LightsailでのWordpress
2017年の5月頃にAWSでLightsailサービスが開始されたが、あまりよくわかっていなかったのでこの機にまとめてみた。
Lightsailとは...
Lightsail is designed to be the easiest way to launch and manage a virtual private server with AWS. Lightsail plans include everything you need to jumpstart your project – a virtual machine, SSD-based storage, data transfer, DNS management, and a static IP – for a low, predictable price.
(出典:Introducing Amazon Lightsail(https://aws.amazon.com/jp/about-aws/whats-new/2016/11/introducing-amazon-lightsail/))
ざっくりいうと、AWSが提供するプライベートサーバで基本的なツールが入ってるし、設定が行われてる感じのやつらしい。
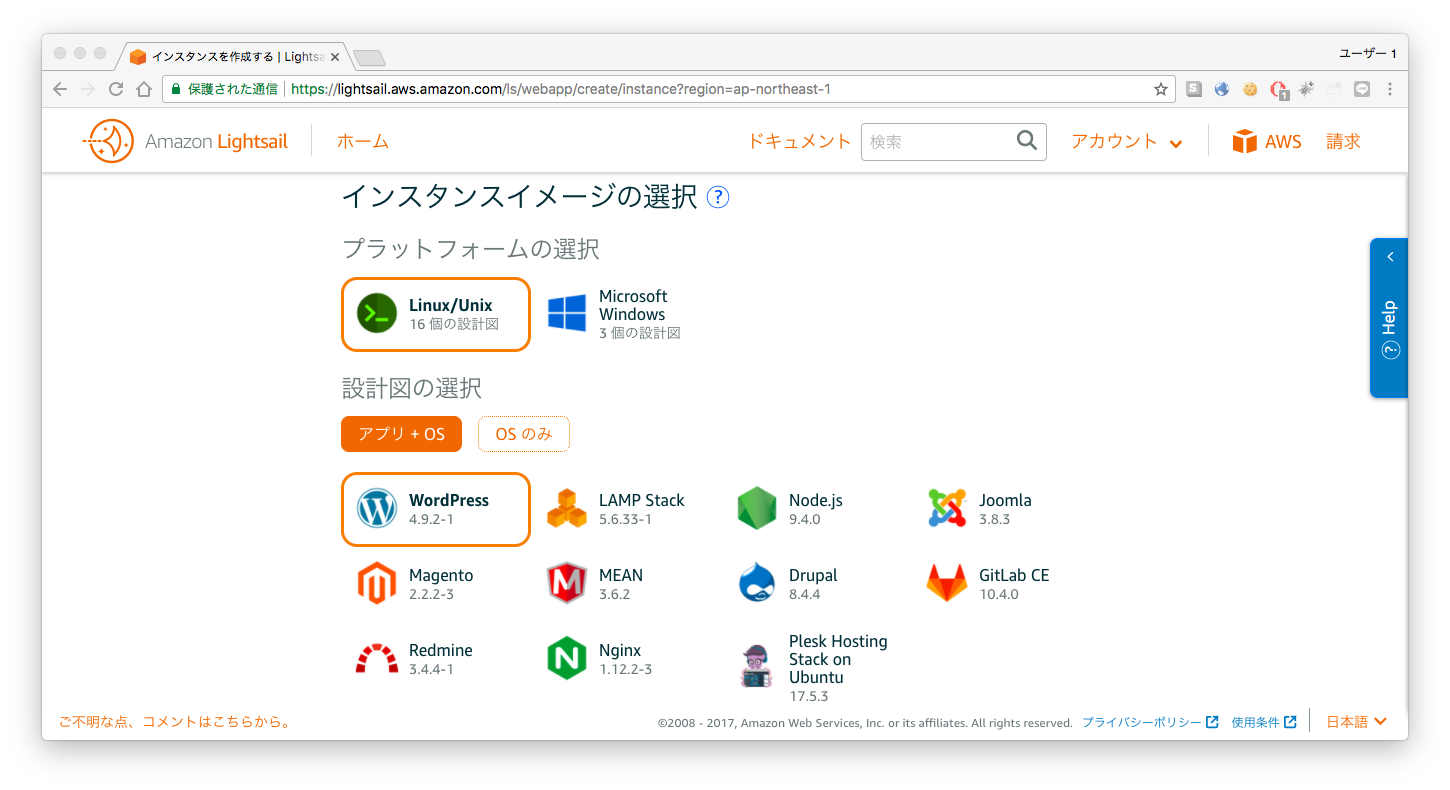
なるほど、プラットフォームとアプリを選べるらしい。
現時点(2018/2/12)時点で使えるOS・アプリは以下の通り
