はじめまして。スモールビジネスのバックオフィス最適化集団 freee でUXディレクターやっております @sousuke こと関口聡介と申します。
皆様昨日のfreeeの頭寒足熱大臣 fuji-tip 氏の記事はいかがでしたか?
freee Engineers Advent Calendar 2015 18日目は、41回目の冬を迎えたこの老害めが担当させていただきます。
今日はUXというよりUI寄りの話をします。
UXのネタも仕込んだのですがなんか愚痴っぽいのでやめました。
大事なのは共有のスピードと正確さ
UIを開発する上で大事なのはアイデアを早く確実にチームに共有すること。爆速開発を目指すfreeeでは、プロジェクトの初期段階で解決すべき課題を元に、ホワイトボードの前でワイヤーフレームを描き認識を合わせる作業はよく行われますが、今日ご紹介するような方法でふと思いついたアイデアでも人を集める前に10分で確実に伝わるプロトタイプができるならそれに越したことはないと思います。
これを読んで出来ること
エンジニアだろうがマーケだろうが、どなたでも簡単に早く新しいUIが作れて、そのアイデアを共有できるようになります。
いでよSketch!!
ここで敢えて言おう。
「もうね、Sketchほど便利なUI作成ツールは他に見当たりません。」
正直ちょっと前まで「イケてるデザイナーはSketchを使う」なんて評判を耳にしては「チッ…ワシらが若い頃はPhotoshop5.5という伝説のバージョンがあってだな…」と、老害感満載でブツブツ言いながらやたらと多機能になった割に使う機能は昔とあまり変わってないPhotoshopの起動画面を眺めていたものですが、ひとたびSketchを使い始めてしまうとフォトショはSlackアイコン製造機になってしまっておりました。
当然Photoshopにしかできないこともたくさんあり重宝するのですが、ことUI作成に関してはSketchの方が強力ですね。今のところ。
材料と調理時間
ご用意いただく材料は
- Sketch
- Marvel ※webアプリなのでサインアップしましょう。
-
Sketch Plugin for Marvel
以上。
調理時間は…慣れればサクッと10分で終わらせられると思います。
それでは始めてみましょう
今回は「会計freeeのホーム画面に経営に役立つPDFがあったらどうか」を検証します
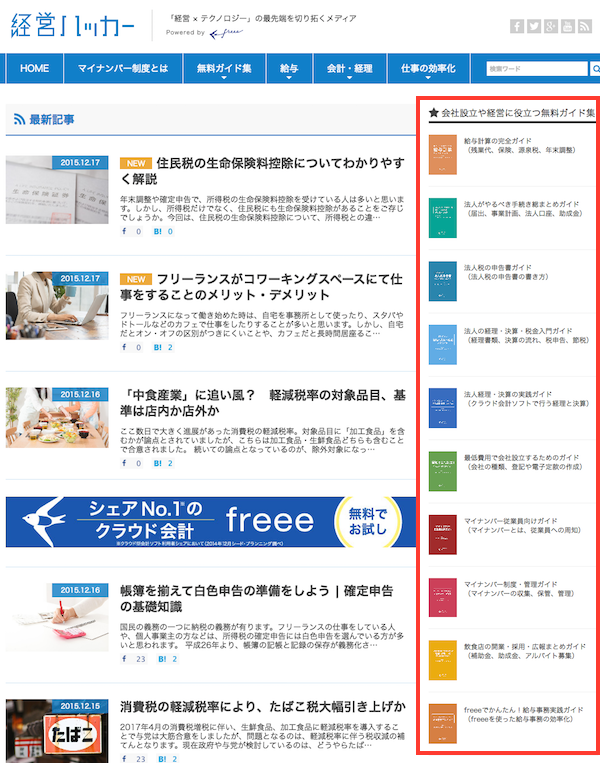
freeeでは経営ハッカーという自社メディアで会社設立や経営に役立つ無料ガイド集というものを提供しているのですが、「例えばこれが会計フリーのホーム画面にあったらどうだろうか」というアイデアがあったとして、サクッと画面作って共有できたらいろいろと議論が進みそうです。(ちなみにこれは記事用の空想物語です)
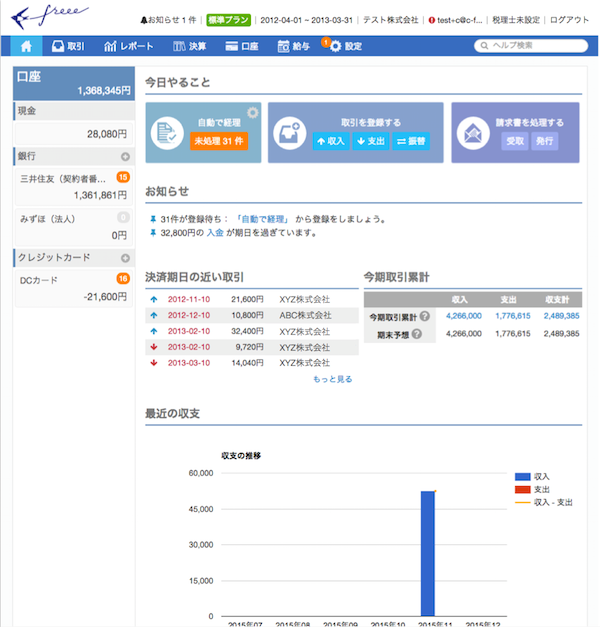
とりあえず元となる画面のスクリーンショットを撮ります
作りたい、直したい画面のスクショを撮ります。これが今回の作業の基盤になるので出来るだけイメージに近い画面を探してみましょう。

