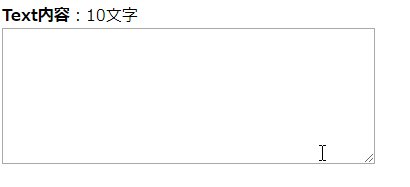
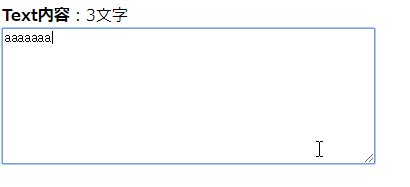
文字数に制限があって、残り何文字入力できるのかを表示する必要がある場合は使えるかもしれません。
(※別途バリデートかける必要があります)
form.html
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var text_max = 10; // 最大入力値
$(".count").text(text_max - $("#memo_text").val().length);
$("#memo_text").on("keydown keyup keypress change",function(){
var text_length = $(this).val().length;
var countdown = text_max - text_length;
$(".count").text(countdown);
// CSSは任意で
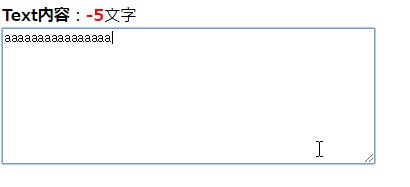
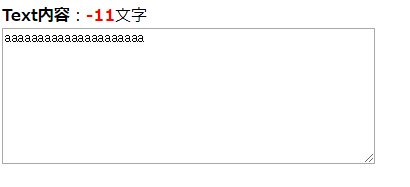
if(countdown < 0){
$('.count').css({
color:'#ff0000',
fontWeight:'bold'
});
} else {
$('.count').css({
color:'#000000',
fontWeight:'normal'
});
}
});
});
</script>
<!-- 略 -->
<b>Text内容</b>:<span class="count"></span>文字
<br><textarea name="memo_text" id="memo_text" cols="50" rows="10"></textarea>
CodePen
See the Pen text count by sola-msr (@sola-msr) on CodePen.