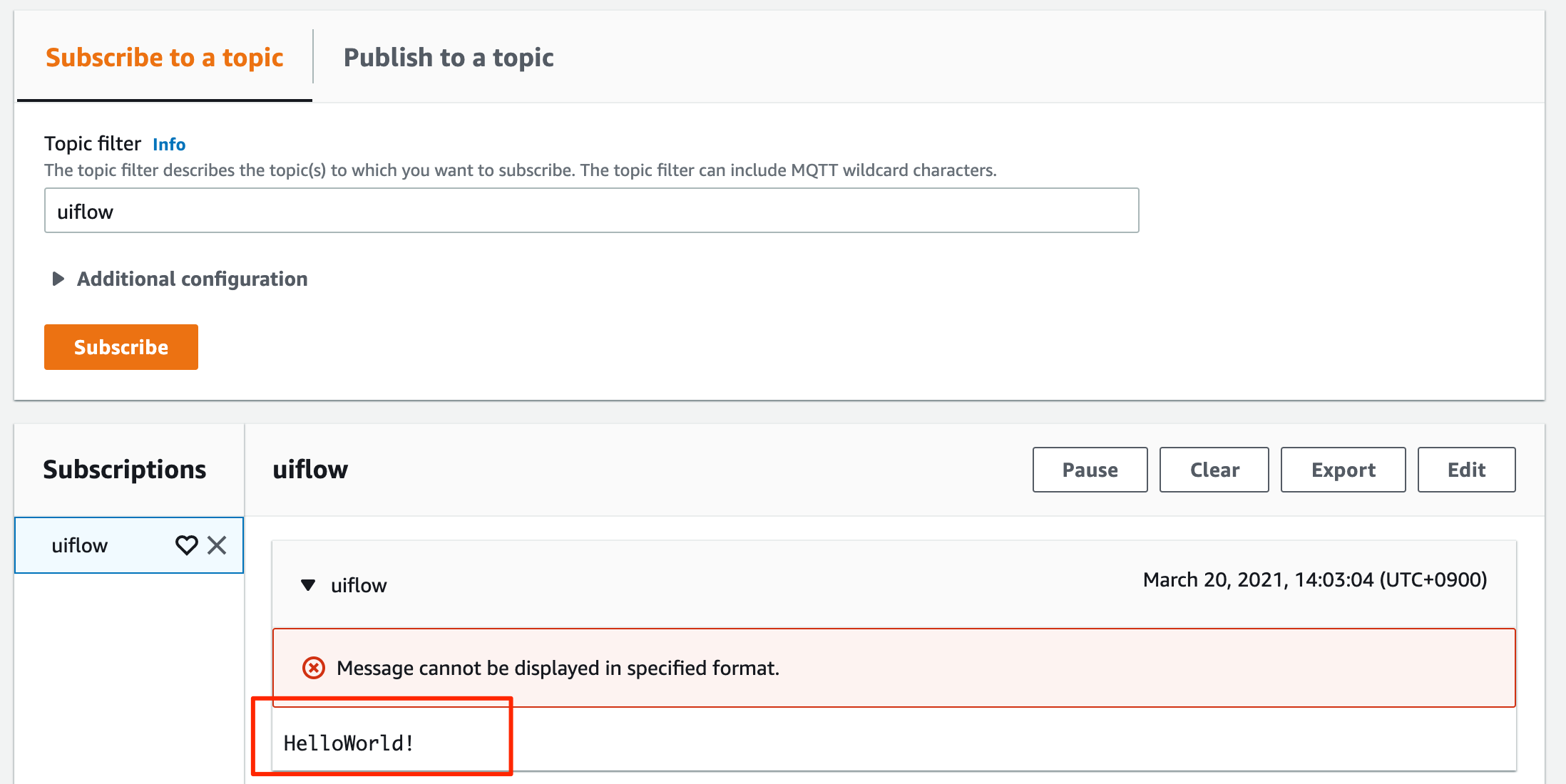
動作確認
これで出来上がりましたので、AWS IoT Coreのテストツールを使って、MQTTが正しく送られてくることを確認します。テストツールの使い方はこちらを参考にしてください。サブスクライブするtopicは、uiflowとしています。
ちゃんと届いてました!
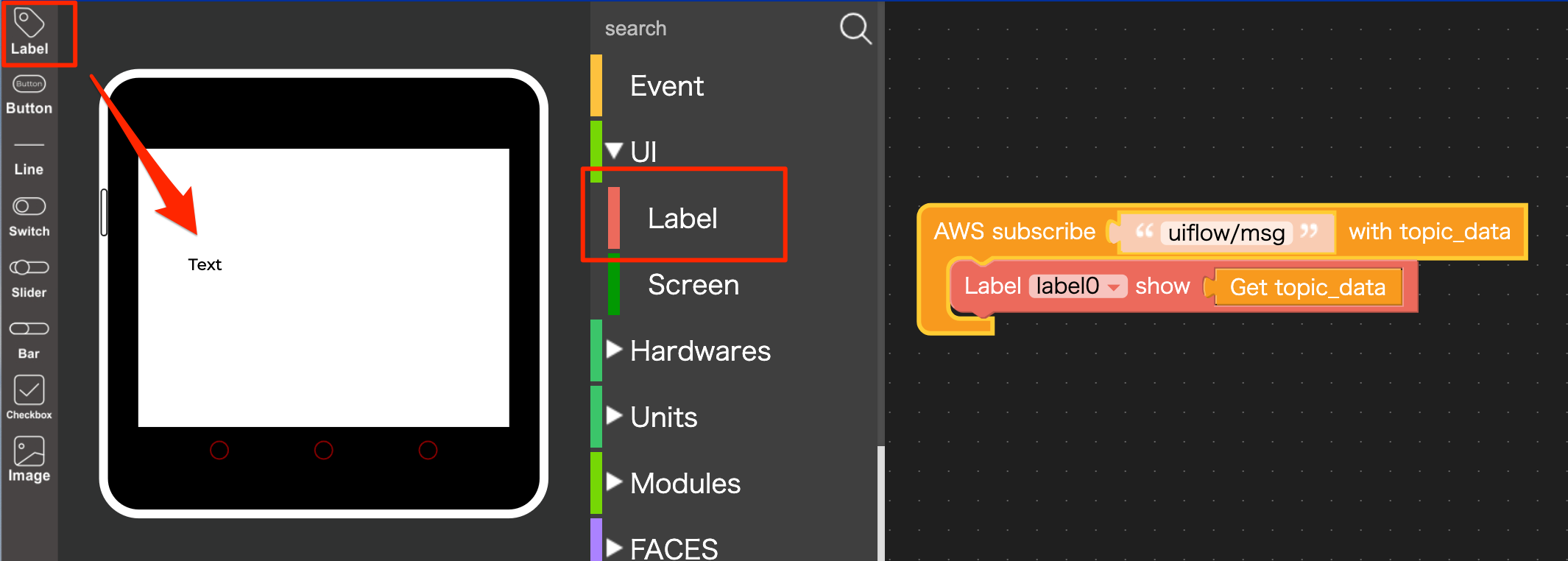
サブスクライブも、LabelをM5StackのUI上に配置して、メッセージを受け取ったら表示することもできました。
UIFlow楽しいですね!
免責
発言内容は個人的な意見であり、所属する企業を代表するものではありません。
掲載しているのはサンプルレベルの物ですので動作を保証するものではありません。