- OS : Amazon Linux, Ubuntu, Debian, FreeBSD, openSUSE, Windows Server 2016, Windows Server 2012 R2
- アプリ : Wordpress(4.9.2-1), LAMP Stack(5.6.33-1), Node.js(9.4.0), Joomla(3.8.3), Magento(2.2.2-3), MEAN(3.6.2), Drupal(8.4.4), GitLab CE(10.4.0), Redmine(3.4.4-1), Nginx(1.12.1-3), Plesk Hosting Stack on Ubuntu(17.5.3), SQL Server 2016 Express
とりあえず試しにWordpressでwebページを作ってみることにする。

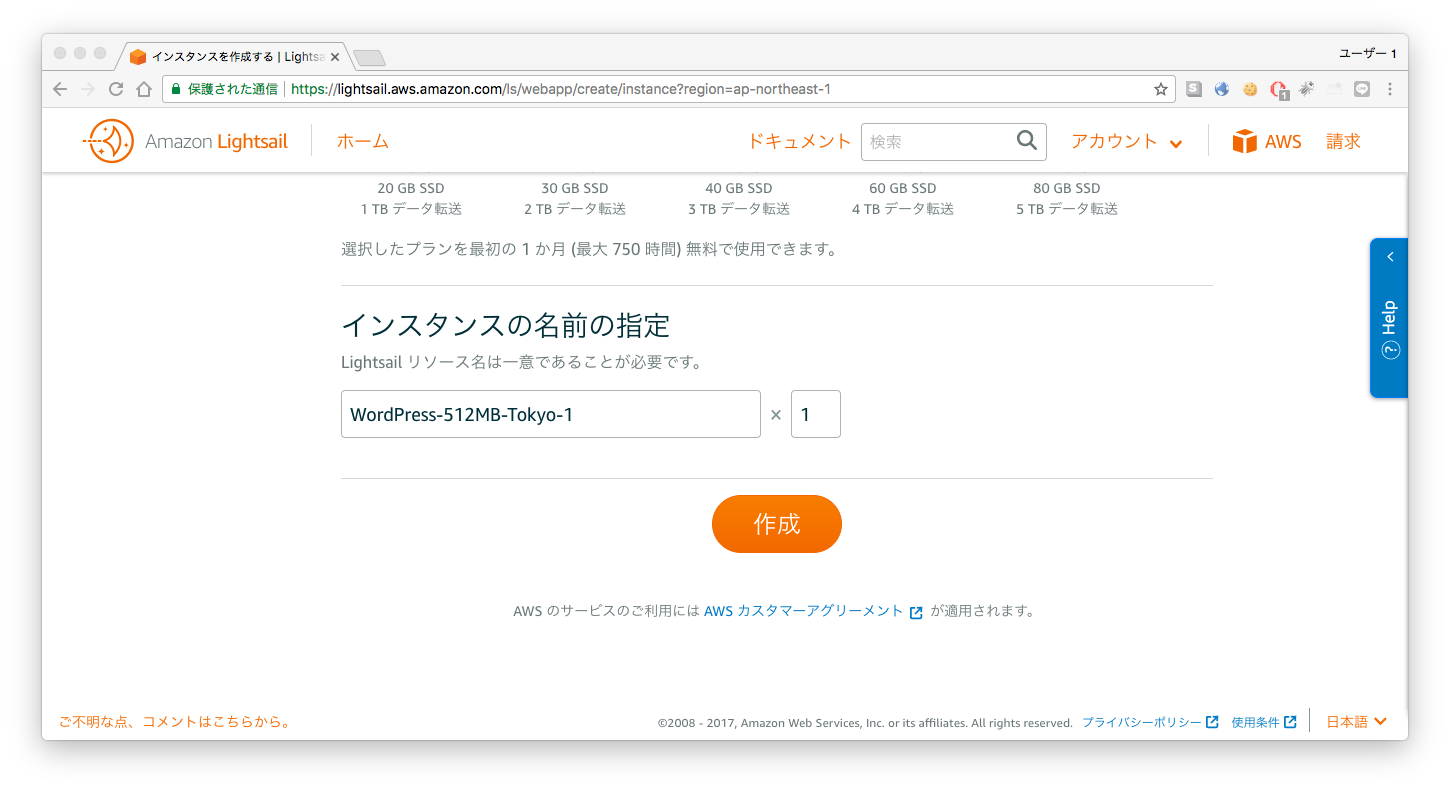
メモリ512MB, 1CPU, 20GB SSD, 1TBデータ転送で作成
(5種類から選択でき、メモリは512MBから8GBまで、CPUは1から2の範囲まで。SSDはインスタンス立ち上げ後、追加可能)

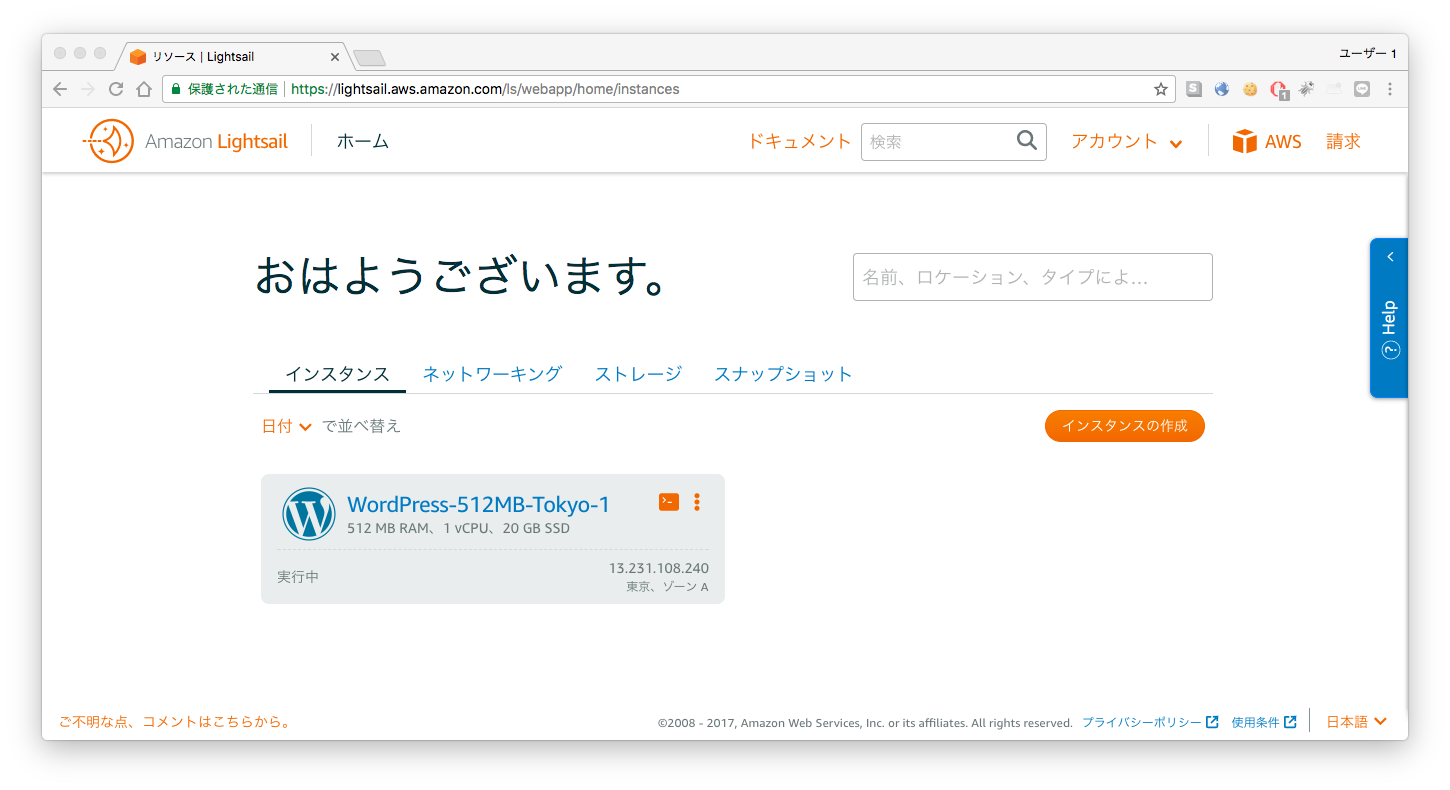
できた。。中を見てみるとこんな感じになっている。
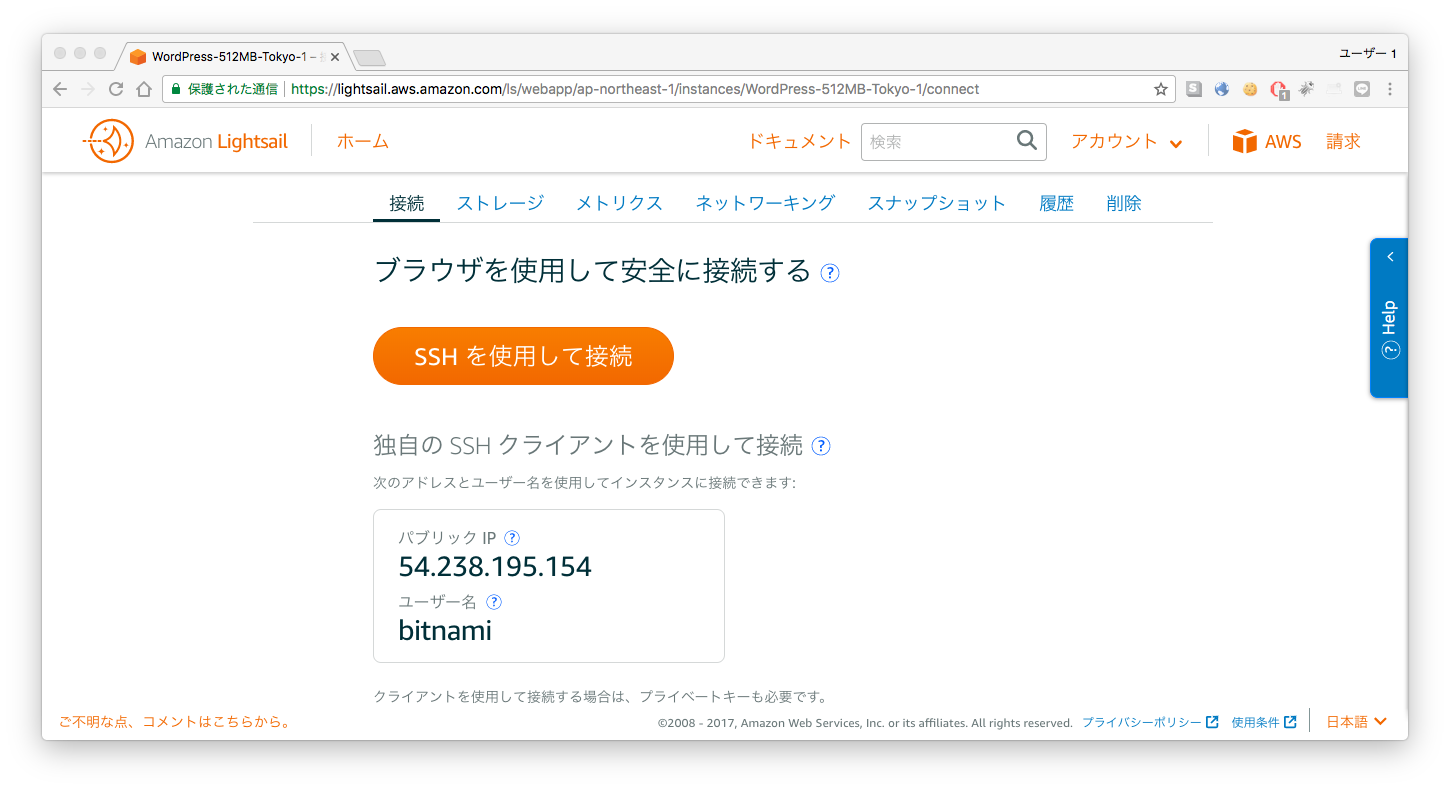
「SSHを使用して接続」をクリックすることで、ブラウザSSHクライアントを使用できる。

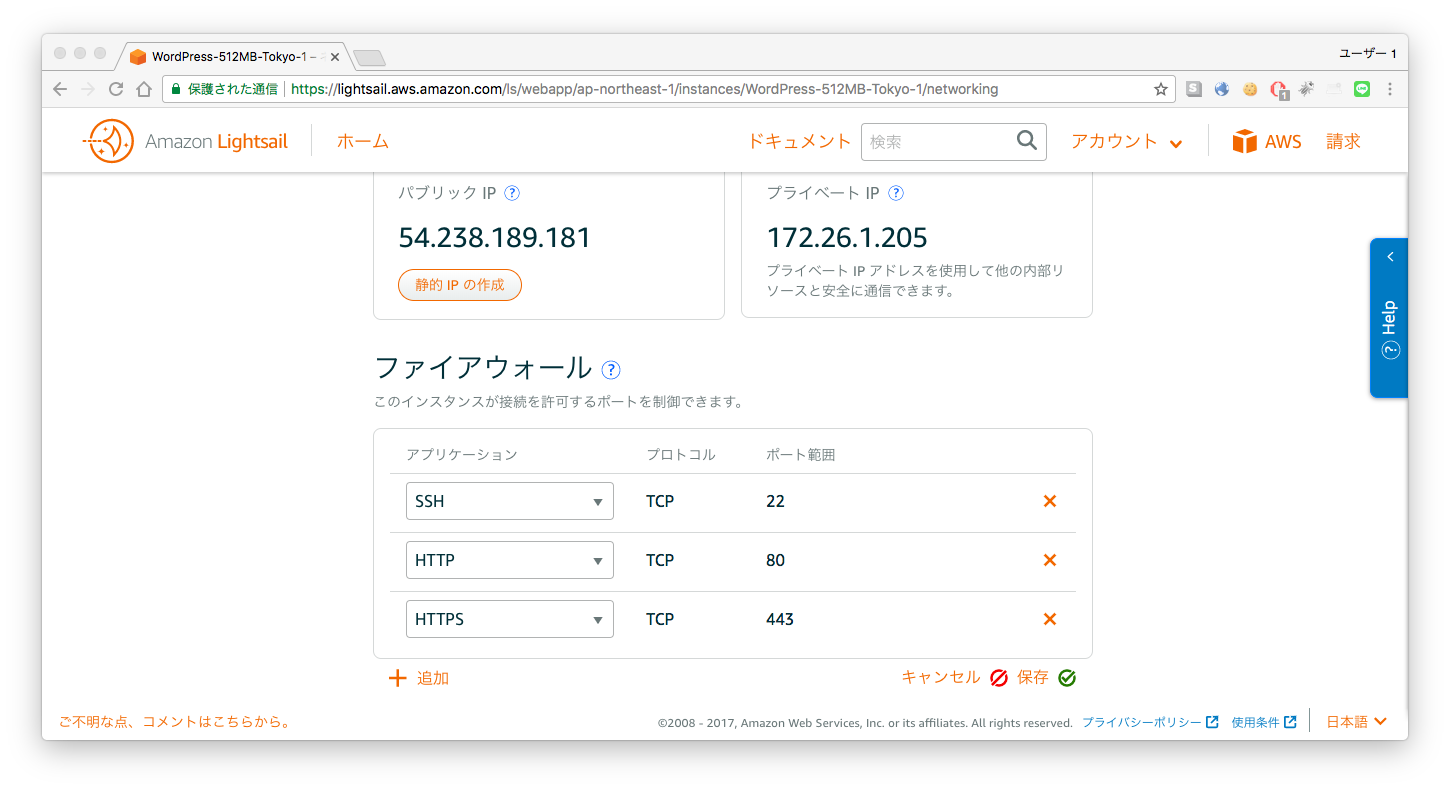
