ほぼ公式docsの翻訳です。
1. App Transport Security(ATS)を有効にする
App Transport Securityは、iOS 9から導入されたセキュリティ機能で、非HTTPS通信(HTTP通信)を禁止するものです。これは、React Nativeサーバーも含む、HTTP通信がブロックされる可能性があります。React Nativeプロジェクトでは、開発をカンタンにするため、localhostに対するATSが無効化されています。
リリースビルドに先立って、ATSを再度有効にする必要があります。iosフォルダの中のInfo.plist内のNSExceptionDomainsから、localhostのエントリを削除してください。Xcodeの中でターゲットを選択し、InfoパネルのApp Transport Security Settingsエントリを編集することでもATSを再度有効化することができます。
もしアプリ内でHTTP通信を許可する必要があれば、この記事でATSを設定する方法について学習してください。
2. Release schemeを設定する
Appストアで配布するアプリをビルドするためには、Xcode内でRelease schemeを使用する必要があります。 リリース向けにビルドされたアプリは自動的にデベロッパーメニュが無効化されます。リリースされたアプリでうっかりユーザーがデベロッパーメニューを開いてしまうのを防ぎます。また、JavaScriptをローカルにバンドルするので、PCに繋がっていなくてもアプリをデバイスで実行することができます。
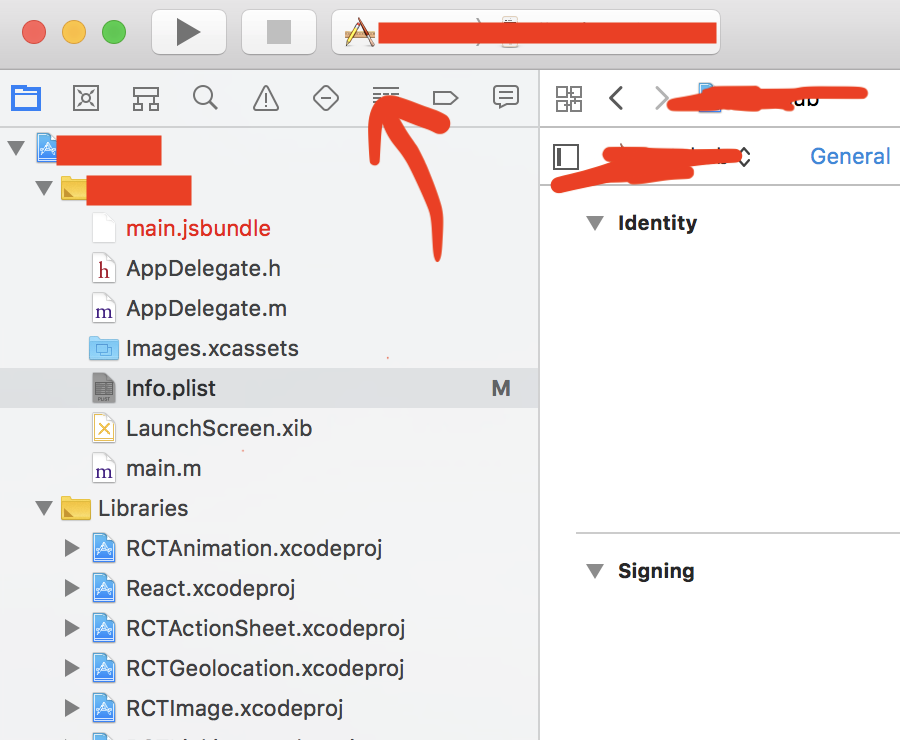
