はじめに
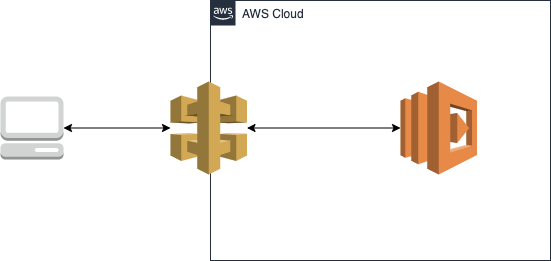
本稿は下記流れに沿って、axios+SAM+API Gatewayを利用して、GET及びPOSTメソッドのAPIを叩けるところまでを目標としています。
-
SAMを利用して、API Gateway及びlambdaを構築 - ローカルから先程作成した
API GatewayのGETメソッドを叩く - ローカルから先程作成した
API GatewayのPOSTメソッドを叩く
前回はSAMを利用して、API Gateway及びlambdaを構築し、作成したAPIに対してcurlコマンドを利用し叩けるところまでを検証しました。
今回は、「ローカルから先程作成したAPI GatewayのGETメソッドを叩く」ということを試していきたいと思います。
2. ローカルから先程作成したAPI GatewayのGETメソッドを叩く
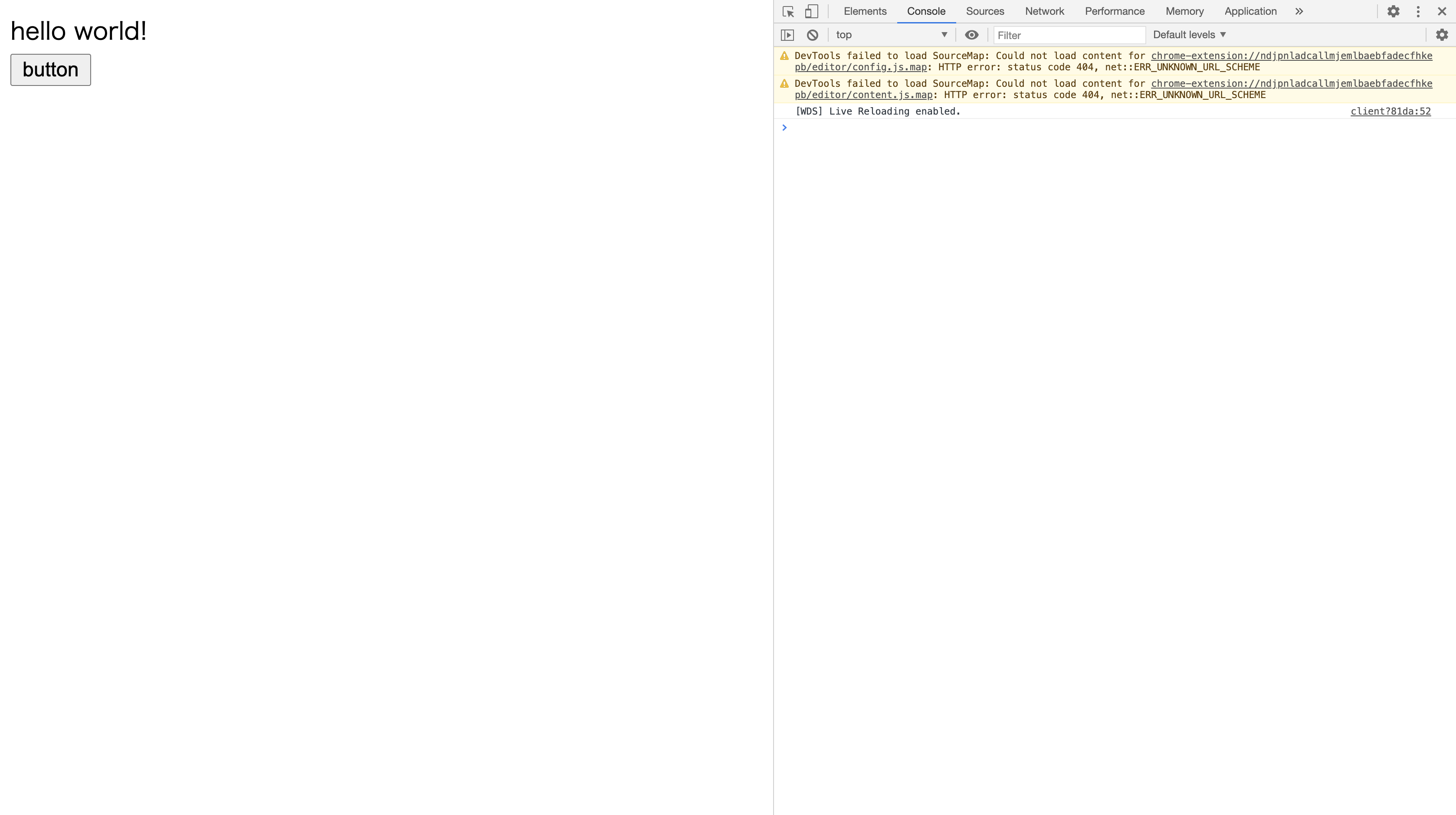
localhostを起動し、先程のURLを叩いてみます。
デモ用のソースは以下としました(実処理部分のみ)。
import React, {Component} from 'react';
// import ReactDOM from 'react-dom';