また、ファイアウオールがコンソール画面から設定できるが、セキュリティグループはアタッチできない。また、指定したソースIPにのみ特定のポートを解放することができない

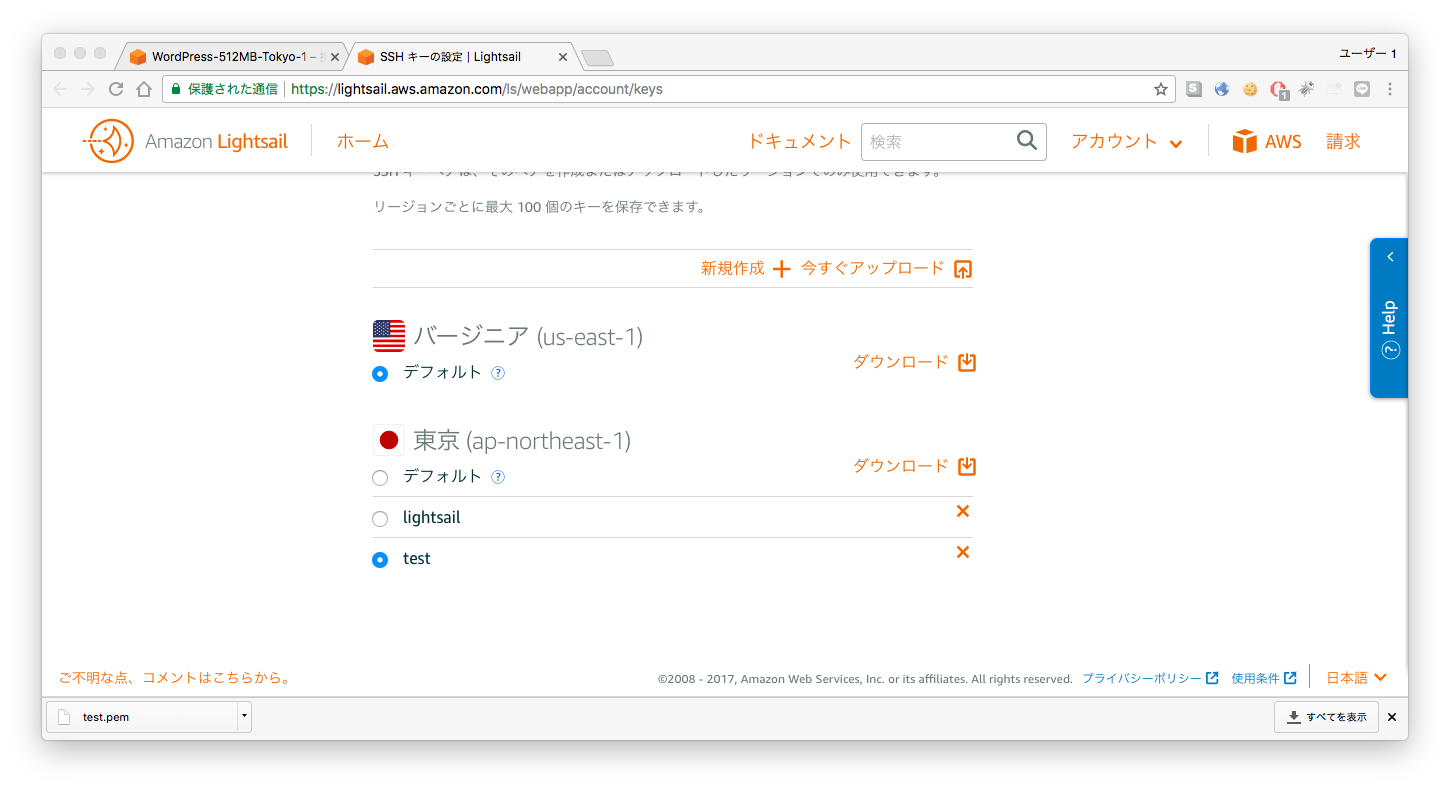
SSHでアクセスできるようにキーペアを作る(デフォルトキーがあるのでそれを使用することも可能)

Route 53を使ったルーティング設定
とりあえずIP直打ちでページに行けることを確認。

SSL/TLS証明書がないため、保護されていない通信になっているが。。まあ普通に飛べる。
直打ちで確認できたところで、ルーティング設定開始。
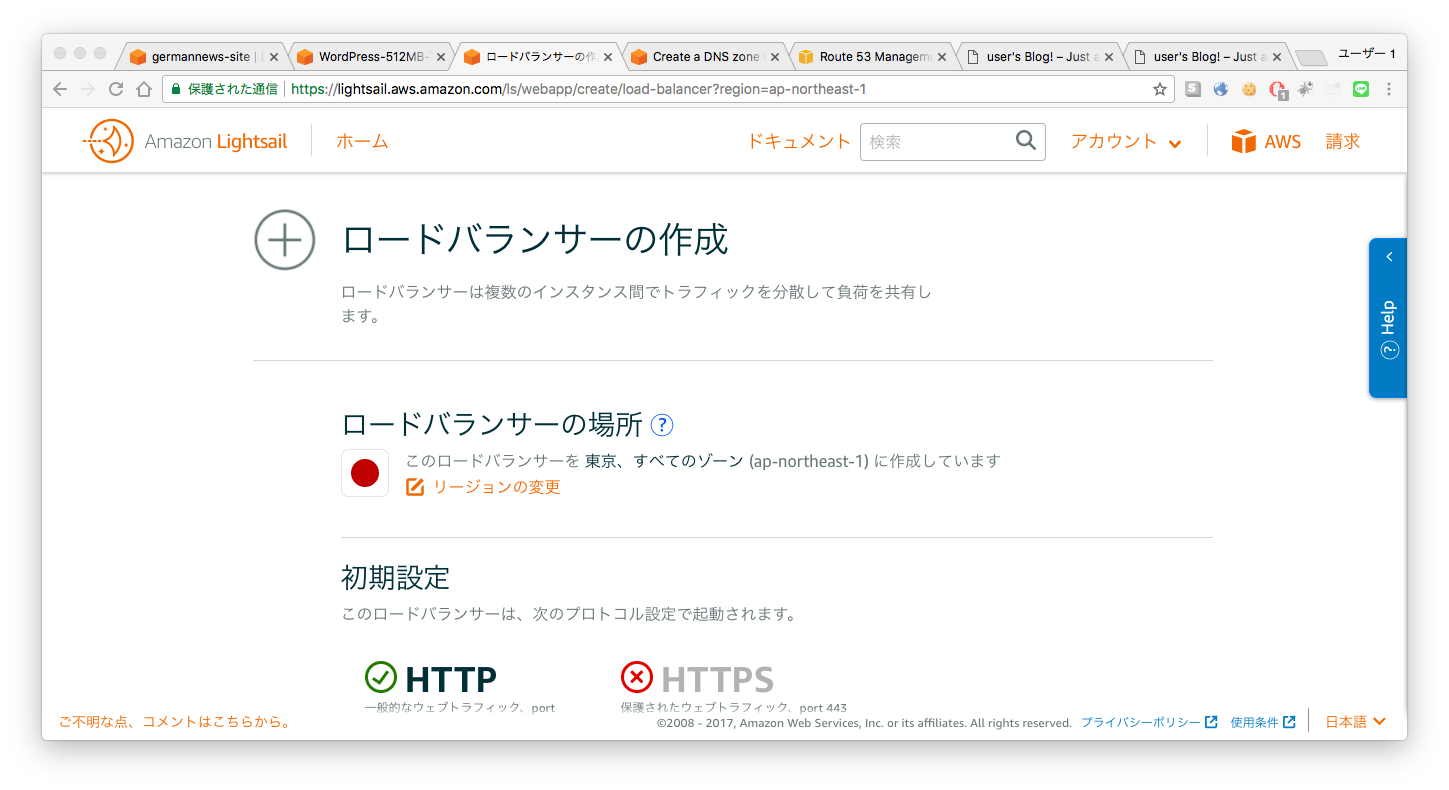
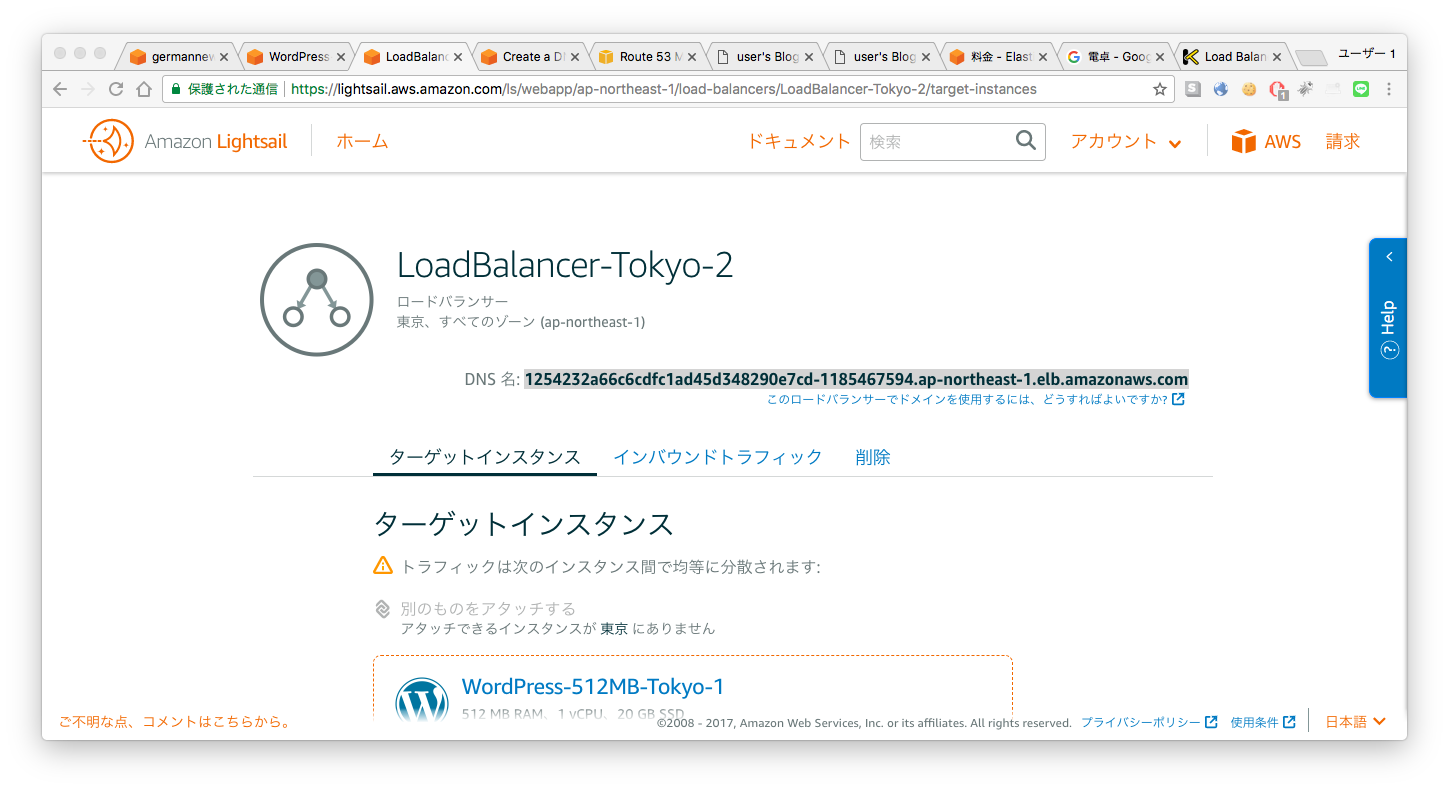