無料ガイド集は経営ハッカーのサイトにあるのでそれも部品としてキャプチャしておきます

スクリーンショットの保存先をDockに入れておくとSketchのウィンドウなどに素早く貼り付けられるのでオススメ。

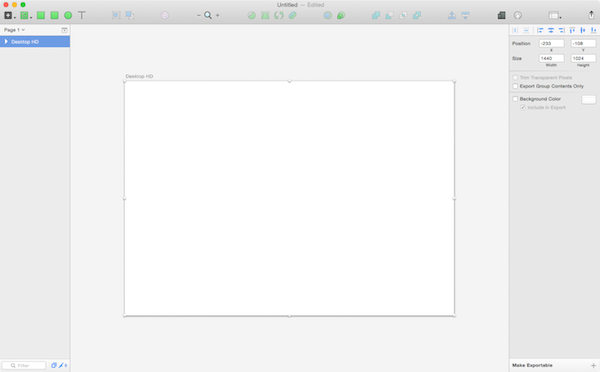
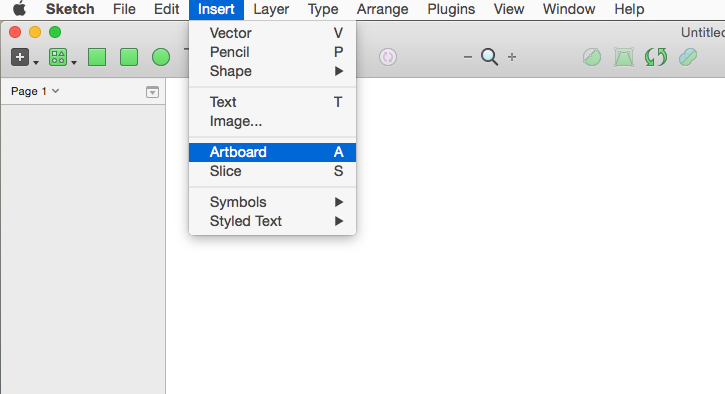
Sketchを立ち上げ、「Artboard」なるものを準備

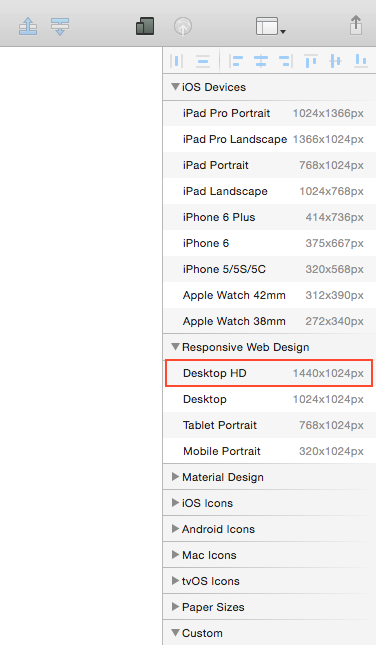
↑でArtboardを選択すると、Sketchの右ペインに画面タイプ選択が出現↓

