はじめに
Arduinoを触るようになって、低コストでネット接続する環境を模索しています。
先日、980円のBLEモジュールkoshianでピッコロボを動かすデモを公開しましたが、900円を切るWiFiモジュールESP-WROOM-02が日本で販売されたので試してみました。
ネット上の情報を参考にしましたが、情報が断片的だったのでまとめてみました。(特に、配線や電源の扱いについては自分に知識がないので参考にさせていただきましたが、前提条件が少し変わるだけでも、分からなくなるので苦労しました)
ESP-WROOM-02とは?
ESP8266EX(SoC、32bit MCU)を搭載したWiFiモジュールです。 SPI、UART、I2C、I2S、IrDA、PWM、GPIO、SDIO、10ビットADコンバータなど、多彩なインターフェースが内蔵されています。TCP、UDPをサポートしています。
秋月電子通商
要は、Arduino IDEでSketchを書き込めるWiFiモジュールです。
技適付きなので、日本でも安心して使えます。
CEREVOで販売している約900円のピッチ変換のブレークアウトボード付きがおすすめです。
環境
- MacBookAir & MacOSX 10.10
- Arduino v1.6.5
- ESP-WROOM-02
- FT232RL
配線
必要な部品と配線
こちらを参考にしました。
ESP-WROOM-02を動かしてみた
USBシリアル変換にFT232RLを利用しているのですが、FT232RLの3.3V電源をそのまま使うと電流値が低いようで安定給電のため三端子レギュレータを使うのがポイントのようです。(ここでハマりました。必要な電流値が得られれば外部電源も可、実際に後で乾電池でも動作確認しました。)
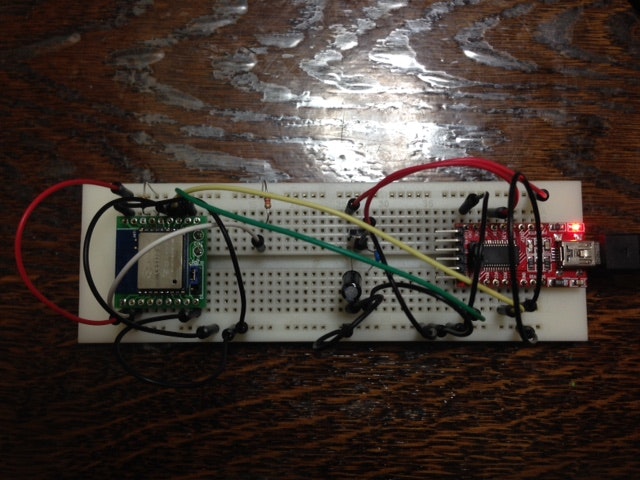
回路
手元のブレッドボードを使った配線は下記の通りです。
Arduino IDEからSketchを書き込む
Arduino IDEをinstall