ロードバランサを配置してその下にインスタンスを配置する形にするため、まず、ロードバランサを作成する
[ホーム] - [ネットワーキング] - [ロードバランサの作成]でロードバランサの作成ができる

カチカチ押して、インスタンスをアタッチする。また、ロードバランサのDNS名を控えておく

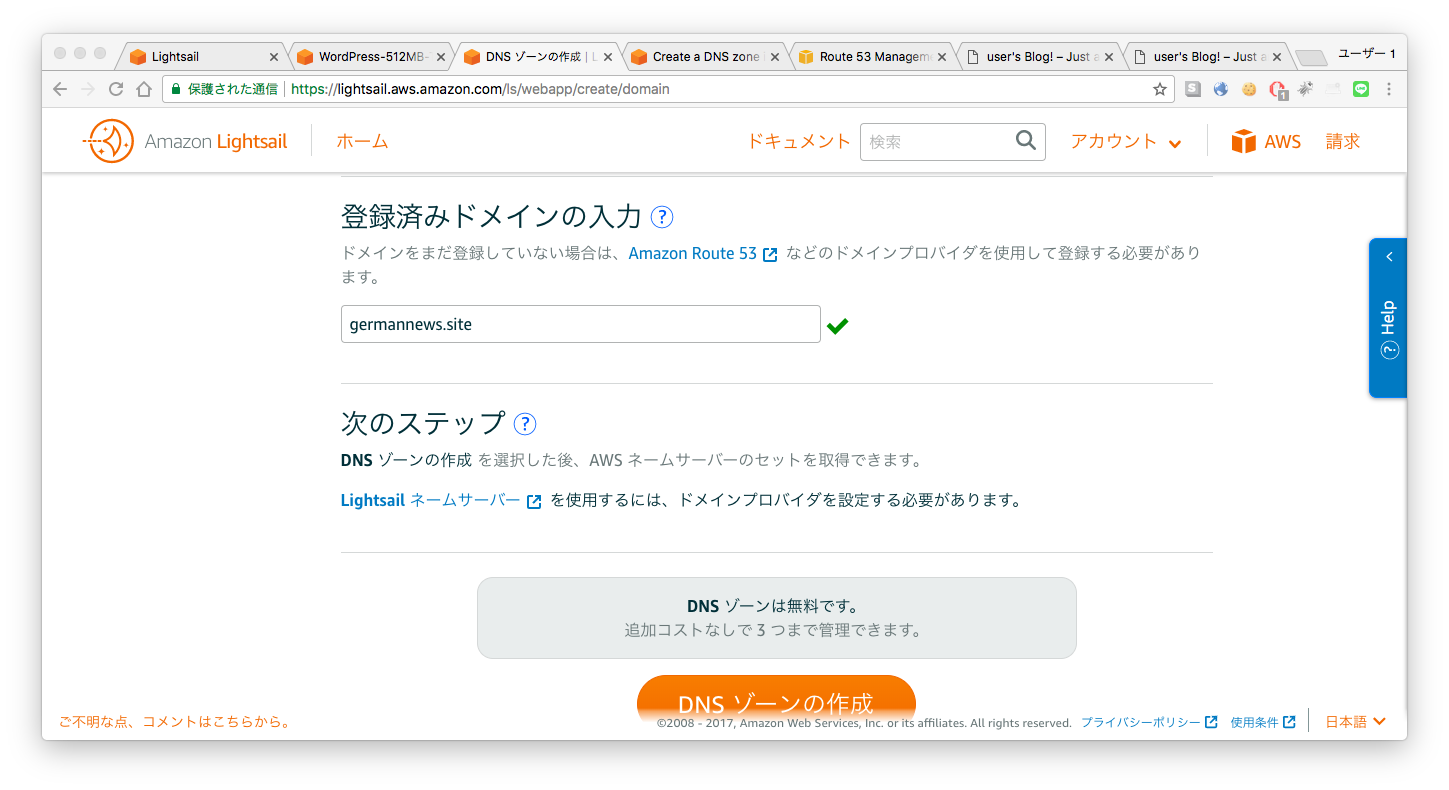
次にお名前ドットコムなり、AWSなりでドメインを取得しておき、それを使って
[ホーム] - [ネットワーキング] - [DNSゾーンの作成]でDNSゾーンを作成する

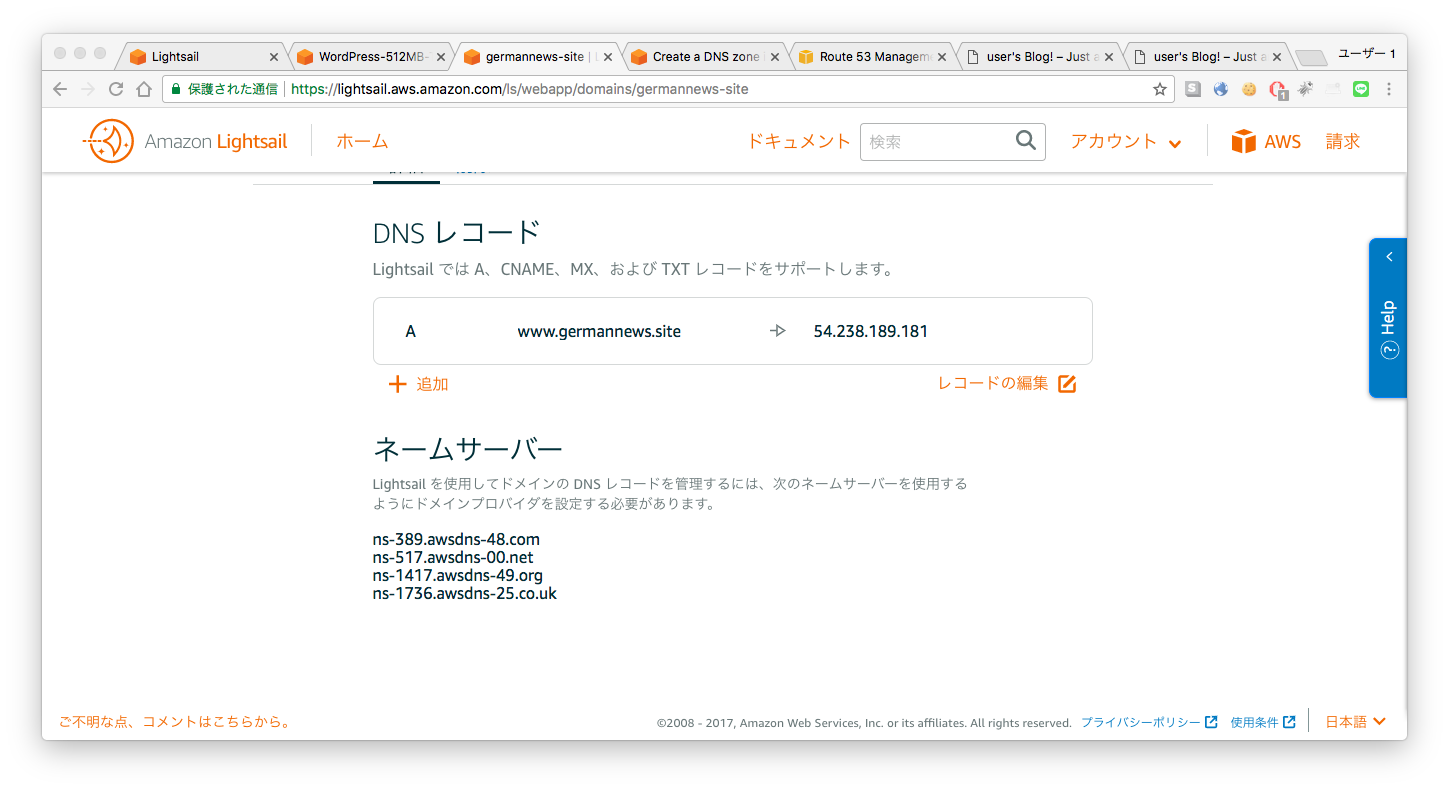
DNSレコードを登録する。
