Dynamic Links
Dynamic LinksはFireBaseが提供しているディープリンク(リンクからアプリを起動して特定ページまで直接遷移させるやつ)を実現するためのサービス。
Dynamic LinksをReactNativeに導入する手順を書いていきます。
Firebaseのセットアップは初期のセットアップを参照してください。
iOS
Pods
pod 'Firebase/DynamicLinks', '~> 5.11.0'
今回は上記バージョンですが、適宜バージョンは変更してください。
$ pod update
RN Firebase Linksのインポート
# import "RNFirebaseLinks.h"
@implementation AppDelegate 以下に
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<NSString *, id> *)options {
return [[RNFirebaseLinks instance] application:application openURL:url options:options];
}
- (BOOL)application:(UIApplication *)application
continueUserActivity:(NSUserActivity *)userActivity
restorationHandler:(void (^)(NSArray *))restorationHandler {
return [[RNFirebaseLinks instance] application:application continueUserActivity:userActivity restorationHandler:restorationHandler];
}
XCode
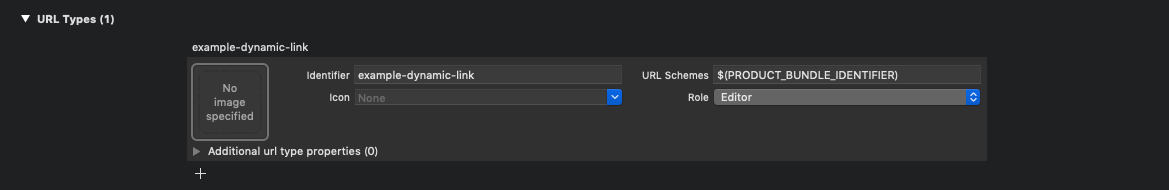
InfoタブのURL TypesのIdentifierを一意の値に設定、下記のようにする。

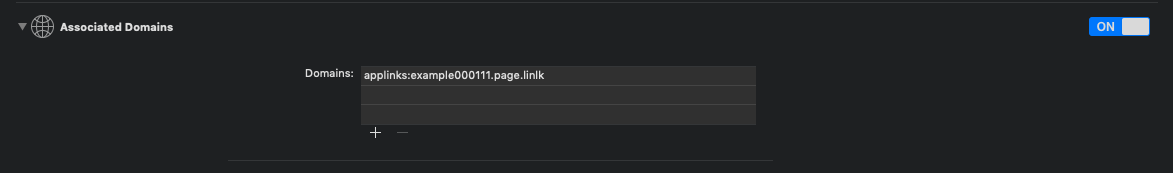
Capabilitiesタブで、Associate Domainを有効にして、次のように applinks:設定したdomain(後述)のように設定。