こちらからinstallします。
MacOSX版のv1.6.5をinstallしました。
VCP driverをinstall
FT232RLを認識できるようにVCP driverをinstallします。
今回は、こちらから、MacOS10.10用driverをinstallしました。
Arduinoで使えるようにする
ESP-WROOM-02のWiFiモジュールであるESP8266をArduinoのボードマネージャで登録します。下記の「3.Arduino IDEのボードマネージャーにESP8266をインストール」を参考に設定します。
WROOM(ESP8266)単体にArduinoスケッチを書き込み、スマホブラウザとWi-Fiストリーミング通信
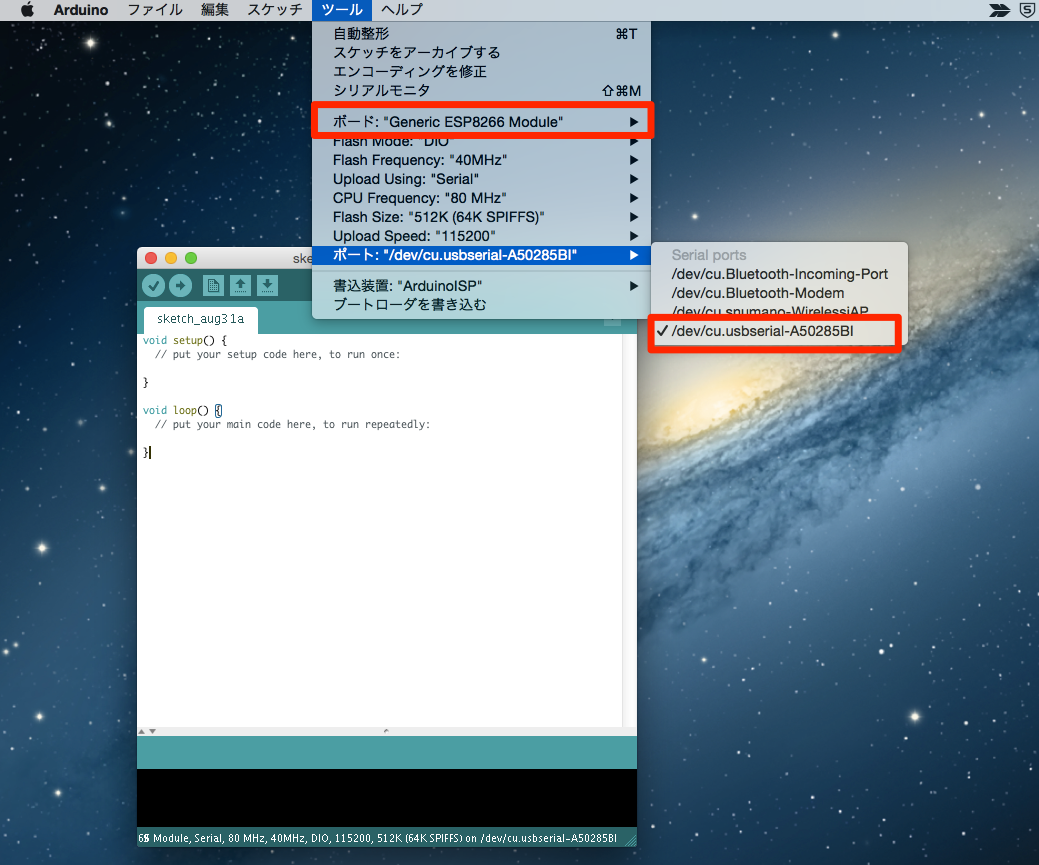
最後に、Arduino IDEの[ツール]-[ボード]にて「Generic ESP8266 Module」を、[ツール]-[ポート]にて、[/dev/cu.usbserial-*]を選択できる事を確認します。
Sketchをinstall
動作確認のため、空のSketchを書き込んでみます。
-
Arduino IDEにて[ファイル]-[新規ファイル]で、空のSketchを用意します。
-
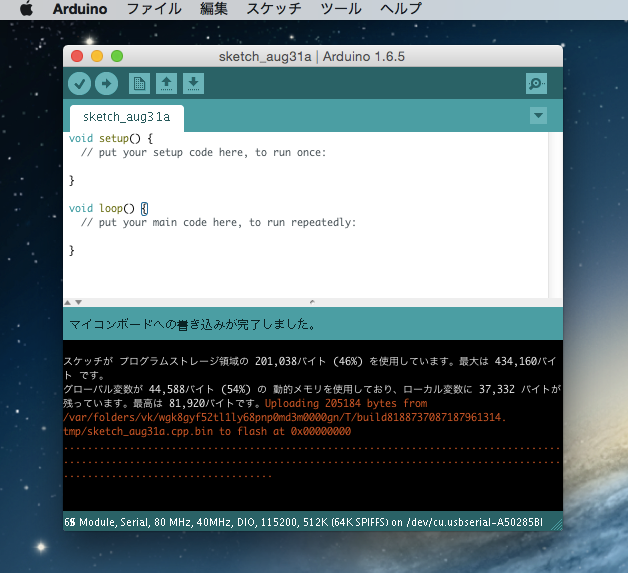
[スケッチ]-[検証・コンパイル]実行後、[スケッチ]-[マイコンボードに書き込む]を実行し、下記のように書き込み完了を確認します。
これで、ESP-WROOM-02が、Arduinoと同様にプログラム書き込みできるようになりました。
スペックシートをみると、前述のようにいろいろな通信プロトコルを扱えます。GPIOの数は、少ないですがUARTやI2Cを使う事で、各種センサーや他ICとの連携ができます。わくわくしますね。
ATコマンド
それでは、いよいよ、ESP-WROOM-02を自宅のWiFiに接続します。Wifiに接続できないと、ただの安いArduino互換ですからね。
