この記事は、シリーズ記事「「C#のライブラリプロジェクトをGitLabにpushしたら自動でDLLが書き出されてついでにDocFXで作成されたドキュメントがCloud Run上にデプロイされる」っていうやつをやる」の一部です。
はじめに
最近 Adobe Animate の代わりに Unity を使用してUIデモを作成する事が多くなってきました。Unity に限った事ではないのですが、プログラミングをしていると使いまわせそうな機能はライブラリとしてまとめたくなってきます。
Unity は C# を使用して .Net Framework 4.5 相当の機能であれば使用できるので、 Visual Studio を使用して DLL を作成すればライブラリをワンファイルで管理する事が可能になります。
DLLがあるだけでは使ってもらえない
ライブラリ化するという事は汎用化するという事なので、自分以外の人にも使ってもらえるはずです。
が、ただ DLL があるだけではどう使ったら良いのか分からないので、中々他の人には使ってもらえません。
今回は、 Visual Studio を使用して DLL を作成し、さらに DocFX というパッケージを使ってライブラリのドキュメントまで書き出してみます。
DocFXについて
ここではあまり多くは語らないので、以下の公式ドキュメントを見てみて下さい。
手順
実際の手順をキャプチャを交えて紹介していきます。
1.プロジェクト作成
まずはプロジェクトを作成します。
今回はUnity用のライブラリ想定なので、.Net Framework のライブラリを作成しています。

名称は何でも構いません。

作成が完了すると、以下のようなおなじみの画面になると思います。
2.DocFXを追加
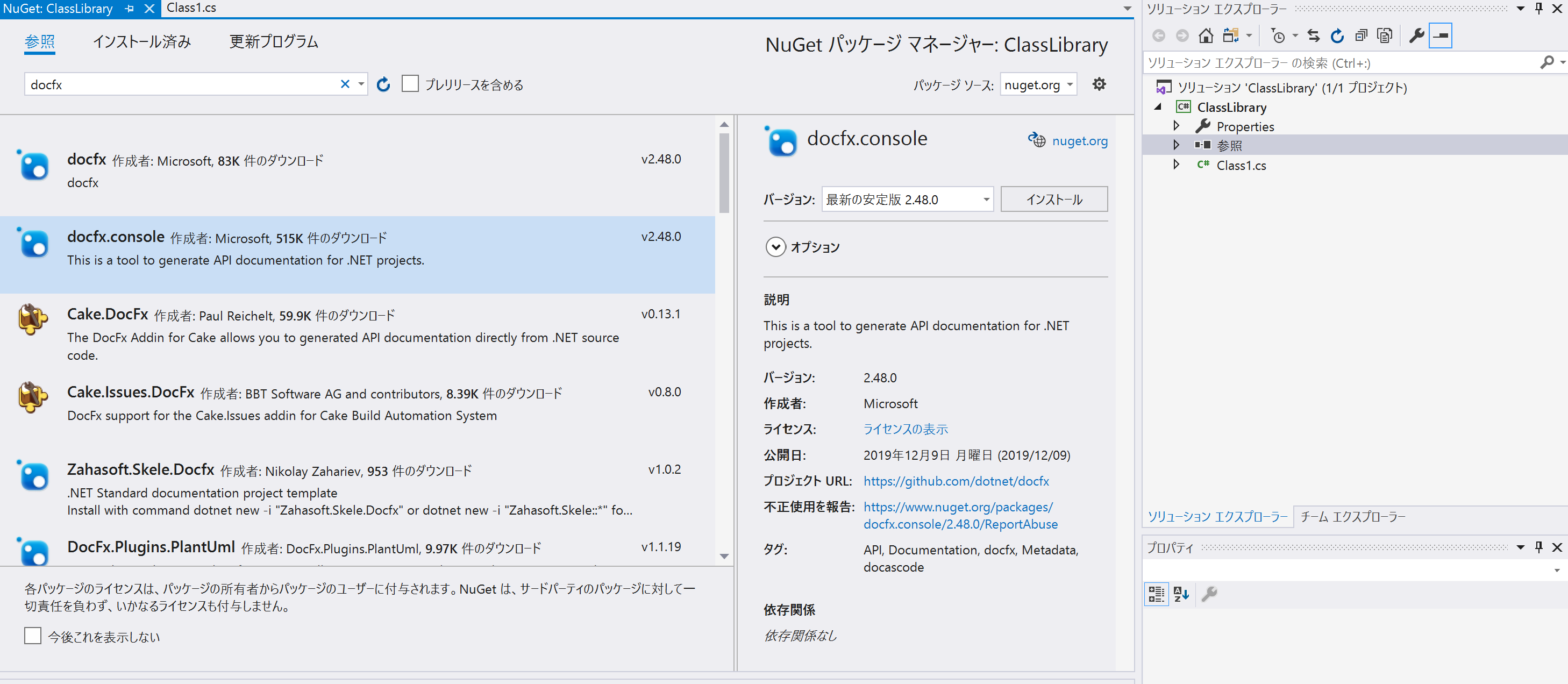
ドキュメント書き出し用に、参照からNuGetパッケージを追加します。

DocFX を検索して、インストールします。
docfx.console の方をインストールしてください
インストールが終わると、以下のような構成になっているはずです。

