プログラミング初心者の最大のハードルは環境構築だと思います。
今回はなるべく環境構築が少なく済み、
かつ意味不明な記述が少ない言語を選びました。
ですが結局長くなってしまいました。
今回はクロームを自動で動かします。
今回ダウンロードするもの
(よくあるプログラムの初心者本に書いてそうな、どでかいソフトはインストールしません)
- エディタ
Visual Studio Code(以下VSCode) - 言語
Python - ブラウザ自動操作に必要なツール的なもの
chromedriver.exe(selenium)
とりあえず文字を出す
VSCodeのインストール
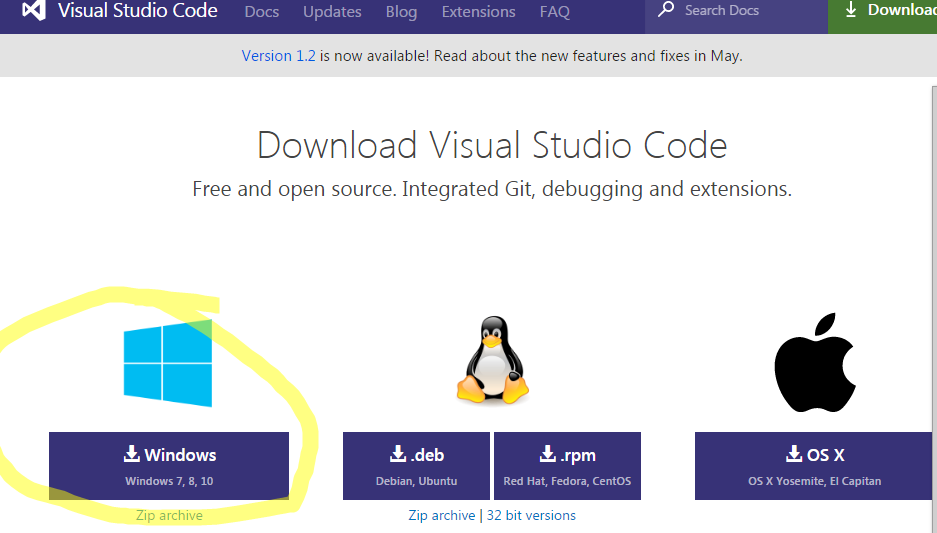
まずVisual Studio Codeというエディタをダウンロードをします。
(IDE(eclipseやnetbeans,VisualStudioみたいな超高機能なエディタ)みたいに項目多すぎて初心者が投げ出したくならなくて使いやすいエディタです。
他にも色々こういう系エディタありますが自分の所感ではatom→起動遅くてうざい、windows向けじゃない、sublime,brackets→色々自分で拡張すんのめんどい といった印象です)

もちろん自動で日本語です。プログラミング初心者に英語のツール勧めてくる奴はどうかしてます。
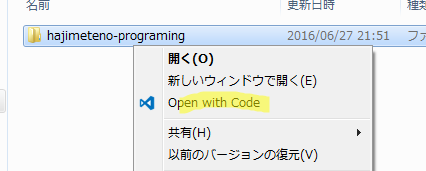
後で作業しやすいようにチェックを入れときます。(ファイルの右クリックメニューに登録されます。こういうのうざいって人はチェック入れなくてもいいです。)

Pythonのインストール
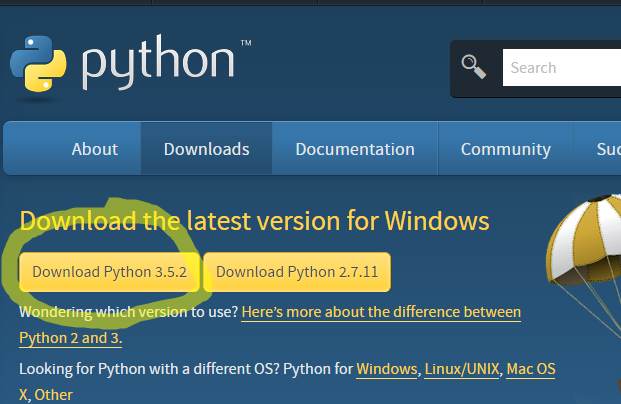
次にPythonをDL&インストール
https://www.python.org/downloads/