import axios from 'axios';
class App extends Component {
constructor(props){
super(props);
this.state = {
'appMessage': 'hello,app'
};
this.getApi = this.getApi.bind(this);
}
instance = axios.create({
baseURL: 'https://{メソッドのURL}//Prod'
});
getApi(){
this.instance.get('/hello')
.then((response) => {
this.setState({
'appMessage': response.data['message']
})
})
.catch(() => {
this.setState({
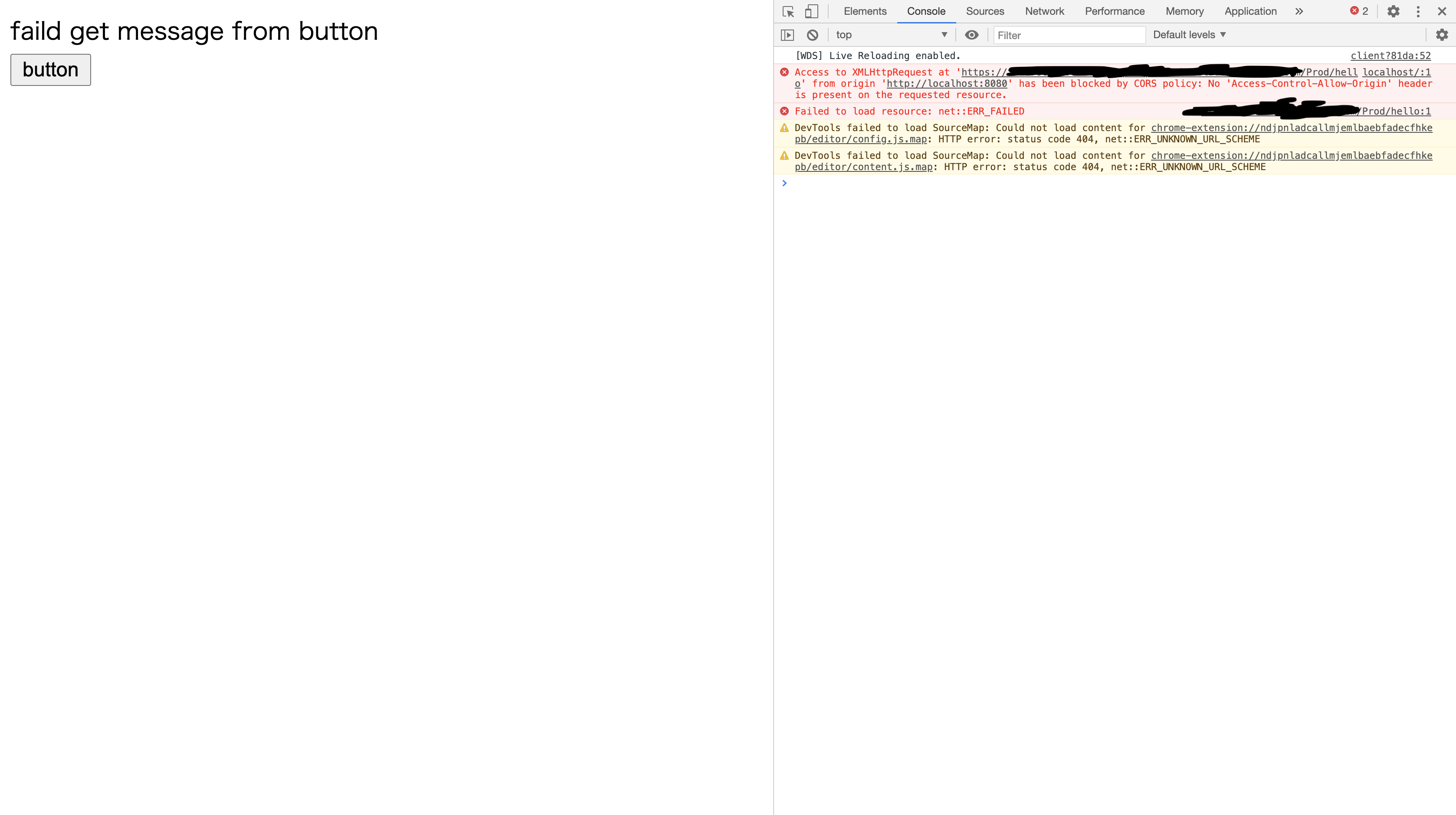
'appMessage': 'faild get message from button'
})
})
}
render(){
return(
<div>
<div>{this.state.appMessage}</div>
<input type='button' onClick={this.getApi} value="button" />
