初投稿です.
以前Androidアプリをバイトで作っていたのですが,Macのアプリも作れるようになったため試してみます.
Flutter
- 1つのコードでiOS,Android両方動く.
- ボタンなどのUI要素もコードに含める.
- "Hot Reload機能"により,アプリのデバッグ中でもソースコードの変更を反映できる.
開発環境
- iMac (27-inch, 2019)
- Visual Studio Codeにて開発
Flutterインストール & Macアプリ開発の設定
- flutter公式サイトの"Get Started"からインストールします.
- このページ(Desktop support for Flutter)を参考にデスクトップアプリ開発機能を有効にします.
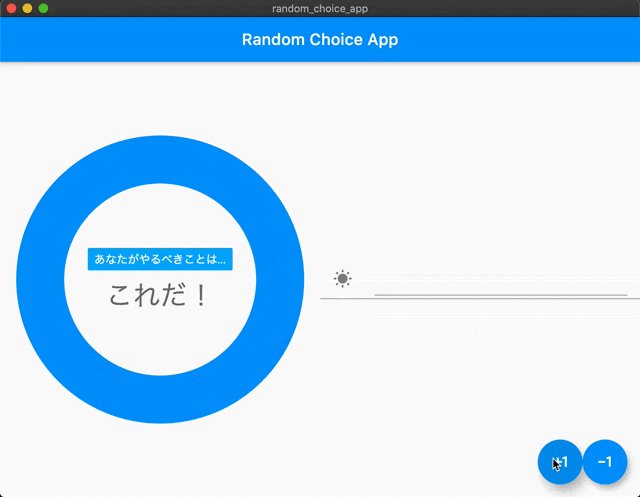
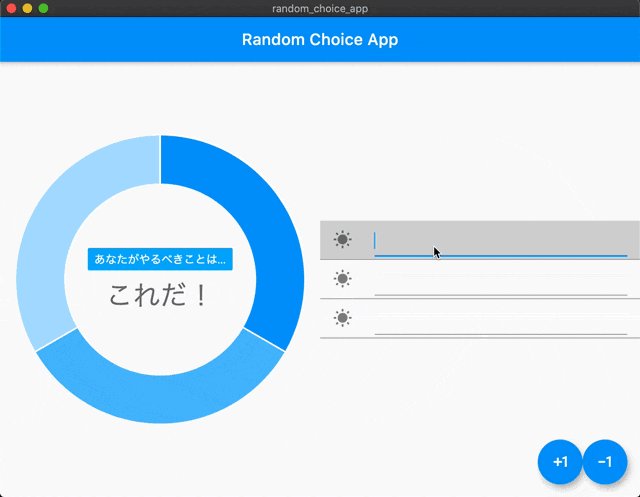
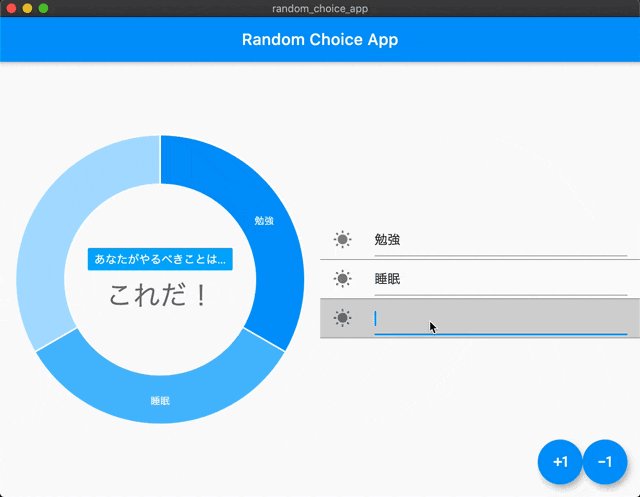
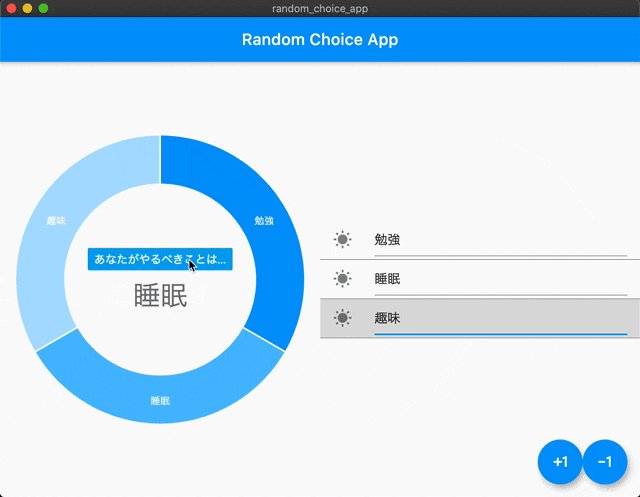
作ったもの
今やりたいことを入力し,ランダムで決めてくれるアプリ.
使ったライブラリ
-
rxdart & provider
やりたいことリストのデータを複数のWidgetで共有するために使用しました.
rxdartはReactive Extentionsのライブラリで,
「やりたいことを入力するWidget -> Subject -> グラフなどの表示Widget」
と,変数の更新を伝えることができます.
providerは親Widgetから子Widgetへ,上記のSubjectを持ったBlocインスタンスを渡すために使いました. -
charts_flutter
グラフ描画のために使用しました.
円グラフのほかにも,様々なグラフを描くことができます.