3.コードを記述
今回はサンプルで、適当なコードを書きます。
ドキュメントを書き出すので、以下のような感じでコメントを入れていきます。
/// <summary>
/// サンプルクラスライブラリ
/// </summary>
namespace ClassLibrary
{
/// <summary>
/// サンプルクラス
/// </summary>
public class Class1
{
/// <summary>
/// サンプルプロパティ
/// </summary>
public int someNumber = 1;
/// <summary>
/// サンプルメソッド
/// </summary>
/// <param name="text">サンプル引数</param>
public void DoSomething(string text)
{
System.Diagnostics.Debug.WriteLine(text);
}
}
}
4.ビルド
ここまで来たら、後はビルドするだけです。

書き出しが終わると、DLL と

_site というフォルダの中にドキュメントも出来上がっています!

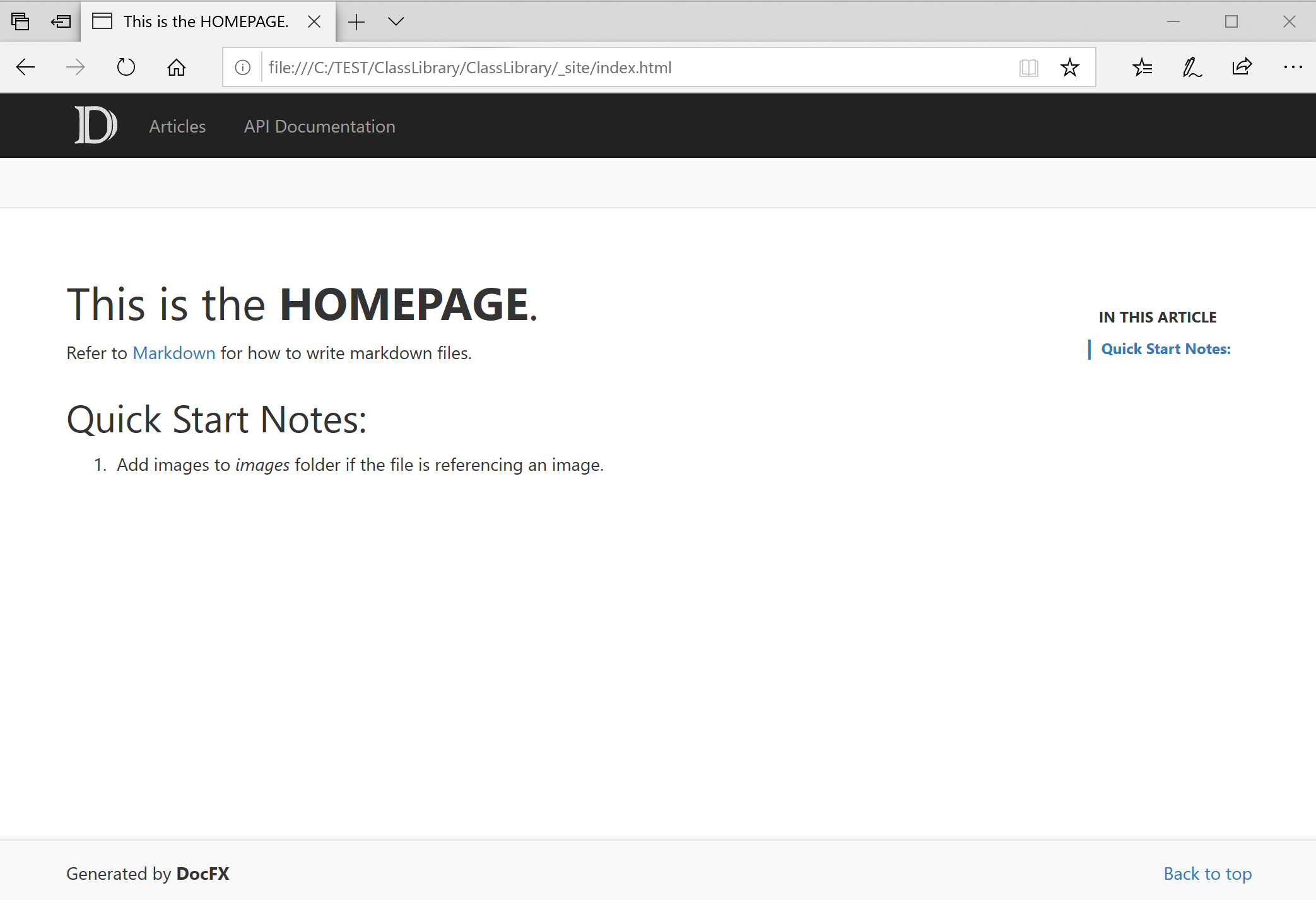
index.html を開くとドキュメントのトップページが見えます。
ただ、この index.html 内の JavaScript が Ajax でファイルを読みに行くので、 Chrome 等ではセキュリティ的にそこでエラーが出てしまってArticlesやAPI Documentationといったリンクが非表示になってしまいます。
良いか悪いか、Edgeで見ると問題なく見えます。


おわりに
僕が試した時は、色々試行錯誤してやっとできた感があったのですが、改めて手順としてまとめるととてもシンプルですね。
同じような事で困っている方がいれば、その一助になれば幸いです。