</div>
)
}
}
export default App;
Access to XMLHttpRequest at 'https://{メソッドのURL}//Prod/hello' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
どうやらCORSに関する実装がちゃんとされてないことが原因で怒られたようです(参考にしたAWS公式ドキュメントはこちら)。
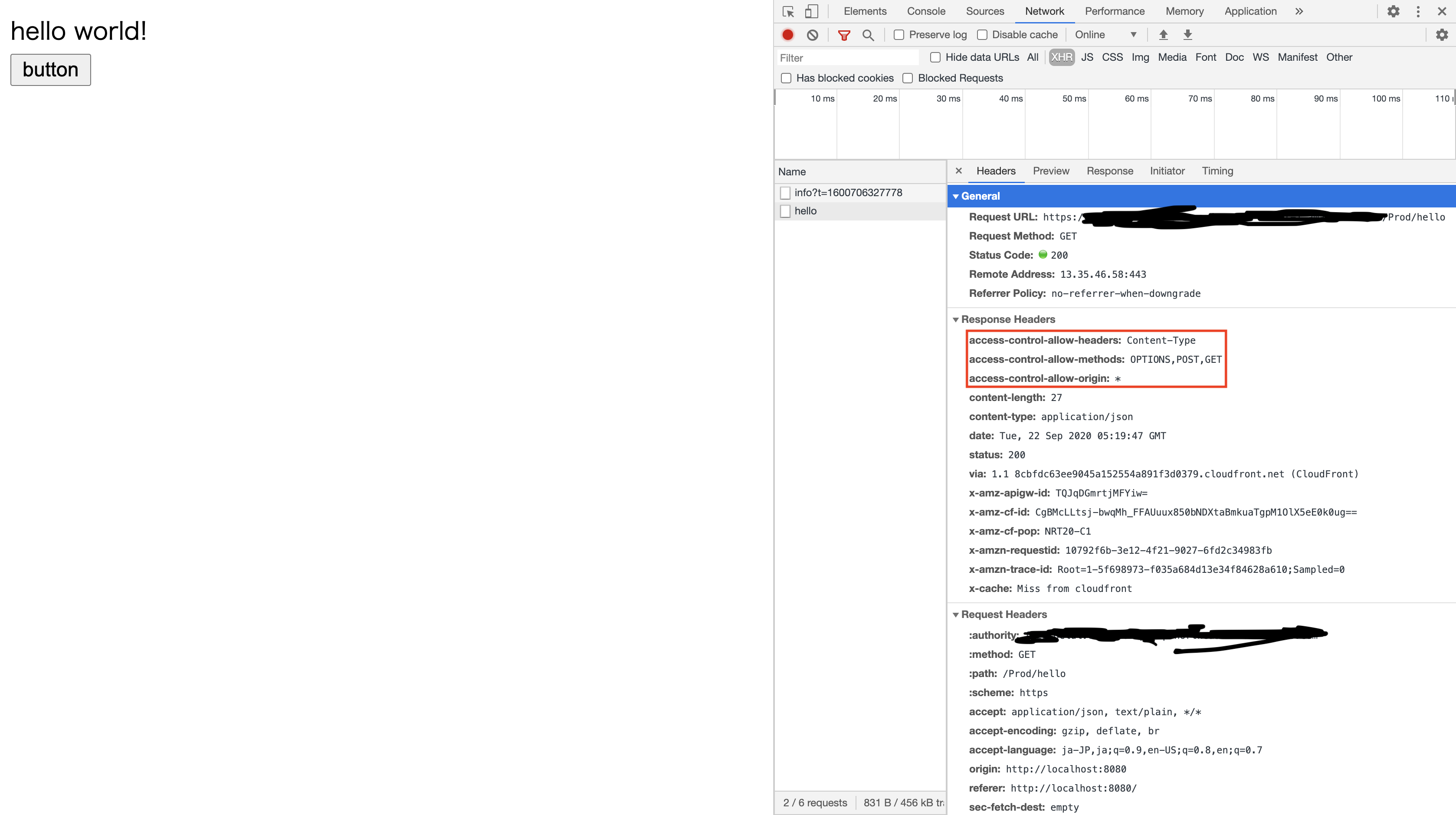
なのでresponseに以下のheaderを含むようにします。
// app.py
return {
"statusCode": 200,
'headers': {
'Access-Control-Allow-Headers': 'Content-Type',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'OPTIONS,POST,GET'
},
"body": json.dumps({
"message": "hello world",
# "location": ip.text.replace("\n", "")
}),
}
試しにresponse部分を確認すると、先程追加したheaderが含まれているのを確認できます。

原因部分をもう少し詳しく
(※こちらの記事が大変参考になりました!なんとなく CORS がわかる...はもう終わりにする。)
先述したとおり、今回の原因はCORSに関する実装がちゃんとされてなかったことです。
CORSとは、「Cross-Origin Resource Sharing」の略で、別のオリジン間でリソースを共有するためには、ちゃんと許可してあげようねというものだそうです。今回私は、
- 叩き元:localhost
- 叩き先:API Gateway
としたので、これらは当然ドメインが異なります。なのでAPIからのresponseにリソースの共有を許可する'Access-Control-Allow-Origin': '*'をheaderに追加する必要があったということですね。
終わりに
今回は自分で作成したAPIに対し、アプリを介して叩いてみるということを検証しました。これまでCORSは言葉を知っている程度だったので今回みたいなことは考えたことがなかったです。そのため、「なんでcurlで叩けたのに、アプリ経由だと叩けないの…?」とだいぶハマりました。
今回の経験を経て、「じゃあPOSTも同様のことを気をつける必要があるんだな!」と気をつけてたら、また別のところでハマりました…
それは次回で説明できればと思います。