またネームサーバの登録をお名前ドットコムなりAWSのRoute 53なりに登録する。

つながった。ロードバランサがまだポート80のみの設定のため、httpだけだが。。

なお、証明書はロードバランサの設定のところで作成することができ、作成することでhttpsが使用可能になる。またLightsailのロードバランサはhttp, httpsのプロトコルしか対応せず、セキュリティグループもアタッチできない。
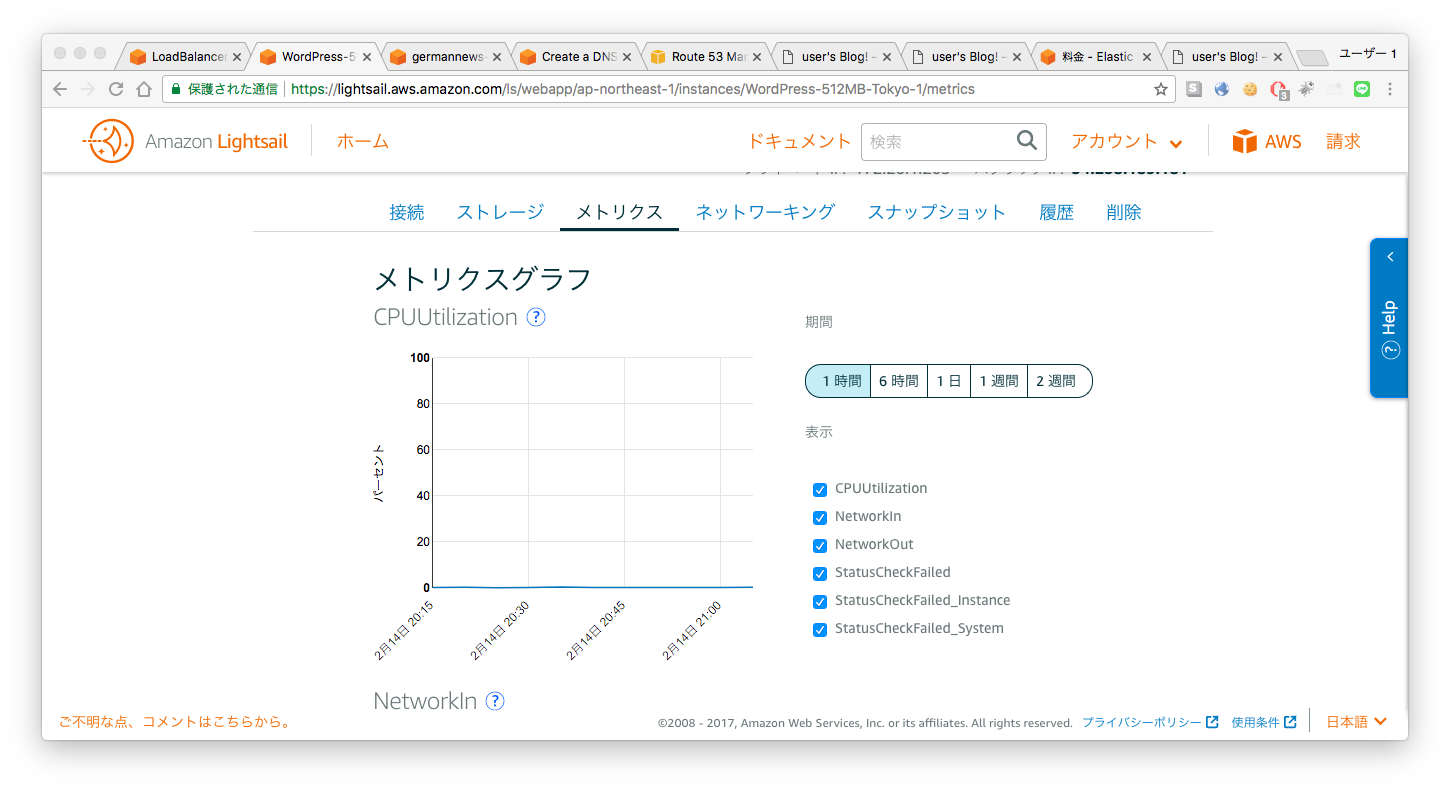
メトリクスも色々みられる。

2018年2月時点ではCPUUtilization, Networkln, NetworkOut, StatusCheckFailed, StatusCheckFailed_Instance, StatusCheckFailed_Systemが見られる
LightsailでWebサイトを構築するメリット/デメリット
ちょっと使って見た感じのメリット/デメリットは以下の通り
メリット:
・素早くWordpressサイトが構築できる
・ロードバランサの設定とかが簡単
・ブラウザからSSHできる
デメリット:
・作成を自動化できない。。?
・Route 53で一元管理できなくなってしまうので、逆に分かりにくくなるかも
・セキュリティグループの設定ができない。また、インスタンス・ロードバランサのIPアドレスによるポート制御ができない。
まとめ
Webコンソールは直感的で分かりやすかった。
新規に個人でWebサイトをパパッと構築する分にはいいと思う。
プロジェクトとかできちんと構築する分には不向きかなという印象。