React Spectrum
🚀 Super excited to announce:
— Devon Govett (@devongovett) July 15, 2020
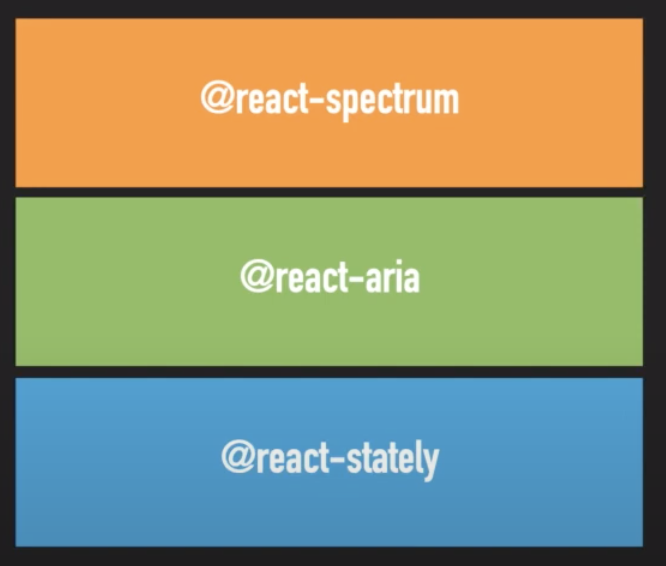
♿️ React Aria — Accessible UI primitives for your design system.
👑 React Stately — State and core logic for your design system.
🌈 React Spectrum — Adobe’s design system.
Learn more: https://t.co/ucVguh3rqp
Github: https://t.co/e8aOfLgCVK
7月15日にAdobeのデザインシステム react-spectrum がリリースされました。
デザイン製も優れていますが、他の部分でのクォリティーが個人的にショックだったので、紹介したいと思いました。
どこがすごいの?
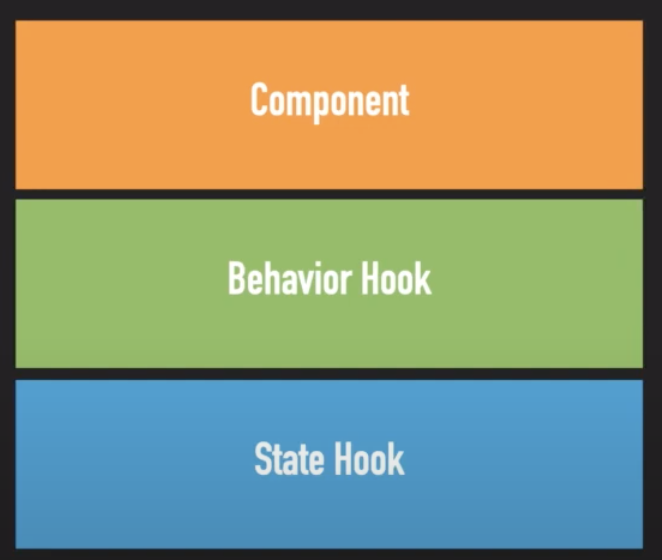
- ロジックとUIを完全に分解して、ロジックのところを 再利用可能 にしたところ
- 自分・自社のデザインシステムを作りたい場合、ロジックだけ借りて実装することができる
- ロジック部分のクォリティーが高すぎる(cross-platformやaccessibility、多言語対応を一年半以上掛けて開発・テスト)
- 普通にUIが綺麗
タイトルのは react-spectrum がすごいと書きましたが、実際にすごいのはこのロジックの部分です。
-
react-ariaは、カスタムHooksを利用して、プラットフォームやデバイスによって異なる動作を共通化してくれる- 例えば、
onClickの挙動はマウスを使わない他のデバイスでは聞かないことがあるが、そこをonPressというイベントで統一してくれる
- 例えば、
-
react-statelyは、platformに依存しない複雑なReactのコンポーネントのロジックを、UI依存なしで提供してくれる- DatePicker, Table, Search, Navigation, Toast, Virtualizerなど
- ロジックの部分を組み合わせることで、アクセシビリティの高い好きなコンポーネントが作りやすくなる
- まだまだ開発中のコンポーネントもあるっぽいです。
TailwindCSSを使った例
Started playing around with making some examples of using React Aria with @tailwindcss. So far, I've made completely custom styled buttons, checkboxes, textfields, and selects. And they're fully accessible. In 1 hour! 🤯
— Devon Govett (@devongovett) July 18, 2020
Try them out yourself: https://t.co/w4SgyIcPmK pic.twitter.com/2Ks2fttxMC
ロジック側は react-aria と react-stately に任せて、スタイリングのみtailwindCSSで実装した例です。1時間で多くのコンポーネントが実装できたらしいので、生産性は凄く高そうですね。
紹介動画
↑開発に至った経緯と、何ができるかをわかりやすく説明してくれてますので、
時間がある方はぜひ見ることをおすすめします。
ドキュメント
React Spectrum
https://react-spectrum.adobe.com/index.html
Repository
https://github.com/adobe/react-spectrum
最後に
昨日Twitterから流れてきて、凄くモチベーションが上がってしまったので、シェアさせていただきました。
書いてみたら、デザインシステムを作りたい人とか、コンポーネントライブラリーを探している人以外にはあまり需要がなさそう…(泣)
現在の業務でも使ってるデザインシステムがあるのですが、
多様なプラットフォームに対応したロジック部分などを作って行くのが辛く、結構微妙な感じになっちゃってました。
そこらへんの改修にもすごく役立ちそうで楽しみです。
個人的にも自分がデザインしたコンポーネントライブラリーを作りたいという欲求があったので、色々試していきたいです。