Release schemeを使って設定するためには、 Product → Scheme → Edit Schemeへ進んでください。
↓ここ押して出るドロップダウンの中の「Edit Scheme」をクリック

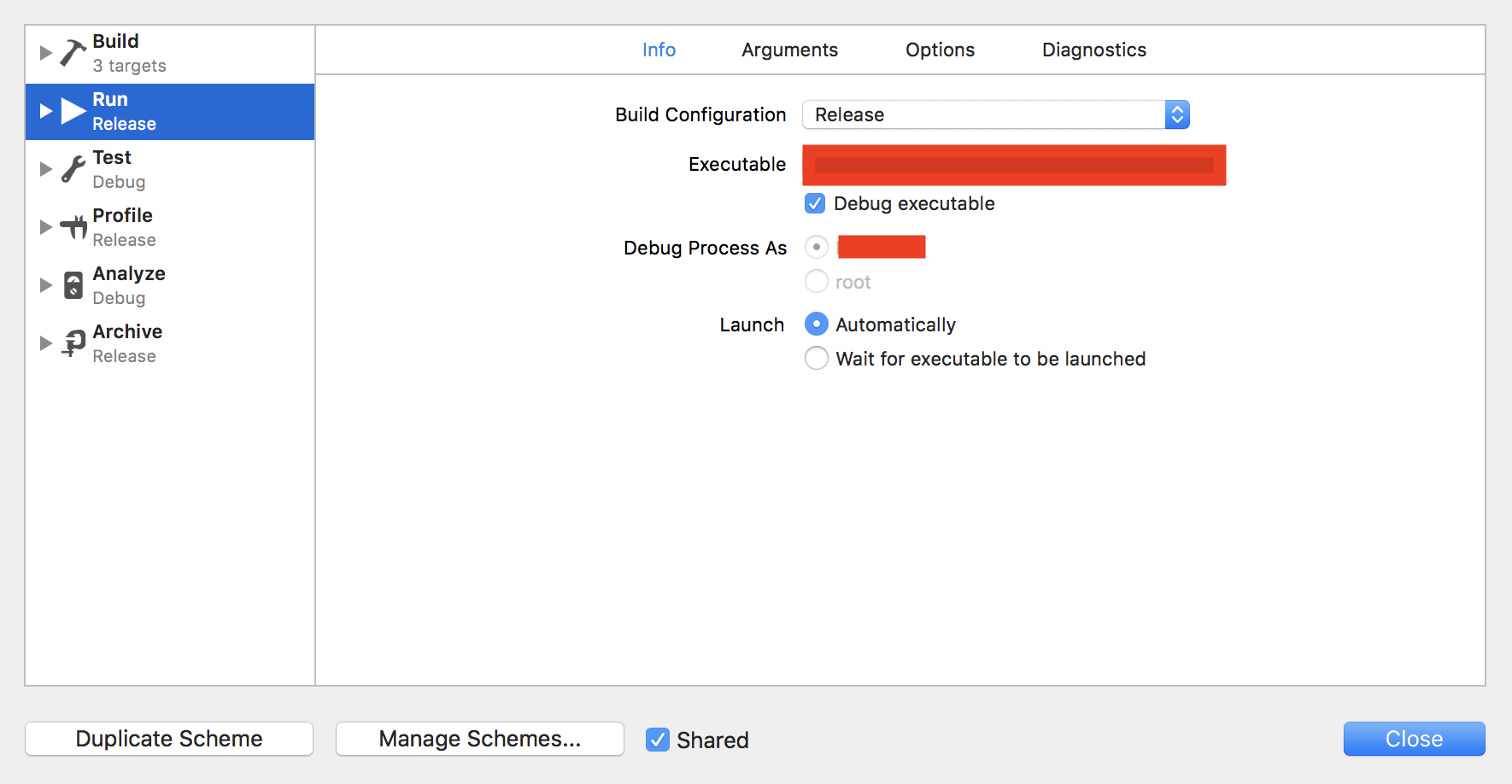
サイドバーのRunタブから、Build ConfigurationドロップダウンをReleaseに変更してください。

3. static bundleを使うための設定
開発中は, ランタイムで動的にJavaScriptが読み込まれていました。リリースビルドでは、JavaScriptをあらかじめアプリ内にパッケージする必要があります。static bundleで読み込むためには、コードを変更する必要があります。
AppDelegate.m 内で、 デフォルトのjsCodeLocationをstatic buildの場所へ変更します。
// jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
これでビルドで生成される「main.jsbundle」を参照するようになります。このファイルは、デバッグビルドを含む、実機がターゲットのビルド時に生成されます。
tip省略
4.リリースビルド
これで、⌘Bでビルドできます。一度リリースビルドを行えば、beta testersへ配布したり、App Storeに公開することができます。
以下のCLIコマンドでもリリースビルドを実行できます。
react-native run-ios --configuration Release