再び下記の「動作確認」以下を参考に、Arduinoでシリアモニタを起動し、ATコマンドを入力します。
ESP-WROOM-02を動かしてみた
、、、が、反応がない。ATを入力しても、OKがでてこない。。。
ATコマンド反応ない場合の対応
仕方ないので、ESP firmwareの上書き方法を探します。Macのpython環境で試してみたところ、動作しないので、下記を参考にWindows環境で試しました。
ESP-WROOM-02を使ってみる2 -外付けSPIフラッシュの書き換え-
Flash download toolはv1.2を使用します。
Firmwareはesp_iot_sdk v1.3を使用します。
下記を参考に、「blank.bin, boot_v1.4(b1).bin, user1.1024.new.2.bin, esp_init_date_default.bin」にチェックを付け、書き込みます。
ESP-WROOM-02を使ってみる2 -外付けSPIフラッシュの書き換え-
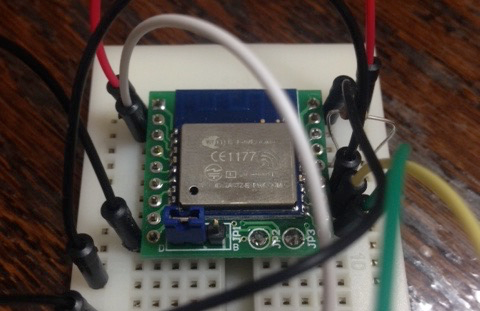
firmwareを書き込む際にも、上述の通り、ESP-WROOM-02のJP1のジャンパーピンはD側に接続します。
注意事項
- esp_init_date_default.binを上書きすると、MACアドレスも変わってしまします。現状の値をメモしておいて、後でAT+CIPSTAMAC、AT+CIPSAPMACコマンドで再度元の値に上書きしてください。
- MACアドレスの上書きがいやなら、最低限必要なboot_v1.4(b1).bin, user1.1024.new.2.binだけ書き込むのもありです。
ATコマンドで自宅WiFiに接続
それでは再度ATコマンドを入力してみます。
注意事項として、ATコマンド入力の際は、ESP-WROOM-02のJP1のジャンパーピンはB側に接続した上で、電源接続する必要があるようです。
