概要
Reactのカレンダー用ライブラリといえば、react-calendarやreact-datepickerといったものが挙げられます。
これらのライブラリは機能も多いし便利なのですが、React Bootstrapを使っている場合は他のフォーム項目と同様の実装にしたいという思いがあって、React BootstrapでBootstrapのカレンダー用コンポーネントを使えないのかと考え少し調べてみました。
対応
React Bootstrap Datepicker Exampleの記事にある通り、react-bootstrapのFormコンポーネントを使ってtype="date"と設定するだけです。react-calendarのように細かい制御まではできないと思いますが、Bootstrapを使っていてとりあえずカレンダーを表示させるだけで十分であれば、非常に簡単な実装で済ませられます。
表示イメージ
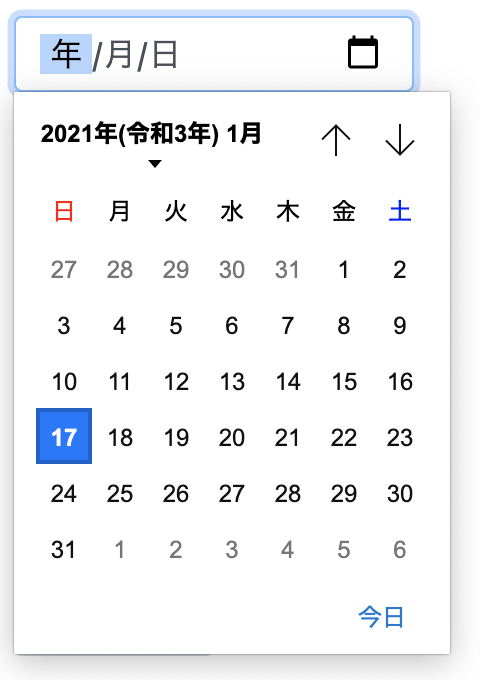
下記の通りテキストボックスとカレンダーボタンが表示されて、カレンダーボタンを押すとカレンダーが表示されます。

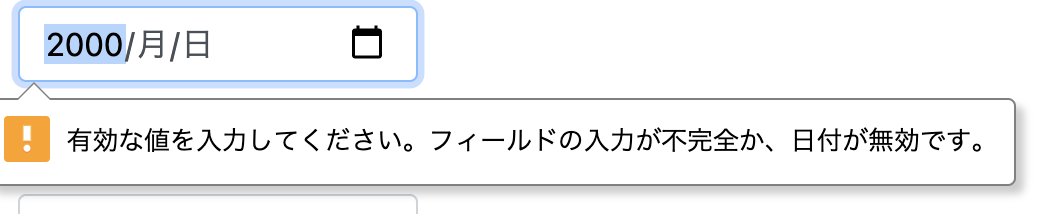
テキストボックスでも日付は入力できるのですが、中途半端な入力でsubmitをすると自動でチェックをかけてくれます。