2歳の娘、「にさい! 」の練習してます
」の練習してます
子どもを連れていると、たまにマダムに話しかけられます
「あらぁ~、お嬢ちゃん、いくつ~?」
人見知りの娘は黙って私の後ろに隠れます。
ただ、おうちに帰ってきて再度「何歳?」ときくと
「にさい!」とポーズ付きで答えてくれます。
 ん? お、もう一回やってみよ?
ん? お、もう一回やってみよ?
惜しい!! (でもかわいい!)
よっしゃ、母ちゃんが![]() を練習できるアプリを作ったろう!
を練習できるアプリを作ったろう!
作ったものがこちら(動画)
アプリ名「自分でできるもん!」 (最近の娘の口癖)
2歳✌️!の練習用アプリ。
— そってぃ (@sotan115) November 27, 2023
精度は微妙なんですが、、#protoout pic.twitter.com/Uy7W8kgHzI
※娘が使った動画を撮りたかったのですが、
絶賛イヤイヤ期のため、お願いするのは無理でした・・・
使い方
① おしえる!ボタンを押す。
② カメラが起動する。(学習モデルの読み込みに時間がかかるためしばし待機)
③ 指をカメラにうつすと、カメラ上部の吹き出しに検出結果が出てくる。
④ 「2歳![]() 」ができたら上手だね!とマダムがほめてくれる。
」ができたら上手だね!とマダムがほめてくれる。
アプリはこちらから試せます
※今回作ったアプリは 「2歳」 用なので、他の年齢で使用する場合は
アプリの改修が必要になります。
使ったもの
- CodePen
- Bootstrap
- Teachable Machine
- ml5.js
- anime.js
--以下使用言語-- - HTML
- CSS
- JavaScript
コード
See the Pen [ by sotan115 (@sotan115) on CodePen.
機械学習について
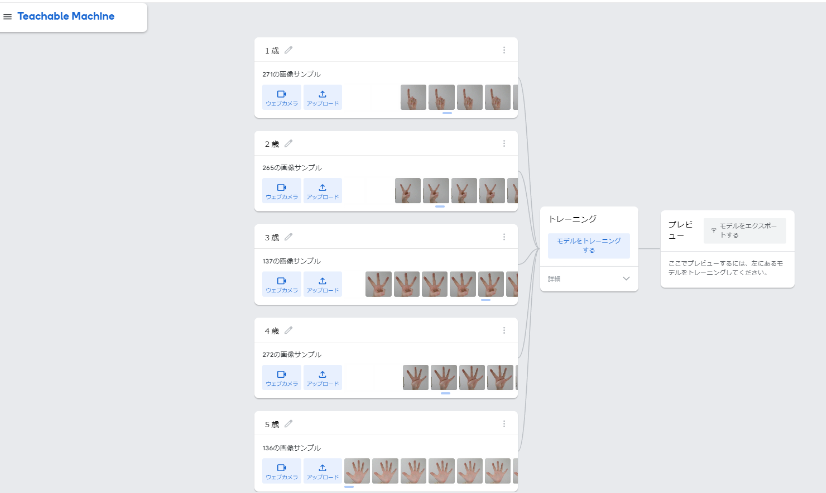
Teachable Machineの画像プロジェクトで指の本数の学習モデルを作りました。
大体100~200枚くらいのサンプルを取得。
背景などによって、誤差が出てしまうので精度は微妙な結果に。
今回はml5.jsのImageClassifierとの連携になります。

※こちらもイヤイヤさんにお願いするのは無理ゲーなので自分の指で撮影
他、使用技術の補足
- Bootstrapはボタンの見た目をおしゃれするのに使用しました。
- anime.jsはタイトル部分に使用しました。これもおしゃれ目的。
先生・・星を出したいんです・・
「2歳![]() !」が出来たら、星
!」が出来たら、星![]() とか花
とか花![]() とかが飛び出てくるエフェクトを入れたかったです。
とかが飛び出てくるエフェクトを入れたかったです。
小さな子どもでも、「出来た!」感が分かるように・・
色々なライブラリなど調べましたが、理解不足スキル不足でした。
母ちゃん悔しいよ・・。
さいごに
今回も学びたての機械学習でWebアプリ作ってみました。
TeachableMachine便利すぎる。初心者でも簡単に導入できるの良いですね。
最近、ちょっとずつ「![]() 」に近づいている娘。
」に近づいている娘。
成長が嬉しい反面、寂しさを感じちゃう親心・・。
ちょっと大きくなった時、こんなアプリ作ってたんだよって教えてみたいです。