Desktop HDを選択すると、とりあえずいい感じの画面サイズのArtboardが準備されます。
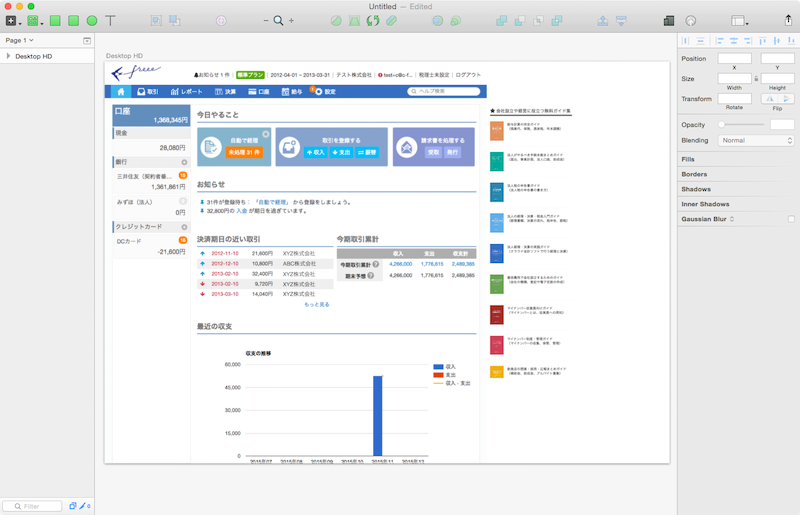
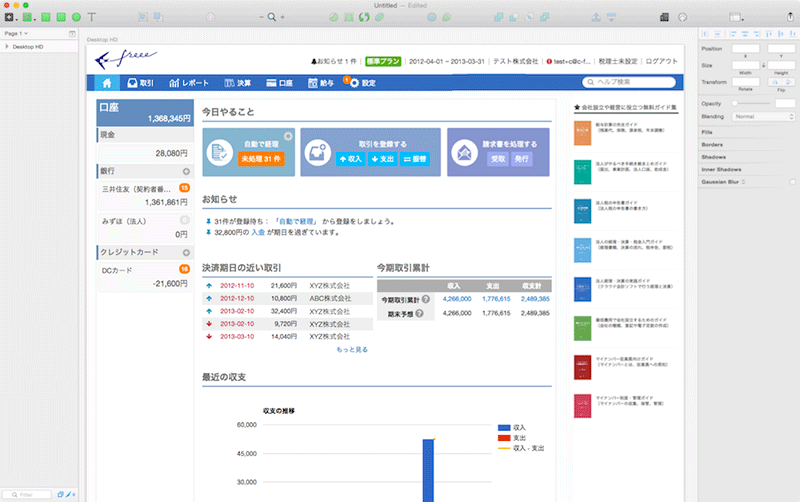
Artboardにおもむろにスクショを貼り付け
FinderからD&Dでぺたぺたと貼っていくと…

脳内イメージと近くなってきました
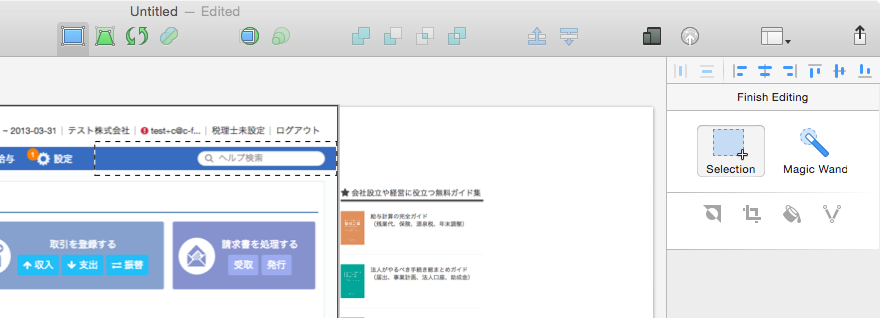
必要な要素をコピペしたり、余計な部分は塗りつぶします
ヘッダや枠など、それっぽく画像を編集していきます。
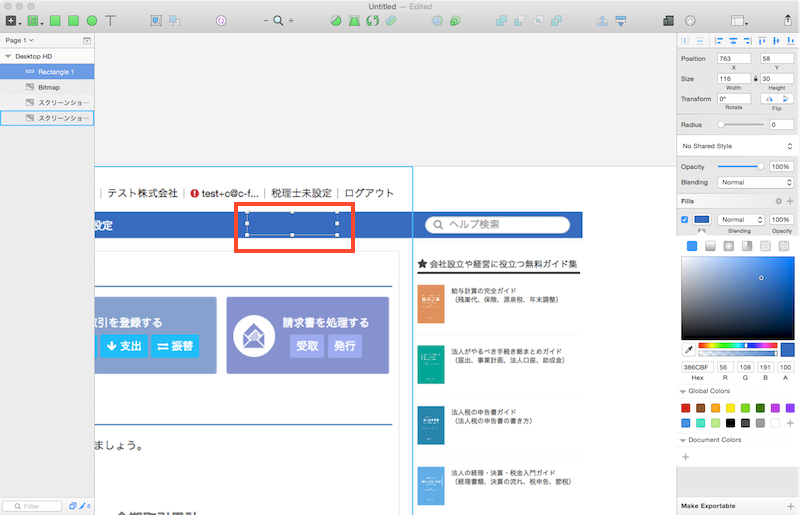
編集したい画像をダブルクリックし範囲選択

