はじめに
Swift触り始めて2日目
軽いポートフォリオ的なものを作りたいなと。
完成イメージはこんな感じ。

moreを押してさらに詳しい情報をみれたりする。(未実装)
早速やっていこう。
環境
macOS Mojave ver10.14.6
Xcode 11.3.1
iPhone 11 iOS 13 (simulator)
Projectの作成

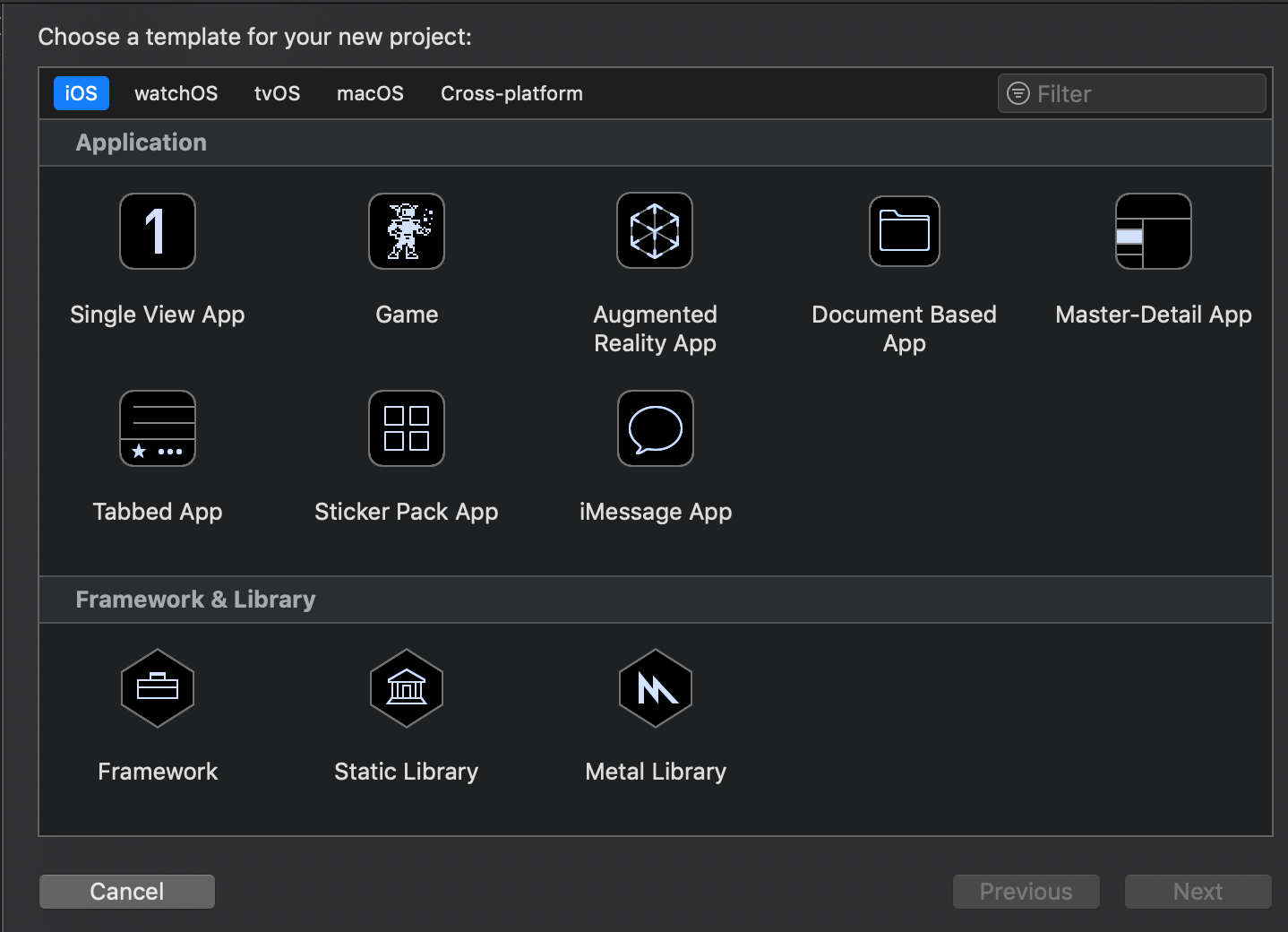
iOS->Single View App

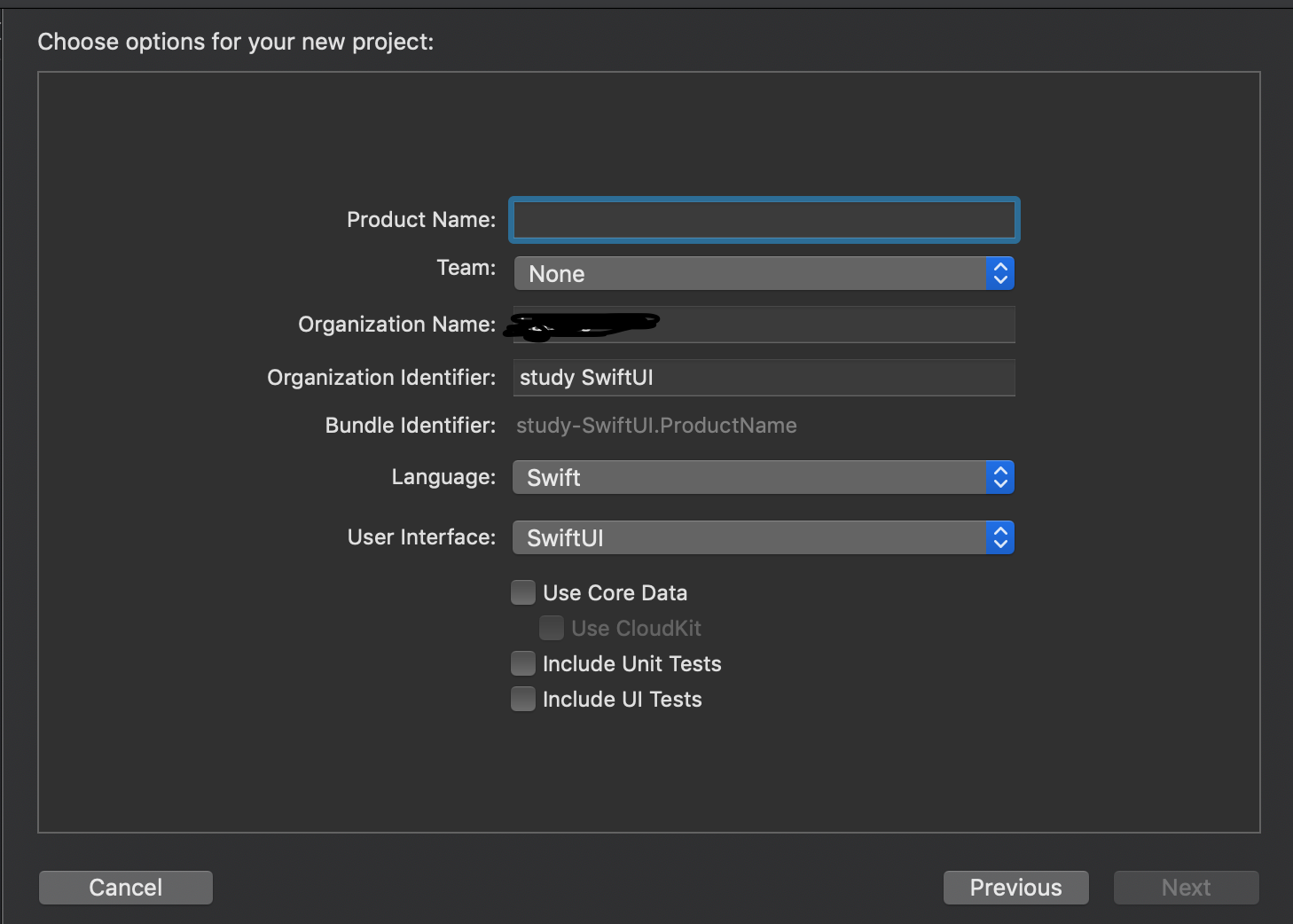
ProductNameを書いてOrganization Indentifierを書いてNext
Createをしたら、初期コードが出てきます。
実際にやってみよう!
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
ダブルクオートで囲まれた部分を変えればテキストが変えれます。
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.font(.title)
}
}
.font(.title)をつけることで上のTextに文字サイズの変更などを行えます。
要素を追加しよう!
このままだと、Textが1行しか表示されないので・・・
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, World!")
.font(.title)
Text("System Engineer")
}
}
}
VStackを追加してTextも1行追加しました
このVStackはVertical Stackで囲われている要素を縦に配置するものです。
また別にHStackと言うものもありHorizontal Stack、横並びに配置するものもあります。
なぜVStack、HStackを使うのか・・・
それは、1番上のTextの要素しか表示されないのです・・・
って解釈してます。
途中経過
こんな感じ。
もうほぼ近い。
まとめ
とりあえずここまで
次は画像入れるところやります。
ステータスバーみてもらえばわかると思うんですが、もう早朝4時なんです。眠いです。
おやすみなさい。