Android
依存関係の設定
こちらもバージョンは適宜設定してください。
implementation "com.google.firebase:firebase-invites:16.0.4"
RNFirebaseLinksPackageの追加
import io.invertase.firebase.links.RNFirebaseLinksPackage; // 追加
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
// ...
new RNFirebaseLinksPackage() // 追加
);
}
// ...
intent-filterの追加
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="example.page.link" android:scheme="http"/>
<data android:host="example.page.link" android:scheme="https"/>
</intent-filter>
Firebaseコンソール
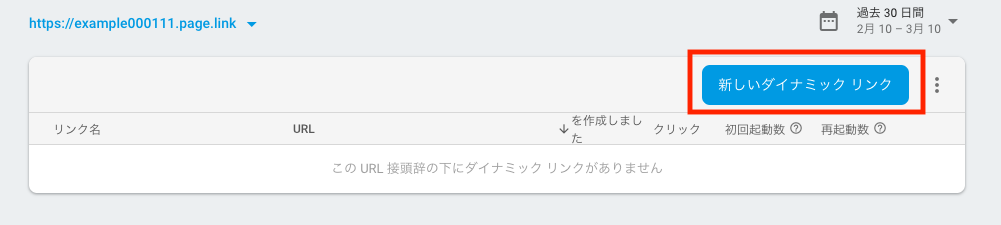
Firebaseのコンソール画面でサイドバーのDynamic Linksで新しいURL接頭辞を作成したあと、リンクを作成していきます。
新しいダイナミックリンクを作成
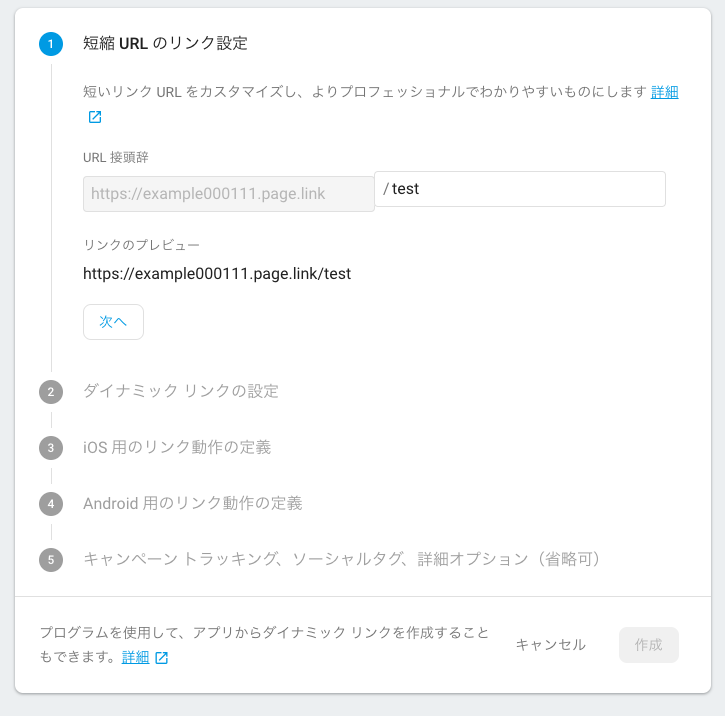
短縮URLを作成
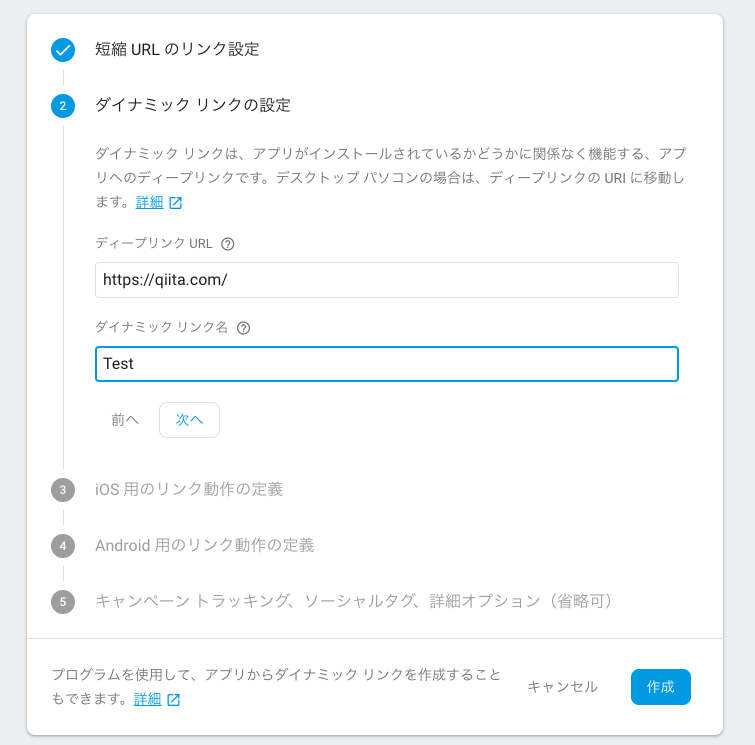
ダイナミックリンクの設定
キャプチャに書いてあるとおりですが、ディープリンクURLはPCでリンクを踏んだ場合に飛ばしたり、モバイルでもアプリが入っていない場合に飛ばす先のurlになります。