Add to PATH にチェックを入れます。(pythonコマンドとpipコマンドが打てるようになります。チェック入れ忘れたら自分で環境変数に追加します。)

(ちなみに今回ブラウザ自動操作に使うツール的なのはseleniumというものなのですが、どんな言語でもかけます。多分多いのはjava C# Pythonの3つ
ですがjavaやC#は初心者にはめんどくさい事が多い気がするのでPythonを選びました)
chromedriver.exeも必要ですがとりあえず後にします
実装
とりあえず文字を出します。
適当なフォルダを作ります。
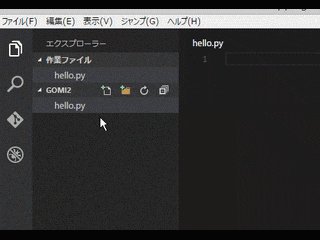
フォルダを右クリックしてOpen with Codeをクリック

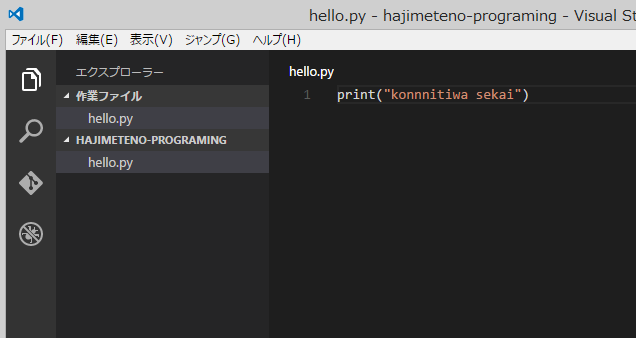
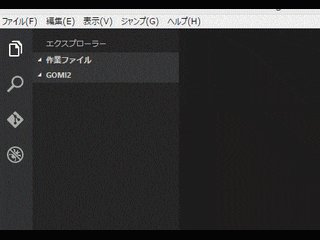
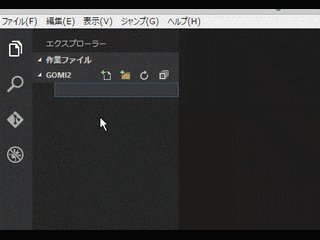
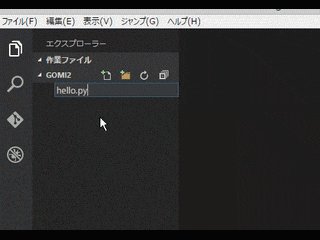
そして左メニュー画面で右クリック→新しいファイルを「hello.py」という名前で作成します。

作成したら
print("konnnitiwa seaki")
保存したらVSCode内でCtrl + Shift + C を押すとコマンドプロンプトが開くので
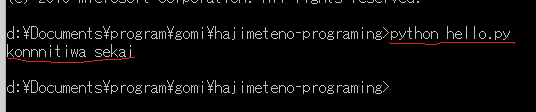
python hello.py と入力します。
konnnitiwa sekaiと出たらひとまず成功です。

VSCodeを使いやすく
でもこれだとただのメモ帳と変わらないのでエラー表示や自動入力を有効にします。
VSCodeのpythonの拡張機能をインストールします
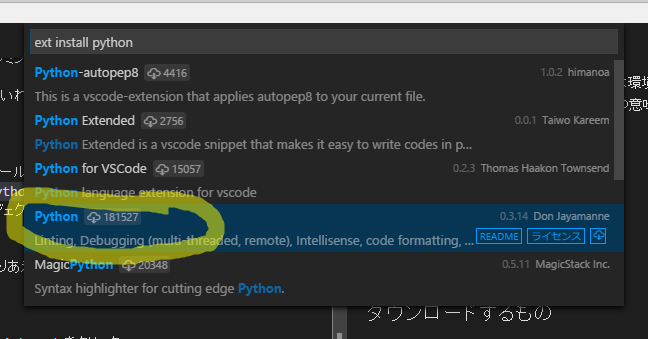
VSCode内で CTRL+P を押すとこの画面がでてくるので