選択した部分をコピー・ペーストして部品として独立させます。

Shift+右カーソルでそれを移動
新しい機能が追加されたホーム画面ができました
ヘッダを調整し、Artboardの幅を合わせたら、それっぽくなりました

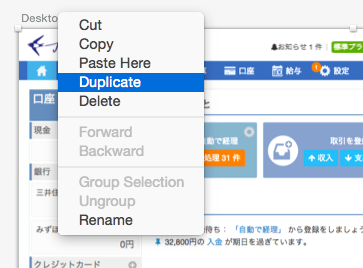
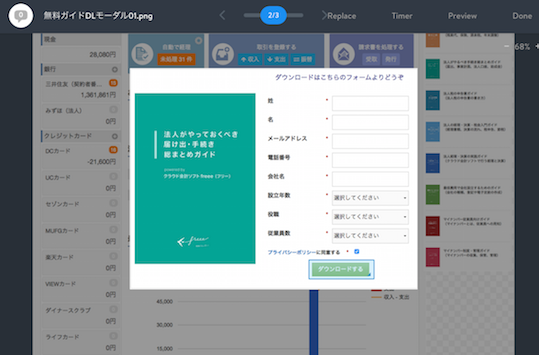
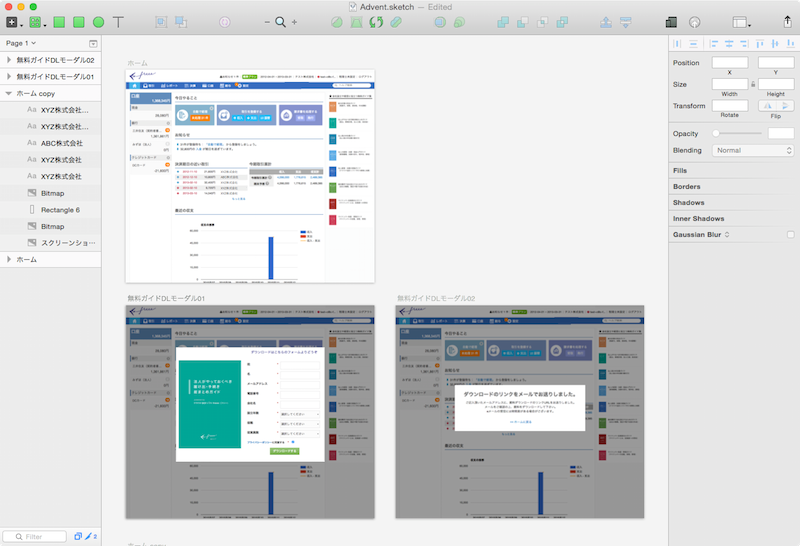
ArtboardをDuplicateして遷移したあとの画面をつくります
ガイドをクリックした際のモーダルとその次の画面まで作りました

モーダル画面はDuplicateした画面の上に黒い四角を描き、Opacityを40%に下げ、その上にこれまたキャプチャしてきた既存のダウンロード画面をのせただけの簡単画面です。
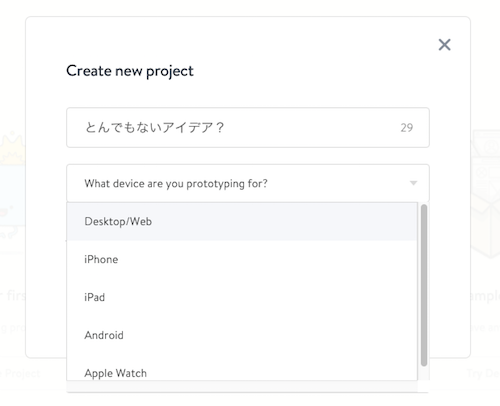
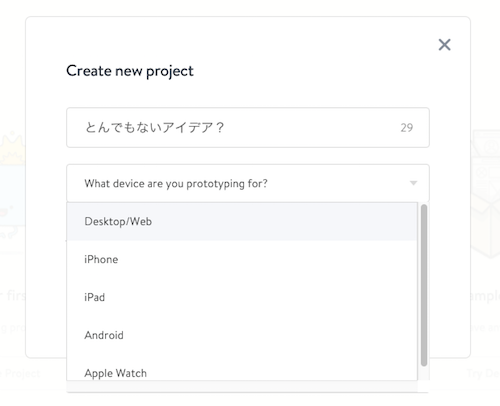
アイデアが全部形になったらMarvelにプロジェクトを作成
 
