Progate Advent Calendar 2017 6日目の記事になります!
現在、ProgateではReact Nativeを用いてiOSアプリを開発しています。
せっかくなら普段使っている技術について触れたいと思い、
今回は「React Nativeでネイティブモジュールを扱う方法」について書きました。
ネイティブモジュールとは
ネイティブモジュールとは、iOSならSwiftやObjective-Cで書かれたモジュールになります。
React Nativeでは扱えないプラットフォーム特有の機能を使いたい時や重い処理をネイティブ側に渡したい時などに使います。
ネイティブモジュールを作成する
公式ドキュメントと同じくログを出力する簡単なモジュールを作成していきます。
言語はObjective-Cです。
# import <React/RCTBridgeModule.h>
@interface CalendarManager : NSObject <RCTBridgeModule>
@end
まず、ヘッダーファイル(拡張子が.hのファイル)でクラスの宣言をします。
@interface クラス名 : 親のクラス名でクラスの宣言をしています。
さらに、親のクラス名の後に<プロトコル名>と書くことで、準拠するプロトコルを指定することができます。
このRCTBridgeModuleに準拠することによって、React Native側にネイティブモジュールだと認識させることができるようになります。
次に実装ファイル(拡張子が.mのファイル)でメソッドを書いていきます。
# import "CalendarManager.h"
# import <React/RCTLog.h>
@implementation CalendarManager
RCT_EXPORT_MODULE();
RCT_EXPORT_METHOD(addEvent:(NSString *)name location:(NSString *)location)
{
RCTLogInfo(@"%@ に %@という予定を作成しました。", location, name);
}
@end
@implementaion ~ @endの中にメソッドを実装しています。
RCT_EXPORT_MODULE
これを書くことでReact Native側からモジュールを参照できるようになります。
ざっくりいうと、React NativeはBridgeという場所に登録されたモジュールを読み込み、使用しています。
RCT_EXPORT_MODULEではBridgeにモジュールを登録しているのです。
RCT_EXPORT_MODULE();
RCT_EXPORT_METHOD
これにより、モジュールにメソッドを定義することができます。
今回はaddEventという名前でnameとlocationを引数に受け取ります。中身は適当な文字列を出力しています。
RCT_EXPORT_METHOD(addEvent:(NSString *)name location:(NSString *)location)
{
RCTLogInfo(@"%@ に %@という予定を作成しました。", location, name);
}
React Nativeからネイティブモジュールを呼び出す
import {NativeModules} from 'react-native'
NativeModules.CalendarManager.addEvent(
'Progate advent calendar',
'12/6'
)
React Native側では、react-native から NativeModules を importし、定義したメソッドを呼び出すだけで完了です。
出力結果は
12/6にProgate advent calendarという予定を作成しました。
となります。
日本語がおかしいかもしれませんが気にしないでください。
Xcodeでのエラーについて
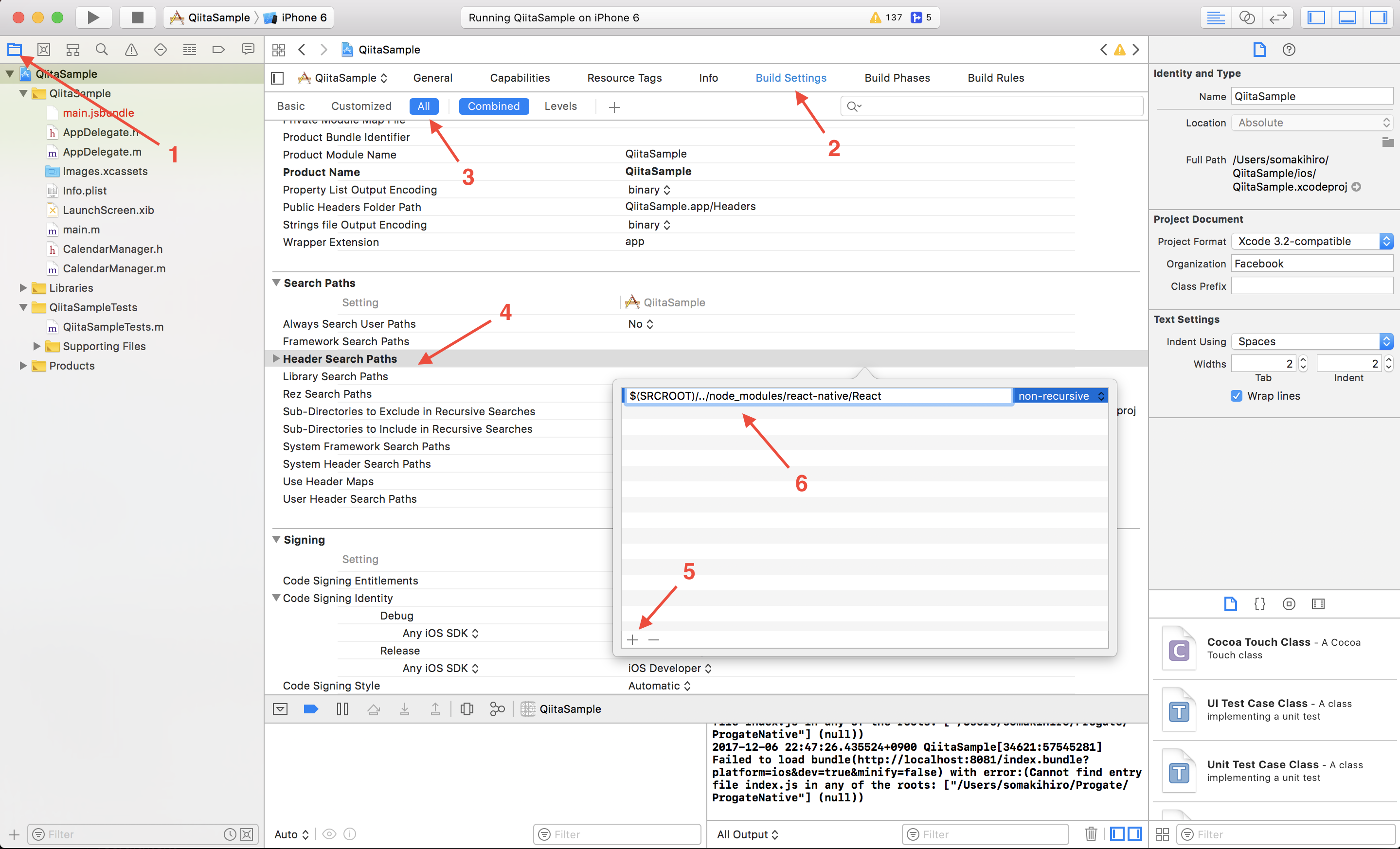
RCTBridgeModule.h' file not found
ビルド時に上記のエラーが出た場合には以下の手順でHeader Search Pathsに
$(SRCROOT)/../node_modules/react-native/React
を追加すると解決されます。

最後に
だらだらと簡単に解説しましたが、僕はObjective-C初心者なので何か間違っている点などがありましたらご指摘お願いします!
Progate Advent Calendar 2017 明日(12/7)の担当はエンジニア兼セールスマネージャーの椿さんです!