ext install Pythonと入力し、5番目ぐらい下のたくさんDLされてるPythonをクリックしてインストールします。

終わったら再起動します。
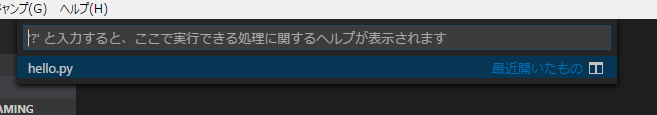
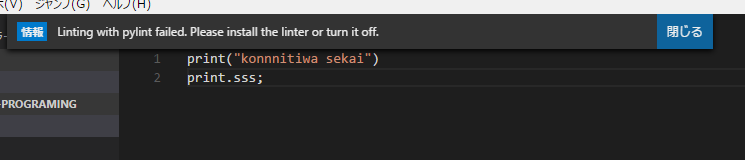
すると上にこんなメッセージ出たと思います。(適当にファイルいじって保存すると出ます)

pylintっていうコードチェックしてくれるやつ入れろって言われてます。
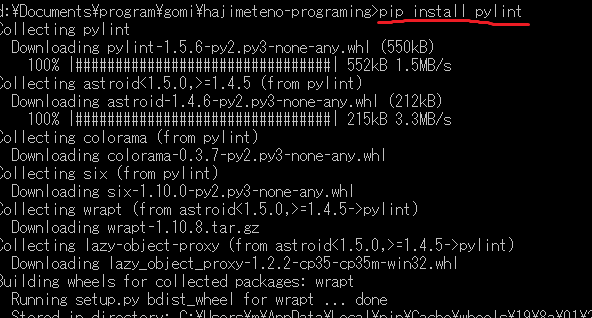
もっかいCtrl+Shift+Cでコマンドプロンプトを開き、
pip install pylintでpylintをインストールします。

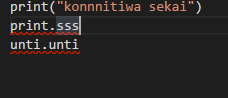
これで保存したときにコードにエラーがないかチェックしてくれます。(VSCodeの再起動不要)

ついでにいちいち実行するときコマンドプロンプト開いて入力するのもだるいのでプログラムの実行をショートカットで自動化します。
(ブラウザ自動操作はもうちょっと待ってください)
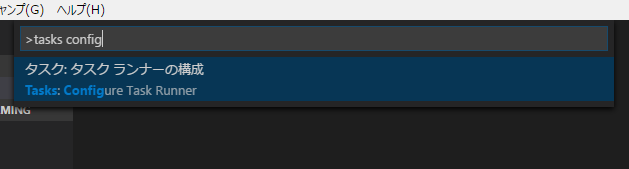
またCtrl+Pでこの画面を出し
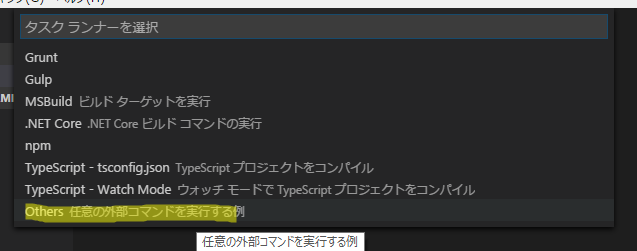
>tasks config と入力しタスクライナーの構成をクリックし→Othersをクリックします。


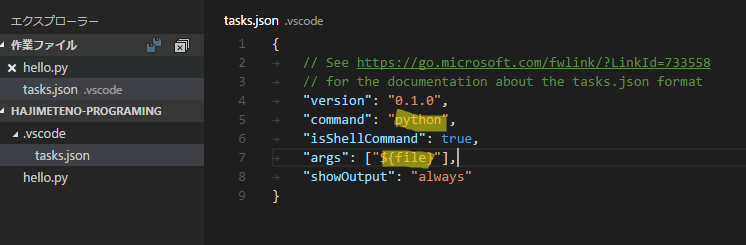
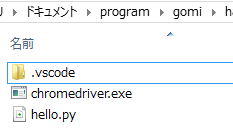
.vscodeという設定フォルダができ、tasks.jsonという設定ファイルができるので以下のように変更します。
(commandとargsの部分だけ変えればOKです)