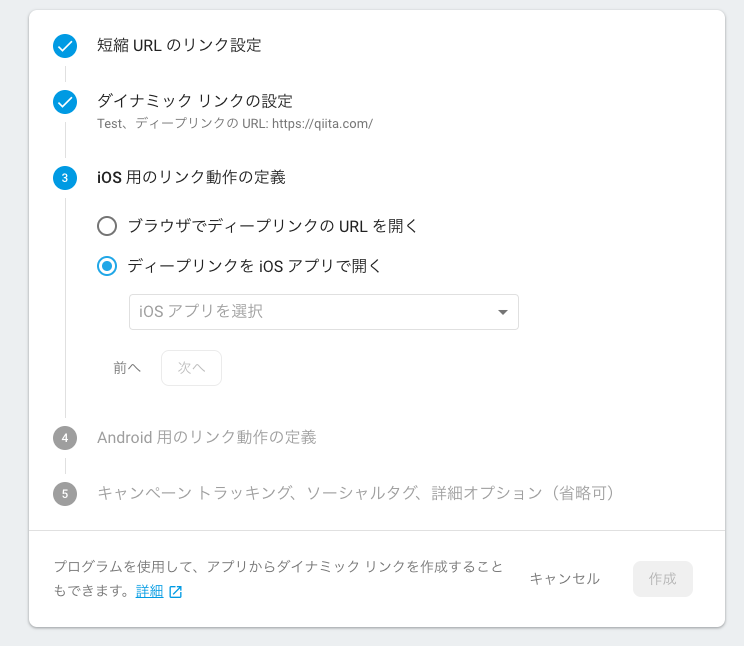
iOS用のリンク設定
iOS端末でリンクを踏んだ時の設定です。
ブラウザディープリンクのURLを開くを選択した場合は↑で設定したページに飛びます。
ディープリンクでiOSアプリで開く選択をした場合は、選択したアプリのApp Storeに飛ばすような処理や、カスタムURLを設定でき、そこに飛ばすような処理が可能になります。

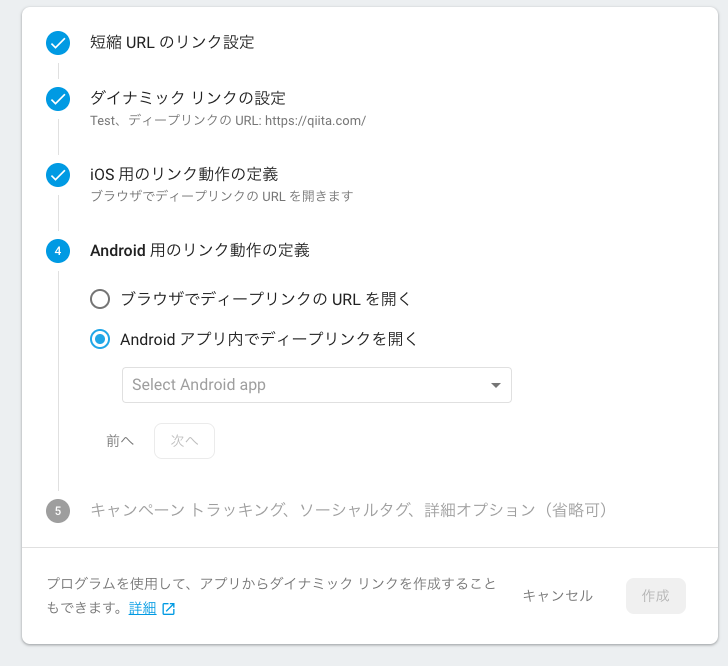
Android用のリンク設定
iOS同様、アプリが入っていないときにGooglePlayに飛ばしたり、カスタムのurlを設定できます。

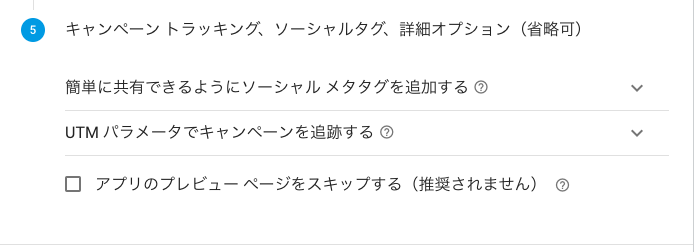
オプション
今回はプレビューページをスキップするのみチェックしましたが、これも適宜設定してください。

Methods
invertase/react-native-firebase-docs
以下、ReactNative側での記述になります。
getInitialLink
作成したリンクからアプリが開かれた場合、getInitialLinkは踏まれたURLを返し、そうでない場合は、nullを返します。
firebase.links() // -> Promise <string | null>
.getInitialLink()
.then((url) => {
if (url) {
// app opened from a url
} else {
// app NOT opened from a url
}
});
onLink
アプリが実行中、バックグランドにいる場合にリンクが踏まれたときにurlをキャッチできるリスナーを追加できます。
下記のようにonLinkからの返り値を実行することでリスナーが止まります。
// subscribe
const unsubscribe = firebase.links().onLink((url) => {
// ...
});
// unsubscribe
unsubscribe();
以上です。