はじめに
先日投稿した記事の続編として、前回ローカル環境にデプロイしたスマートコントラクトをイーサリアムのテストネット(Ropsten)にデプロイしてみます。
イーサリアムには本番環境(メインネット)の他に、検証用の環境(テストネット)が用意されています。メインネットの場合、コントラクトのデプロイなどブロックチェーンへの書き込み時に仮想通貨(ETH)が必要となるため、取引所などで入手する必要がありますが、テストネットではfaucetというサイトから融通してもらえます。テストネットにはRopsten,Kovan,Rinkebyなどがありますが、今回はRopstenを使います。
なおブロックチェーンの性質上、テストネットであっても一旦デプロイしたコントラクトは削除も変更もできない(半永久的に残る)ため、その点はご留意ください。
システム構成
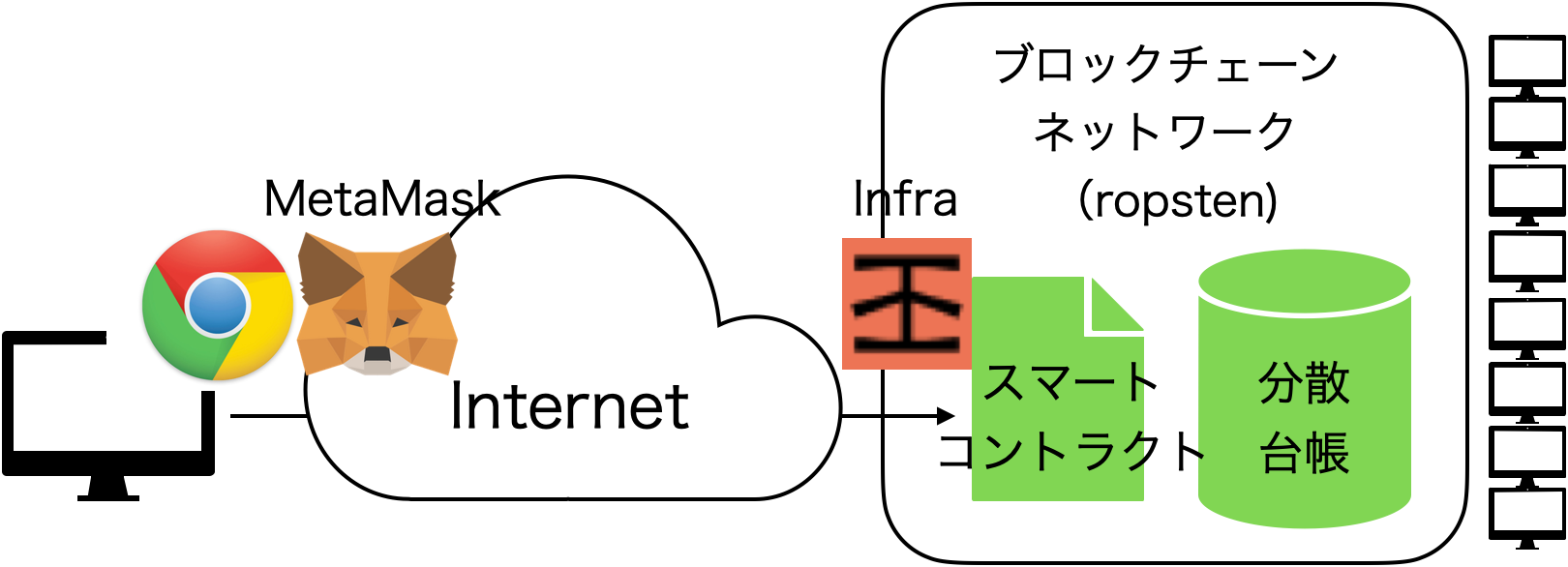
システム構成は以下の様になります。ローカルとは違い、テストネットの接続には仮想通貨のウォレットが必要となります。これはメインネットも同様です。今回はMetaMaskを使用します。
またropstenへのスマートコントラクトのデプロイですが、ethereumノードへのRestAPIを提供してくれるサービス(Infura)がありますので、こちらを使います。
事前準備
- MetaMaskのインストール
ブラウザにMetaMaskをインストール&初期設定を行います。具体的な手順はこちらのサイトが参考になります。
- Infuraのアカウント&プロジェクト作成
Infuraのアカウントを作成の上、アカウント作成後に表示されるダッシュボード上にあるCREATE NEW PROJECTボタンからプロジェクトを作成してください(PRODUCTはEthereumを選択)。
- rETHの入手
ropstenへの書き込み時に必要なガス代(rETH)をfaucetから入手します。以下サイトにMetaMaskで作成したアカウントのアドレス(0x...)を入力して「Give me Ropsten ETH!」ボタンを押してください。うまくいけば数分でMetaMask上に0.2rETHほど入金されるはずです。
※「うまくいけば」と書いたのは、faucetは度々サービス停止状態になるため、タイミングによってはいくら待っても入金されないことがあります。その際には時間を置いて再チャレンジするか他のサイトを探してみてください。。
ropstenへのデプロイ
スマートコントラクトは前回使用したMetaCoin.solを流用して、デプロイ先をローカルネットからropstenに変更します。
※開発環境(truffle)のインストールとMetaCoinプロジェクト作成の部分を再掲します。
npm install -g truffle
mkdir MetaCoin
cd MetaCoin
truffle unbox metacoin
プロジェクト作成が完了すると以下のツリー構造となります。
.