これでhello.pyの画面に戻り、Ctrl+Shift+Bを押せば、わざわざコマンド打たなくてもプログラムをVSCode内で実行してくれます。

(python ファイル名 というコマンドをCtrl+Shift+Bで実行してくるってだけの設定ファイルです)
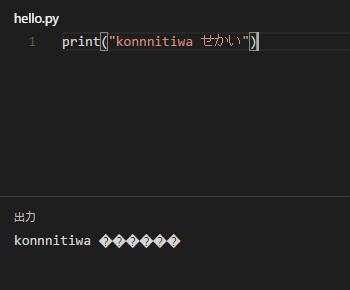
(ちなみにvscode、べた褒めした割にコンソール内の日本語が文字化けします。
コマンドプロンプトからファイル実行すれば日本語の文字化けは起こりません。)

ブラウザ自動操作
準備
いよいよブラウザ操作です。
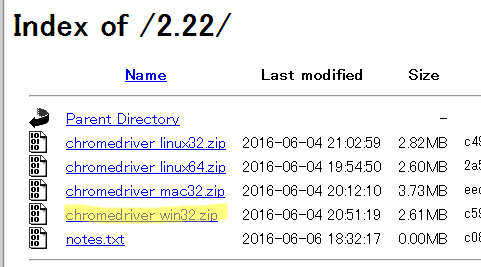
chromedriver.exeをDLします。
https://sites.google.com/a/chromium.org/chromedriver/downloads


解凍してhello.pyと同じフォルダにchromedriver.exeを置きます。

また、コマンドプロンプトを開き、
pip install selenium
と打ちます。pythonでseleniumというものが使えるようになります。
ブラウザ操作用のツールはこのseleniumとchromedriver.exeが必要になります。
実装
hello.pyを以下のコードをコピペします。
from selenium import webdriver # さっきpip install seleniumで入れたseleniumのwebdriverというやつを使う
driver = webdriver.Chrome("./chromedriver.exe") # さっきDLしたchromedriver.exeを使う
driver.get("http://www.yahoo.co.jp/") #chrome起動してyahooに移動
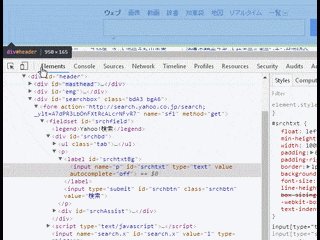
searchBox = driver.find_element_by_css_selector("#srchtxt") #検索入力ボックスのhtmlを探す
searchBox.send_keys("世の中 憎い") #その検索ボックスで 「世の中 憎い」と打つ
kensakuBotan = driver.find_element_by_css_selector("#srchbtn") #htmlから検索ボタンを探す
kensakuBotan.click() #検索ボタンをクリック
実行
Ctrl+S で保存後、Ctrl+Shift+B で実行します
すると、chromeが立ち上がり勝手に検索します。

できましたか?これであなたも今日からあなたもスクリプターです
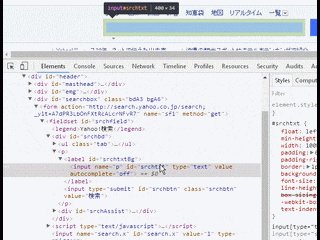
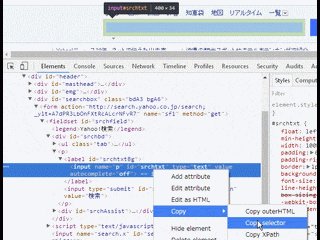
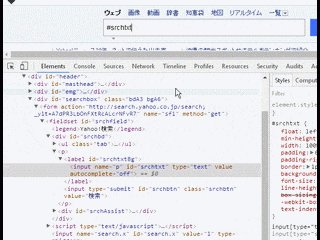
find_element_by_css_selector()の中身は、実際にブラウザでyahooを開きhtmlのソースを見て調べます。
chromeだとF12で開発者ツールが使えてこんなかんじちょちょっとhtmlの部品のcssセレクタというのがとれます。

余談
pipというのはpython用のアプリストアみたいなものです。pip install ○○コマンドでpythonで使える色々なものをDLできます。
pip install selenium とかでインストールしたものは
C:\Users\ユーザー名\AppData\Local\Programs\Python\Python35-32に多分入ってます
多分ライブラリがごちゃごちゃになるので普通仮想環境作ってやるみたいですがめんどくさいのでやりませんでした
私はselenium使うの初めてなので世の中のスクリプターがこれ使ってるかどうかは分からないです。
あと、pythonも書いたことないです。