力を借りてみたと言っても、スマホのバッテリが80%充電に達したら、Google Homeに喋らせる、ただそれだけです。
背景
毎日スマホやタブレットを何台も充電していますが、充電が終わったのに気づかず過充電のまま放置していることが結構あります。結構というか毎回です。自宅のどこに居ても、充電終了がわかるようにしたいと思いました。
流れ
1.Raspberry Pi で簡易Webhook を動かします。
2.AndroidスマホにMacroDroid - デバイス自動化をインストールし、「電池>=80%」なら Webhook へ「機種名◯◯」を通知します。
3.Webhookが通知を受けたら、Google Homeへ「◯◯の充電を終えてください。」と喋るよう通知します。
システム構成
Raspberry Piの設定
1.Raspbian Stretchのパッケージ更新
$ cd
$ sudo apt-get update
$ sudo apt-get upgrade
$ sudo apt-get dist-upgrade
$ lsb_release -a
No LSB modules are available.
Distributor ID: Raspbian
Description: Raspbian GNU/Linux 9.3 (stretch)
Release: 9.3
Codename: stretch
2.Node.jsとnpmのインストール
参考:Qiita - Ubuntuに最新のNode.jsを難なくインストールする
$ sudo apt-get install nodejs npm
$ sudo npm cache clean
$ sudo npm install n -g
$ sudo n stable
$ sudo ln -sf /usr/local/bin/node /usr/bin/node
$ node -v
v9.4.0
$ sudo apt-get purge nodejs npm
3.Node.js+Expressで簡易Webhookを作成
参考:Qiita - Node.js + Express 4.x + MongoDB(Mongoose)でRESTfulなjsonAPIサーバの作成を丁寧に解説する.+ テストクライアントを用いたAPIテストまで
参考:初心者のための Node.jsプログラミング入門 -
参考:Qiita - Google Home開発入門 / google-home-notifier解説
参考:GitHub - noelportugal/google-home-notifier
$ npm init
$ npm install --save express
$ npm install --save body-parser
$ sudo apt-get install git-core libnss-mdns libavahi-compat-libdnssd-dev
$ npm install --save google-home-notifier
$ cp -p ./node_modules/mdns/lib/browser.js ./node_modules/mdns/lib/browser.js.org
$ vi ./node_modules/mdns/lib/browser.js
$ diff ./node_modules/mdns/lib/browser.js ./node_modules/mdns/lib/browser.js.org
117,122d116
< // Browser.defaultResolverSequence = [
< // rst.DNSServiceResolve()
< // , 'DNSServiceGetAddrInfo' in dns_sd ? rst.DNSServiceGetAddrInfo() : rst.getaddrinfo()
< // , rst.makeAddressesUnique()
< // ];
<
124c118,119
< rst.DNSServiceResolve(), 'DNSServiceGetAddrInfo' in dns_sd ? rst.DNSServiceGetAddrInfo() : rst.getaddrinfo({families:[4]})
---
> rst.DNSServiceResolve()
> , 'DNSServiceGetAddrInfo' in dns_sd ? rst.DNSServiceGetAddrInfo() : rst.getaddrinfo()
(1). mywebhook.js を作成します。
// 必要なパッケージの読み込み
var express = require('express');
var app = express();
const googlehome = require('google-home-notifier')
const language = 'ja';
googlehome.device('Google-Home', language);
// 3000番を指定
var port = process.env.PORT || 3000;
// expressでAPIサーバを使うための準備
var router = express.Router();
router.get('/', function(req, res) {
var m = req.query.m;
if ( m ) {
googlehome.notify(m+'の充電を終えてください。', function(res) {
console.log(res);
});
res.json({ message: 'OK' });
}
});
// ルーティング登録
app.use('/api', router);
//サーバ起動
app.listen(port);
console.log('listen on port ' + port);
(2). mywebhook.js を実行します。
$ node mywebhook.js
listen on port 3000
(3). mywebhook.js の動作確認をします。
Raspberry Pi の IPアドレスは 192.168.3.210 とします。
$ curl http://192.168.3.210:3000/api?m=Nexus4
Google Home から「Nexus4の充電を終えてください。」と聞こえたら問題ありません。
5.supervisor で mywebhook.js をデーモン化する
$ sudo apt-get install supervisor
$ sudo vi /etc/supervisor/conf.d/mywebhook.conf
[program:mywebhook]
command=/usr/bin/sudo /usr/bin/node /home/pi/mywebhook.js
numprocs=1
autostart=true
user=pi
$ sudo reboot
Androidスマホの設定
1.MacroDroid - デバイス自動化をインストールします。
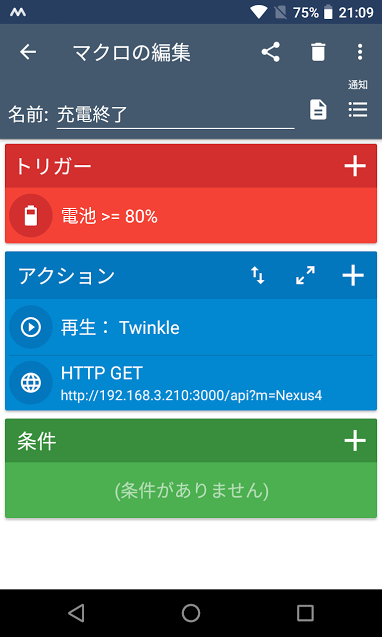
2.マクロを作成します。
(1).「トリガー」
電池残量
⦿指定残量への増加/減少時
⦿〜まで増加
80%
(2).「アクション」
Webサイトを開く/HTTPを取得
http://192.168.3.210:3000/api?m=Nexus4
☑HTTP GET (Webブラウザ不使用)

最後に
これを使って、今も現役で使っている Galaxy Ace や Nexus4 をずっと大切に使っていきたいと思っています(=^・^=)