プロジェクト名とデバイスタイプを選択するだけ。

プロジェクト名とデバイスタイプを選択するだけ。
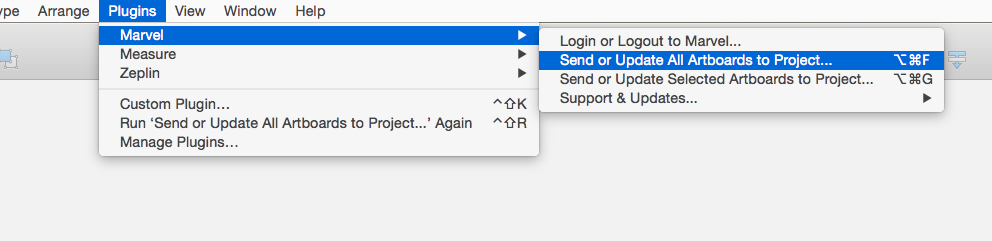
Sketchからプラグイン経由でMarvelにArtboardを送ります

あらかじめインストールしておいたPluginを開くと…

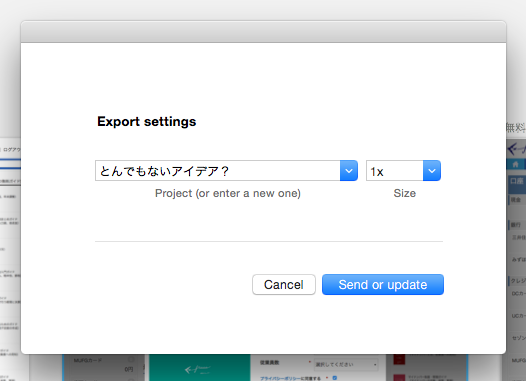
先ほど作成したプロジェクト名が出てくるので [Send or update]。
数秒でMarvelにArtboardが読み込まれます

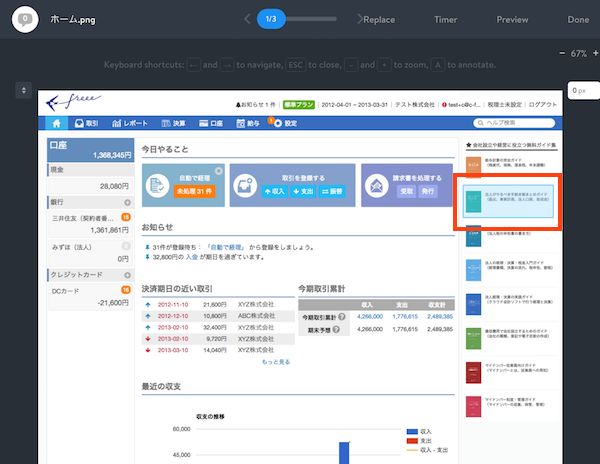
1枚目(ホーム.png)をEditして、リンクを貼りたい部分をドラッグしてクリッカブルエリアを描き
リンク先を聞かれるので遷移先のモーダル画面を選択

できた
画面上部の "Preview" で動作を確認できます。
こんな感じになりました。
https://marvelapp.com/b6056d#9358956
皆さんがこのリンク先を見ても分かる通り、どんなことがしたかったか手元で確認できるわけです。
長々とありがとうございました
この作業、本当に慣れれば10分でできますが、この記事を書くのに3時間くらいかかりました…
記事はえらく長くなってしまいましたが、アイデアが簡単に形にできるようになるので、是非お試しください!
あなたにもっと伝えたい事がいっぱいある!!
freee では、「いや、こっちが伝えたいわ!」というアツい想いをお持ちのUXデザイナーを募集しています。ご興味ある方はご応募ご連絡ください。
さて明日は、freeeの中でもゼンギンマンや税務署マンとよくわからない異名ばかり持つ @krt が思いのたけをぶつけてくれます。乞うご期待!!