概要
Reactでページネーションのコンポーネントを探していて、「react-paginate」というコンポーネントを発見したのですが、2019年5月時点でdemoコードがBootstrap4に対応していませんでした。ので、Bootstrap4に適応するように為のサンプルコードを記載します。
前提など
- Reactのバージョンは16.8.6を使用しています。また、Reduxを入れた状態で動作は確認しています。
- Bootstrapのバージョンは4.3.1を使用しています。また、Paginationの仕様についてはPagination · Bootstrapを参照ください。
- react-paginateは6.3.0を使用しています。react-paginateについてはreact-paginateを参照ください。
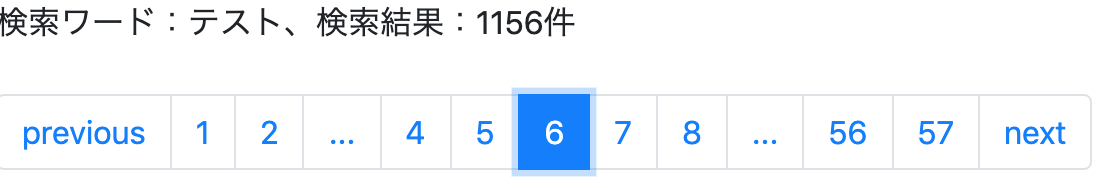
表示イメージ
下記のようなイメージで検索結果のページネーションを表示させます。

コンポーネントの設定サンプル
Component.js
import React from 'react';
import ReactPaginate from 'react-paginate';
const SearchApp = (props) =>
(
<div>
<ReactPaginate
pageCount={props.total_results / 20 | 0 + 1}
marginPagesDisplayed={2}
pageRangeDisplayed={5}
onPageChange={props.handlePageClick}
containerClassName='pagination'
pageClassName='page-item'
pageLinkClassName='page-link'
activeClassName='active'
previousLabel='previous'
nextLabel='next'
previousClassName='page-item'
nextClassName='page-item'
previousLinkClassName='page-link'
nextLinkClassName='page-link'
disabledClassName='disabled'
breakLabel='...'
breakClassName='page-item'
breakLinkClassName='page-link'
/>
</div>
)
設定の詳細
| 項目 | 設定内容 | 補足 |
|---|---|---|
| pageCount | 総ページ数 | サンプルでは1ページ20件表示したいので、20で割って小数点以下を切り捨てて1を足してます。 |
| marginPagesDisplayed | 終端に表示する件数 | ー |
| pageRangeDisplayed | 選択位置の前後で表示する件数 | ー |
| onPageChange | ページクリック時にハンドルするメソッド | こんな感じでページ数を受け取ります。indexは0から始まるので1足しています。 export const handlePageClick = (page) => { return { type:'PAGE_CLICK' select_page: page.selected + 1 }}; |
| containerClassName | pageのulタグに設定するclass | Bootstrap4だとpagination |
| pageClassName | pageのliタグに設定するclass | Bootstrap4だとpage-item |
| pageLinkClassName | pageのaタグに設定するclass | Bootstrap4だとpage-link |
| activeClassName | 現在activeなpageに設定するclass | Bootstrap4だとactive |
| previousLabel | previousに設定するラベル名 | 任意 |
| nextLabel | nextに設定するラベル名 | 任意 |
| previousClassName | previousのliタグに設定するclass | Bootstrap4だとpage-item |
| nextLinkClassName | nextのliタグに設定するclass | Bootstrap4だとpage-item |
| previousLinkClassName | previousのaタグに設定するclass | Bootstrap4だとpage-link |
| nextLinkClassName | nextのaタグに設定するclass | Bootstrap4だとpage-link |
| disabledClassName | previous・nextが押せなくなった状態の表示 | Bootstrap4だとdisabled |
| breakLabel | pageの省略表示 | 任意 |
| breakClassName | pageの省略表示のulタグに設定するclass | Bootstrap4だとpagination |
| breakLinkClassName | pageの省略表示のliタグに設定するclass | Bootstrap4だとpage-item |