下記のATコマンド入力例を参考に、入力します。
ESP-WROOM-02を動かしてみた
WiFiのAPにてMACアドレス制御をしていれば、AT+CIPSTAMAC?にて確認したMACアドレスを許可対象として登録します。
AT+CWJAP=”SSID”,”Password"にて、WiFi接続します。その後AT+CIPSTA?にて、IPが割り当てられた事を確認します。
Web Serverを動かす
再び、ESP-WROOM-02のJP1のジャンパーピンをD側に接続します。
Arduino IDEにて[ファイル]-[スケッチの例]-[ESP8266WebServer]-[AdvancedWebServer]を起動します。
下記2行を、自分の環境にあわせて変更します。
const char *ssid = "********";
const char *password = "********";
上記変更後、[スケッチ]-[検証・コンパイル]実行後、[スケッチ]-[マイコンボードに書き込む]を実行し、書き込み完了を確認します。
ESP-WROOM-02のJP1のジャンパーピンをB側に接続し、電源を入れ直します。
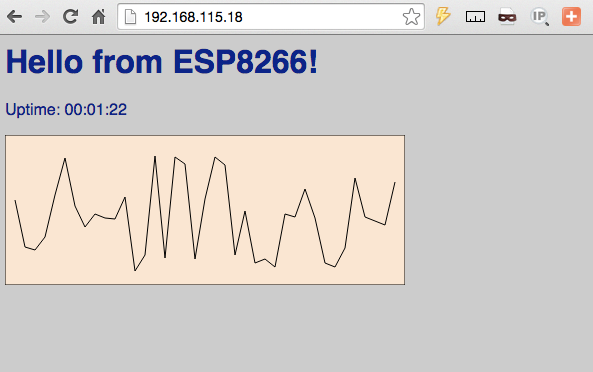
先に確認したIPにブラウザでアクセスします。
ESP-WROOM-02単体でWeb Serverを動かす
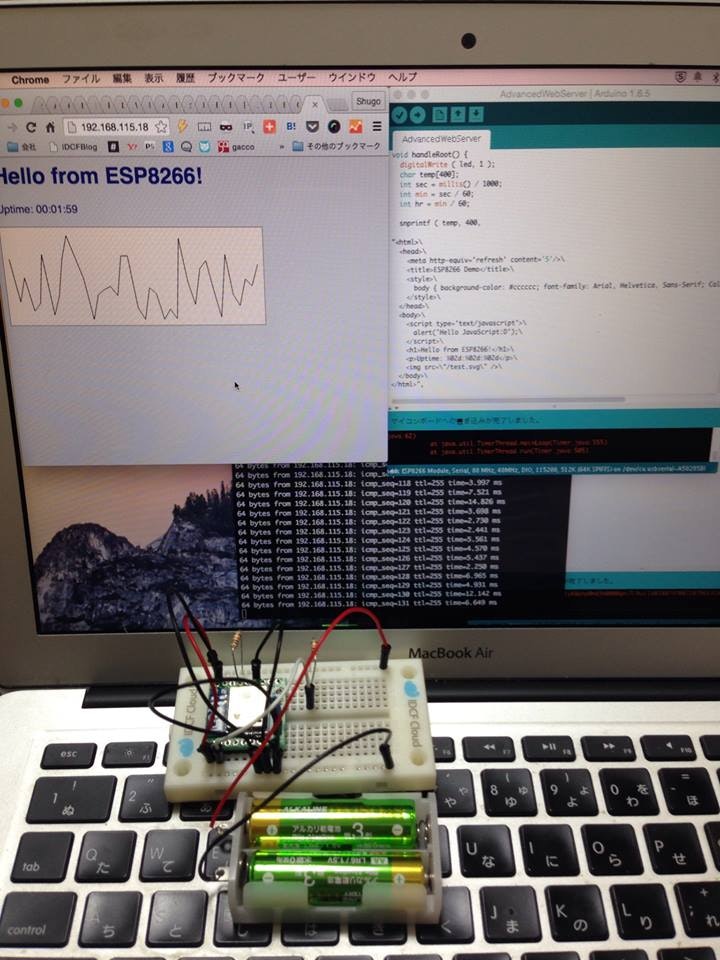
ESP-WROOM-02にSketch(プログラム)を書き込んだので、単体で動かしてみました。
下記写真のように接続しているのは乾電池のみ。
この小ささでWiFiでネット接続し、内部でWeb Serverが動作している事が確認できました。
まとめ
koshianも、JSで操作できて便利だなと思っていましたが、Arduino IDEでSketch書くことができるESP-WROOM-02はさらに便利です。(Arduinoの方が参考にできる情報が多いってだけですが)
今後の課題は下記の通りです。