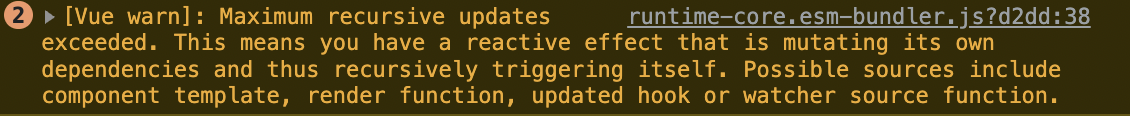
Maximum recursive updates exceeded in component
どういうエラーかというと、コンポーネントが再起呼び出しされまくってメモリがパンクしていますよというもの。
これの何が厄介かというと、npm run serveで開発しているときは警告なのに、デプロイするとエラーに化けるところ。
私はこれで3日悩みました。
具体例 Vue3-Carousel
今回このエラーに悩まされたのは、Vue3-CarouselというCarouselコンポーネントを使っていて、リストレンダリングをする際にどうしてもこのエラーが消えませんでした。
(どんなコンポーネントかは以下を参照)
解決法
解決方法は非常にシンプルです。
<carousel v-if="List.length!==0">
このように、コンポーネントタグにv-if="List.length!==0"を入れるだけ。
参考