初めに
本記事は2020年木更津高専アドベントカレンダー の7日目の投稿です。
また素人記事なため温かい目で見守ってください。
Svelteとは
Svelteとは
速い・簡単・便利
の3つ兼ね備えたフロントエンド初学者や上級者にもおすすめしたい、幅広い人のニーズに対応したフレームワークです
初リリースは2016年11月26日でTypeScriptで書かれています(コードで使用するのはJavaScript)
Svelteはコンパイラーであるため、実質ライブラリーとしての容量は0kbであり、独自の拡張.svelteを使って書きます
ほんとに人気なの?
こう思う方も少なくはないと思います。
自分も最近まで名前も知らなかったし、友人などに聞いても知らない人がほとんどで、触ったことある人なんて数人しかいませんでした。
しかし、こちらをご覧下さい

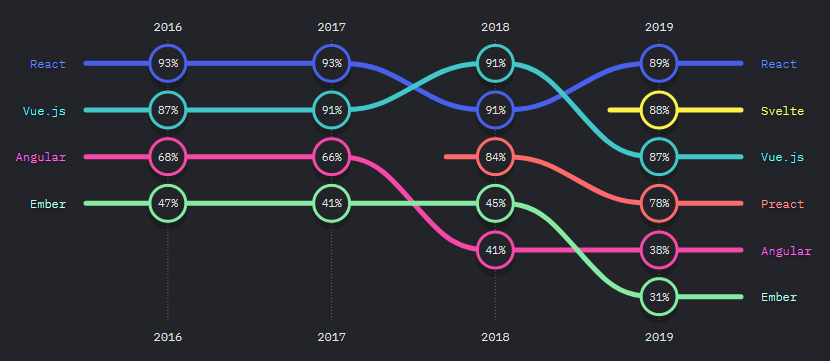
こちらは有志の方が行われたjsフレームワークの人気調査です
コレを見ると前述した通りリリースは2016年のはずですがランキングに現れたのは2019年が初です。
PreactやVueなどを抑え2位となっています。
コレには公式のTypeScript対応など様々な要因があると思いますが、人気急上昇中なのは明らかでしょう。
速い
みなさんは仮想DOMという言葉は聞いたことがありますか?
これはDOMを2つ用意しレンダリングの際に差分のみを変更し、レンダリングコストを下げるためのものです。
一般的に仮想DOMは高速と言われ続けてきました。
しかし!!!
Svelteには仮想DOMはありません!!!
これは仮想DOMの欠点を補いつつ速度も出せる最高なことなのです。
仮想DOMは変更の度に毎回差分を見るためレンダリングまでに処理が発生します。これはコード量が多くなればなるほど作業は多くなります。
しかし、Svelteはビルド時にアプリケーション内の変更される場所を認識するコンパイラなので処理を少なく早く行うことできます。
実際
ベンチマークで React の35倍、Vue.js の50倍の速度が出ています。
簡単
まずはこちらを見てください
import React, { useState } from 'react';
export default () => {
const [a, setA] = useState(1);
const [b, setB] = useState(2);
function handleChangeA(event) {
setA(+event.target.value);
}
function handleChangeB(event) {
setB(+event.target.value);
}
return (
<div>
<input type="number" value={a} onChange={handleChangeA}/>
<input type="number" value={b} onChange={handleChangeB}/>
<p>{a} + {b} = {a + b}</p>
</div>
);
};
<template>
<div>
<input type="number" v-model.number="a">
<input type="number" v-model.number="b">
<p>{{a}} + {{b}} = {{a + b}}</p>
</div>
</template>
<script>
export default {
data: function() {
return {
a: 1,
b: 2
};
}
};
</script>
こちらはReactとVueで書かれた加算演算をして表示するコードです。
これをSvelteで書いてみると
<script>
let a = 1;
let b = 2;
</script>
<input type="number" bind:value={a}>
<input type="number" bind:value={b}>
<p>{a} + {b} = {a + b}</p>
こうなります❗
なんと20行ほどかかっていたコードがたったの10行で記述できました。
これは短いから可読性が低いというわけではなく、無駄を削ぎ落とし、より直感的にコードを読めるようになっています。
さらにみなさんがすでにマスターしているであろうJavaScriptとCSS、HTMLの知識があれば8割方書けると言っても過言ではありません。
より直感的に書くことにより、書き手と読み手両方が即座に理解することができ、開発スピードも格段に上がることでしょう。
便利
Svelteを使ってできないことはありません!
例えば
Redux, Vuexは storesで代用することができます
Next, Gatsby は Sapper があり簡単に実装できます
WebGL, Three.js なども Svelte GLがありますし
React Native, nativescript-vue などのNativeアプリもSvelte Nativeで作ることができます
また公式のチュートリアルがとても豊富でコレをするだけで独自の言語仕様から、JSなどの基本も一緒に学習できます。
またここまで呼んだ天才フロントエンドエンジニアの皆さんなら思ったと思います。
Sass使えないの!?!?!?
TypeScriptは???JSだけなの!?!?
安心してくださいどちらもサポートされています。
プロジェクトに簡単に追加することができ、誰でも自分にあったスタイルでwebページを作れます
最後に
ここまで呼んでいただきありがとうございました
明日は独自の言語仕様や環境構築などを紹介したいと思います。
では、良いクリスマスを