├── LICENSE
├── contracts
│ ├── ConvertLib.sol
│ ├── MetaCoin.sol
│ └── Migrations.sol
├── migrations
│ ├── 1_initial_migration.js
│ └── 2_deploy_contracts.js
├── test
│ ├── TestMetaCoin.sol
│ └── metacoin.js
└── truffle-config.js
RopstenへのデプロイにはMetaMaskに入金されたrETHが必要となるため、ウォレットと連携する必要があります。ウォレットとの連携にはtruffle-hdwallet-providerを使います。以下コマンドでtruffle-hdwallet-providerをインストールします。
npm i truffle-hdwallet-provider
次にルート直下に.secretというファイルを作成して、MetaMaskインストール時に提示されたmnemonicを保存します。
home pen ice ...
なおmnemonicはウォレットの秘密鍵に相当する情報であるため、.secretはgitにはあげず、必ずローカルで管理するようにしてください。
.secretファイルの作成が完了したら、truffle-config.jsを以下のように書き換えます。{PROJECT ID}の部分はInfuraで作成したプロジェクトのPROJECT IDの値にします。
const HDWalletProvider = require("truffle-hdwallet-provider");
const fs = require('fs');
// 12-word mnemonic
const mnemonic = fs.readFileSync(".secret").toString().trim();
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 7545,
network_id: "*"
},
test: {
host: "127.0.0.1",
port: 7545,
network_id: "*"
},
ropsten: {
provider: () =>
new HDWalletProvider(mnemonic, "https://ropsten.infura.io/v3/{PROJECT ID}"),
network_id: 3 // official id of the ropsten network
}
}
}
truffle-config.jsの作成が完了したら、前回の記事を参考にマイグレーションまでの一連の作業を実施してください。
- solidityファイルのコンパイル
- マイグレーションファイルの作成
- マイグレーションの実行
マイグレーション実行時にスマートコントラクト(MetaCoin.sol)のアドレスが表示されますが、後で使用するため控えておいてください。
マイグレーションが無事成功すると、その分ガス代が消費されるため、MetaMaskのアカウント上でfaucetから入手したETHが若干減少していると思いますので、確認してみてください。
フロントエンド
フロントエンドは前回と同様Reactで構築します。truffleプロジェクトとは別の場所にgit cloneしてください。
17行目のスマートコントラクトのアドレスを格納する変数のところをropstenにデプロイしたスマートコントラクト(MetaCoin.sol)のアドレスに書き換えてください。
スマートコントラクトのアドレスを書き換えたら、npmインストール&起動します。
cd metacoin-ropsten-frontend
npm i
npm run dev
ここまでうまくいっていれば、http://localhost:3000/からフロントエンドアプリにアクセスできるはずです。
MetaCoinアドレスのところはMetaMaskのアクティブなアカウントのアドレスが表示されます。「0x243175e6a4e41fd81250ed03bb95e67626753999」はスマートコントラクトをデプロイしたアカウントであるため、デプロイ時点で10000がチャージされています。
ここで他のアドレスに送金してみましょう。MetaMaskのメニューからアカウントの新規作成を行い、そのアドレスを「送金先アドレス」に設定し、「送金額」に100を設定して、上記内容で送金するボタンを押してください。
そうするとMetaMaskが連動して、送金にかかるガス代(ETH)が表示されるため、確認ボタンを押すとブロックチェーンへの書き込み処理が始まります。ブロックチェーンへの書き込み数十秒ほどかかります。
ブロックチェーンへの書き込みが完了すると、フロントエンドアプリにも反映されます。MetaMaskのアカウントを切り替えてみてください。送信元のアドレスは9900、送信先は100となっているはずです。
おわりに
前回・今回とスマートコントラクトのマイグレーション・デプロイのところにフォーカスしてきましたが、今後はsolidityファイルやフロントエンドの作成のところにも触れていきたいと思います。